这里我们以8-bit 的LFSR(线性反馈移位寄存器)做一个流水灯为例,介绍Vivado的基本使用。
Vivado的基本使用过程大致如下:
一. 选则器件建立工程(或者是打开之前的工程)
三. 查看Schematic。
四. 添加TB文件,做功能仿真。
五. 添加约束文件,Synthesis(综合)。
六. Implementation(实现)并生成Bit文件。
七. 生成bit文件,下载到板子上。
一 . 新建工程
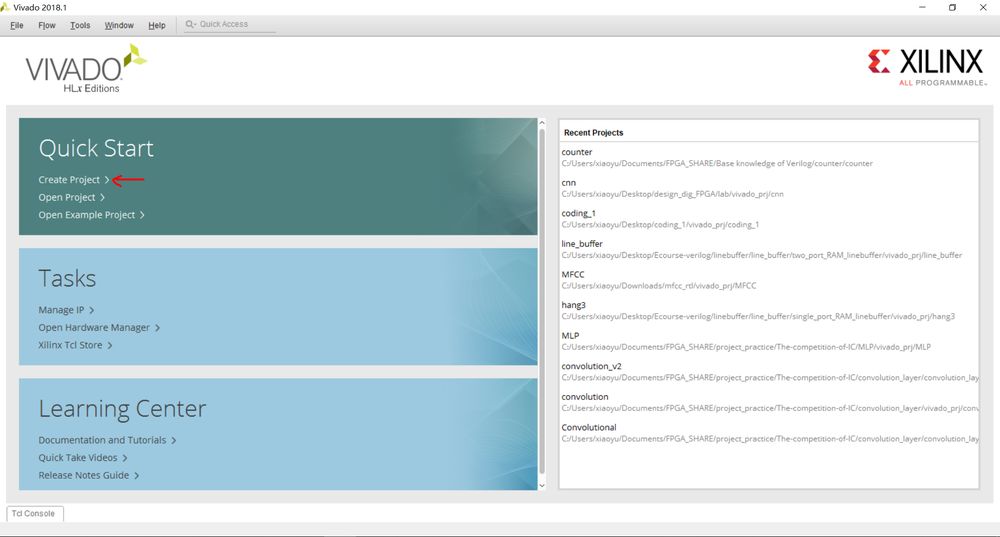
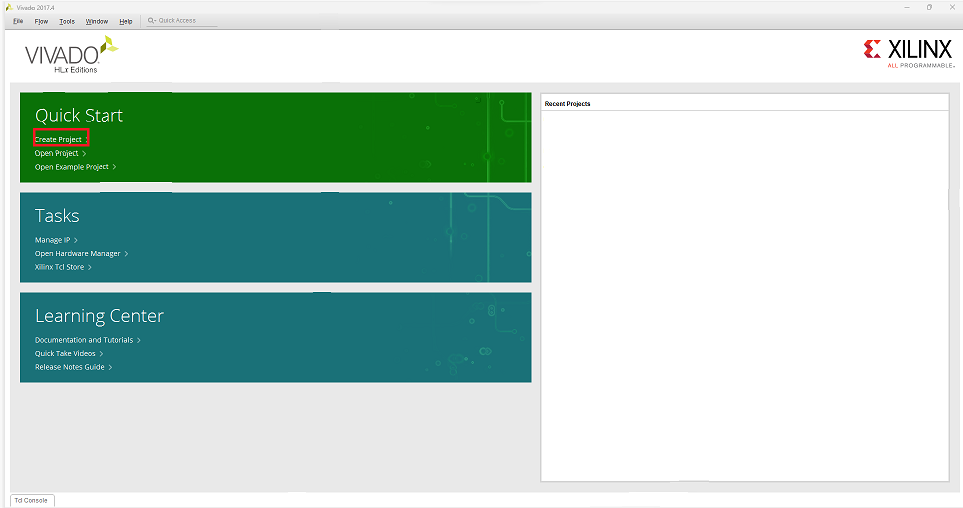
1. 打开Vivado工具,点击如下 Create Project 。

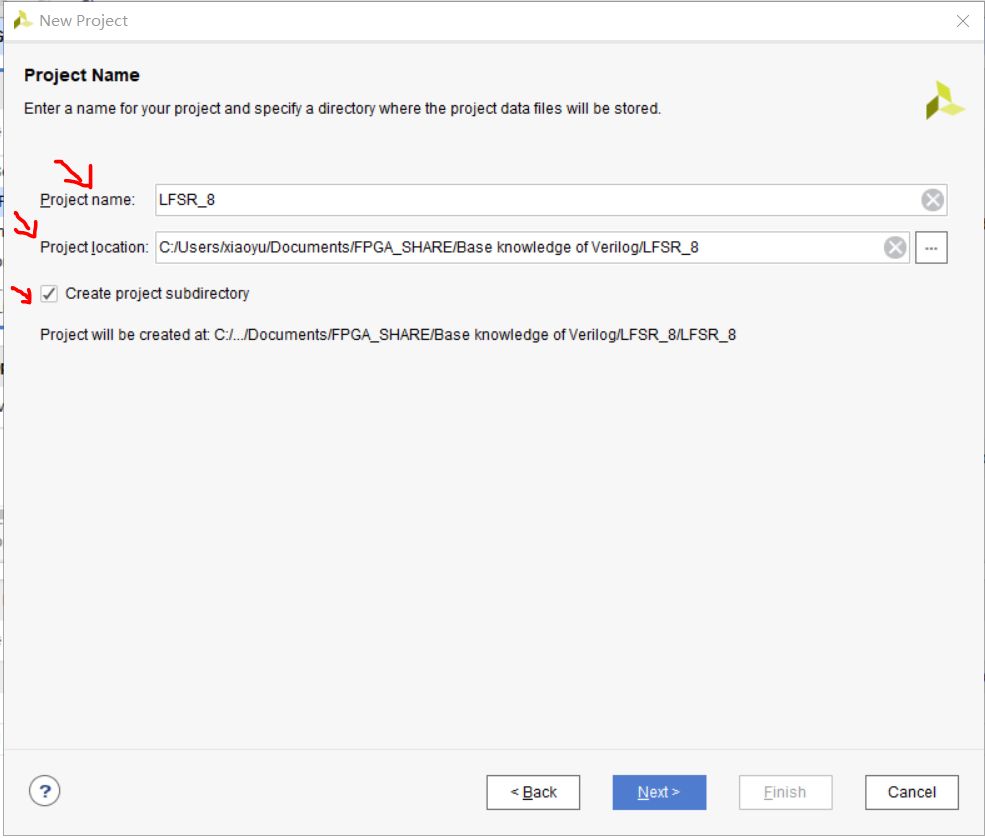
2. 点击Next,出现如下图所示界面,填入工程名字(Project name),以及选择工程存放的目录(Project location)。
选择项Create project subdirectory就是在在你选择的目录下再生成一级与工程名字一样的子目录,工程将放在这个子目录文件夹。

