作者:Hongjun 华为平台UX设计专家
自2019年发布了第一款折叠屏手机以来,华为不断创新,接连推出多款折叠屏新品。折叠屏手机越来越受到广大用户的青睐,其市场占有率也随之高速增长。而对应用开发者来说,在折叠屏上“如何提供更优秀的应用体验”也已经成为必须直面的问题。
目前市场上的折叠屏手机主要分为两大类:一类是大折叠屏手机,展开之后近似正方形,屏幕很大;另一类是小折叠屏手机,展开时跟普通手机一样大,折叠的时候非常小巧。
本篇内容主要针对大折叠屏手机,从基础的体验连续和三个维度的体验增值为大家展开介绍如何打造优秀的折叠屏应用体验。首先说明折叠屏设计中的体验关键——体验连续。
体验连续:从折叠态到展开态的体验关键
顾名思义,折叠屏手机是可以折叠的,有折叠和展开这两种状态。

折叠屏两个状态(左图为折叠态、右图为展开态)
在应用的实际使用场景下,用户会进行一定频率“折叠到展开”、“展开到折叠”操作。应用在此期间就需要为用户提供“连续的体验”,以保证用户使用该应用体验不中断。
下面举两个具体的场景为大家介绍。
1、拍摄时:展开后拍摄参数不改变
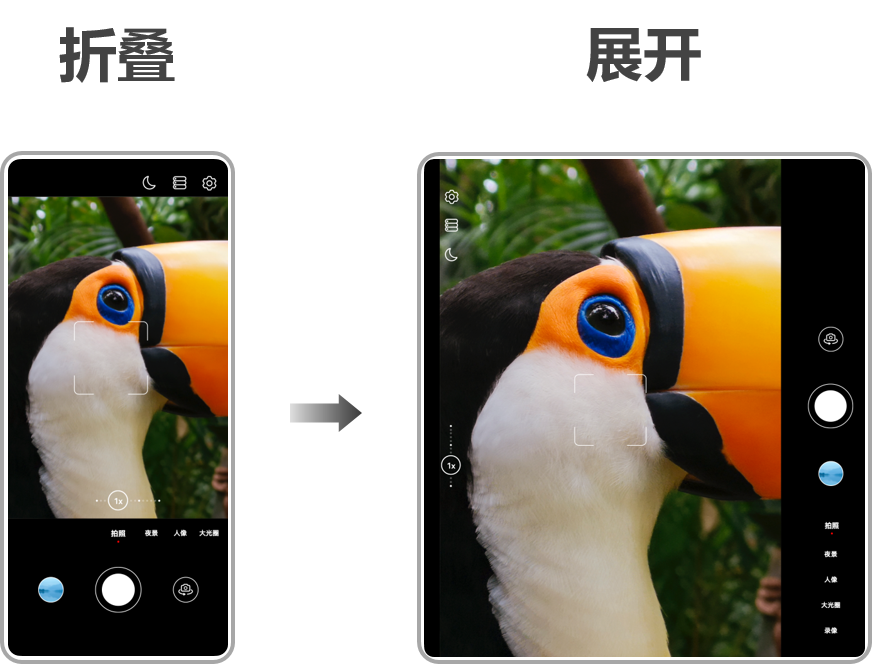
拍照取景的时候,用户展开折叠屏希望看得更清晰。此时展开态取景范围、照片比例等参数设置保持不变,让用户只需聚焦于取景框里面的人物或景物。

