一、介绍
HUAWEI DevEco Studio(后文简称:IDE)自2020年9月首次发布以来,经10次迭代升级,不断为HarmonyOS应用开发增强能力。3月31日,IDE再度升级到DevEco Studio 3.0 Beta3版本。新版本具有一站式信息获取、多设备工程模板、实时动态双向预览、全新构建工具一键编译打包、一键式自动化签名、低代码开发等能力。
其中低代码开发是IDE为开发者提供的可视化界面开发方式,具有丰富的UI界面编辑功能。开发者可自由拖拽组件、快速预览界面效果、所见即所得、有效降低时间成本和提升构建UI界面的效率。接下来就由开发者贾佳豪为大家展示如何用低代码实现一个简单的页面跳转功能,让你一看就会,一做就对! 二、效果预览
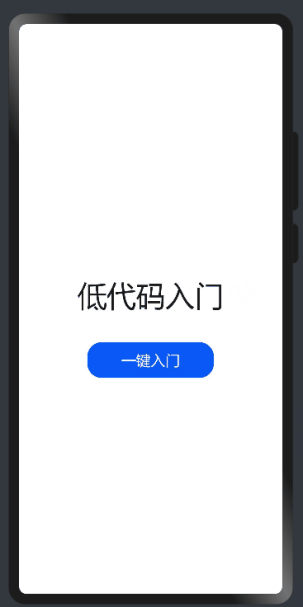
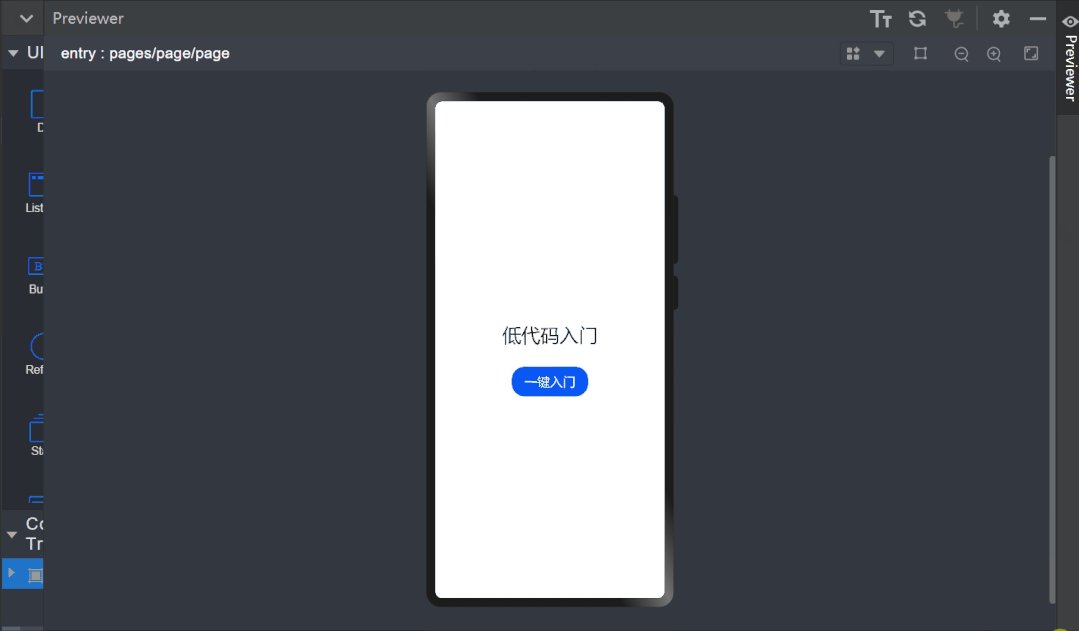
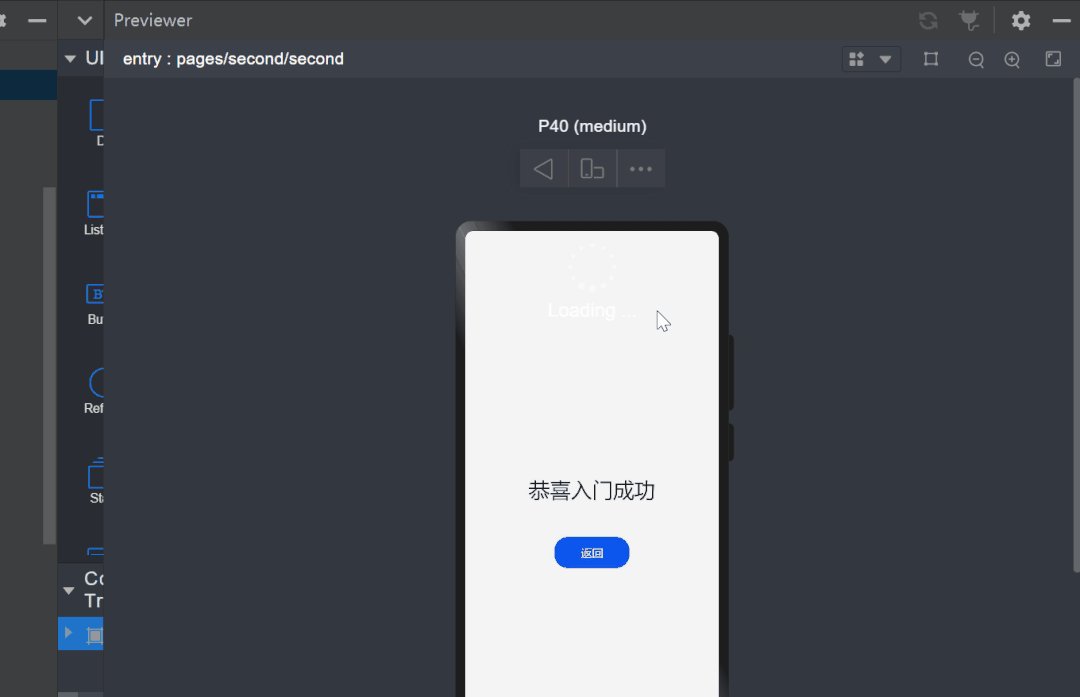
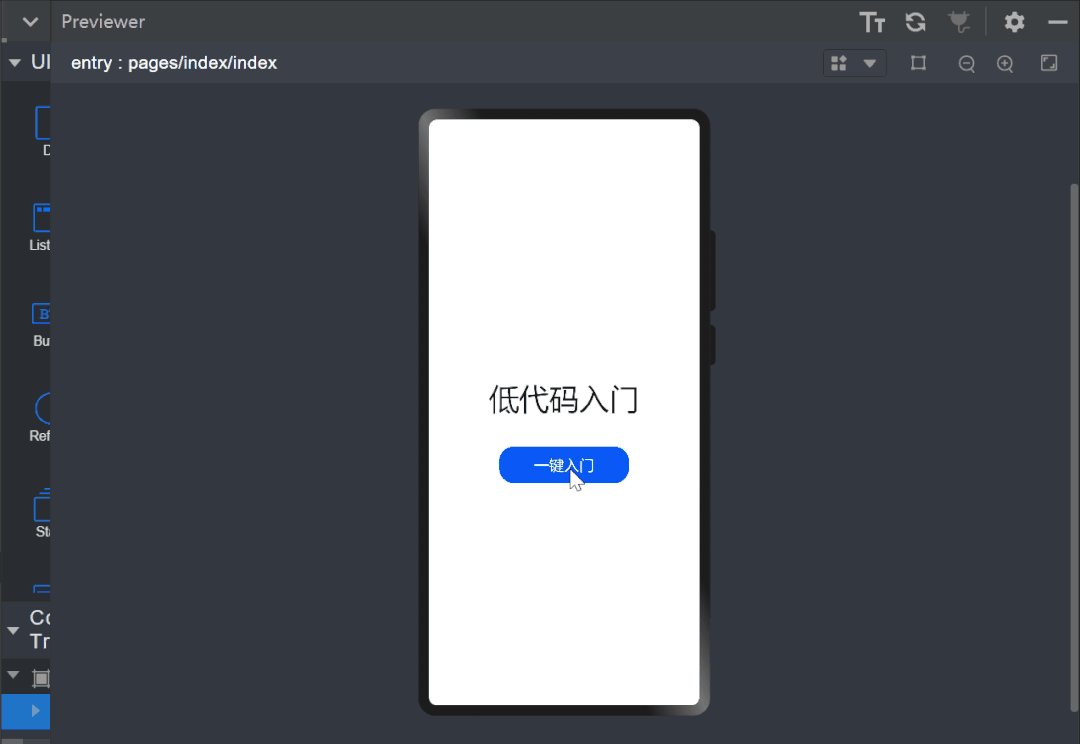
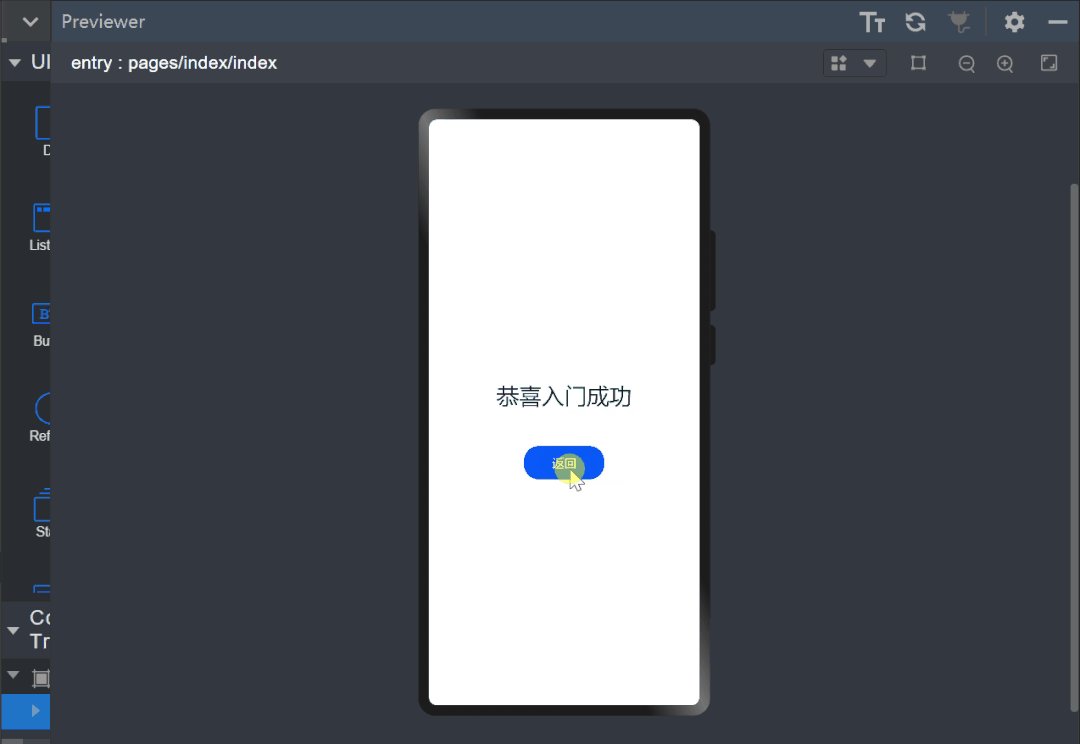
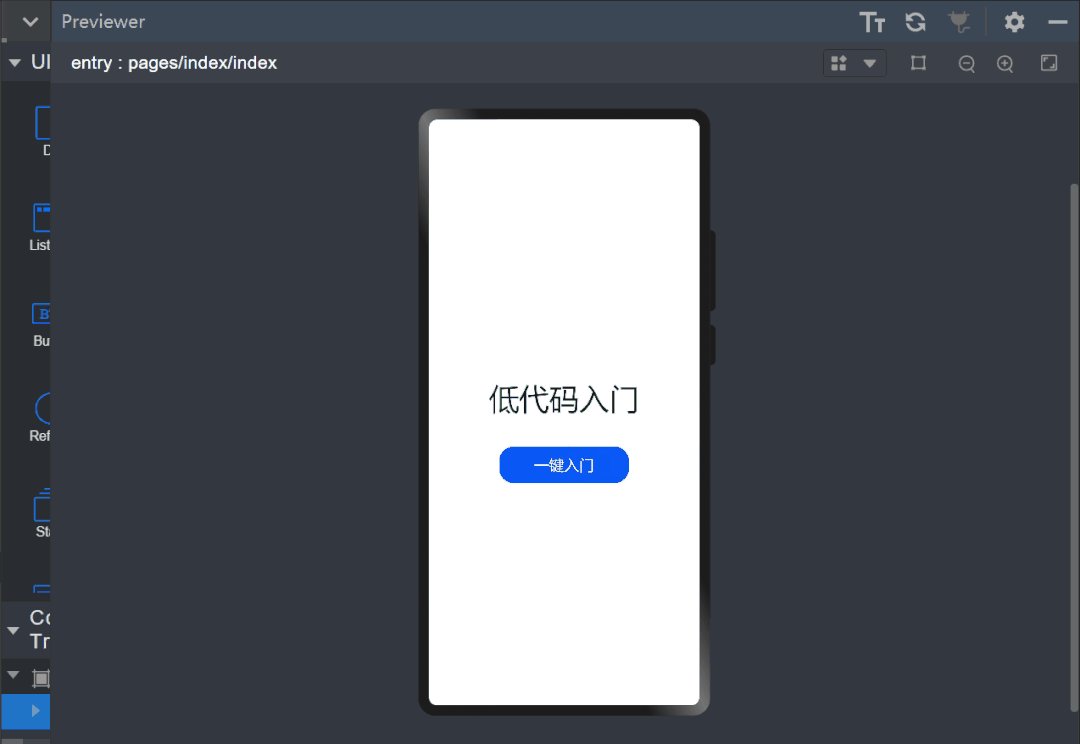
首先我们先看一下效果图。如图1所示,效果图主要由两个页面组成,点击第一个页面的“一键入门”按钮即可跳转到第二个页面,再点击第二个页面的“返回”按钮即可返回到第一个页面。

