图像处理系统设计注意点:1.将算法开发和FPGA实现分离用软件的图像处理环境可以使用大批量的图像样本进行测试及调试算法,再将算法映射到硬件上,这样大大节省了硬件调试周期。
2.算法的精度图像处理的算法中,大部分需要采用浮点数运算,而浮点数运算再FPGA中是非常不划算的,因此需要转换成定点数计算,此时会设计到浮点运算转定点运算时精度下降的问题。
3.软件和硬件的合理划分这里的软件是指DSP,CPU,硬件是指FPGA;一般 结构规则 计算量大的操作如sobel算子 均值滤波可以采用硬件进行,不规则的动态可变长度循环的底层算法由软件进行;
图像处理FPGA 设计基本方法:1.阵列结构结合流水线处理设计例如RGB图像,包括三组数据,处理时需要并行三通道后,每个通道进行分别的串行流水处理。2.缓存设计帧缓存 行缓存 列对齐3.资源分辨率 处理窗口 对资源影响成倍增加
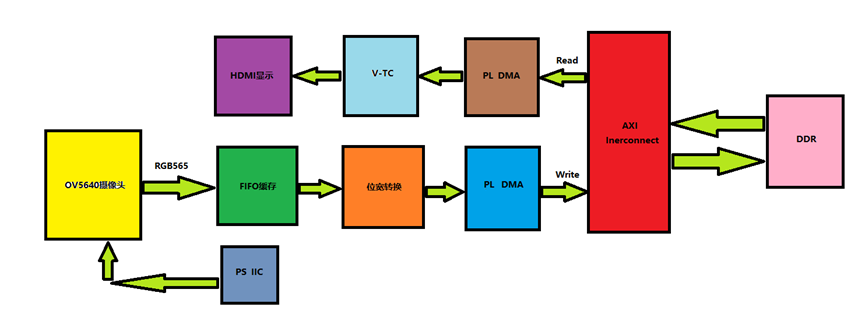
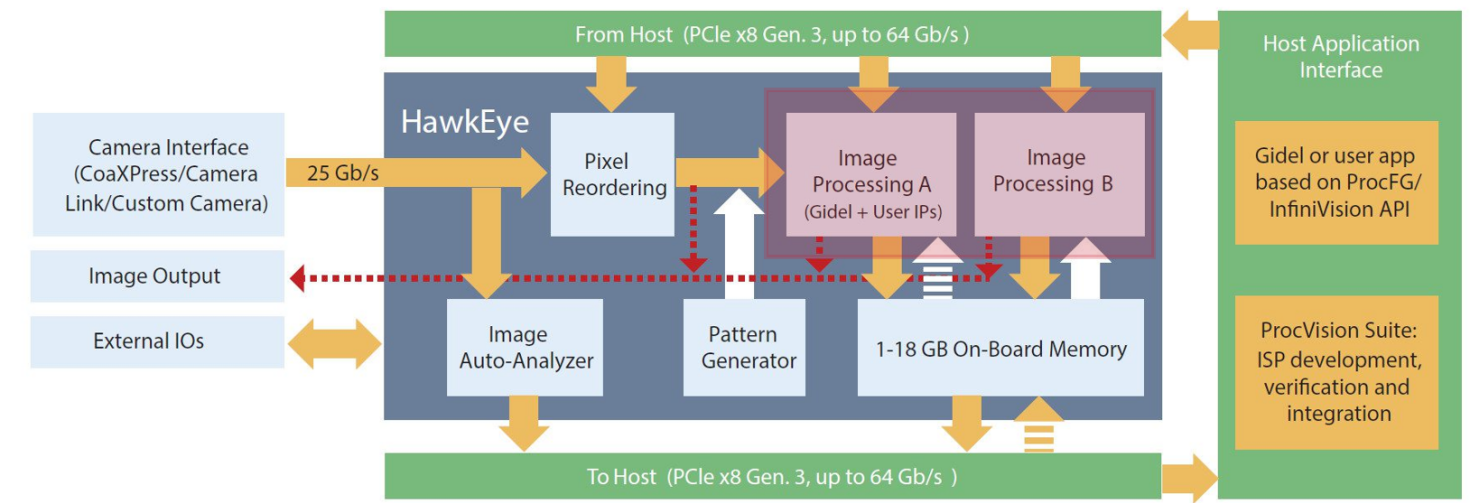
基于FPGA设计框架举例:
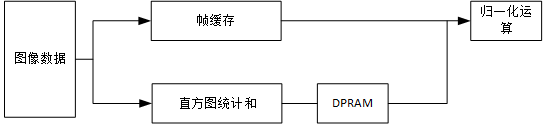
1、灰度直方图统计直方图是图像的灰度分布统计的一种表示方法,统计目标图像中各个灰度点的像素个数,很多对于图像的调整算法都是基于此进行的;如何基于FPGA进行统计呢?1)由于是统计图像的直方图,所以一定是统计结果会在图像经过之后才能产生,因此需要进行缓存;
缓存一:统计后的结果;
缓存二:经过统计处理器的图像数据,以便后面和直方图做同步处理。2)图像常常用8位、24位、32位来表示一个像素的灰度值, 因此,统计种类分别为2^8=256/2^24=16777216/2^32=4294967296,地址位宽根据此进行选择设定;根据不同的精度选择不同的缓存方式:片内或片外缓存;3)处理流程:首先根据当前来的灰度值做为读RAM地址,读出RAM中对应灰度值的的统计值;
第二将读出结果加一并回写回RAM的当前地址中;第三重复操作至当前图像处理结束;第四下一幅图像到来之前顺序按灰度值从0到最大的顺序将最终结果读出;第五读出最终结果后,将RAM清空。4)处理细节 定义参数 图像高度IH 图像宽度IW 像素逐行输入 因此以行同步脉冲的上升沿作为统计开始,行同步脉冲作为行统计计数器 行统计计数器达到最大高度时,作为统计结束标志。
2.灰度直方图均衡化处理
1.统计出直方图,获取各个像素灰度累加和2.乘以均衡系数:(2^DW-1)/IW*IH(像素最大值/图像的面积)
3.直方图线性拉伸处理
此节暂时略过;
4.线性滤波器
首先需要区分线性和非线性滤波器的区别,区别在于其输出与输入之间是否有唯一且确定的函数传递。线性滤波器分类:平滑滤波器:主要包括均值滤波器和高斯滤波器等 锐化滤波器:主要包括SOBEL算子 LAPLAS算子 梯度运算等 滤波器的物理意义主要是响应信号对目标信号响应后的样子,也就是响应函数g(i,j) 滑过整个图像,即对图像做一个卷积处理,就得到了滤波结果。
1)均值滤波器概述
用一个图像区域的各个像素的平均值来代替原图像的各个像素值,主要作用是减小锐度,减小噪声。均值滤波一般出现在图像处理的预处理步骤, 预处理后,根据噪声来源,例如针对椒盐噪声做中值滤波处理,针对高斯噪声做高斯滤波处理 后续可能继续做边缘提取等复杂操作处理。
2)均值滤波器设计
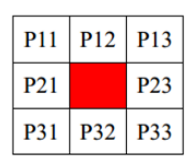
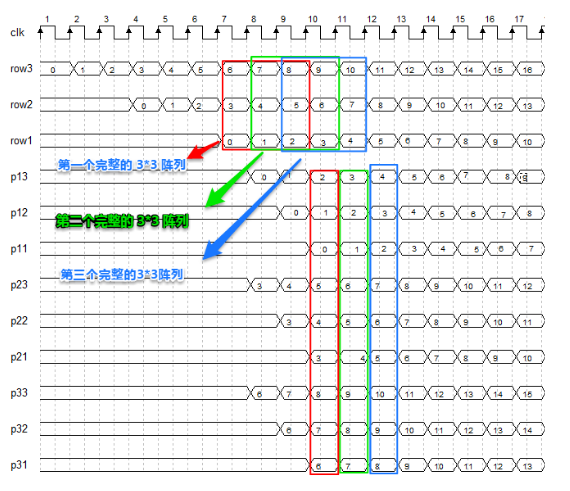