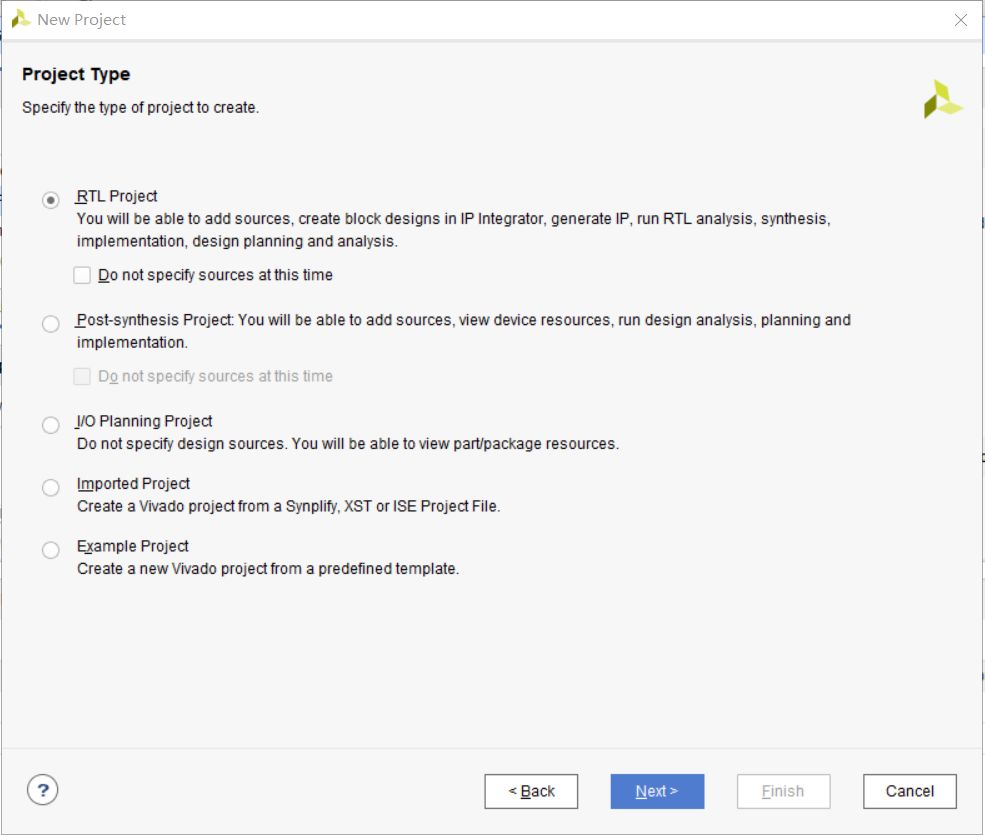
3. 选择RTL Project,再点击Next

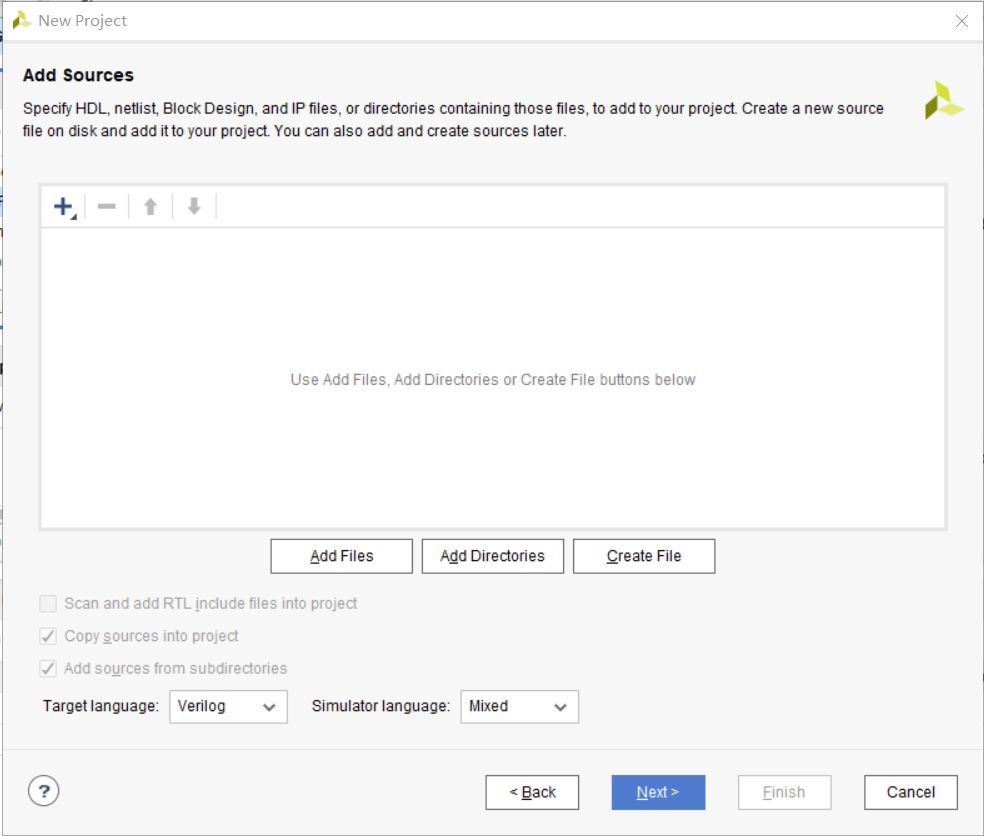
4. 在这里你可以添加已有的Verilog设计文件(Add Files),甚至是某个文件夹下的多个设计文件(Add Directories),或者新建Verilog文件(Create Files)。这里我们暂时不管,直接点击Next。

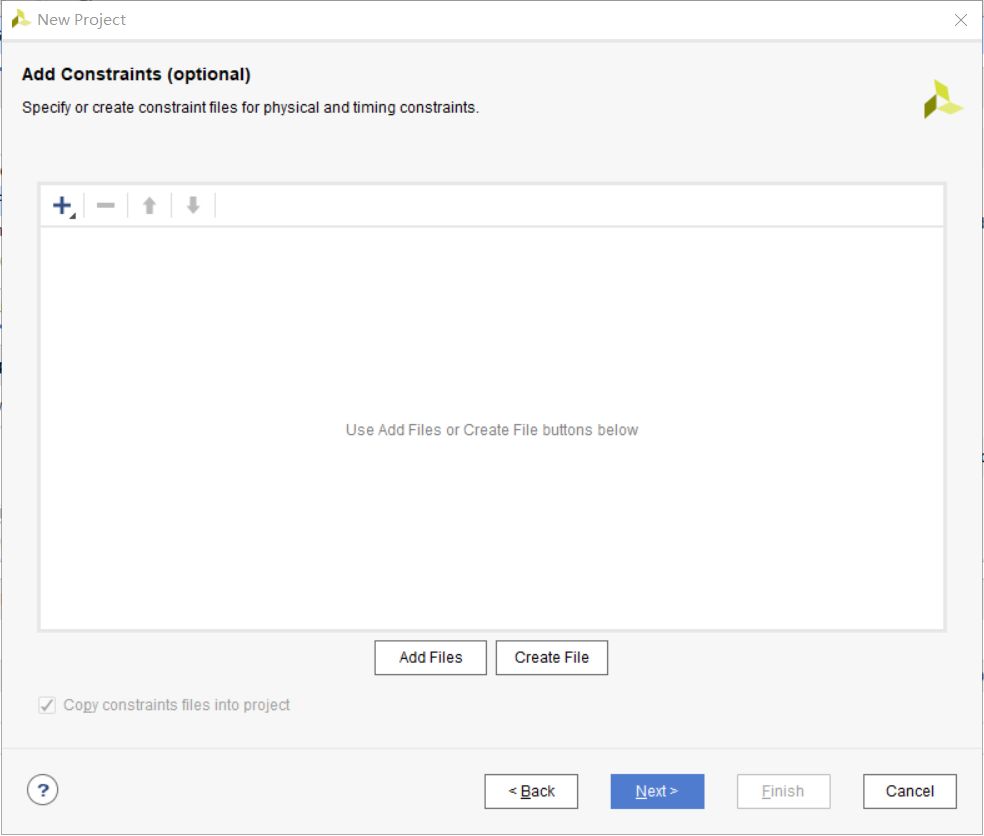
5. 同样的,这里你可以添加或者新建约束文件(XDC文件)。这里我们暂时也先不管,直接点击Next。

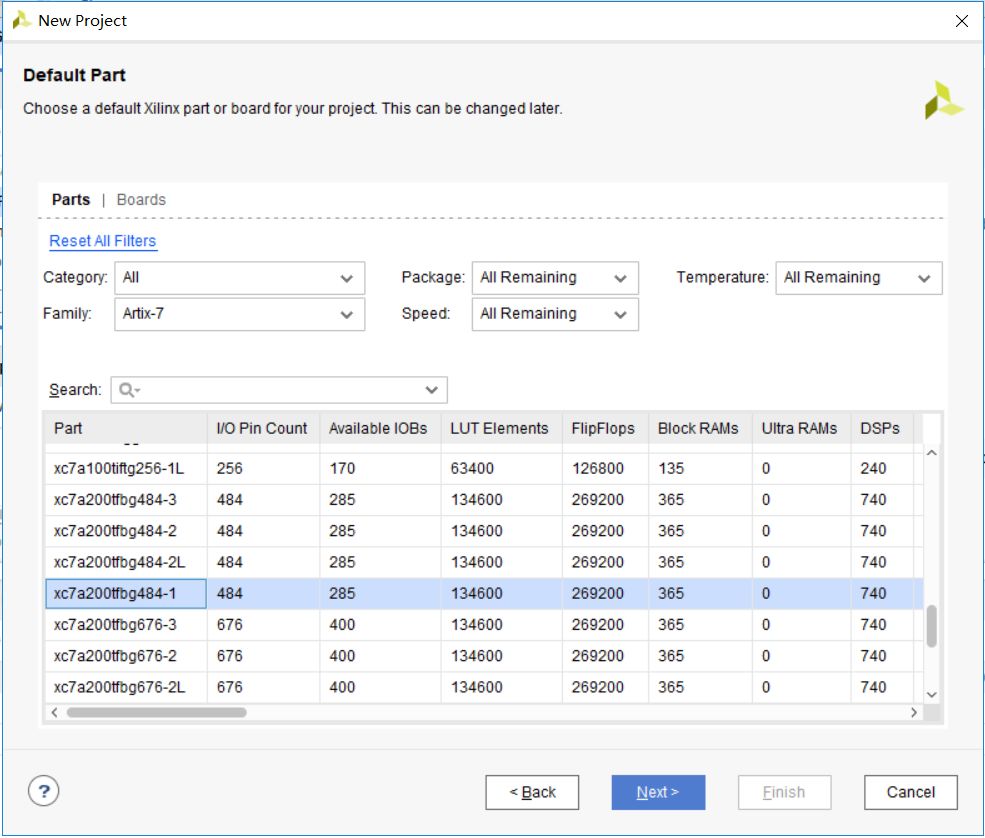
6. 选择器件(FPGA板子)。这一步很重要,你必须选择你要使用的板子型号。它有一些筛选项。
Category: 下对应的是工业应用,普通应用,军工/高可靠性应用
Family:下对应的就是所有的Xlinx公司有的FPGA芯片型号。
同时,还可以根据封装类型(Package),温度(Temperature), 速度(Speed)等信息去选择。这里我选好了我要用的板子。点击Next。

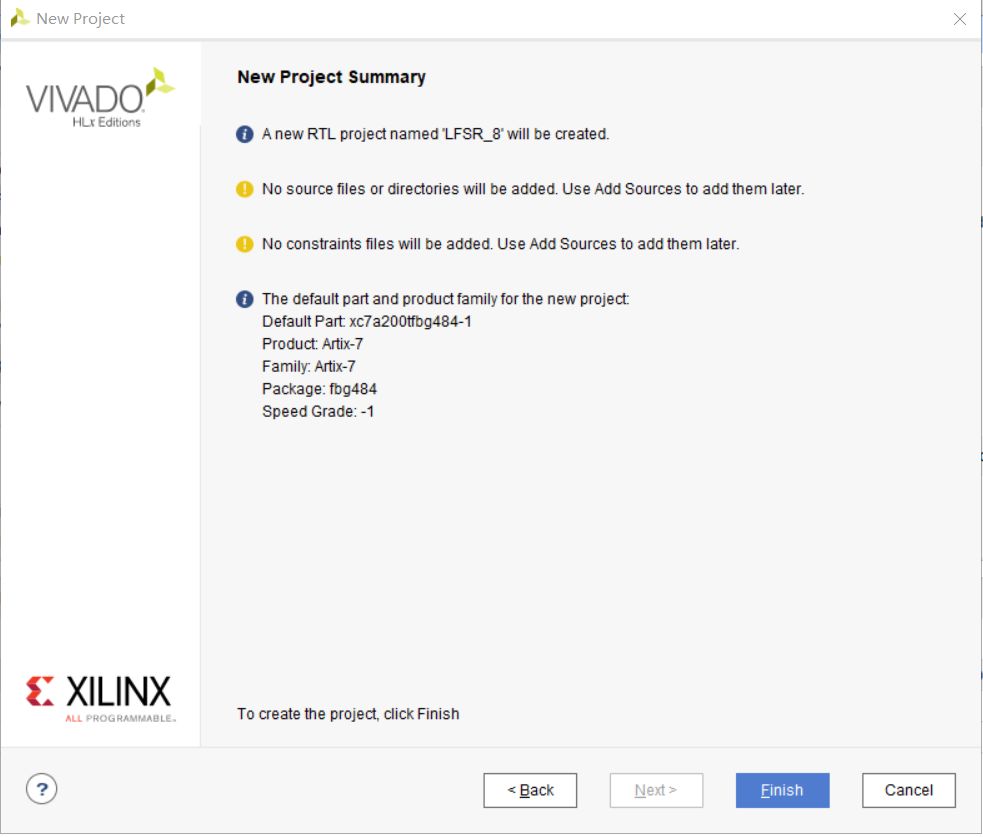
7. 所有的工程信息展示入下。确认没问题,点击Finish。如果觉得有问题可以点击Back回退到上一步。