图1 效果图
下面让我们跟随贾佳豪的开发指导,一起动手尝试一下吧。
三、开发过程
1. 安装DevEco Studio
根据HarmonyOS应用开发官网文档安装DevEco Studio 3.0 Beta3 for OpenHarmony。DevEco Studio 3.0 Beta3 for OpenHarmony地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta_openharmony
2. 创建新工程
工具下载完成后,我们就可以开始创建支持低代码开发的新工程了,操作如下:
(1) 打开DevEco Studio创建一个新工程 (File > New >Create Project) 。
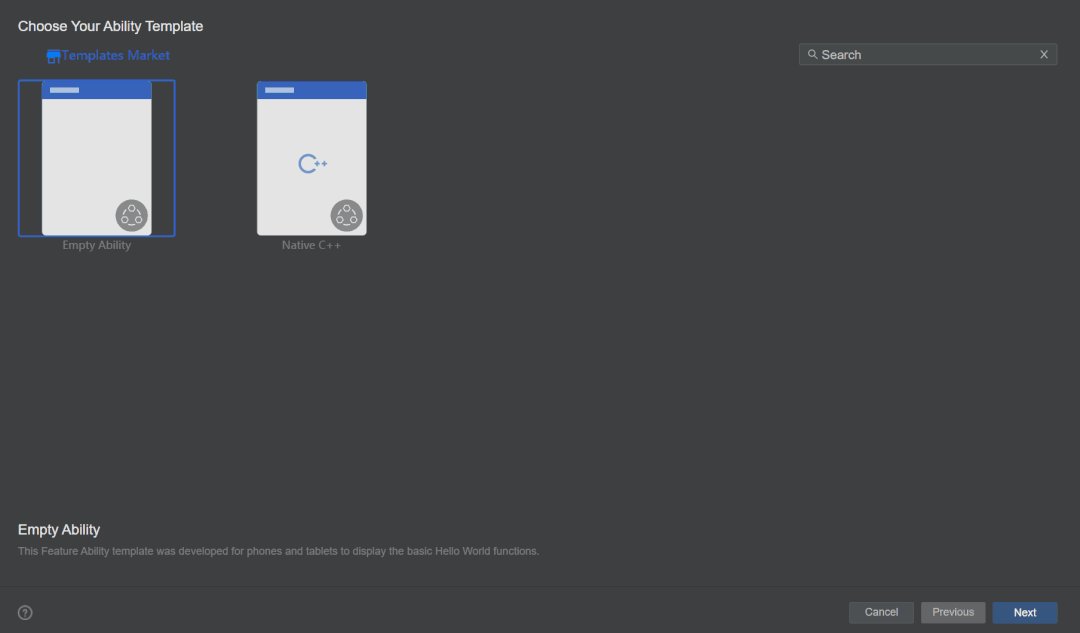
(2) 如图2所示,在工程模板选择Empty Ability,然后点击Next进行下一步。
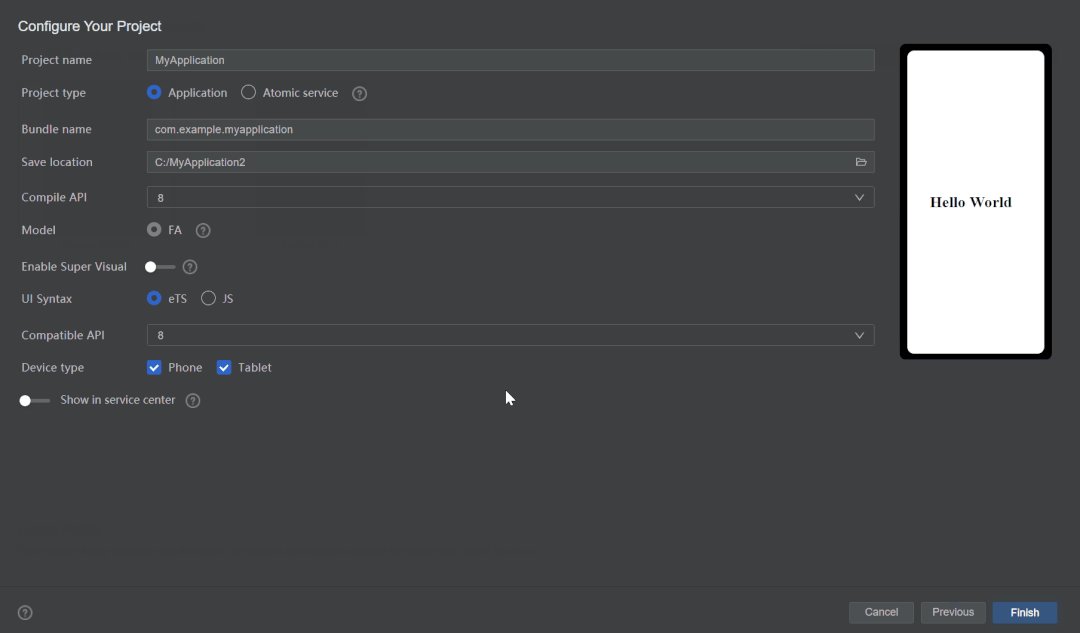
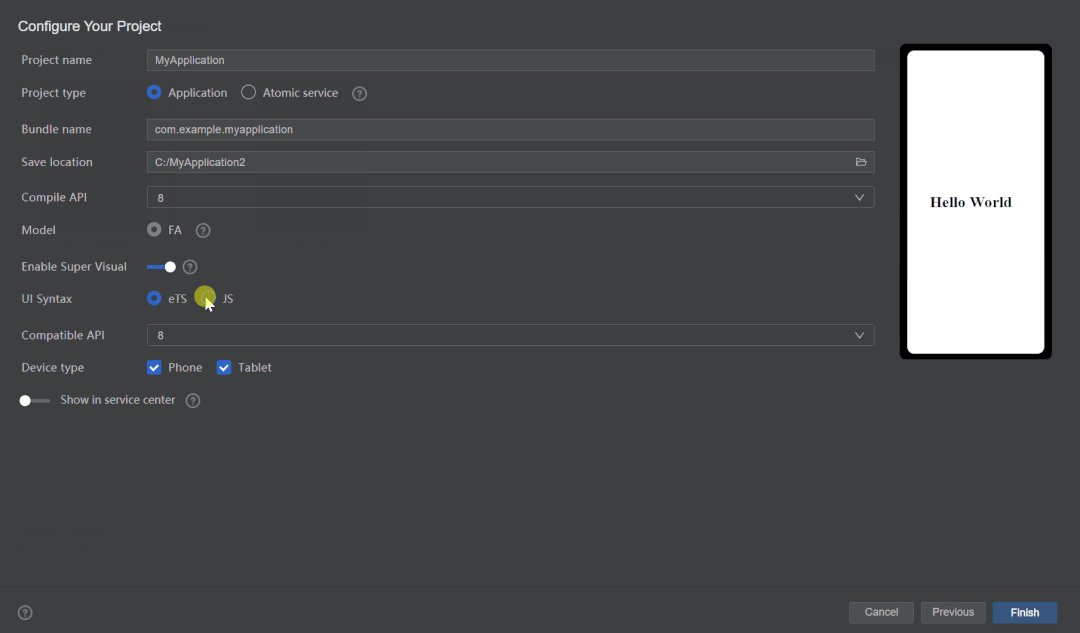
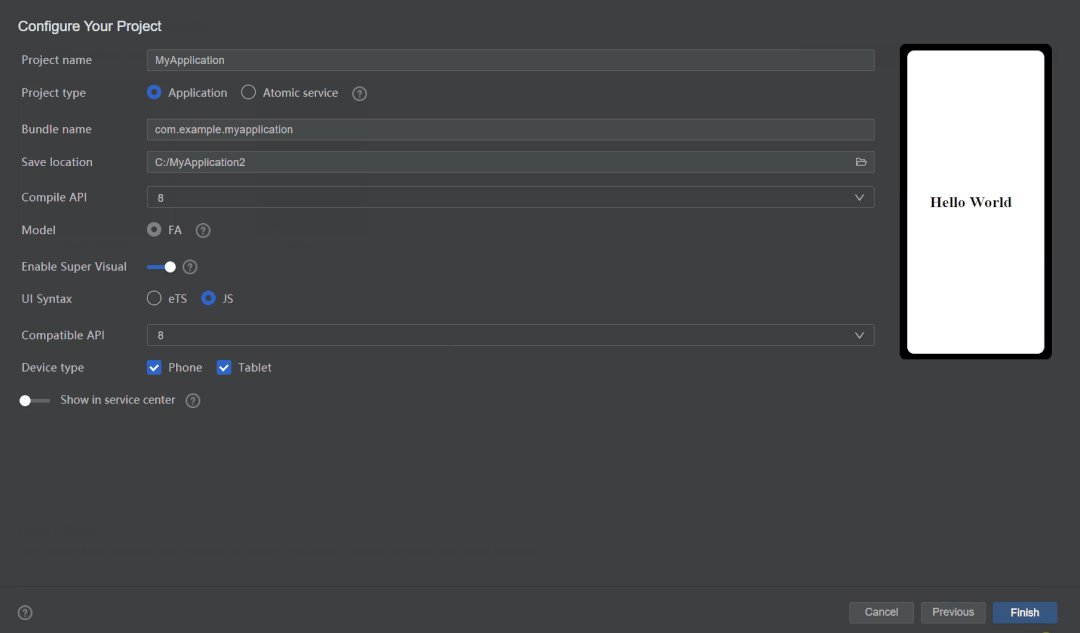
(3) 填写工程配置信息,打开Enable Super Visual开关,UI Syntax选择JS,其余配置保持默认即可。
(4) 最后在工程配置信息界面,点Finish,工程的创建就完成啦。