设计一个滤波器可以理解成设计一个响应函数g(x,y)=Σi=-rrΣj=-rr I(x+i,y+j)) / (2r+1)2 数学公式很好理解,就是求一个窗口的所有像素灰度值之后后再除以整个窗口的面积也就是像素点个数,求出平均值;均值滤波的方法将数据存储成3x3的矩阵,然后求这个矩阵。在图像上对目标像素给一个模板, 该模板包括了其周围的临近像素(以目标象素为中心的周围 8 个像素,构成一个滤波模板,即去掉目标像素本身),再用模板中的全体像素的平均值来代替原来像素值。 (参考:http://www.cnblogs.com/ninghechuan/p/6789399.html) (参考:http://www.cnblogs.com/aslmer/p/5779079.html#undefined) shift_ram 进行数据矩阵化,将3x3矩阵的中心像素的周围八个点求和,采取了流水线的设计方法,来增加吞吐量,然后再求平均值代替目标像素的值。
(参考:http://www.cnblogs.com/ninghechuan/p/6789399.html) (参考:http://www.cnblogs.com/aslmer/p/5779079.html#undefined) shift_ram 进行数据矩阵化,将3x3矩阵的中心像素的周围八个点求和,采取了流水线的设计方法,来增加吞吐量,然后再求平均值代替目标像素的值。
1 //矩阵元素移位赋值
2 always @(posedge clk or negedgerst_n)begin
3 if(rst_n==1‘b0)begin
4 {p_11,p_12,p_13} 《= {5’b0,5‘b0,5’b0} ;
5 {p_21,p_22,p_23} 《= {15‘b0,15’b0,15‘b0};
6 {p_31,p_32,p_33} 《= {15’b0,15‘b0,15’b0};
7 end
8 else begin
9 if(per_href_ff0==1&&flag_do==1)begin
10 {p_11,p_12,p_13}《={p_12,p_13,row_1};
11 {p_21,p_22,p_23}《={p_22,p_23,row_2};
12 {p_31,p_32,p_33}《={p_32,p_33,row_3};
13 end
14 else begin
15 {p_11,p_12,p_13}《={5‘b0,5’b0,5‘b0};
16 {p_21,p_22,p_23}《={5’b0,5‘b0,5’b0}
17 {p_31,p_32,p_33}《={5‘b0,5’b0,5‘b0}
18 end
19 end
20 end
23 always @(posedge clk or negedge rst_n)begin
24 if(rst_n==1’b0)begin
25 mean_value_add1《=0;
26 mean_value_add2《=0;
27 mean_value_add3《=0;
28 end
29 else if(per_href_ff1)begin
30 mean_value_add1《=p_11+p_12+p_13;
31 mean_value_add2《=p_21+ 0 +p_23;
32 mean_value_add3《=p_31+p_32+p_33;
33 end
34 end
35
36 wire [8:0]mean_value;//8位数之和
37 wire [5:0]fin_y_data; //平均数,除以8,相当于左移三位。
38
39 assign mean_value=mean_value_add1+mean_value_add2+mean_value_add3;
40 assign fin_y_data=mean_value[8:3];
View Code
3)sobel算子 | -1 0 +1 |
Gx= | -2 0 +2 |
| -1 0 +1 |
| -1 -2 -1 |
Gy= | 0 0 0 |
| +1 +2 +1 |