二. 添加电路描述Verilog文件
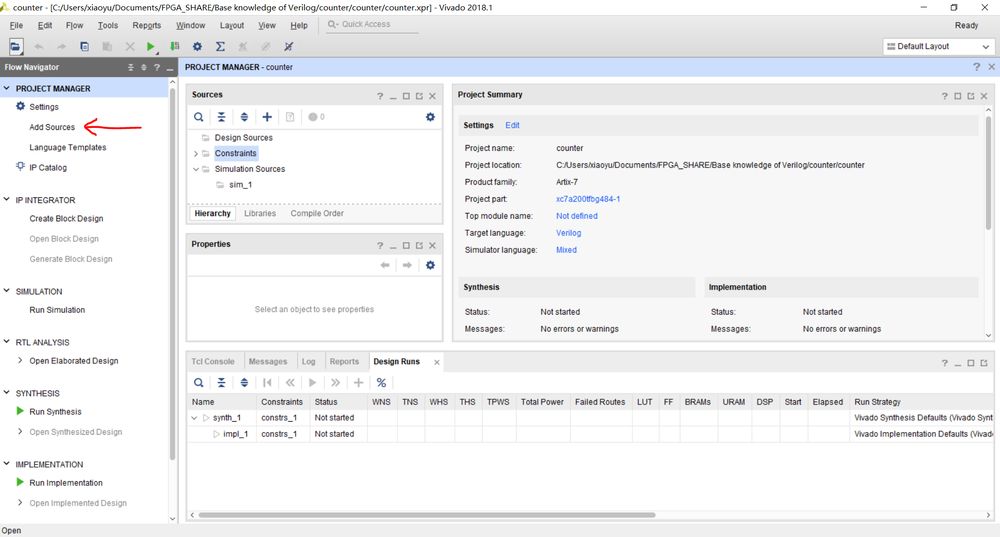
1. 在如下界面,点击 Add->Source 。

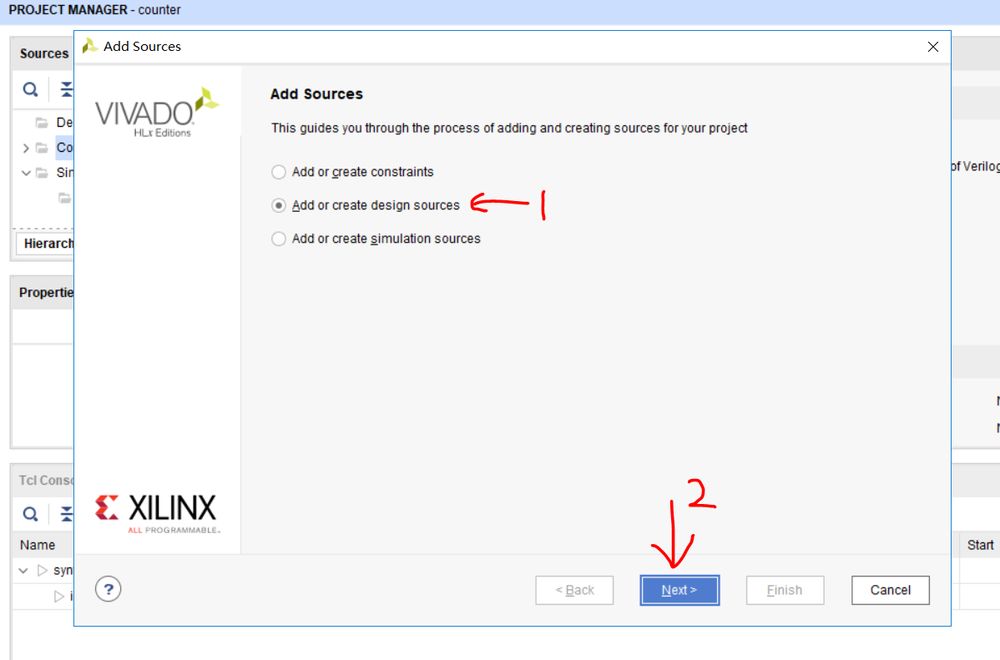
2.在弹出的页面选择Add or create design source 并点击Next。

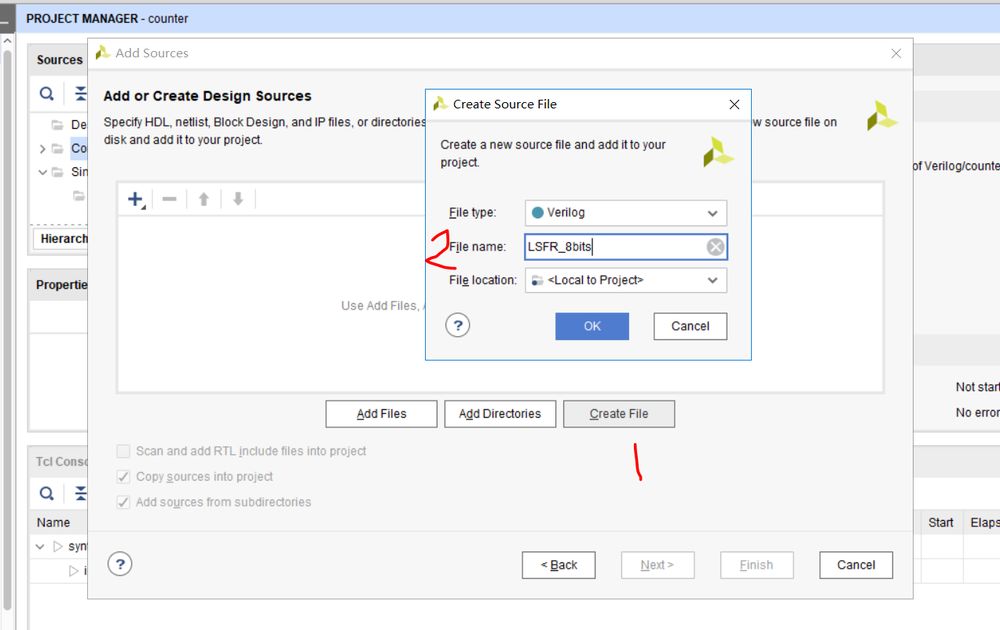
3.再在接下来弹出的页面点击Create File。此时如下图,在2位置敲入文件文件名字,这里可以取为,LSFR_8bits , 再点击OK。

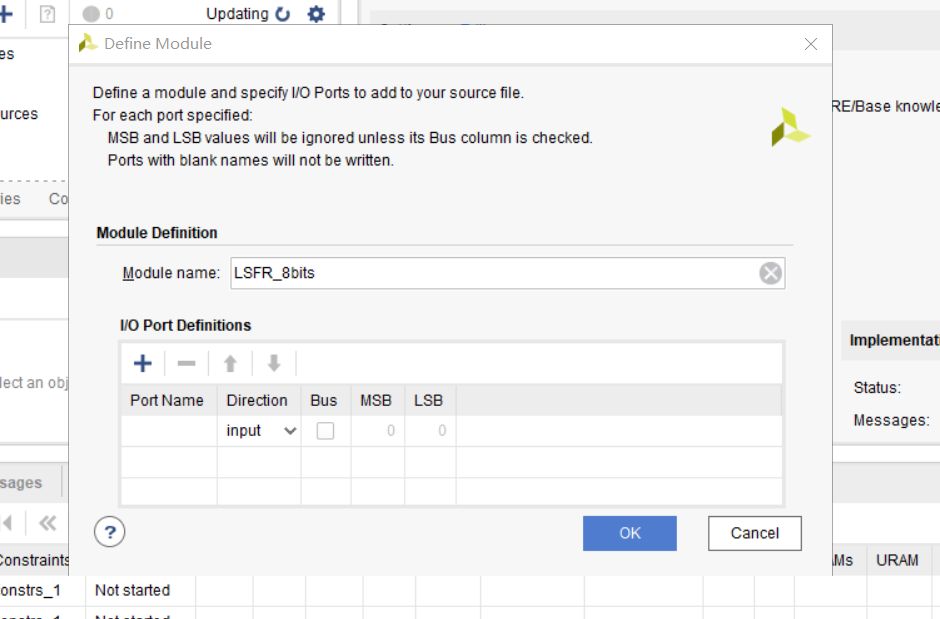
4. 点击Finish后出现如下图界面。这里你可以定义这个模块的输入输出端口。这里我们先不定义,直接点击OK。

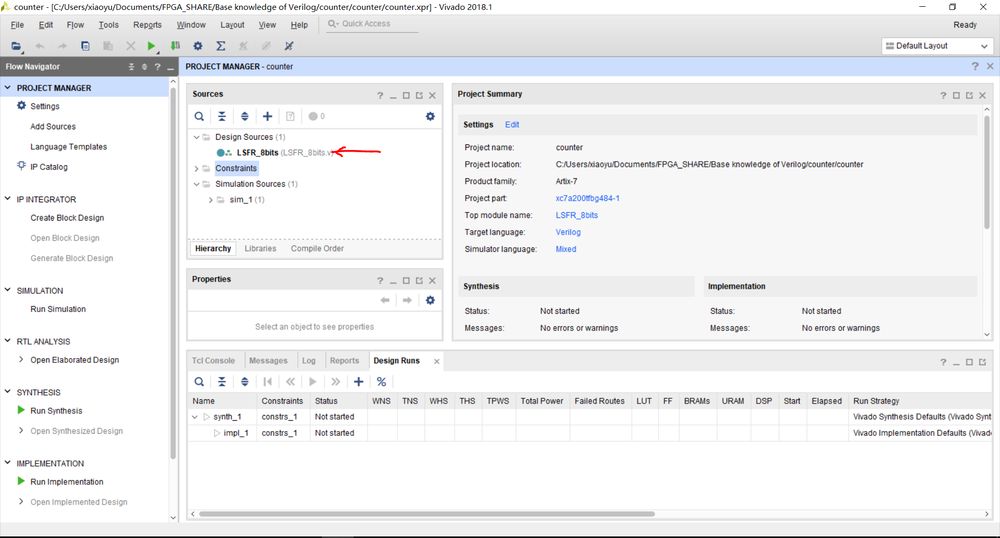
5. 这就生成了一个Verilog设计文件,在如下界面可以找到。双击上图文件,对Verilog文件进行编辑。