图2 创建新工程
新工程创建完成后,我们再了解一下低代码工程目录中的index.js和index.visual文件。

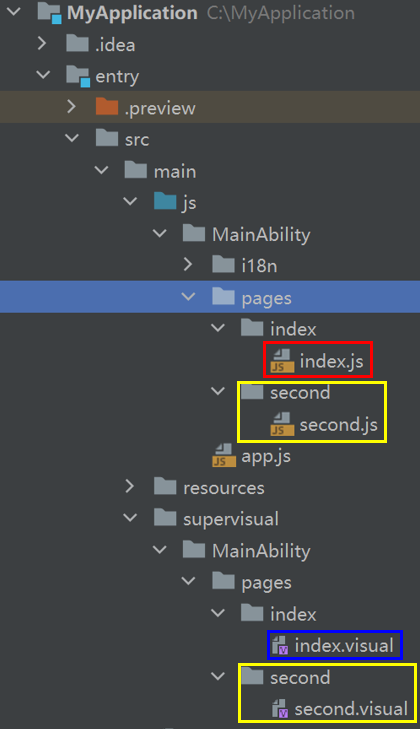
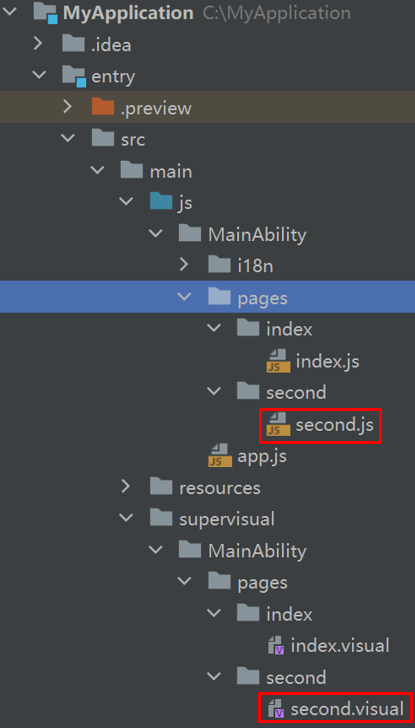
图3 低代码工程目录
index.js是低代码页面的逻辑描述文件(如红框所示),它定义了页面里所用到的所有的逻辑关系,比如数据、事件等,后文预览中实现页面跳转就是在此文件中定义。 注:使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,否则出现编译错误。
index.visual是存储低代码页面的数据模型文件(如蓝框所示),双击该文件即可打开低代码页面,进行可视化开发设计。
如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js或visual文件(如黄框所示),后文的“开发第二个页面”部分将会具体介绍。
了解完index.js和index.visual文件,下面我们正式进入低代码开发。
3. 开发第一个页面
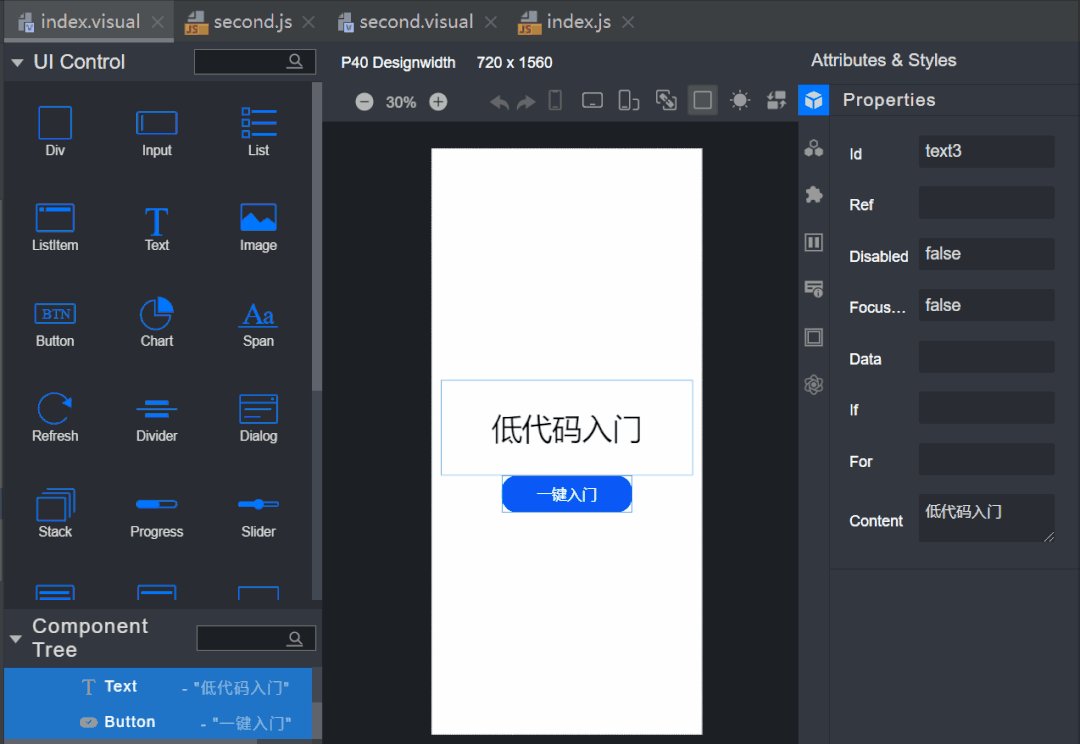
我们先开发第一个页面,如图4所示,第一个页面是在容器中展示“低代码入门”文本和“一键入门”按钮,它们分别可以通过Div、Text、和Button组件来实现。下面一起跟随开发步骤完成第一个页面的开发。

图4 第一个页面
步骤1:删除画布原有模板组件。
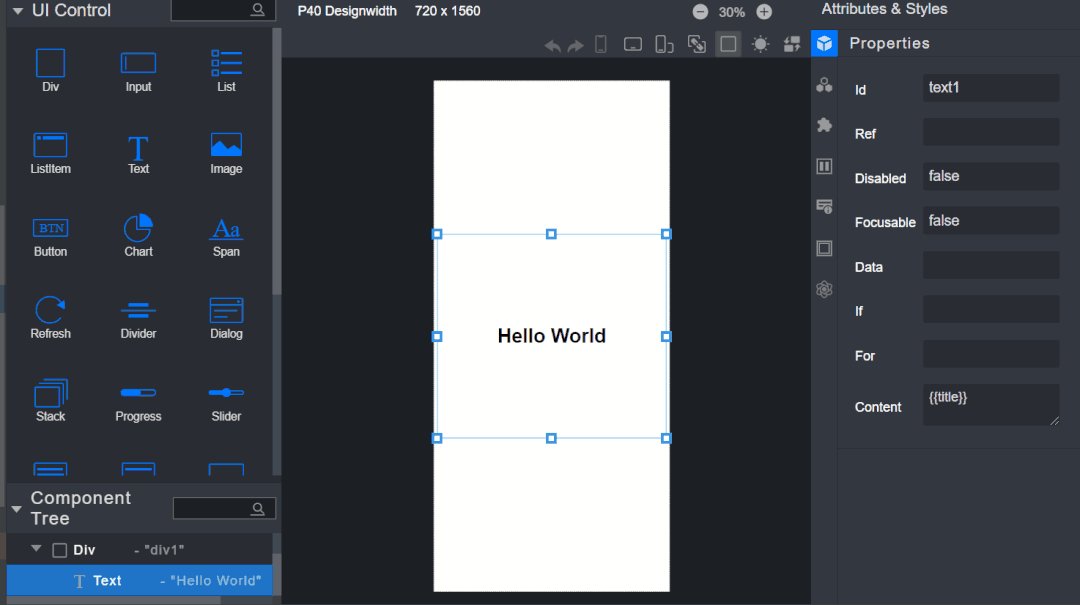
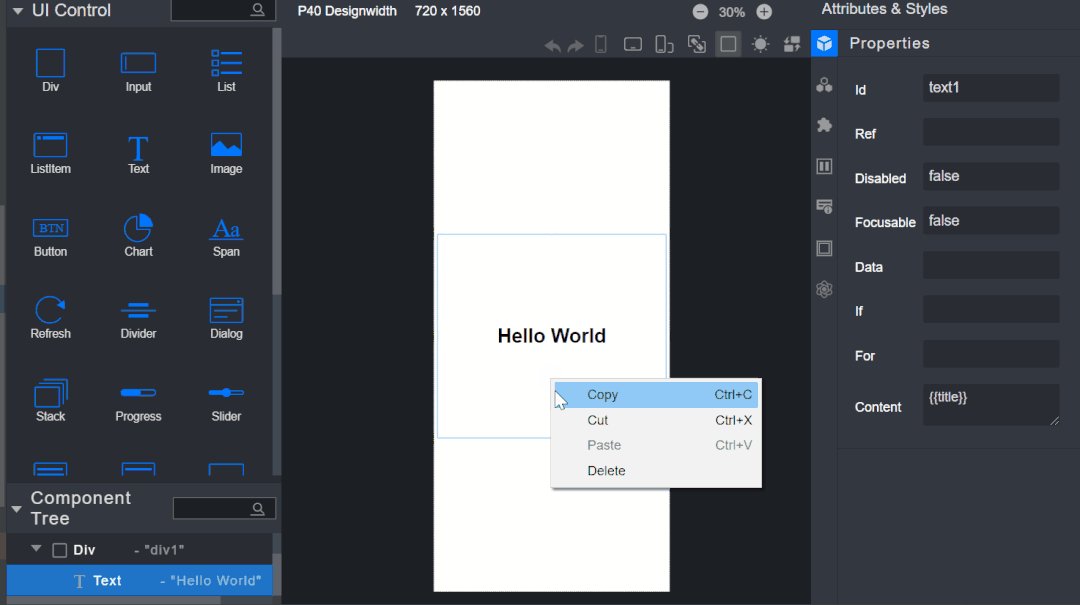
如图5所示,新工程创建完成后,第一个页面会默认显示文本(Hello World) ,它是由容器组件和文本组件构成的,可以直接使用,但为了让大家清晰地看到每个组件的使用方法,我们打开index.visual文件,选中画布中的组件,单击鼠标右键,选择Delete删除画布原有模板组件,从零开始。

