组件是 OpenHarmony 页面最小显示单元,一个页面可由多个组件组合而成,也可只由一个组件组合而成,这些组件可以是ArkUI开发框架自带系统组件,比如 Text 、 Button 等,也可以是自定义组件,本节笔者简单介绍一下自定义组件的语法规范。
定义组件
自定义一个组件,首先要定义好名称,尽量做到见名知意,比如定义一个标题栏组件,笔者把它命名为 TitleBar ,为了让系统知道这是一个组件,需要使用 @Component 修饰符和 struct 关键字修饰,格式:【@Component struct + 组件名称】,如下所示:
@Component struct TitleBar {
build() {
// 省略
}
}
@Entry @Component struct Index {
build() {
// 省略
}
}
- struct :表示
TitleBar是一个结构体,使用struct关键字必须实现build()方法,否则编译器报错:Require build function for struct。 - @Component :表示
TitleBar这个结构体具有组件化的能力,也就是说它可以成为一个独立的组件。 - @Entry :表示当前组件是页面的总入口,简单理解就是页面的根节点,一个页面有且仅有一个
@Entry修饰符,只有被@Entry修饰的组件或者子组件才会在页面上显示。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
60文章
2863浏览量
45368 -
OpenHarmony
+关注
关注
31文章
3928浏览量
20728
发布评论请先 登录
相关推荐
热点推荐
HarmonyOS实战开发-深度探索与打造个性化自定义组件
,一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期。
自定义组件的创建和渲染流程
自定义组件的创建:
发表于 05-08 16:30
本周四晚19:00知识赋能第八期第2课丨ArkUI自定义组件
本周四晚19:00知识赋能第八期第2课丨ArkUI自定义组件9月21日19:00~20:00,第八期知识赋能第2节直播就要开始啦!本次直播将为同学们带来涂鸦小游戏的趣味体验,让大家全面了解Ar
发表于 09-21 17:13
OpenHarmony自定义构建函数:@Builder装饰器
前面章节介绍了如何创建一个自定义组件。该自定义组件内部UI结构固定,仅与使用方进行数据传递。ArkUI还提供了一种更轻量的UI元素复用机制@
发表于 09-26 16:36
OpenHarmony自定义组件:ClearableInput和Keyboard
组件介绍: 本示例包含了两个OpenHarmony自定义组件,一个是ClearableInput,另一个是Keyboard。 ClearableInput 定义了一个带清空图标的文本输
发表于 03-18 15:21
•1次下载

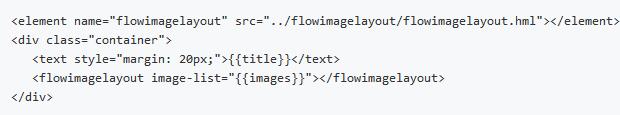
OpenHarmony自定义组件FlowImageLayout
组件介绍 本示例是OpenHarmony自定义组件FlowImageLayout。 用于将一个图片列表以瀑布流的形式显示出来。 调用方法
发表于 03-21 10:17
•3次下载

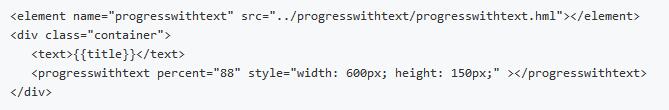
OpenHarmony自定义组件ProgressWithText
组件介绍 本示例是OpenHarmony自定义组件ProgressWithText。 在原来进度条的上方加了一个文本框,动态显示当前进度并调整位置。 调用方法
发表于 03-23 14:03
•1次下载

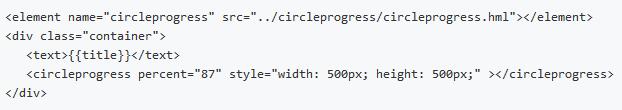
OpenHarmony自定义组件CircleProgress
组件介绍 本示例是OpenHarmony自定义组件CircleProgress。 用于定义一个带文字的圆形进度条。 调用方法
发表于 03-23 14:06
•4次下载

鸿蒙自定义ListDialog案例教程
”)) .show(); 2.支持自定义数据、布局 //通过自定义ItemProvider,来适配不同的数据、布局。 new CatListDialo
发表于 03-25 14:33
•2次下载
三种自定义弹窗UI组件封装的实现
鸿蒙已经提供了全局 UI 方法自定义弹窗,本文是基于基础的自定义弹窗来实现提示消息弹窗、确认弹窗、输入弹窗的 UI 组件封装。
适用于鸿蒙的自定义组件框架Carbon案例教程
项目名称:Carbon 所属系列:ohos的第三方组件适配移植 功能:一个适用于鸿蒙的自定义组件框架,帮助快速实现各种需要的效果 项目移植状态:大部分移植 调用差异:基本没有使用差异,
发表于 04-07 09:49
•5次下载





 鸿蒙ArkUI实例:【自定义组件】
鸿蒙ArkUI实例:【自定义组件】













评论