
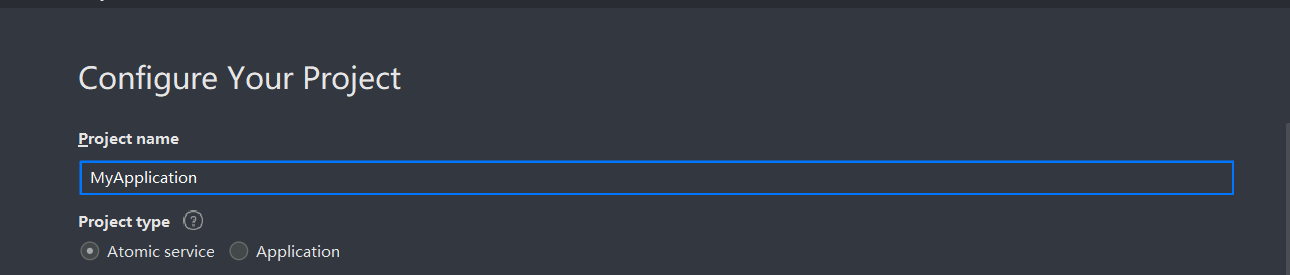
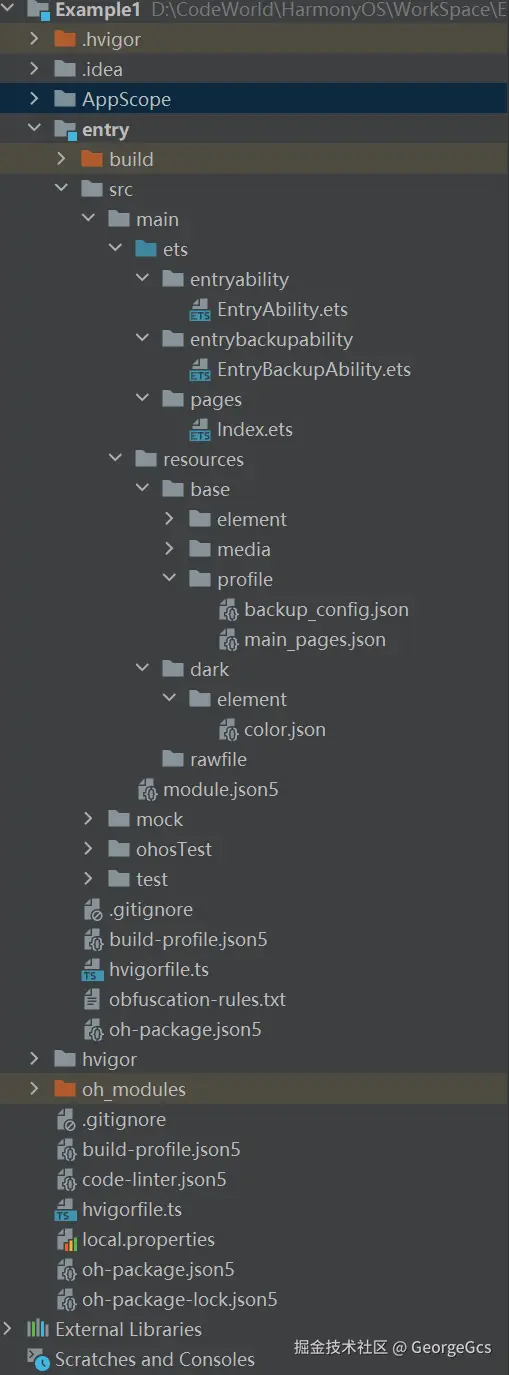
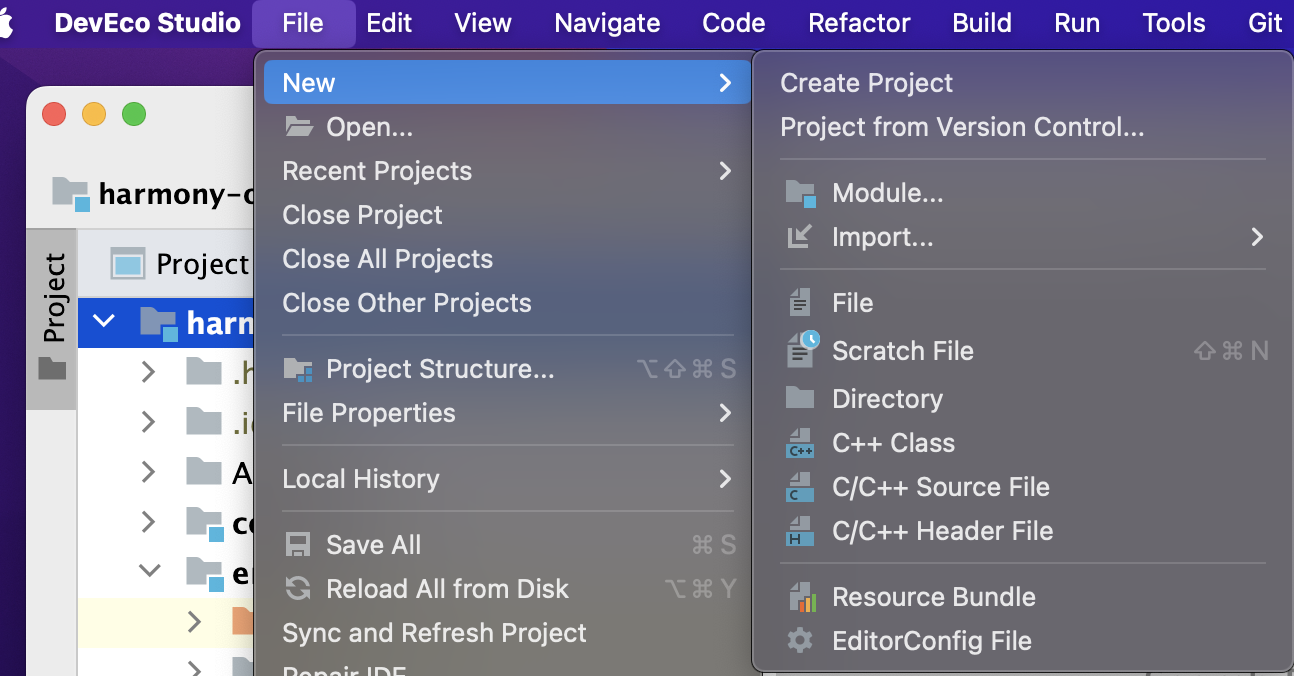
1.创建项目