图5 删除画布原有模板组件
步骤2:添加Div容器组件:
删除画布原有模板组件后,我们重新给画布添加Div容器,并设置Div容器的样式和属性。
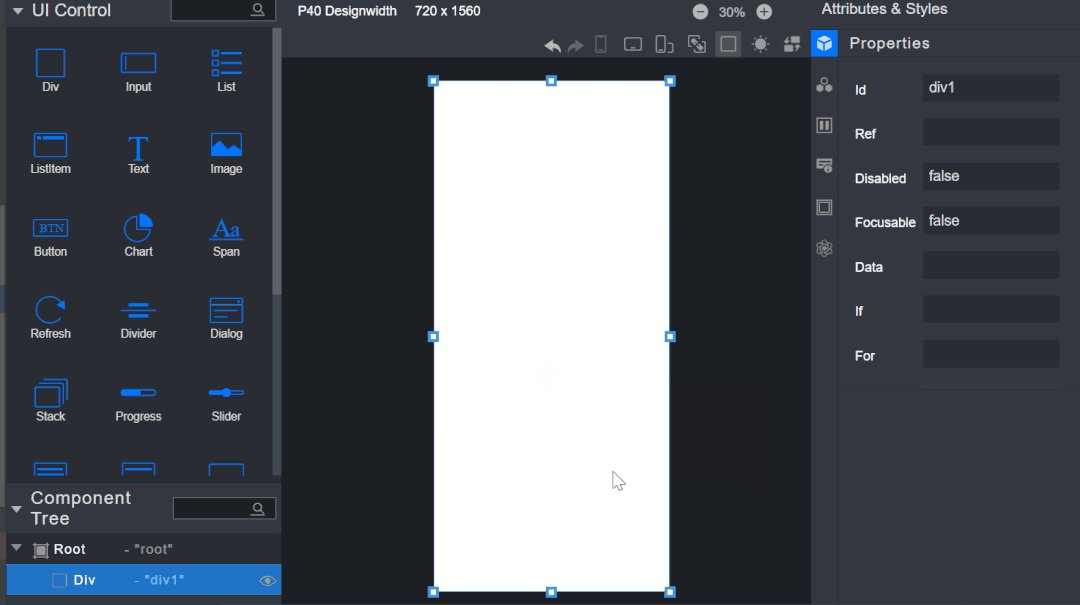
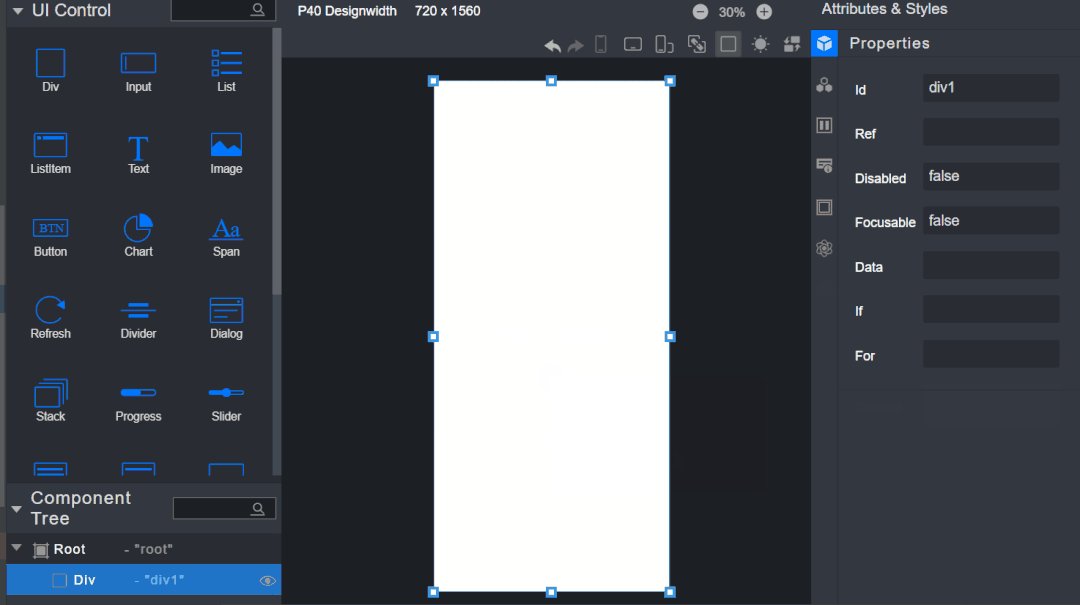
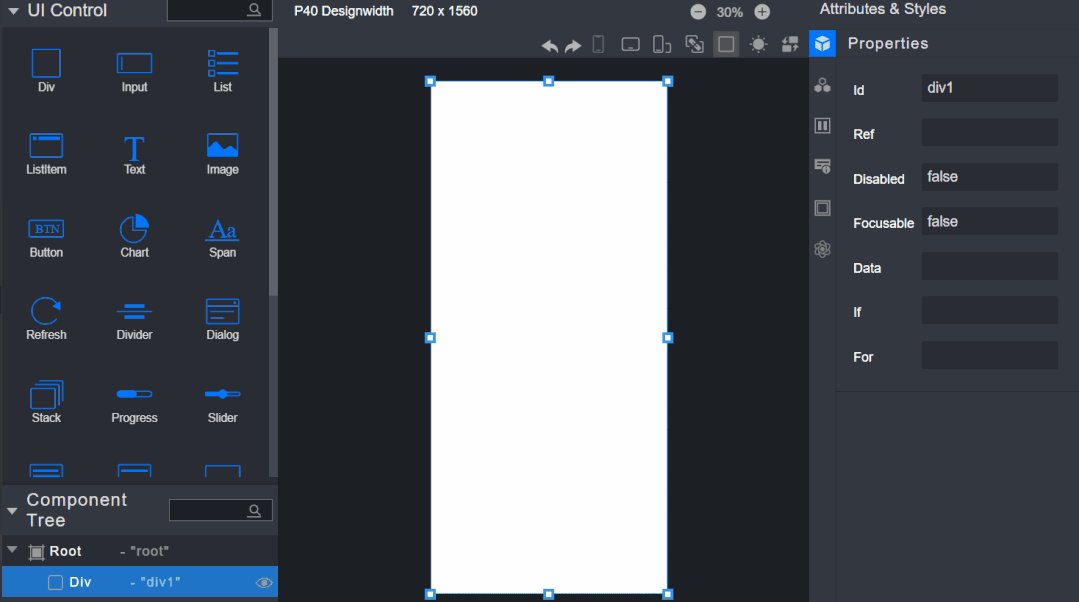
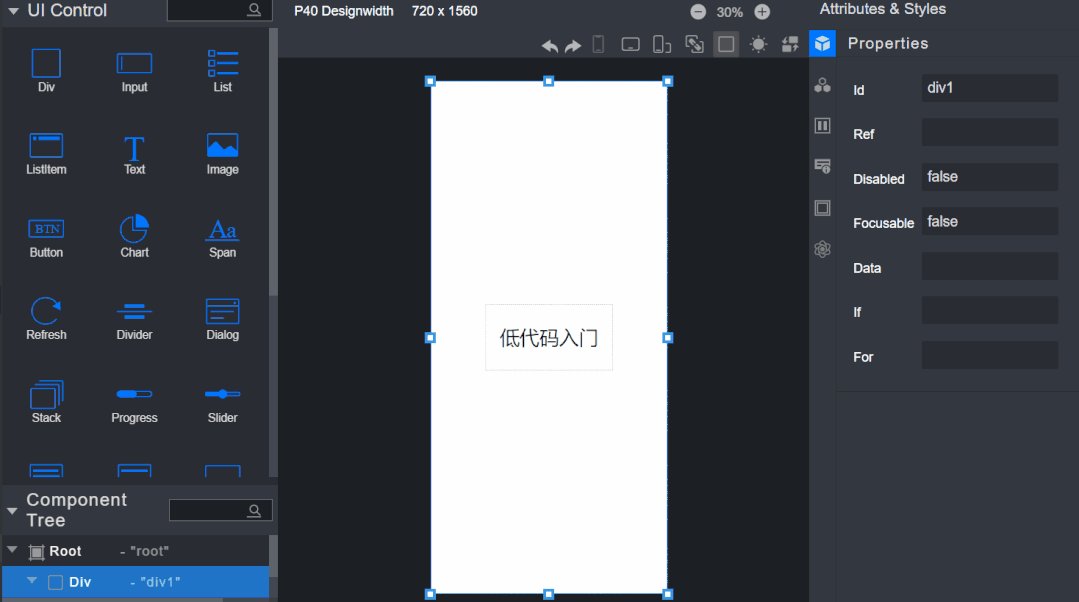
(1) 如图6所示,选中UI Control中的Div组件,将其拖至画布。
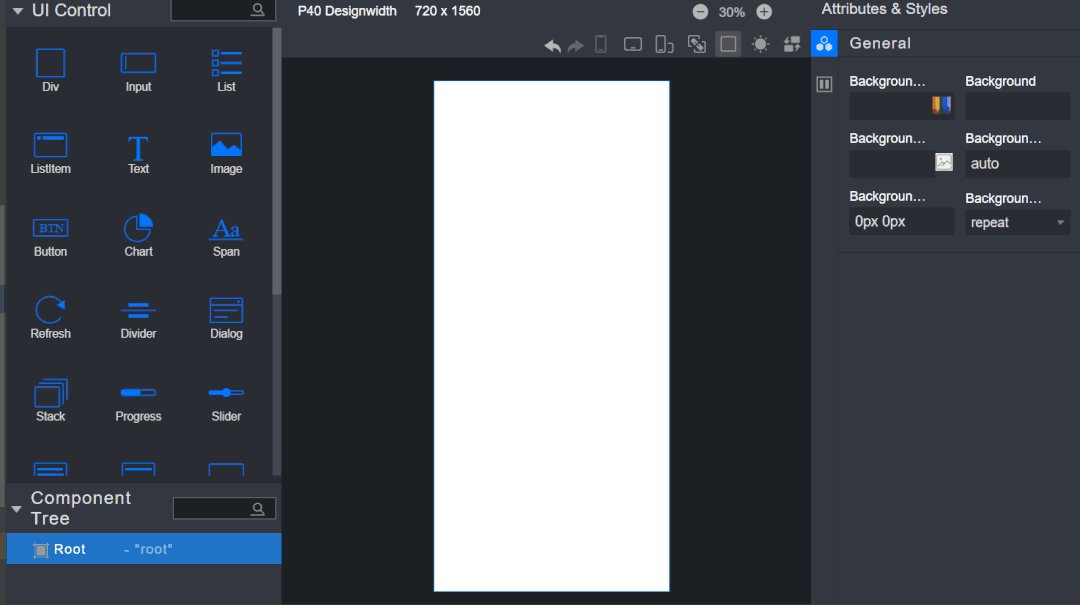
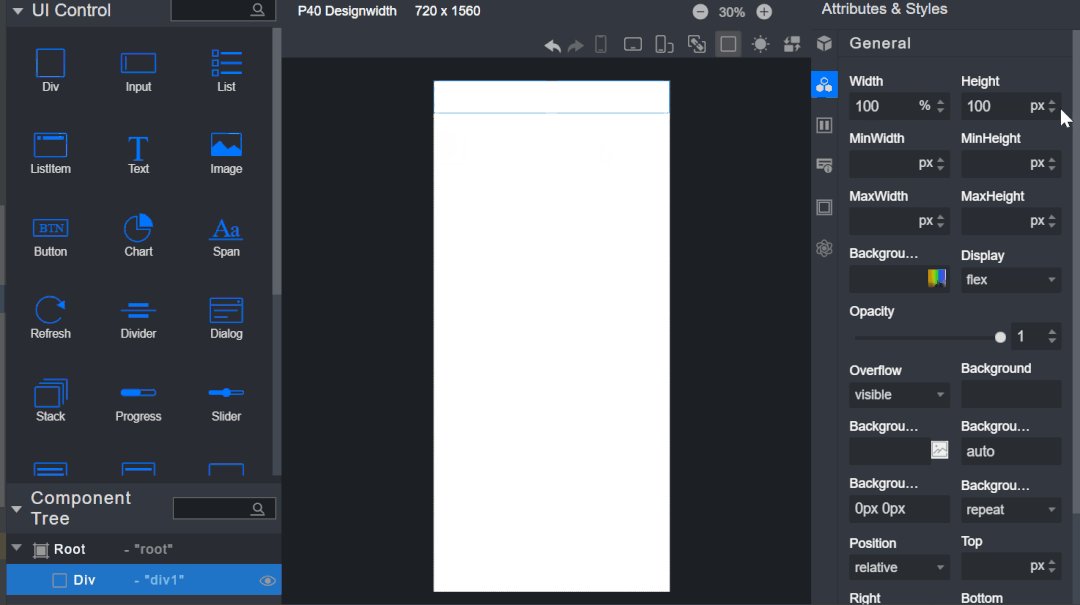
(2) 点击右侧属性样式栏中的样式图标(General),设置Div组件的高度Height为100%,使其占满屏幕。
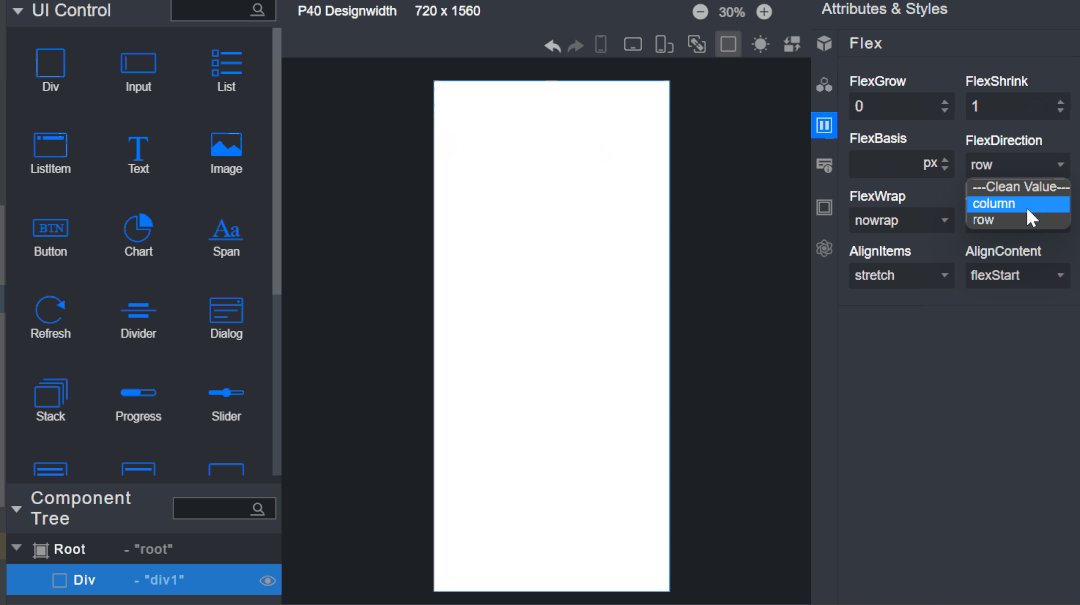
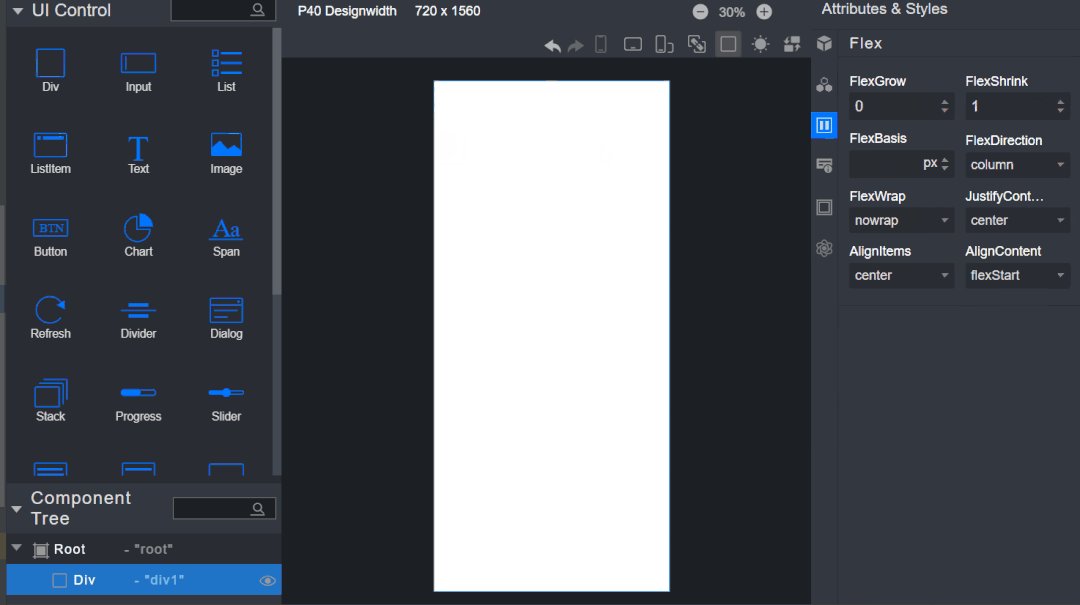
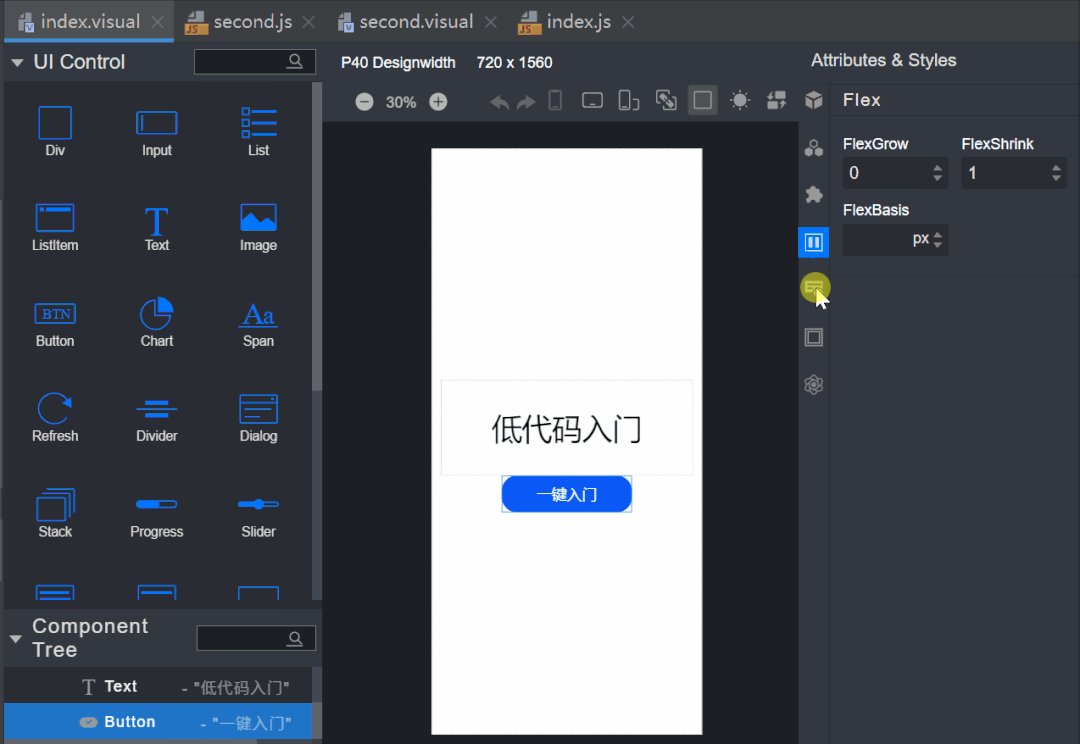
(3) 点击右侧属性样式栏中的样式图标(Flex),设置Div组件的FlexDirection样式为column,使Div的主轴垂直;设置Div组件的JustifyContent样式为center,使得其子组件在主轴上居中显示;设置Div组件的Alignltems样式为center,使得其子组件在交叉轴上居中显示。