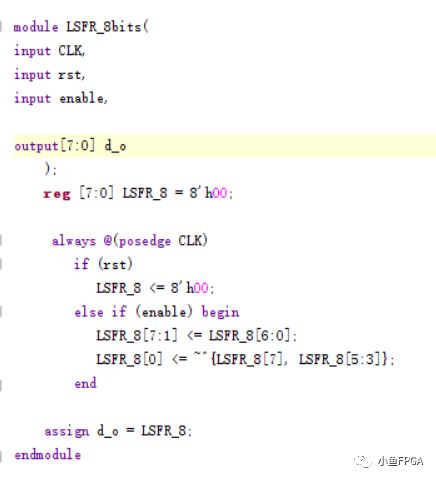
6. 编辑完毕后,如下。点击保存。

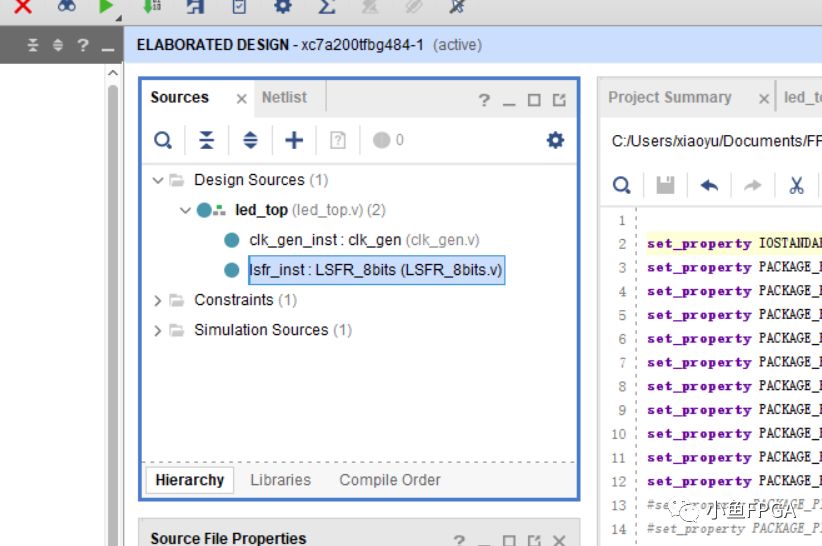
7. 由于我们开发板上的时钟频率为20M,用它来做流水灯,肉眼看不出效果,故需要再添加一个分频模块,以及一个顶层模块。添加方式同上。最后的设计层次关系入下。

三. 查看Schematic
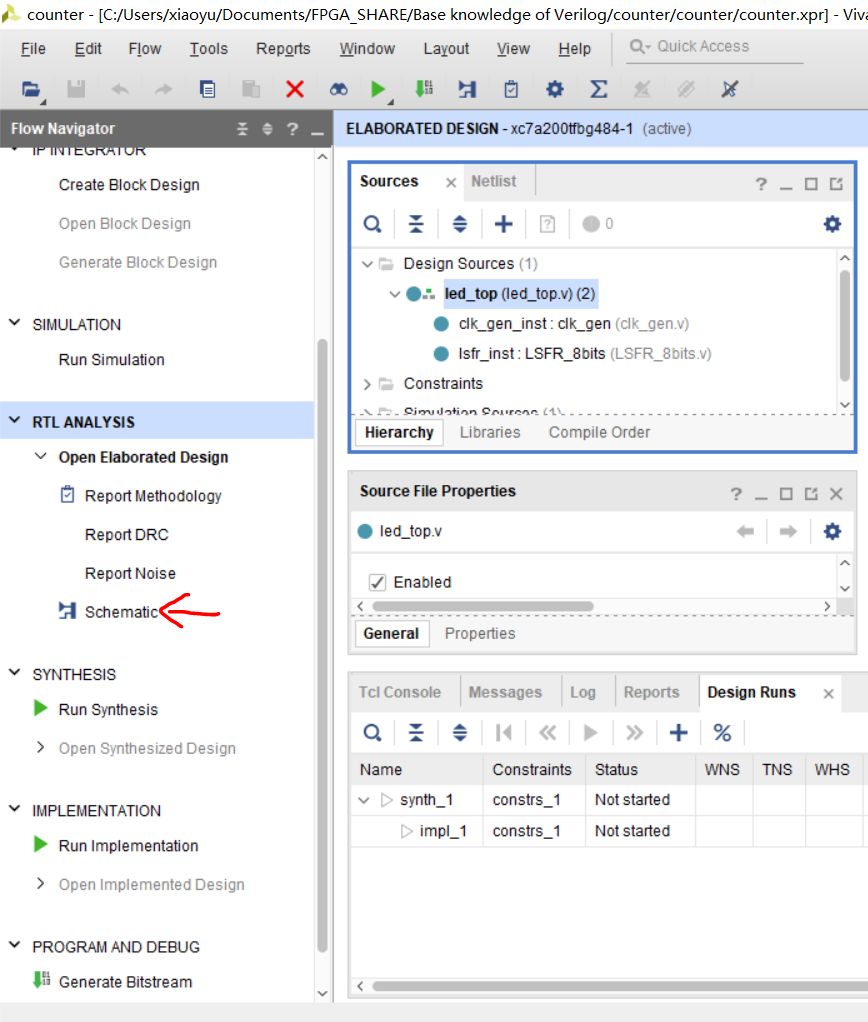
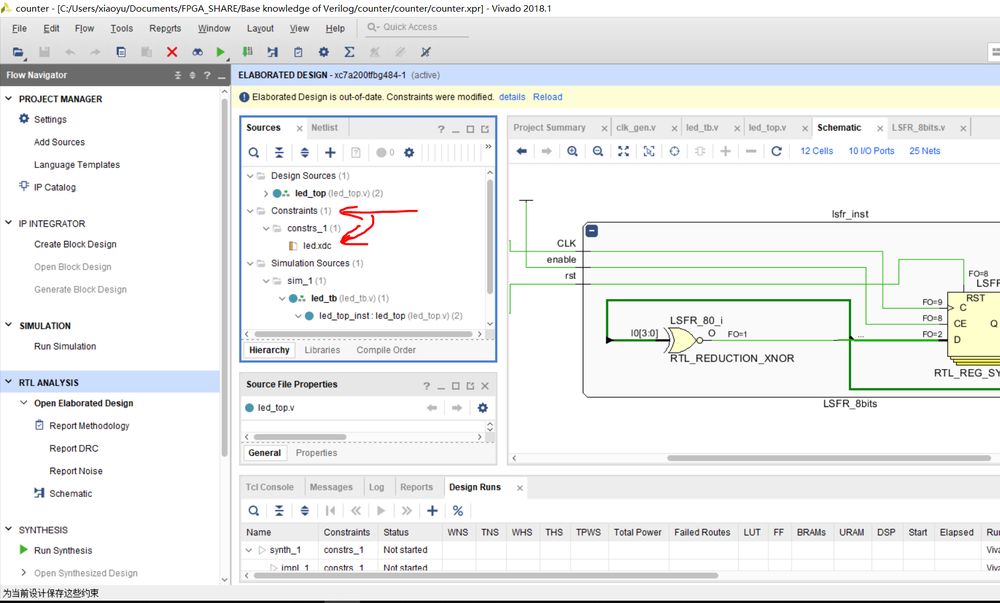
1. 在如下界面,找到RTL ANALYSIS栏。在RTL ANALYSIS栏下,有一个Open Elaborated Design。在Open Elaborated Design下点击Schematic。

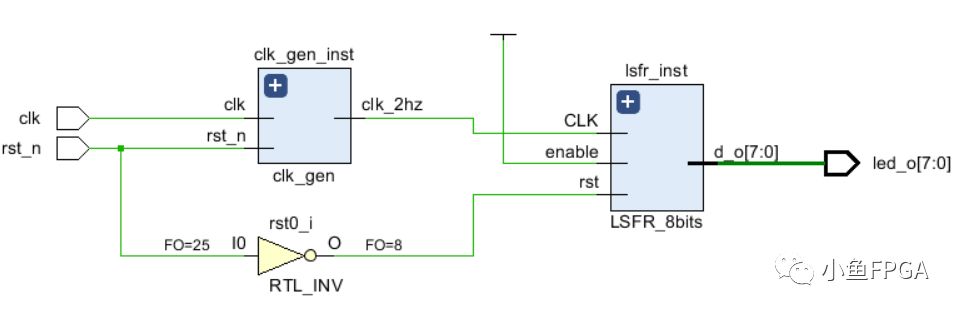
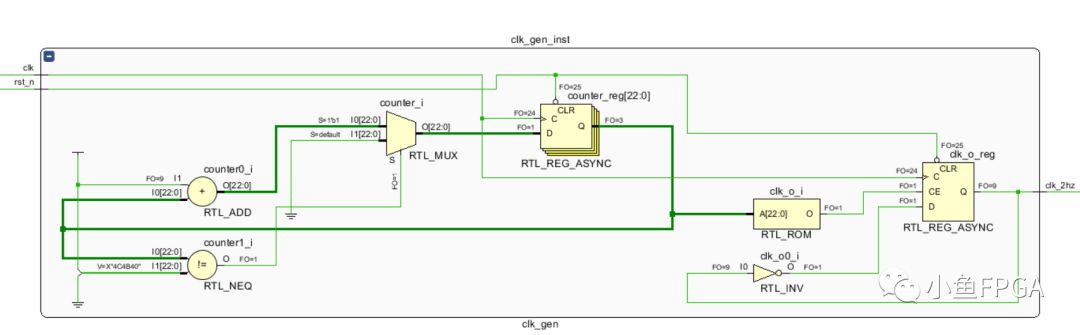
2. 点击Schematic之后,一般要等一会,便会弹出相应的Verilog文件描述的电路原理图。如下图。