包括X和Y两个方向的两套3X3矩阵,使其分别和图像的X和Y方向进行卷积计算(矩阵的卷积计算即将所有元素做乘加计算);两个方向的卷积结果求平方根计算;计算结果如果大于阈值则等于0xffff,如果小于阈值则等于0;最终输出则是图像的边缘。
参考代码如下:由于算子简单以及有正负区分,因此需要做正值和负值分别计算后再进行相减计算。
1 //矩阵元素移位赋值
2 always @(posedge clk or negedge rst_n)begin
3 if(rst_n==1‘b0)begin
4 {p_11,p_12,p_13} 《= {5’b0,5‘b0,5’b0} ;
5 {p_21,p_22,p_23} 《= {15‘b0,15’b0,15‘b0};
6 {p_31,p_32,p_33} 《= {15’b0,15‘b0,15’b0};
7 end
8 else begin
9 if(per_href_ff0==1&&flag_do==1)begin
10 {p_11,p_12,p_13}《={p_12,p_13,row_1};
11 {p_21,p_22,p_23}《={p_22,p_23,row_2};
12 {p_31,p_32,p_33}《={p_32,p_33,row_3};
13 end
14 else begin
15 {p_11,p_12,p_13}《={5‘b0,5’b0,5‘b0};
16 {p_21,p_22,p_23}《={5’b0,5‘b0,5’b0}
17 {p_31,p_32,p_33}《={5‘b0,5’b0,5‘b0}
18 end
19 end
20 end
23 always @(posedge clk or negedge rst_n)begin
24 if(rst_n==1’b0)begin
25 mean_value_add1《=0;
26 mean_value_add2《=0;
27 mean_value_add3《=0;
28 end
29 else if(per_href_ff1)begin
30 mean_value_add1《=p_11+p_12+p_13;
31 mean_value_add2《=p_21+ 0 +p_23;
32 mean_value_add3《=p_31+p_32+p_33;
33 end
34 end
36 wire [8:0]mean_value;//8位数之和
37 wire [5:0]fin_y_data; //平均数,除以8,相当于左移三位。
39 assign mean_value=mean_value_add1+mean_value_add2+mean_value_add3;
40 assign fin_y_data=mean_value[8:3];
View Code 3)sobel算子 | -1 0 +1 |
Gx= | -2 0 +2 |
| -1 0 +1 |
| -1 -2 -1 |
Gy= | 0 0 0 |
| +1 +2 +1 |
5.非线性滤波器
非线性滤波器通常下是没有特定的转移函数,统计排序滤波器;
中值滤波
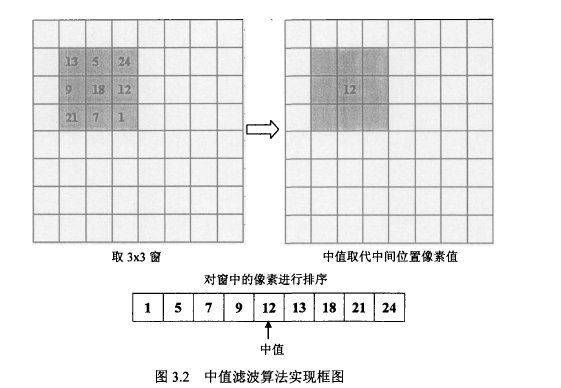
将 3*3 滑动块中的灰度值进行排序,然后用排序的中间值取代 3*3 滑块中心的值。示意图如下图所示。 第一步:将每一行按最大值、中间值、最小值排列 第二步:提取出最大值的最小值,中间值的中间值,最小值的最大值 第三步:将第二步提取出来的三个数进行排序,中间值即我们要求的中间值。
第一步:将每一行按最大值、中间值、最小值排列 第二步:提取出最大值的最小值,中间值的中间值,最小值的最大值 第三步:将第二步提取出来的三个数进行排序,中间值即我们要求的中间值。
6.图像分割
图像分割是将图像划分成若干个互不相交的小区域的过程,将图像中有意义的特征或应用所需要的特征信息提取出来,最终结果是分割成一些具有 某种特征的单元,称为图像的基元。