图6 设置容器样式和属性
步骤3:添加Text文本组件:
接下来我们在Div容器中加入text组件,以便添加文本。
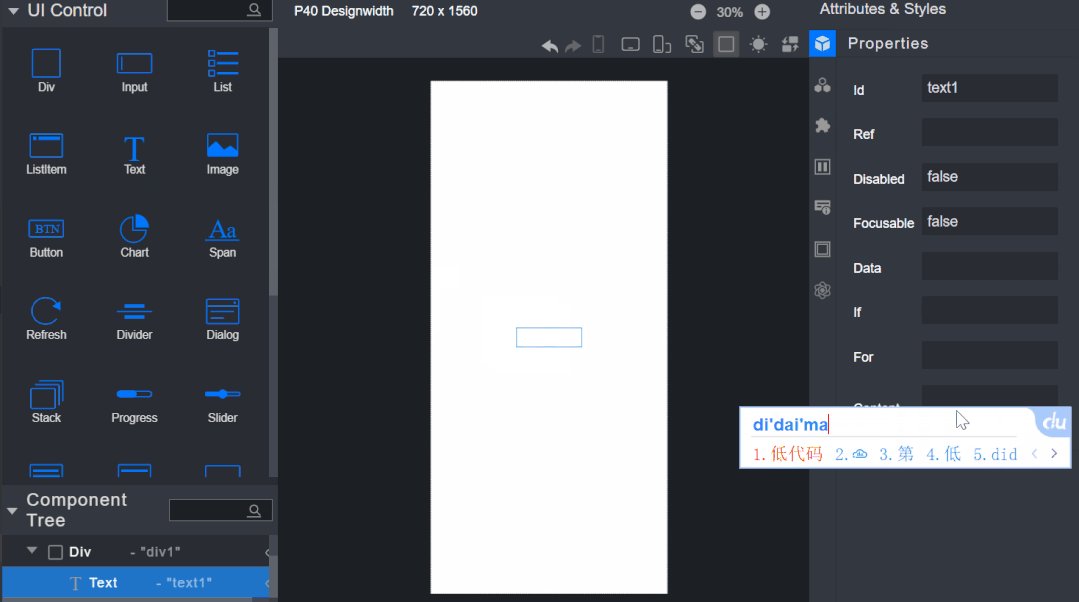
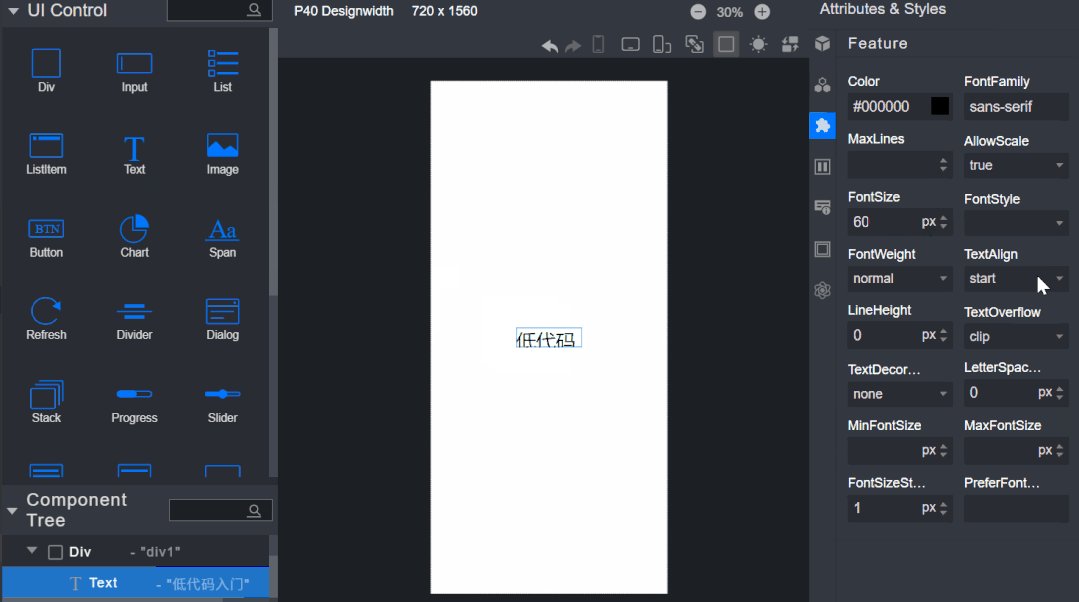
(1) 如图7所示,选中UI Control中的Text组件,将其拖至Div组件的中央区域。
(2) 点击右侧属性样式栏中的属性图标(Properties),设置Text组件的Content属性为“低代码入门” 。
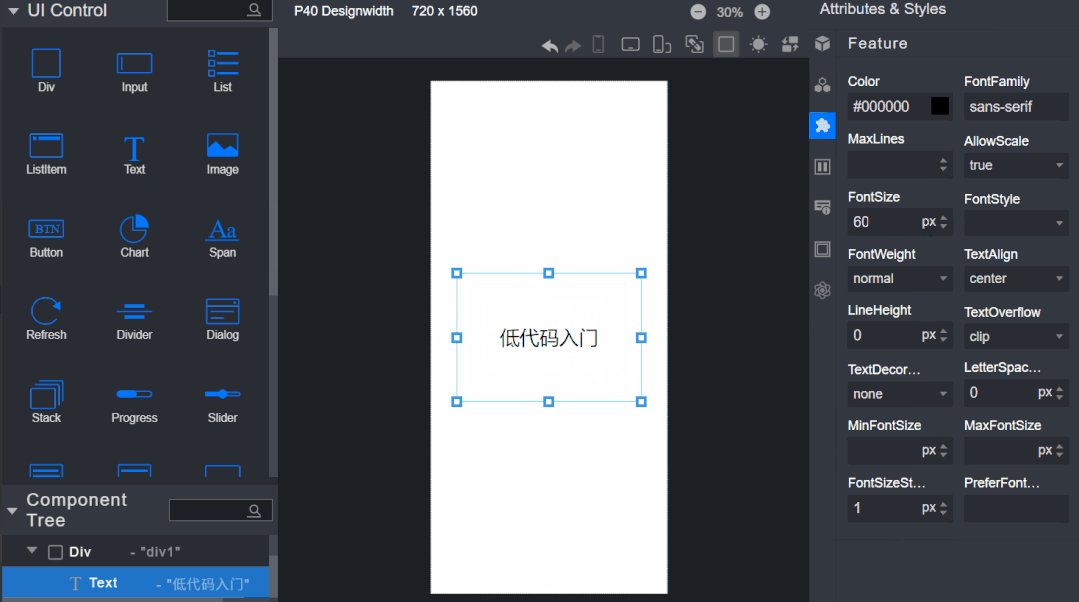
(3) 点击右侧属性样式栏中的样式图标( Feature),设置组件的FontSize样式为60px, 使得其文字放大;设置组件的TextAlign样式为center,使得组件文字居中显示。
(4) 再选中画布上的Text组件,拖动放大。

