一:ACE_Engine框架概述:
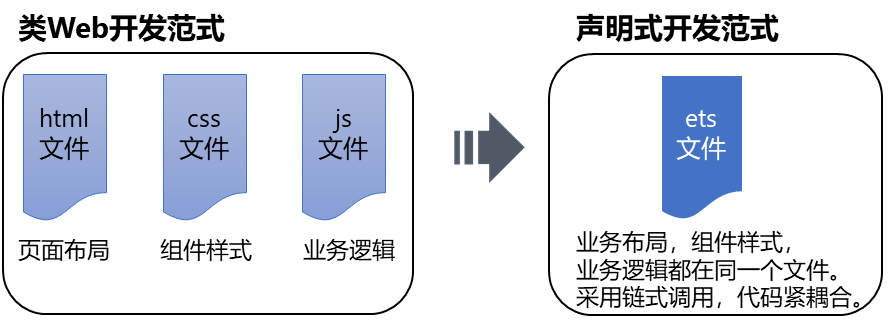
ACE_Engine框架是OpenHarmony 的UI开发框架,提供开发者在进行应用UI开发时所必需的各种组件,以及定义这些组件的属性,样式,事件及方法。通过这些组件可以很方便的进行OpenHarmony上UI应用的开发。 ACE_Engine提供的组件分为两种类型,即:类Web开发范式类型和声明式开发范式类型。其中类Web开发范式中定义一个页面需要三个文件,html,css和js文件。html文件负责页面布局,css文件负责定义组件的样式,js文件负责业务逻辑实现。而声明式范式仅需要1个ets文件,页面布局和组件的样式以及业务逻辑实现都在此文件中。如图: 二:ACE_Engine框架模块划分对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。其作用分别如下:
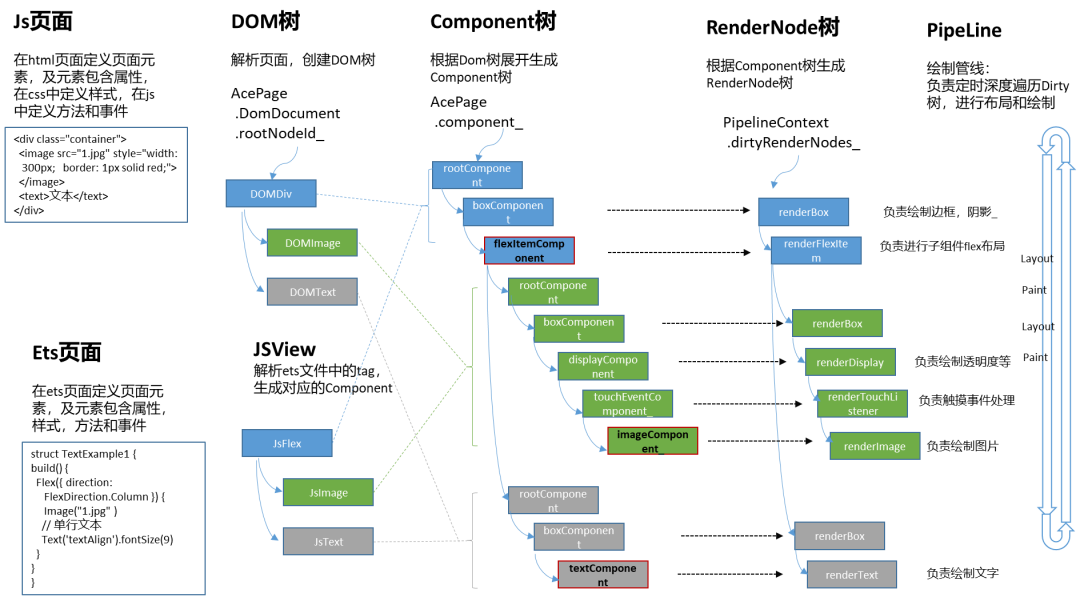
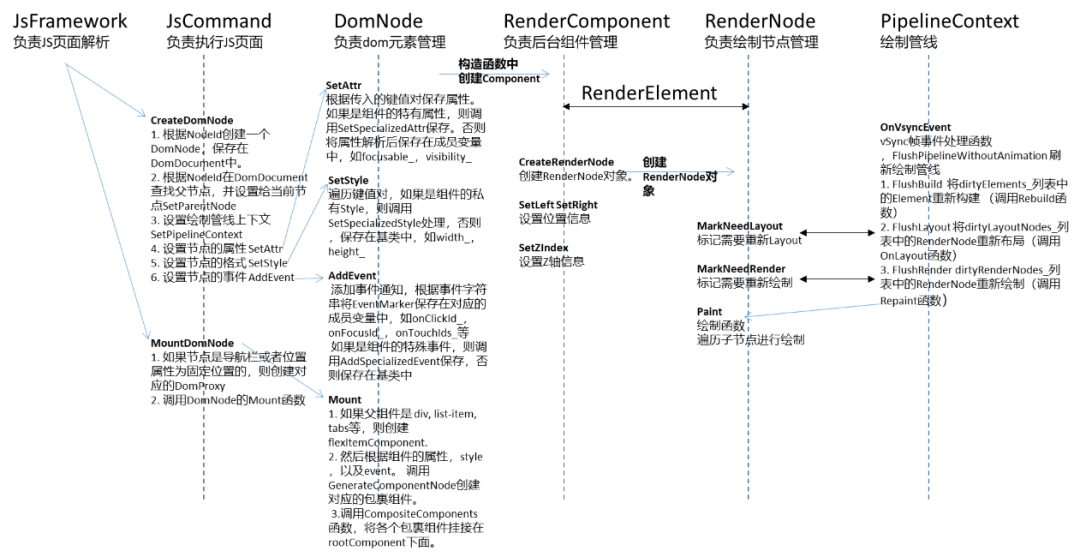
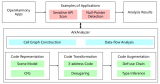
二:ACE_Engine框架模块划分对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。其作用分别如下:- JsFrameWork:
- EtsLoader
 各模块见的调用关系及主要函数如下:
各模块见的调用关系及主要函数如下: 三:组件的属性/样式的传递过程
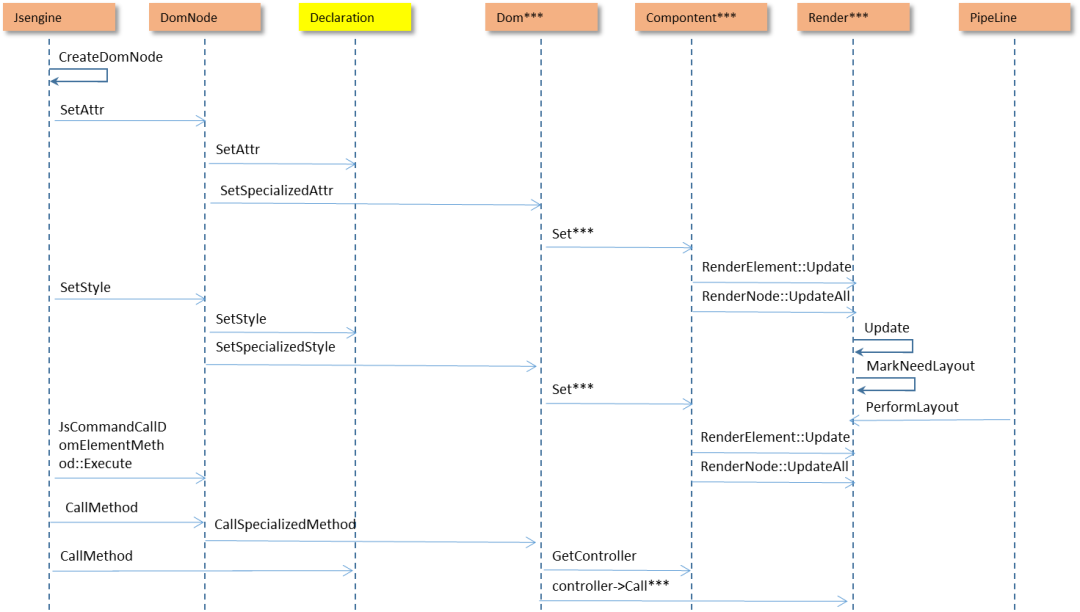
三:组件的属性/样式的传递过程- 组件的属性和样式是保存在前端页面的,通过JsframeWork解析页面,并调用JsEngine的CreateDomNode接口创建Dom节点的同时传递新节点属性和样式。 如果页面中属性样式发生变化,则单独调用SetAttr或SetStyle来更新属性和样式。
- DomNode收到属性和样式之后,会将通用属性保存在Declation类中,将组件特有的属性通过SetSpecialAttr和SetSpectialStyle函数保存在自身。
- DomNode调用对应Component类的Set***函数,将所有属性和样式设置到Component中。
- RenderNode创建后,会调用其Update函数。 该函数内调用对应Component的Get***函数,来接收组件的所有属性和样式。