扫描二维码获取
更多精彩
FPGA设计论坛

未来的高性能FPGA是否会优于GPU?
欢迎关注至芯科技
至芯官网:www.zxopen.com
至芯科技技术论坛:www.fpgaw.com
至芯科技淘宝网址:
https://zxopen.taobao.com
至芯科技FPGA初级课程(B站):
https://space.bilibili.com/521850676
至芯科技FPGA在线课程(腾讯课堂):
https://zxopenbj.ke.qq.com/
至芯科技-FPGA 交流群(QQ):282124839
更多资料下载欢迎注册http://www.fpgaw.com
扫码加微信回复加群
邀请您加入FPGA学习交流群



欢迎加入至芯科技FPGA微信学习交流群,这里有一群优秀的FPGA工程师、学生、老师、这里FPGA技术交流学习氛围浓厚、相互分享、相互帮助、叫上小伙伴一起加入吧!
原文标题:基于FPGA实现分离用软件的图像处理系统设计
文章出处:【微信公众号:FPGA设计论坛】欢迎添加关注!文章转载请注明出处。
-
FPGA
+关注
关注
1655文章
22287浏览量
630301
原文标题:基于FPGA实现分离用软件的图像处理系统设计
文章出处:【微信号:gh_9d70b445f494,微信公众号:FPGA设计论坛】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
图像采集卡:机器视觉时代的图像数据核心枢纽

图像采集卡选型详细指南

【FPGA新品】正点原子L22开发板来了!采用紫光的Logos系列FPGA,适合工业控制、图像处理、高速通信等领域!
基于卫星图像的智能定位系统软件
DLP DIscovery 4100的FPGA开发,上位机软件发送给开发板的图像数据为几位,在FPGA里面的引脚信号是哪个?
芯有灵犀智创未来,基于中科亿海微FPGA实现图像处理系统及应用——第九届集创赛中科亿海微杯赛题解析

国产FPGA SOC 双目视觉处理系统开发实例

FPGA上的图像处理算法集成与优化

FPGA图像处理基础----实现缓存卷积窗口

基于FPGA的GigE Vision相机图像采集方案设计






 基于FPGA实现分离用软件的图像处理系统设计
基于FPGA实现分离用软件的图像处理系统设计
















评论