拍摄时体验连续(左图为折叠、右图为展开)
2、阅读时:展开后焦点不偏移
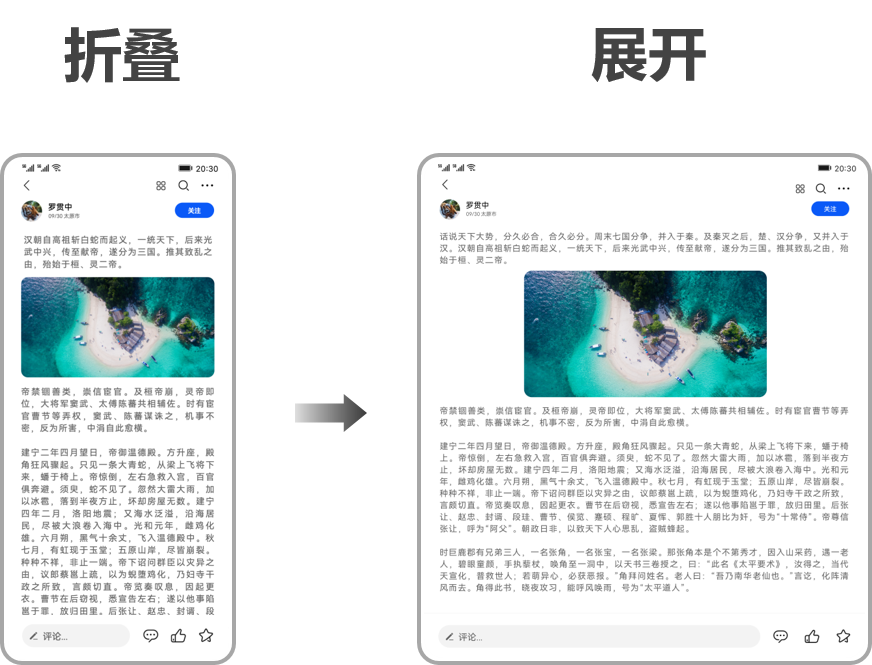
阅读文章的时候,用户展开折叠屏希望获得更佳的阅读体验。此时展开态将内容重排之后要定位到用户正在看的位置,保证焦点不发生偏移,提升用户的继续阅读体验。

阅读时体验连续(左图为折叠、右图为展开)
同样的,从展开到折叠时应用也需要提供“连续的体验”,做到状态不丢失、焦点不偏移。
体验增值:展开态下应用的进阶体验
在折叠屏展开时,通过精心的设计可以为用户提供三种令人愉悦的增值体验:显示更多内容、显示更加沉浸、操作更加高效。

体验增值
下面为大家结合示例逐一说明。
1、显示更多内容:采用动态布局
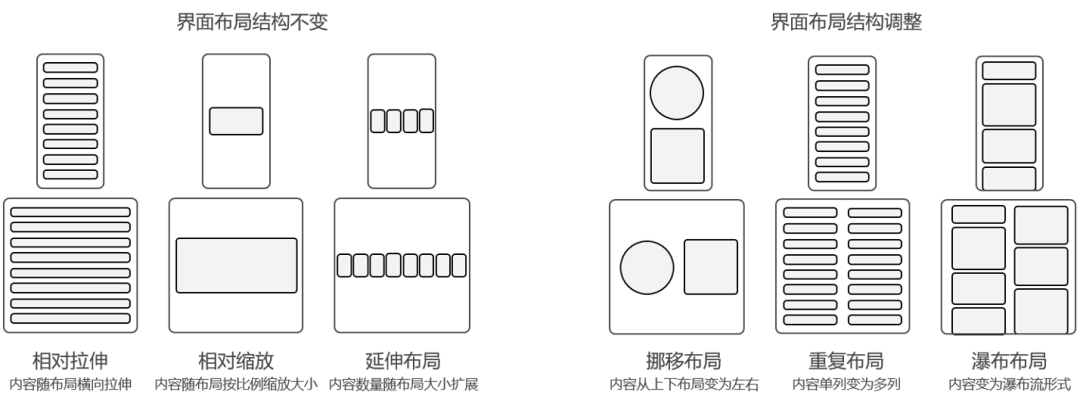
显示更多内容的关键是采用动态布局,HarmonyOS 折叠屏设计规范中提供了六种动态布局规则,通过这些布局规则的使用或组合,就可以做到在展开态下显示更多的内容。