图7 添加文本
步骤4:添加Button按钮组件:
接下来我们在文本下面添加Button组件,为页面增加一个按钮。
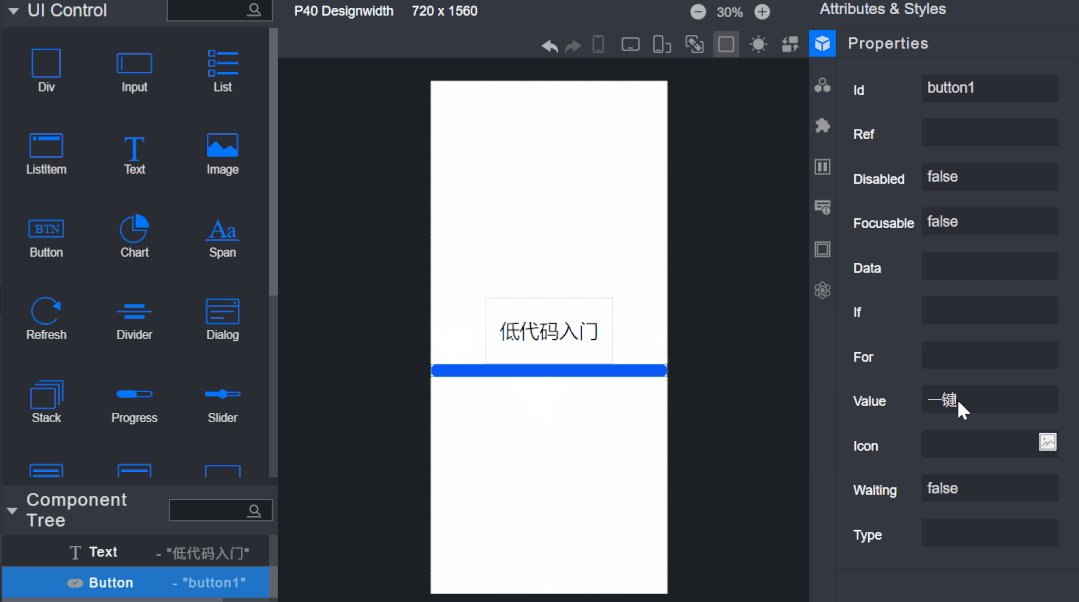
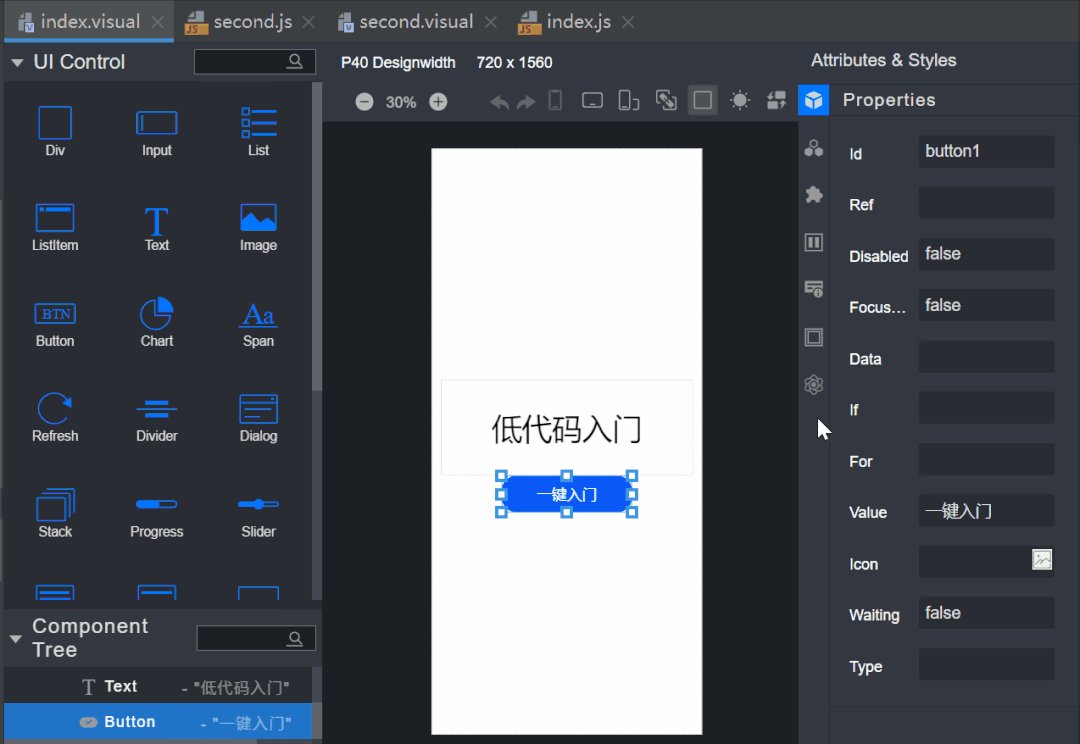
(1) 如图8所示,选中UI Control中的Button组件,将其拖至Text组件下面。
(2) 点击右侧属性样式栏中的属性图标(Properties),设Button组件的Value属性为"一键入门"。
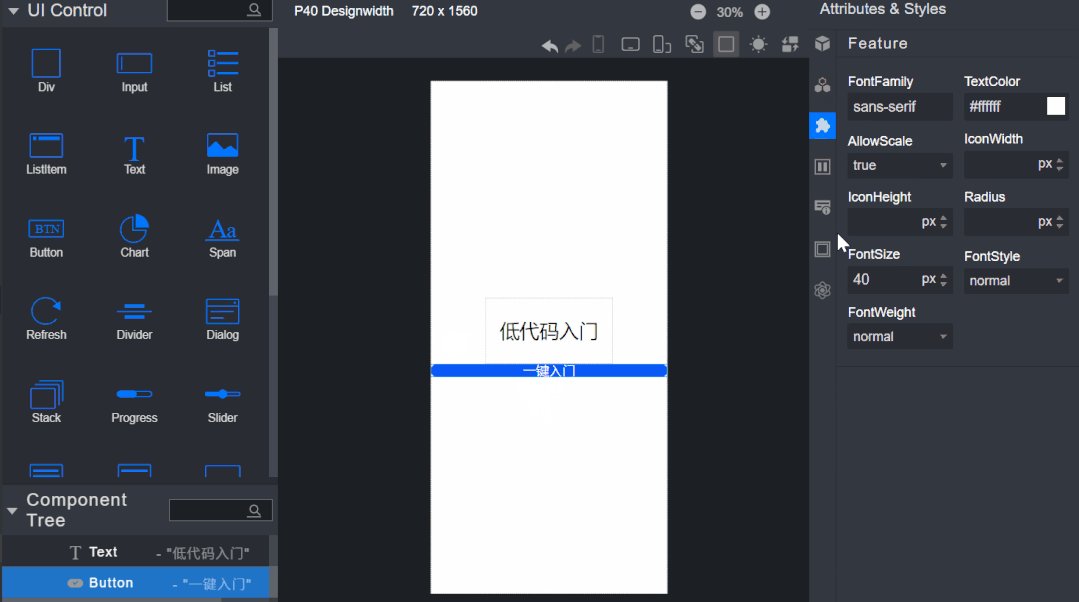
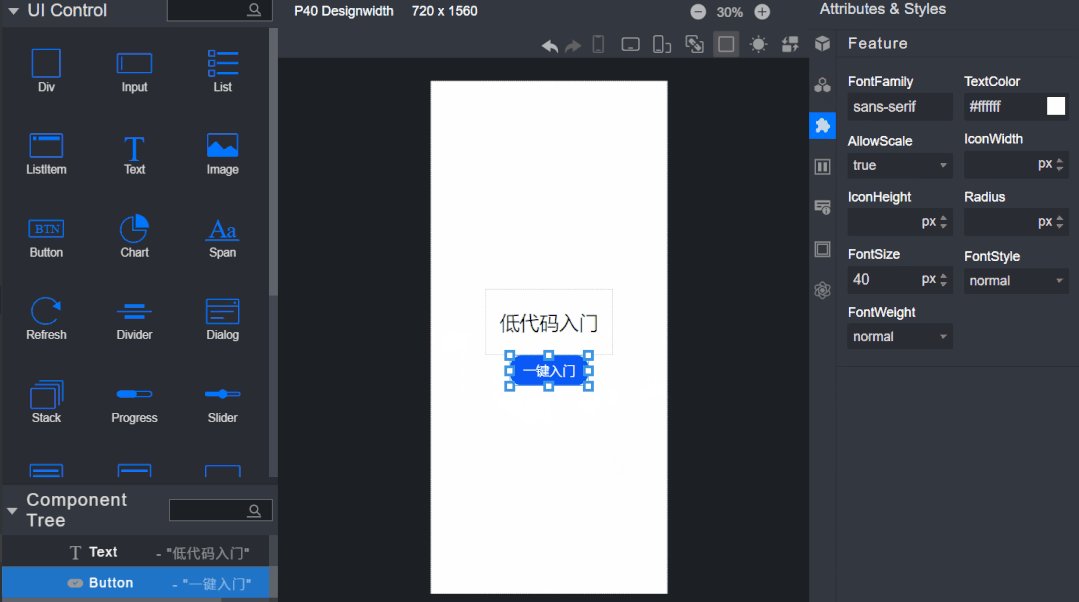
(3) 点击右侧属性样式栏中的样式图标 (Feature),设置组件的FontSize样式为40px,使得其文字放大;再选中画布上的Button组件,拖动放大。