3. 点击clk_gen_inst原理图上的+号,就可以展开其内部电路。大家可以分析一下这个电路与你们的Verilog描述之间的关系。

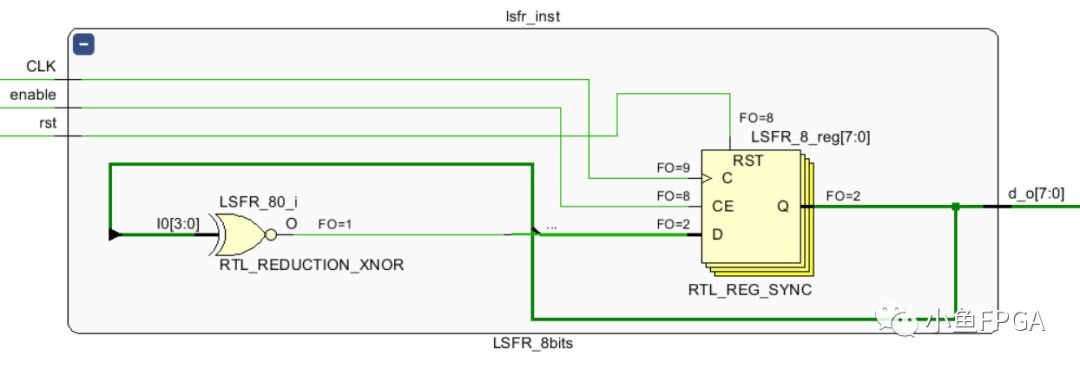
4. 对于LSFR展开后电路如下。

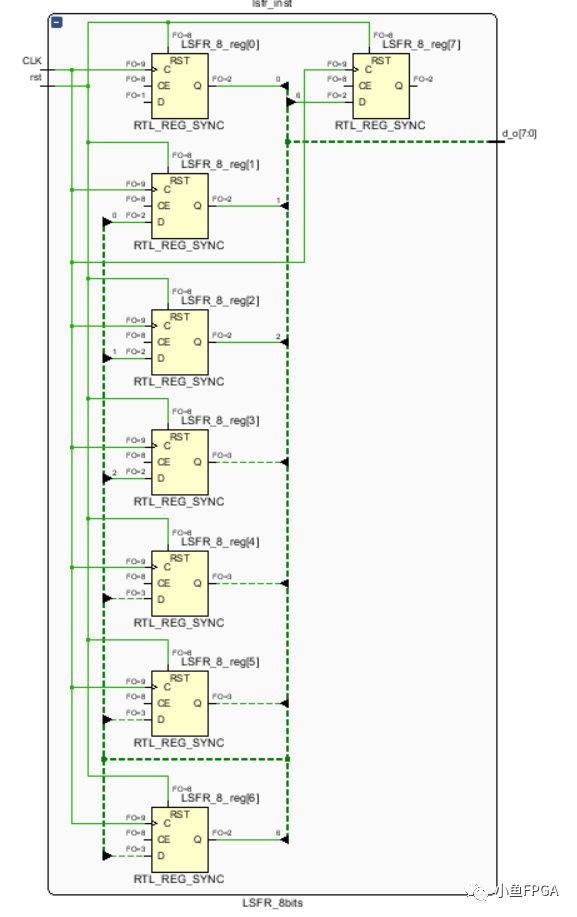
5. 对于LSFR_8_reg[7:0] 这个8bit寄存器,如果想要看它内部的连接,可以单击选中它,再按下F4。其内部原理图就展现出来了。8个寄存器首尾相连,数据从第一个寄存器进来,随着节拍一拍一拍往后传递,这就是移位寄存器。

四. 添加TB文件,做功能仿真
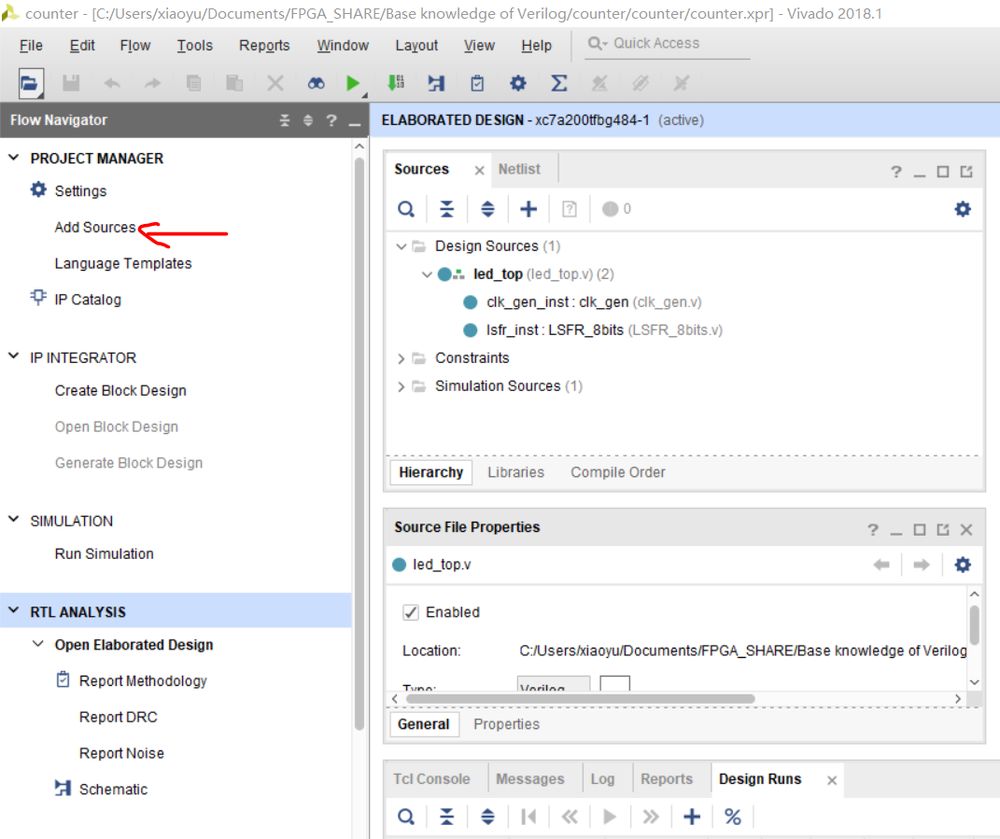
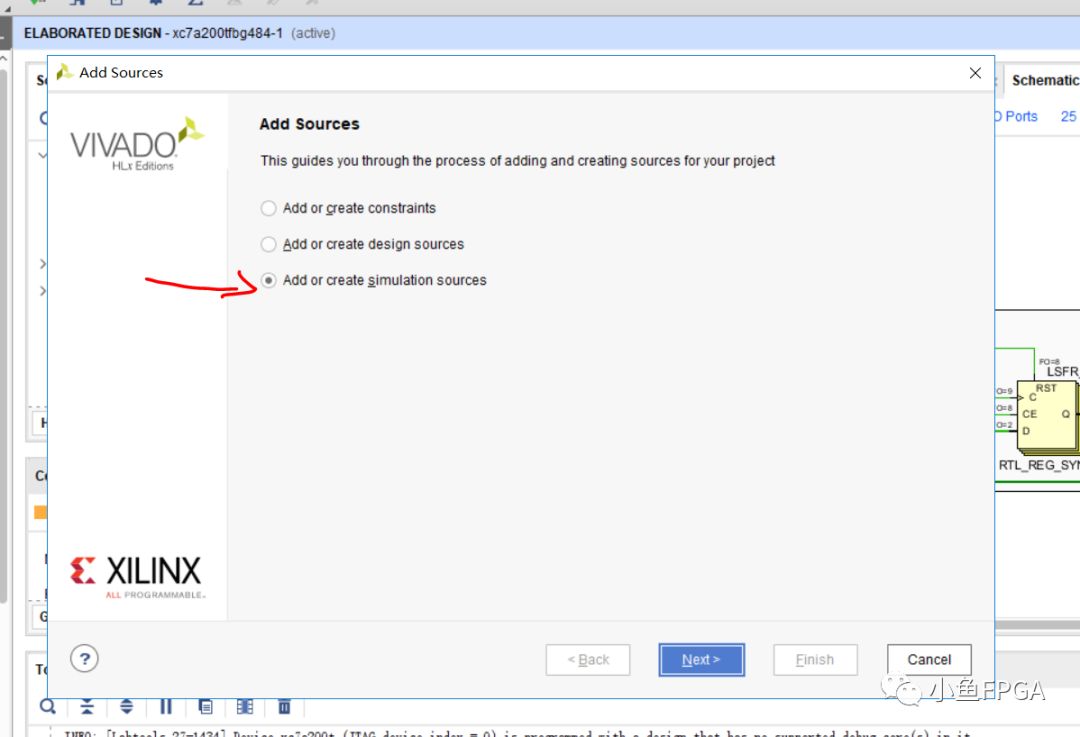
1. 在左边栏点击 Add Sources。

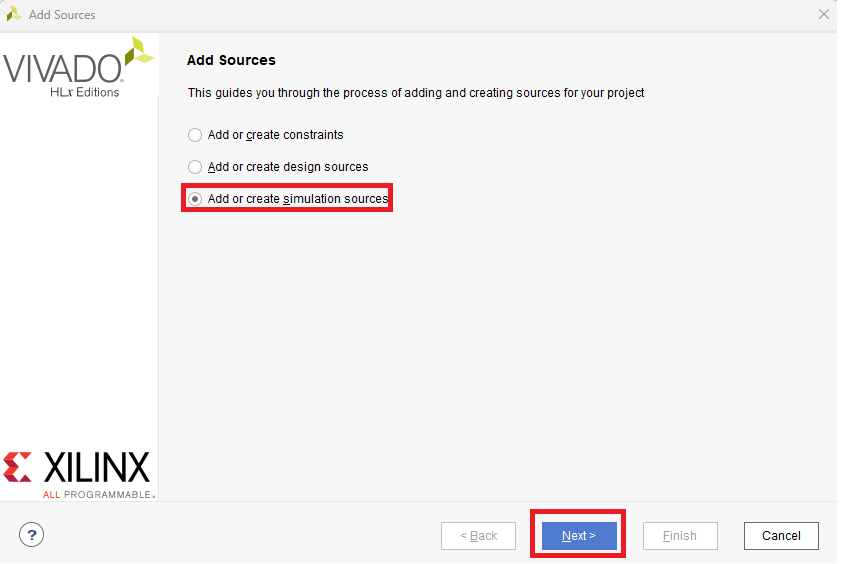
2. 选择 Add or Create simulation source , 点击Next。