- 在PipeLine中会遍历每个RenderNode进行布局和绘制,此时,就依据RenderNode中接收的属性和样式,进行布局并绘制。
 四:总结ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。
文章转自:鸿湖万联
参考:新增一个类Web范式组件开发指南:https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
新增一个声明式范式组件开发指南https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
更多热点文章阅读
四:总结ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。
文章转自:鸿湖万联
参考:新增一个类Web范式组件开发指南:https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
新增一个声明式范式组件开发指南https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
更多热点文章阅读- 玩转OpenHarmony PID:教你打造两轮平衡车
- 基于 OpenHarmony 的智联北斗海防系统
- 玩转OpenHarmony智能家居:如何实现树莓派“碰一碰”设备控制
- 带你玩转OpenHarmony AI:基于Seetaface2的人脸识别
-
带你玩转OpenHarmony AI:打造智能语音子系统
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
原文标题:OpenHarmony ACE 代码框架总结
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
电子发烧友
+关注
关注
33文章
586浏览量
33992 -
开源社区
+关注
关注
0文章
95浏览量
776
原文标题:OpenHarmony ACE 代码框架总结
文章出处:【微信号:HarmonyOS_Community,微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
热点推荐
知乎开源“智能预渲染框架” 几行代码实现鸿蒙应用页面“秒开”
近日,知乎在Gitee平台开源了其自研的鸿蒙“智能预渲染框架”,并将该框架的Har包上架到OpenHarmony三方库中心仓。该框架在鸿蒙平台首创“智能预渲染”技术,旨在破解应用复杂页