图8 添加按钮
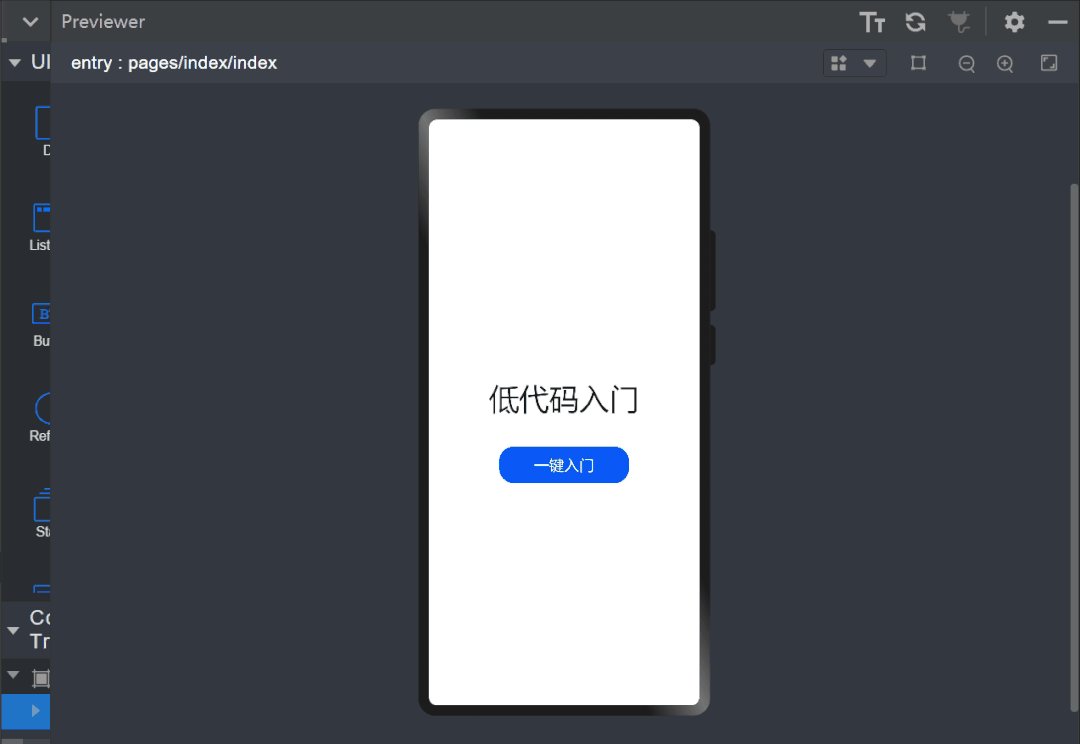
步骤5:查看预览效果:
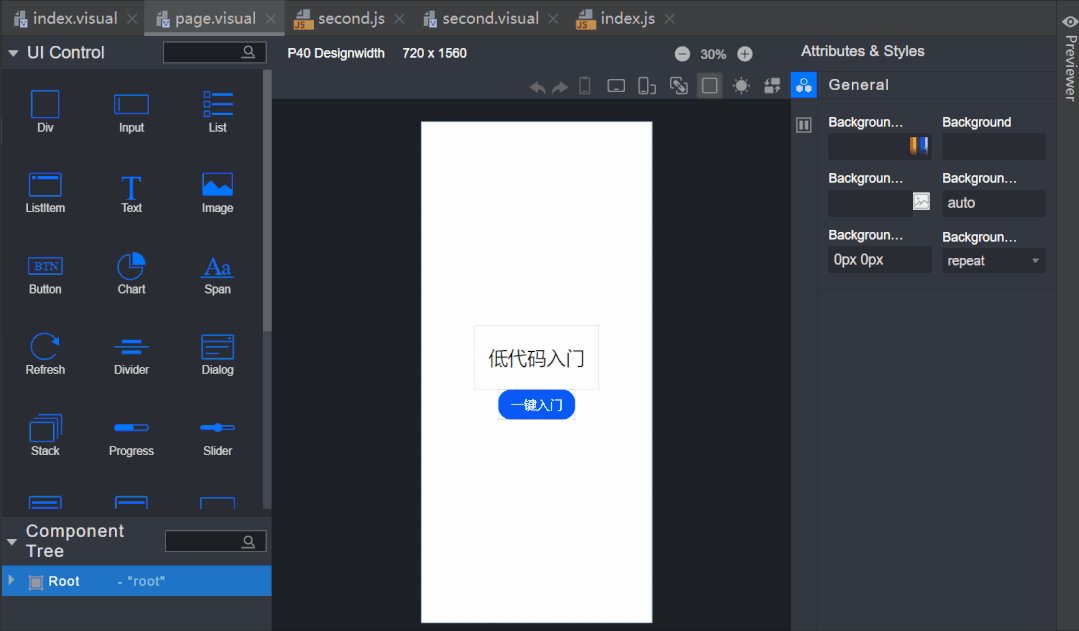
如图9所示,所有步骤完成后,打开预览器查看效果。

图9 第一个预览效果图
简单几步就完成第一个页面开发,是不是超级简单?接下来让我们一起开发第二个页面。
4. 开发第二个页面
在开发第二个页面之前需要先创建第二个页面的second.js和second.visual文件,用于存储 第二个页面的逻辑和数据。如图10所示,右键点击pages文件夹,选择New >Visual,命名为second,单击Finish,就完成了第二个页面的second.js和second.visual文件的创建。

图10 第二个页面的second.js和second.visual文件
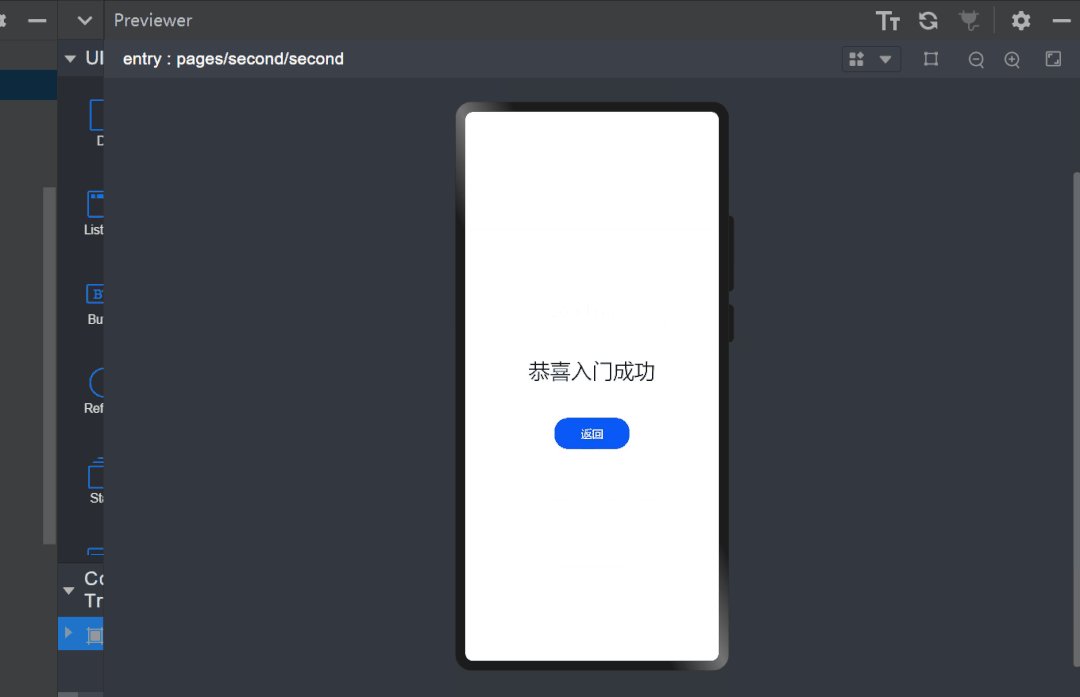
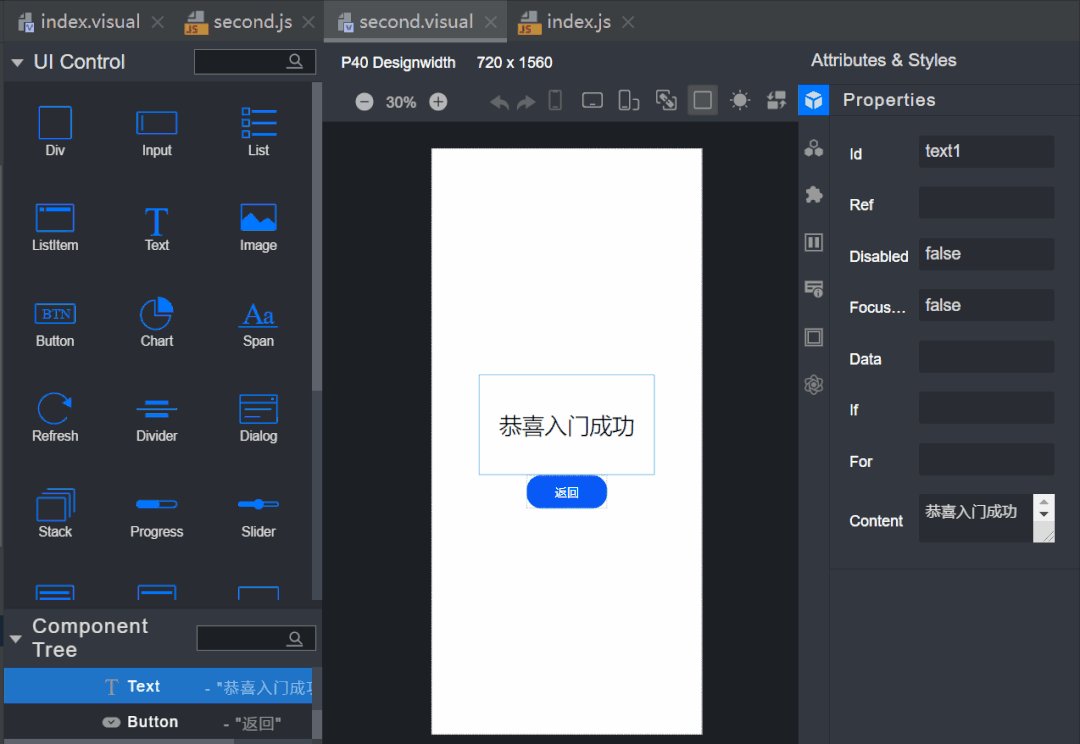
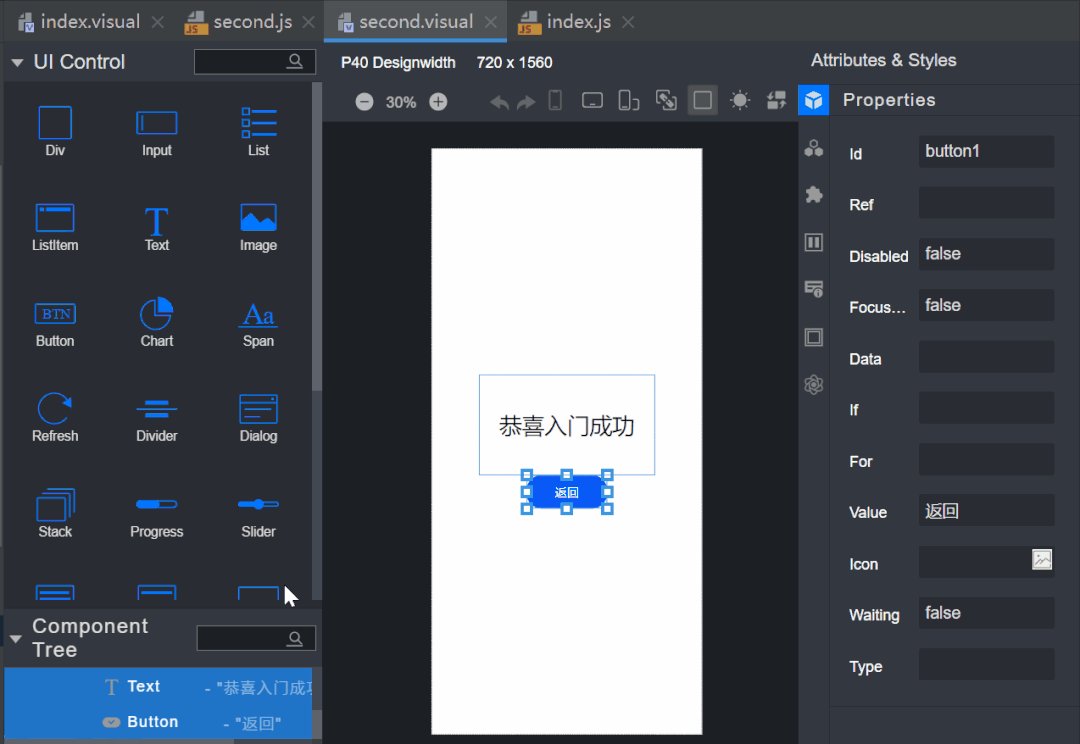
由于第二个页面的第一个页面的开发步骤一模一样,故此处不再赘述,直接为大家展示第二个页面效果(如图11所示):