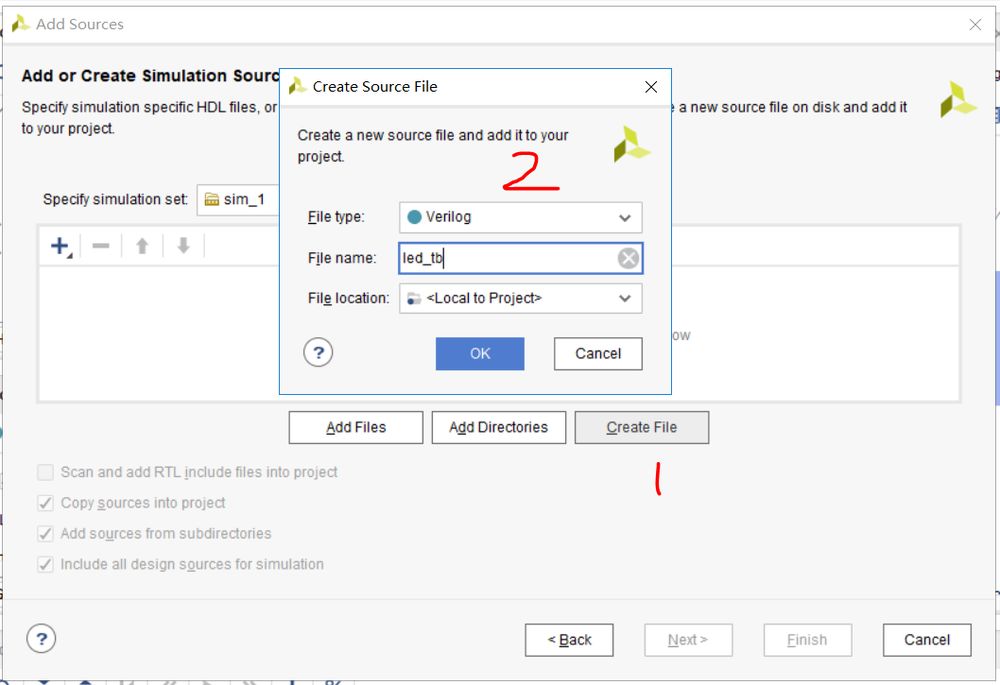
3. 点击Create Files, 弹出2所示小框。选择文件类型,这里我们选择Verilog来写TB。文件名字可以取为led_tb 。点击OK。

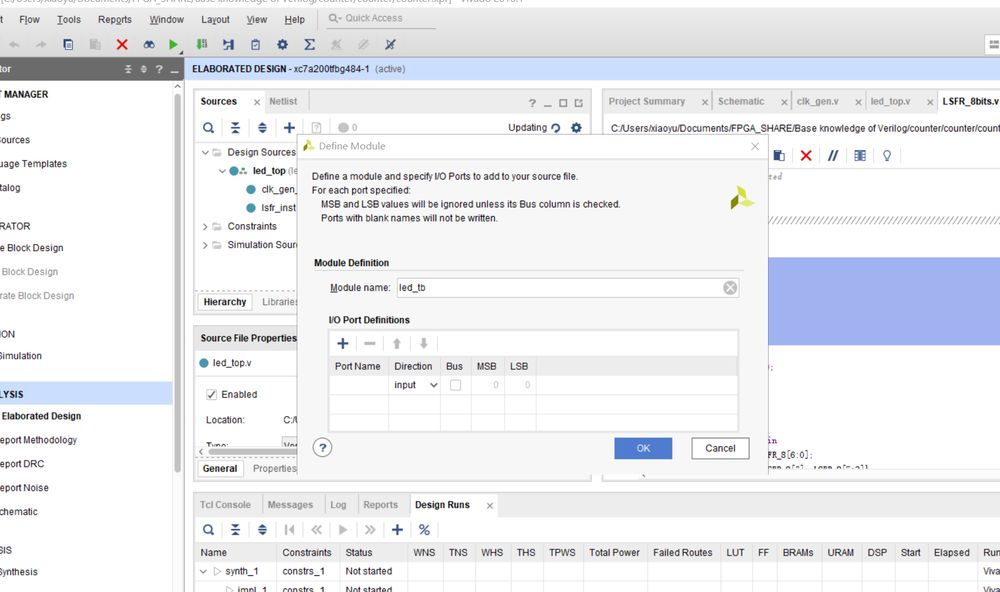
4. 再点击Finish,此时也会弹出定义端口的设置框,如下。这里不管,直接点击OK。

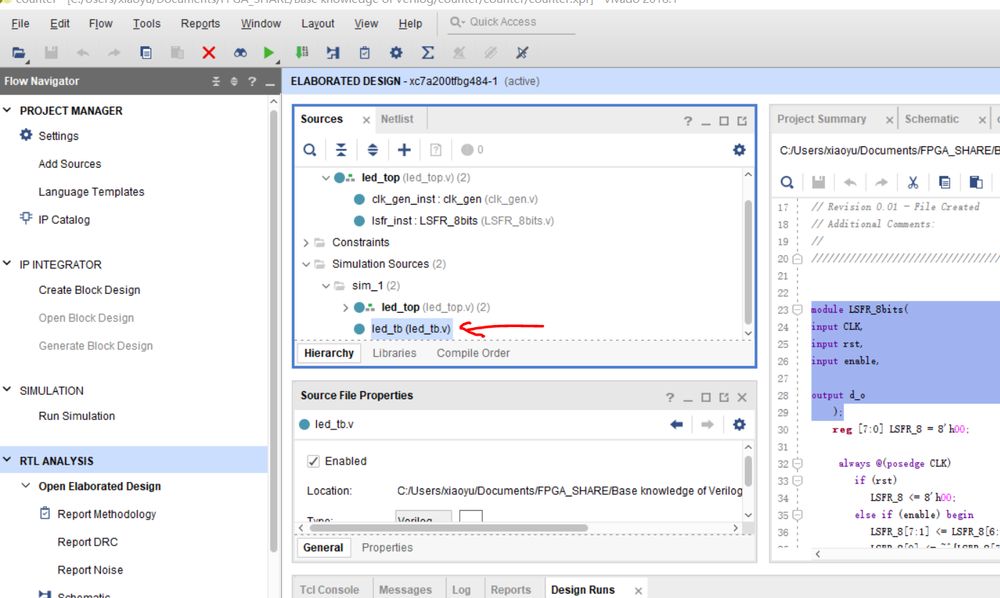
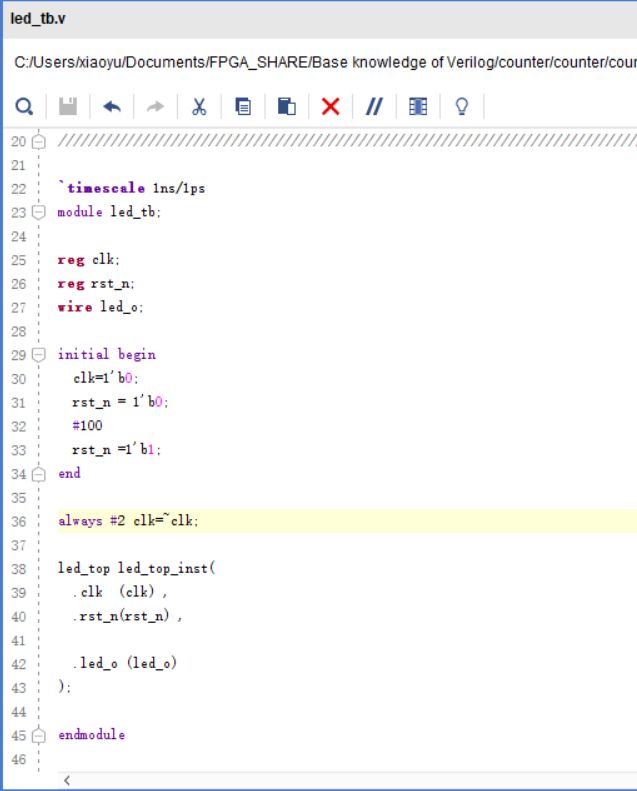
5. 在simulation Sources找到led_tb.v文件,双击对其进行编辑。

6. 编辑完之后如下。可以看到,TB只是用来给我们的设计提供输入信号(输入激励),然后再去通过波形等其它判断方式,去查看输出是否符合我们的设计功能要求。

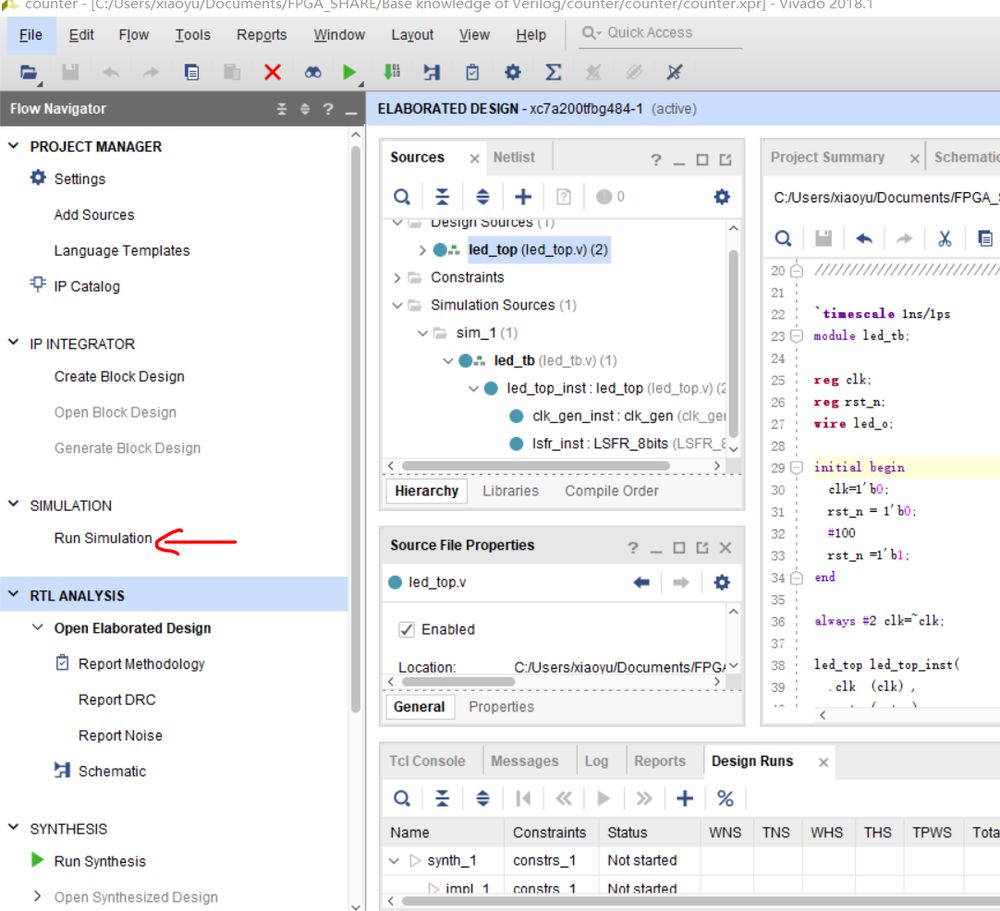
7. 在下图位置点击 Run Simulation 。再选择Run Behavioral Simulation(功能仿真)。