ArkUI-X框架LogInterface使用指南
ArkUI-X框架支持日志拦截能力,Android侧提供原生接口,用于注入LogInterface接口,框架日志及ts日志通过该接口输出,本文的核心内容是介绍如何在Android平台上有效利用
发表于 06-15 23:20
贡献 OpenHarmony 库关键配置
# 贡献 OpenHarmony 库关键配置 #自研框架#ArkUI-X#三方框架#OpenHarmony#HarmonyOS
## 创建第三方库
- 打开 DevEco Stud
发表于 05-28 13:46
电竞三芯 游戏至尊 一加 Ace 5 至尊系列售价 2499 元起
2025年5月27日,一加正式推出一加Ace5至尊系列,包含一加Ace5至尊版与一加Ace5竞速版两款机型。一加Ace5至尊系列配备了由9400系列旗舰芯、灵犀触控芯和电竞Wi-Fi芯

ArkUI-X跨平台框架接入指南
ArkUI跨平台框架(ArkUI-X)进一步将ArkUI开发框架扩展到了多个OS平台:目前支持OpenHarmony、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码
发表于 05-18 18:21
请问下,openharmony支持哪一款龙芯的开发板?有没有开源的龙芯的openharmony源码?
想买个2k0300的开发板学习龙芯和openharmony,愣是没有看到提供openharmony源码的,也没与看到开源的代码。gitee上,openharmony的龙芯sig仓库也是
发表于 04-26 13:06
迅为RK3568开发板篇OpenHarmony实操HDF驱动控制LED-编写内核 LED HDF 驱动程序
接下来编译 LED 驱动,该驱动用于在基于华为设备框架(HDF)的系统中控制 LED 灯的开关,完整代码如下所示:
更多内容可以关注:迅为RK3568开发板篇OpenHarmony
发表于 01-17 15:13
鸿蒙原生页面高性能解决方案上线OpenHarmony社区 助力打造高性能原生应用
Nodepool、HMrouter和DataCache 三大解决方案,并上架OpenHarmony开源社区分,分别针对应用页面滑动、跳转、首页冷启动等关键性能场景提供高效易用的工具,助力伙伴和开发者打造
发表于 01-02 18:00
AKI跨语言调用库神助攻C/C++代码迁移至HarmonyOS NEXT
)开发框架。它极大地简化了JS与C/C++之间的跨语言访问,为开发者提供了一种边界性编程体验友好的解决方案。通过AKI,开发者可以使用让代码更易读的语法糖,实现JS与C/C++之间的无障碍跨语言互调
发表于 01-02 17:08
OpenHarmony程序分析框架论文入选ICSE 2025
近日,ICSE 2025软件工程实践Track放榜,面向OpenAtom OpenHarmony(以下简称“OpenHarmony”)的ArkTS程序分析基础框架--方舟程序分析器(论文题目为

一加Ace 5系列正式发布
一加 Ace 5系列正式发布。该系列中,一加 Ace 5 Pro搭载全新的骁龙8至尊版移动平台,一加 Ace 5则搭载第三代骁龙8移动平台。两款新机在性能、屏幕、设计以及影像等方面带来全方位升级,为用户打造出更加硬核的电竞传奇体
游戏体验天花板,一加 Ace 5 系列售价 2299 元起
2024年12月26日,一加正式发布游戏体验天花板一加Ace5系列——一加Ace5及一加Ace5Pro。一加Ace5系列深度聚焦性能和游戏体验,搭载骁龙8系旗舰平台和行业首个自研芯片级

ACE无线温度电流复合传感器
产品概述: ACE100无线温度电流复合传感器主要用于低压开关柜输电电缆的的温度和电流的检测。传感器采用内部电池和电磁取能的双供电方式,快速准确的测量低压电缆的温度及电流数据,通过无线的方式上传至






 OpenHarmony ACE 代码框架总结
OpenHarmony ACE 代码框架总结












评论