图11 第二个页面效果图
两个页面完成之后,那么如何实现两个页面之间的跳转呢?请继续往下看。
5. 第一个页面的跳转
在第一个页面中,将跳转按钮绑定onclick方法,点击按钮时,即可跳转到第二页。操作如下:
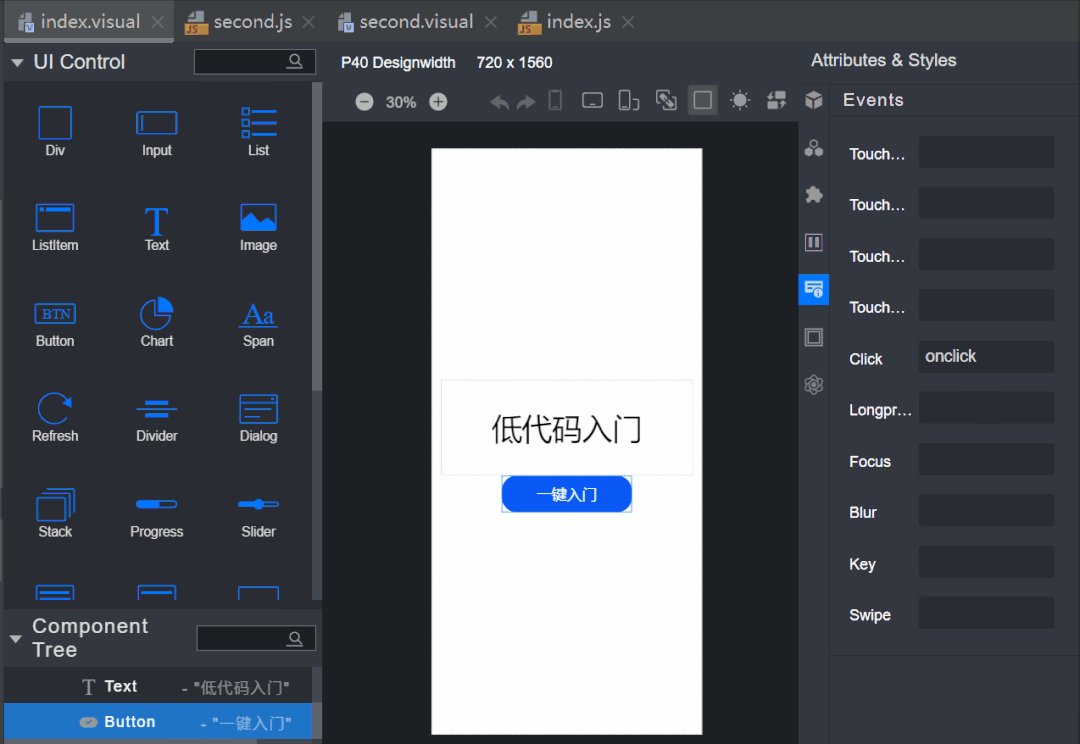
(1) 首先需要在index.viusal中,给画布上的Button组件选择onclick方法。操作如图12所示,打开index.visual,选中画布上的Button组件。点击右侧属性样式栏中的事件图标(Events),鼠标点击Click事件的输入框,选择onclick方法。

图12 onclick设置
(2) 然后在index.js当中绑定onclick方法,并在onclick方法中写入router模块,index.js代码如下:
import router from '@system.router'; export default { // 绑定onclick方法onclick () { // 写入router模块 router.push({ uri: 'pages/second/second', // 指定要跳转的页面 }) }}
(左右滑动,查看更多)
完成上述两步后,即可实现从第一个页面跳转到第二个页面。
6. 第二个页面的返回
接下来我们看下如何从第二个页面返回到第一个页面,和上一个跳转类似,在第二个页面中,返回按钮绑定back方法,点击按钮时,即可返回到第一页。操作如下:
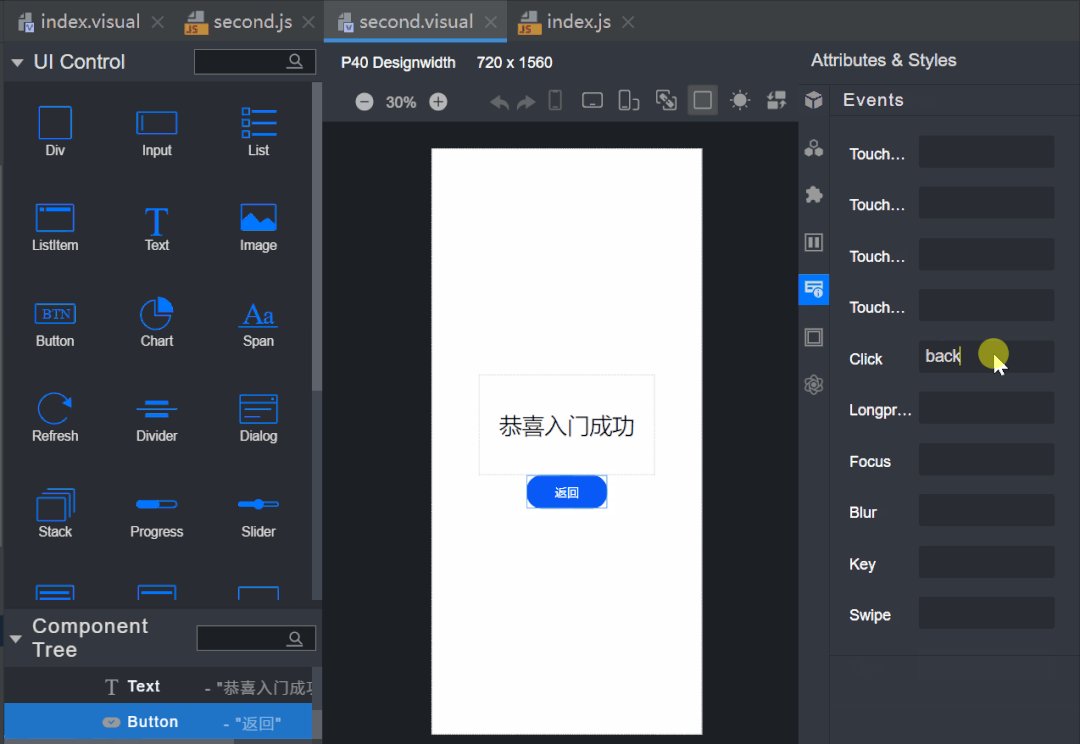
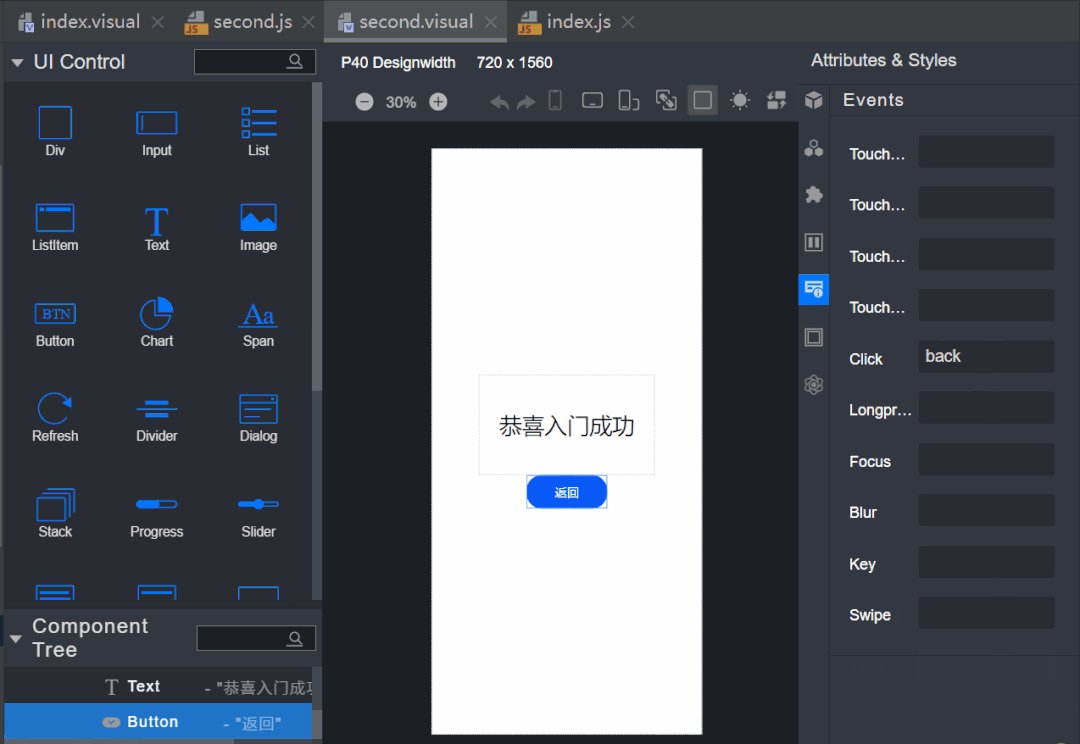
(1) 如图13所示,首先打开second.visual,选中画布上的Button组件,点击右侧属性样式栏中的事件图标(Events),点击Click事件的输入框,选择back。

图13 back设置
(2) 然后在second.js中绑定back方法,并在back方法中写入router模块,second.js 代码如下:
import router from '@system.router'; export default { // 绑定back方法back(){ // 写入router模块 router.back() }}
(左右滑动,查看更多)
7. 查看最终效果
至此,我们的两个页面已经开发好,页面跳转也已经设置好,接下来就可以点击预览器查看最终效果啦(如图14所示)。

图14 最终效果
四、结语 以上就是使用低代码实现一个简单的页面跳转功能的全部介绍啦,感兴趣的小伙伴赶紧动手尝试一下吧,期待大家用低代码开发出更多精彩、有趣的应用。
审核编辑 :李倩
-
代码
+关注
关注
30文章
4942浏览量
73176 -
HarmonyOS
+关注
关注
80文章
2147浏览量
35602
原文标题:小白福利!教你用低代码实现一个简单的页面跳转功能
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
低代码开发平台推荐:2025国内低代码开发平台排名TOP10
京东:调用用户行为API分析购买路径,优化页面跳转逻辑

知乎开源“智能预渲染框架” 几行代码实现鸿蒙应用页面“秒开”






 如何用低代码实现一个简单的页面跳转功能
如何用低代码实现一个简单的页面跳转功能











评论