8. 如下图所示,1按钮表示从新开始仿真;2表示一直跑仿真;3表示跑仿真的时间为4,5里面的设置的值。在6里面可以选择相应的模块,同时7里面就可以看到这个模块里面的所有内部信号,可以右击某个信号再选择Add to wave window,将其添加到右边的波形显示框显示。
五. 添加约束文件并做Synthesis(综合)
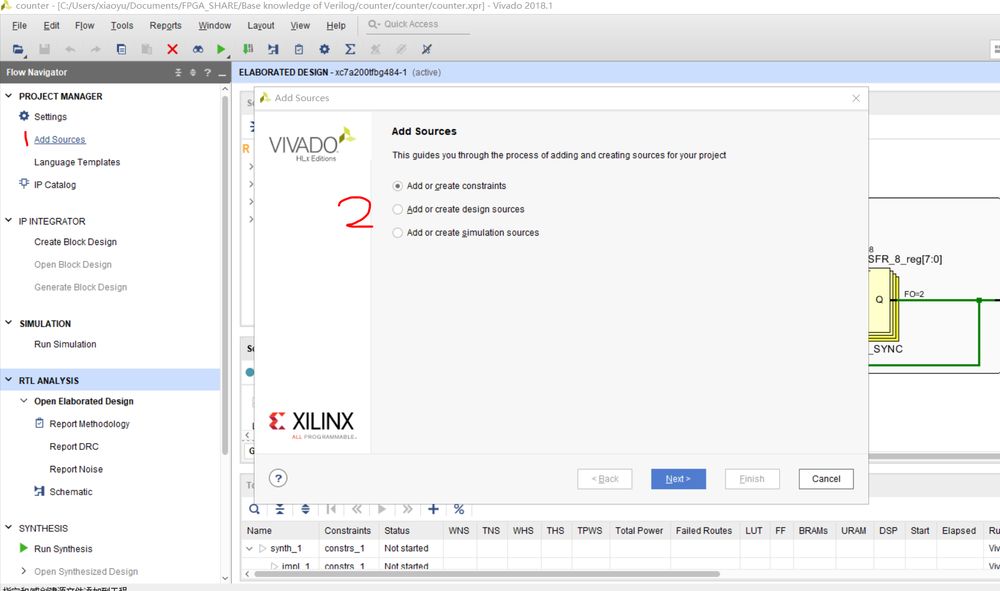
1. 如上添加其它文件一样点击 Add Sources。在弹出的页面选择 Add or create constraints,再点击Next。

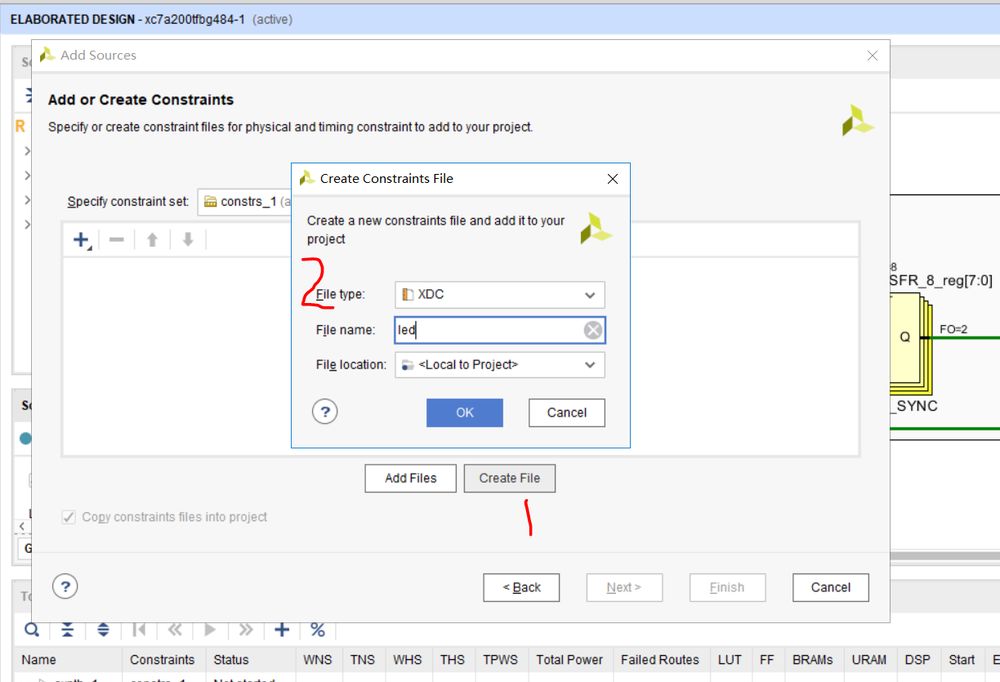
2. 点击Create Files,在弹出的小框2里填入文件名字。再点击OK,继续点击Finish。

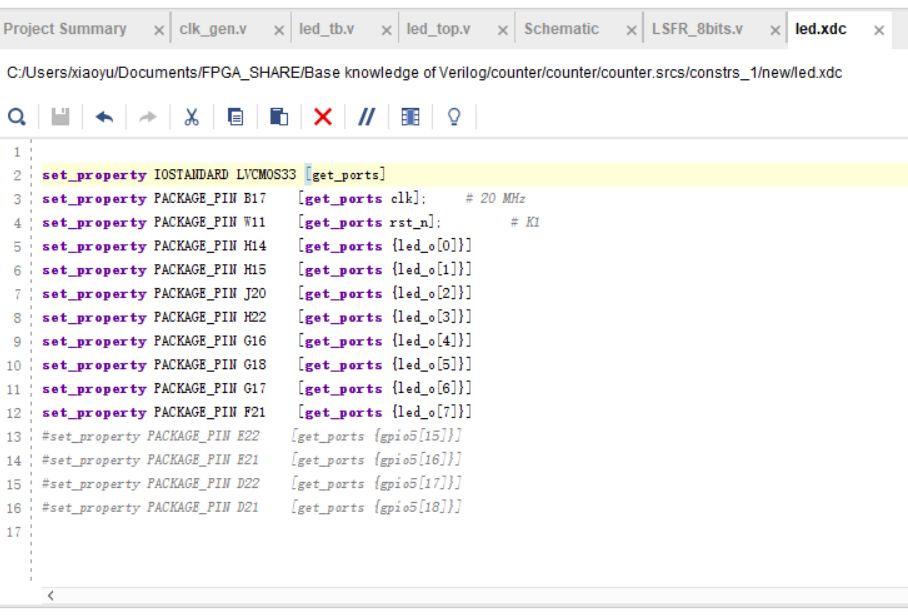
3. 在Source下找到新建的XDC文件。双击对其进行编辑。

4. 在XDC文件里面主要是对设计加入端口与时钟约束,输入输出延时等其它约束。这里我们只加入端口约束。这里端口约束,既将设计的顶层模块的输入输出端口与实际的FPGA芯片I/O端口互连。编辑完,保存。

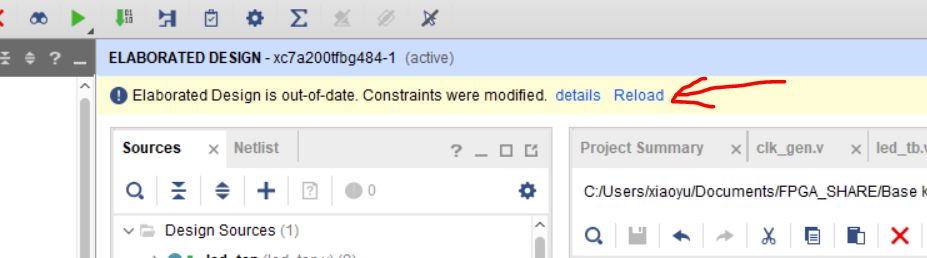
5. 在上面弹出的Constraints更新了的提示,点击Reload。

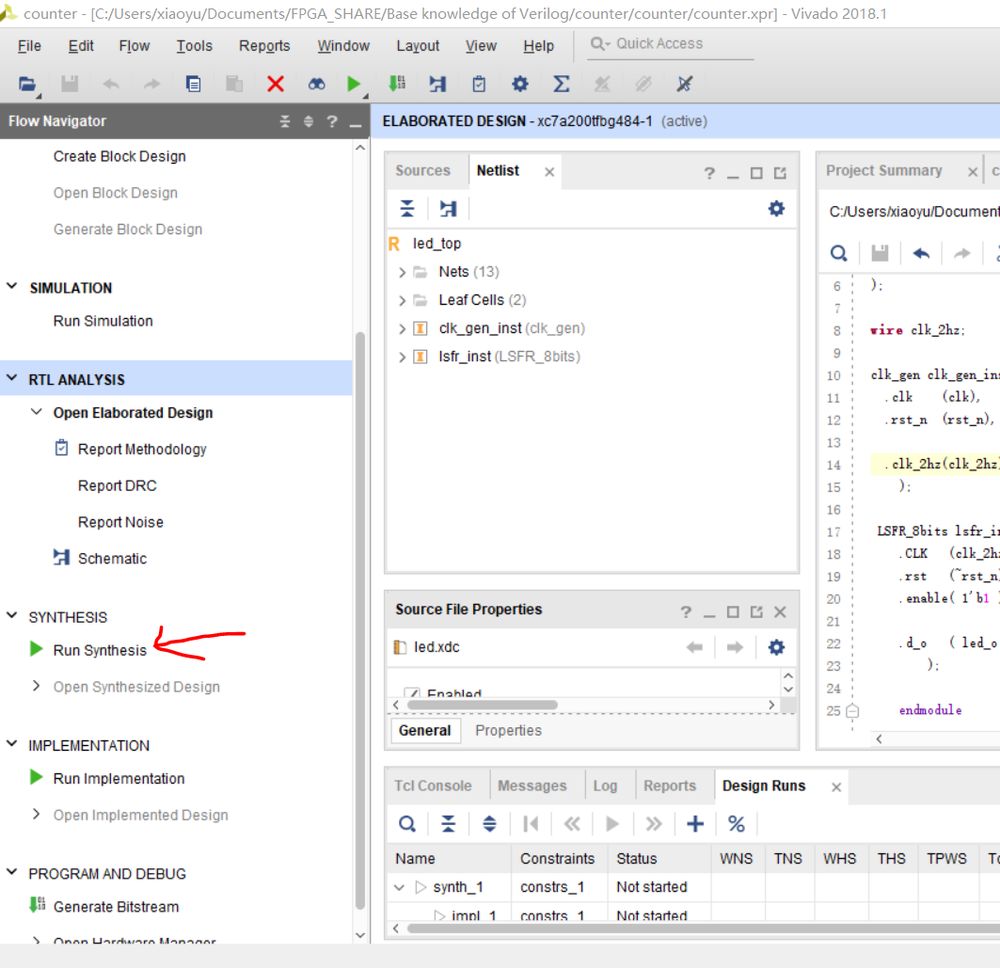
6. 更新完毕,在下图位置找到Run Synthesis,点击Run Synthesis。再在弹出的框里选择OK。