动态布局规则
(左图为自适应动态布局、右图为响应式动态布局)
通常一个页面上有多种类型的内容,我们需要根据每种内容的特点来采用合适的动态布局规则。
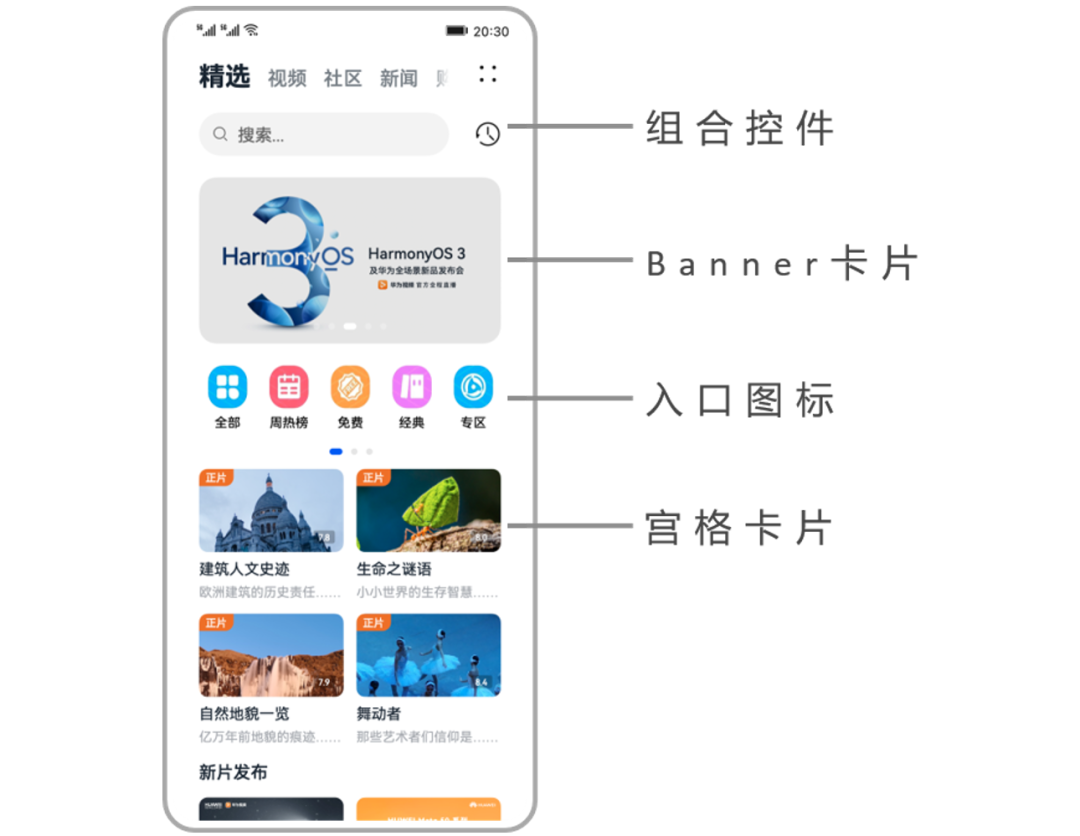
首先以一个内容类应用的首页为例,说明如何让这个页面显示更多的内容。示例中的这个页面包含了组合控件、Banner卡片、入口图标、宫格卡片这四个版块,我们分别看看每一个版块应该采用哪种布局规则。

应用首页
组合控件:这个控件由顶部页签和下方的搜索框组合而成,可通过挪移布局、相对拉伸、延伸布局进行宽屏适配,占用更少的界面空间或显示更多的页签数量。不建议直接放大导致显示过大。

组合控件设计参考
(左图为可参考范式、右图为不建议)
Banner卡片:可通过延伸布局、创新样式在一行显示更多的Banner卡片,要避免单张Banner卡片直接放大显示过高的问题。

Banner卡片设计参考
(左图为可参考范式、右图为不建议)
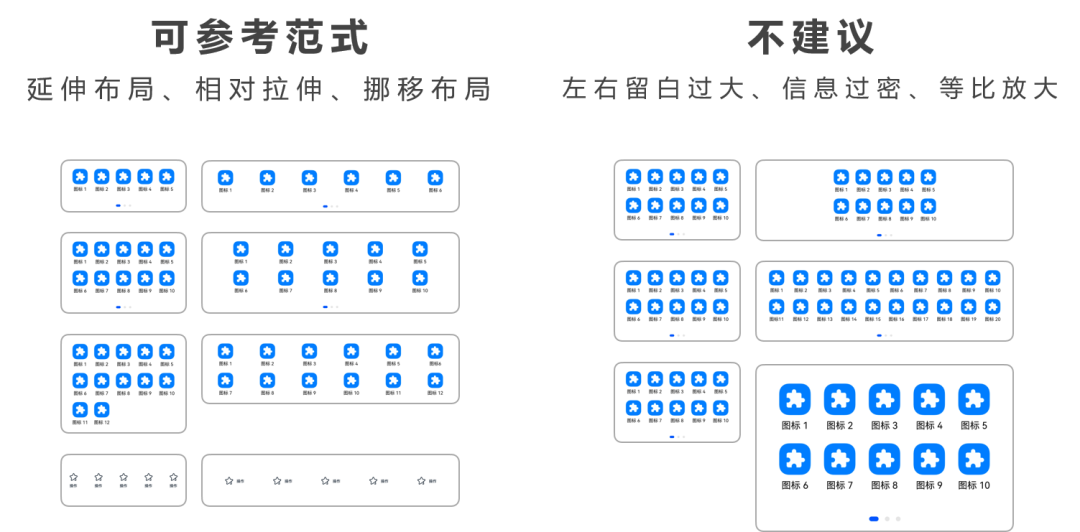
入口图标:可通过延伸布局、相对拉伸、挪移布局做到均衡地显示合适的图标数量,需要避免在展开态左右留白过大、一排显示的入口图标太多、以及直接放大等效果很差的做法。