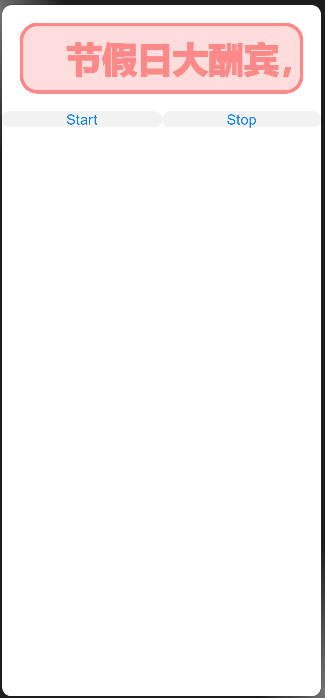
2.示例代码
hml
{{marqueeCustomData}}
StartStopcss
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
background-color: #F2F2F2;
text-color: #0D81F2;
}
js
export default {
data: {
scrollAmount: 10,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: '节假日大酬宾,盛大开幕',
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
应用开发
+关注
关注
0文章
63浏览量
9896 -
HarmonyOS
+关注
关注
80文章
2147浏览量
35615
发布评论请先 登录
相关推荐
热点推荐
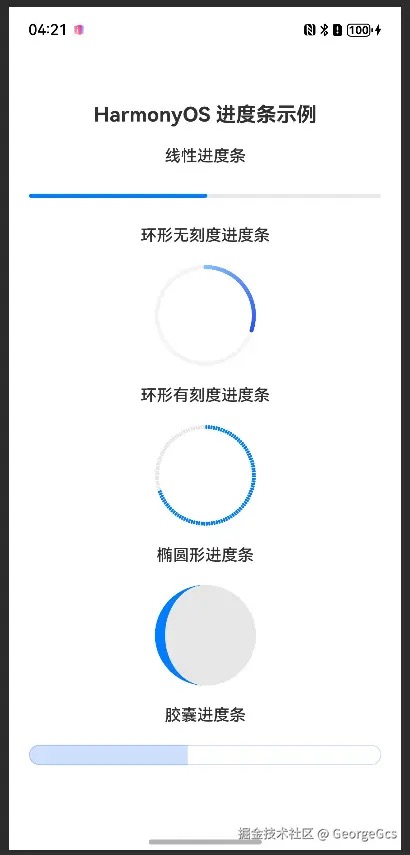
【HarmonyOS 5】鸿蒙中进度条的使用详解
【HarmonyOS 5】鸿蒙中进度条的使用详解 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、HarmonyOS中Progress进度