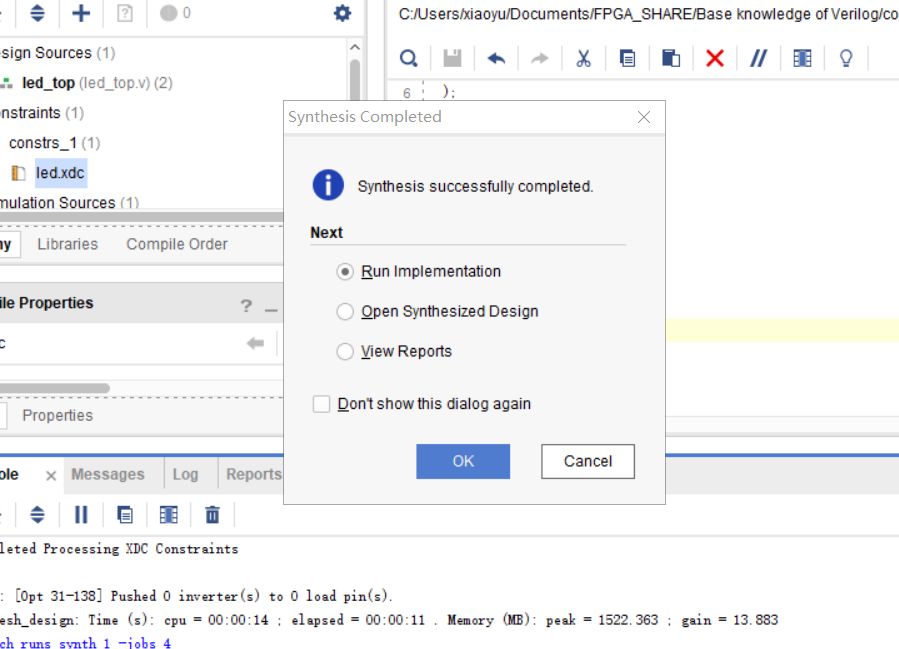
7. 此时在右上方可以看到有Running synth_deign的提示。如果综合完成则会提示,Synthsis Complete。并弹出如下框。当然这里可以选择 Run Implementation。也可以选择其它两个。真正的设计当中,在这里我们一般不着急继续Run Implementation。而是先看看综合后的时序报告。当然这里就不多做介绍了。

六. Run Implementation并生成Bit文件
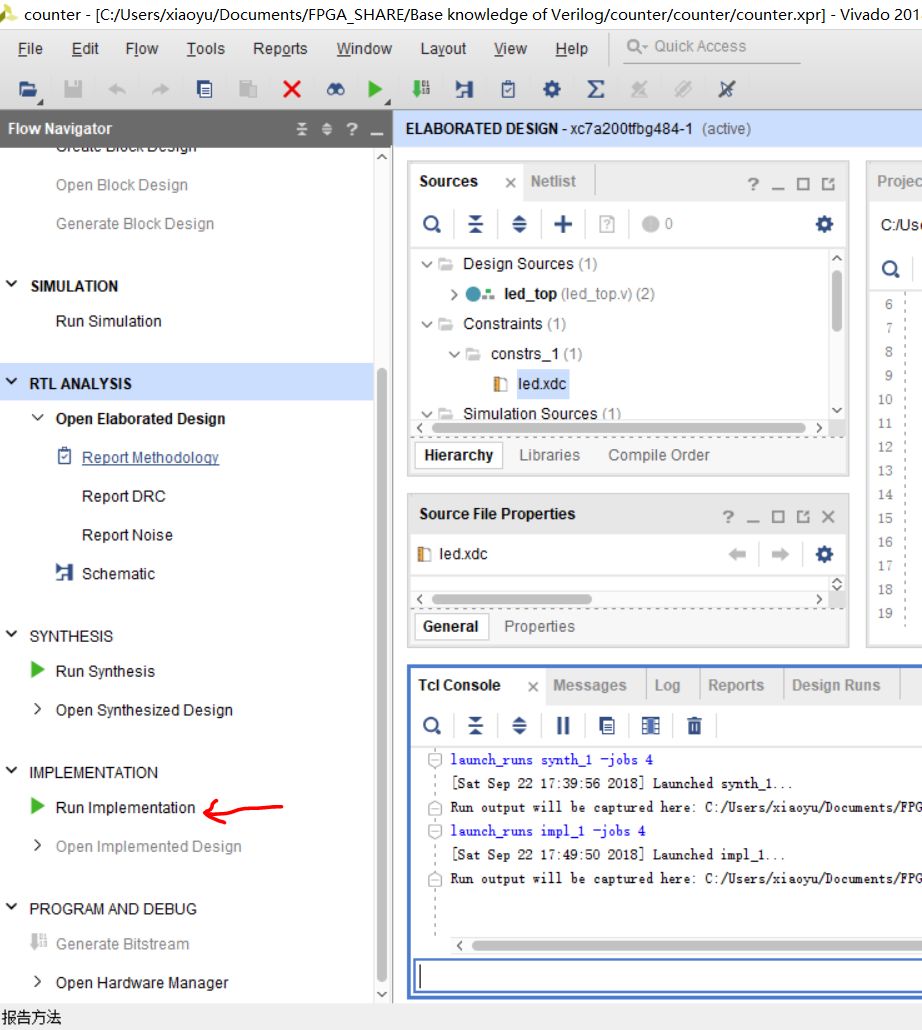
1. 综合完成后,就是Run Implementation。我们可以在综合完之后弹出的框里直接选择Run Implementation。也可以事后在如下图位置找到 Run Implementation。

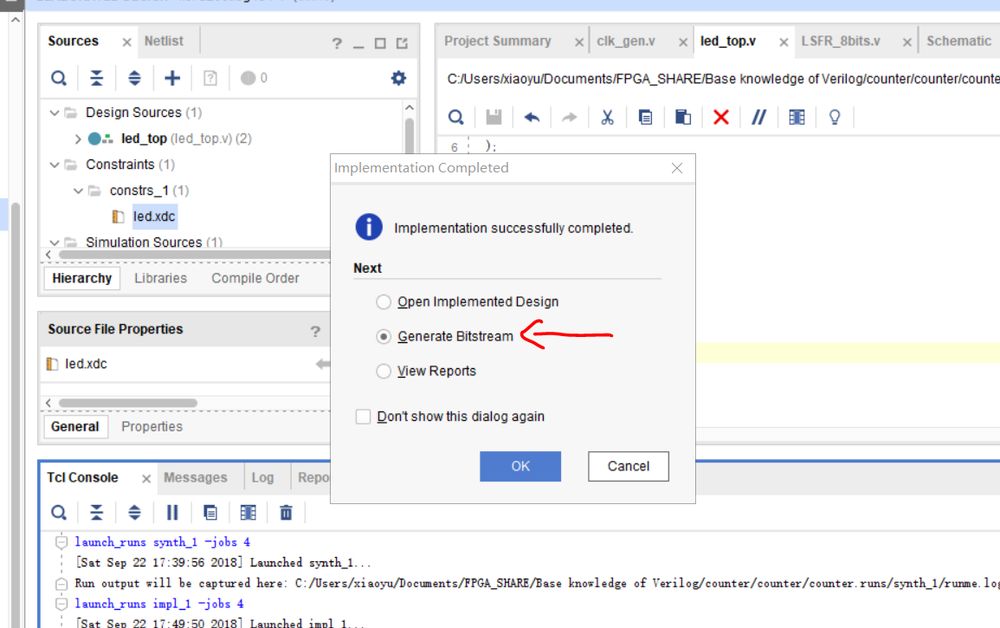
2. 在点击了 Run Implementation之后,如果Implementation完成了,会弹出如下提示框。这里我们选择Generate Bitstream,点击OK。

3. bit文件生成成功,会弹出如下提示。这里我们先点击Cancel。
七. 将生成的bit文件下载到板子上
1. 先将FPGA开发板上电,并将Xlinx FPGA下载器与电脑和板子连好。
2. 在如下位置找到 open Hardware Manager -> Open Target。点击Open Target -> auto connect 。
3. 点击 Open Target -> auto connect 等待一会,如果如下图提示No target is open。右击箭头所指的localhost,再点击 close server。
4. 将操作2再做一遍,如果成功连接上开发板,情况如下。可以看到板子的型号。
5. 右击器件,选择 Program Device
6. 如下图,其自动选择了本工程生成的bit文件。点击 Program。
7. 等待一会,下载完毕,在板子上就可以看到效果了。
-
FPGA
+关注
关注
1655文章
22287浏览量
630301 -
Vivado
+关注
关注
19文章
846浏览量
70475
原文标题:FPGA设计与Vivado的使用流程
文章出处:【微信号:LF-FPGA,微信公众号:小鱼FPGA】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
基于microblaze的vivado开发流程
基于FPGA Vivado的流水灯样例设计资料分享
使用Vivado高层次综合 (HLS)进行FPGA设计的简介
Vivado设计之Tcl定制化的实现流程

Vivado的安装生成bit文件及烧录FPGA的简要流程教程免费下载
Vivado综合引擎的增量综合流程
【FPGA Vivado】基于 FPGA Vivado 的流水灯样例设计






 FPGA设计流程与Vivado的基础使用
FPGA设计流程与Vivado的基础使用

















评论