【HarmonyOS 5】鸿蒙页面和组件生命周期函数
【HarmonyOS 5】鸿蒙页面和组件生命周期函数 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、生命周期阶段: 创建阶段 build
【 HarmonyOS 5 入门系列 】鸿蒙HarmonyOS示例项目讲解
【 HarmonyOS 5 入门系列 】鸿蒙HarmonyOS示例项目讲解 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、前言:移动

LoadingProgress组件的使用##HarmonyOS应用开发##
在应用开发的过程中,经常有需要表示“加载中”或者“请等待”的这么一个状态提示,我原来的做法是会通过找一张gif图片来表示这一状态,但是如果使用gif图片的话,会有以下几个问题 1. 在不同页面
HarmonyOS入门指南
1、文档与教程 HarmonyOS开发文档-应用开发导读 OpenHarmony--应用开发导读 仓颉编程语言官网 华为开发者博客 华为
华为正式启动HarmonyOS 6开发者Beta
在2025年华为开发者大会(HDC)上,华为正式启动HarmonyOS 6开发者Beta,并全面展示一年多以来与合作伙伴共建鸿蒙生态的创新成果。
HarmonyOS 代码工坊的指尖开发,让 APP 开发所见即所得
沙盘被直接搬入了移动设备本身。眼尖的开发者应该已经发现,最近华为应用市场“应用尝鲜”专区里,上架了一款名为“HarmonyOS 代码工坊”的新应用,下载量持续攀升。 开发者只需要下载“Harm

HarmonyOS基础组件:Button三种类型的使用
简介 HarmonyOS在明年将正式不再兼容Android原生功能,这意味着对于客户端的小伙伴不得不开始学习HarmonyOS开发语言。本篇文章主要介绍鸿蒙中的Button使用。 Harmon

HarmonyOS实战:组件化项目搭建
?本文将详细讲解HarmonyOs组件化项目搭建的全过程,带领大家实现一个组件化项目。 项目创建 首先创建一个项目工程,点击开发工具DevEco-Stdio的****File 选项,选

HarmonyOS 应用开发赋能套件:鸿蒙原生应用开发的 “神助攻”
代码和开发实践等,这些问题让他们的开发工作容易走弯路。
为帮助开发者更高效地掌握HarmonyOS应用开发技能,官方推出了
发表于 02-17 16:37
解决HarmonyOS应用中Image组件白块问题的有效方案
在HarmonyOS应用开发过程中,通过Image组件加载网络图片时,通常会经历四个关键阶段:组件创建、图片资源下载、图片解码和刷新。当加载的图片资源过大时,Image

《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发
《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发 随着HarmonyOS NEXT发布,鸿蒙生态日益壮大,广大开发者对于
发表于 01-02 14:24
HarmonyOS开发指导类文档更新速递(下)
伴随着HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS

HarmonyOS开发指导类文档更新速递(上)
伴随着HarmonyOS 5.0.0 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS NEXT开发者资料直通车将从文档更新角度为






 HarmonyOS应用开发—marquee组件的使用
HarmonyOS应用开发—marquee组件的使用












评论