入口图标设计参考
(左图为可参考范式、右图为不建议)
宫格卡片:可通过显示更多列数来达到在宽屏下保持图片大小和数量的平衡,横向的卡片可以相对缩放,但需要避免竖向卡片的相对缩放导致单张卡片过高,也需要避免增加的列数太多导致卡片信息过密。

宫格卡片设计参考

宫格卡片不建议设计(显示过大、信息过密)
再举一个新闻类应用开发示例,我们可以基于文本列表、左右图文、上下图文这三种情况调整。

新闻类应用首页
文本列表:在展开态下右边加上一列,这样可以有效利用屏幕空间,也能多展示一些内容。

文本列表设计参考(文本列表:单列变双列)
左右图文:通过相对拉伸来适配宽屏显示,也可以在相对拉伸的同时利用宽屏优势显示更多内容。

左右图文列表设计参考(文本/左右图文列表:相对拉伸)
上下图文:在保持图片高度不变的情况下延伸布局进而显示更多图片,或是将图片和文本通过挪移布局调整为左右布局显示。

上下图文列表设计参考
(左图为图片延伸布局、右图为挪移布局)
2、显示更加沉浸:更大尺寸适配
在折叠屏展开态,屏幕变大的同时,屏幕上可利用的区域也变得更多。下面通过视听体验中的视频页面、浏览页面、通话页面、游戏页面示例,为大家说明如何打造更为“沉浸式”的展开体验。
视频页面:视频相关的按钮、弹幕等辅助信息在视频核心内容之外的空白区域显示,提供更沉浸、无遮挡的大尺寸视频播放体验。

视频页面(更沉浸不遮挡的大尺寸视频)
浏览页面:在信息流浏览页面,显示范围更大,提供更沉浸的大图片或大视频的浏览体验,同时也确保了不低于折叠态或普通手机的浏览效率。

浏览页面(更沉浸的图片/视频浏览)
通话页面:通过双窗口创新,把对方和自己的视频并列显示,实现更沉浸的视频通话体验。
游戏页面:展开态相比折叠态,有了更大的视野范围,我们可以显示更多的游戏画面内容,以实现更沉浸的体验。但要避免为了追求沉浸感导致游戏画面被裁剪。
3、操作更加高效:减少全屏跳转
在展开态下,还可以通过分栏、悬浮面板、侧边栏、临时双窗口等方法为用户带来更加高效的操作体验。
分栏:实现更高效的页面切换,避免全屏页面跳转。
悬浮面板、侧边栏:通过悬浮面板快速筛选、侧边栏快速预览,减少全屏页面的跳转和页面的来回切换。
临时双窗口:通过临时双窗口,可以实现双任务的并行。
例如在直播场景下,可以通过双窗口实现“一边看直播、一边购物”,完成从筛选商品到下单支付的购物全流程。
总结
本篇内容结合示例为大家介绍了体验连续、显示更多内容、显示更加沉浸、操作更加高效等折叠屏应用体验的关键设计方法,希望能够为开发者提供有效的设计参考,帮助开发者打造更为优秀的应用体验。
本篇内容的所有方法和案例在HarmonyOS折叠屏设计规范中都有详细的介绍,同时因为篇幅有限,部分折叠屏设计规范中的内容并未在本篇文章中提及,包括电商类和H5广告长图的宽屏适配案例,以及针对影音娱乐、社交通讯、新闻阅读、生活服务等场景的设计范式等。欢迎大家点击文末阅读原文一键跳转查看~
END
想了解更多HarmonyOS技术?
后台留言给我们
立刻安排!
原文标题:不止于大,如何打造优秀的折叠屏应用体验
文章出处:【微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
-
HarmonyOS
+关注
关注
80文章
2147浏览量
35623
原文标题:不止于大,如何打造优秀的折叠屏应用体验
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
折叠手机耐用性:不止于折叠循环,多维度筑牢屏幕与铰链可靠性

不止于4层!华秋PCB 6层板爆款重磅上线

不止三折!华为新专利暗示四折屏设备已在路上?
鸿蒙5开发宝藏案例分享---三折叠应用开发分享
鸿蒙5开发宝藏案例分享---折叠屏开发实践
鸿蒙5开发宝藏案例分享---折叠屏悬停态开发实践
天马供折叠屏!传音TECNO三折概念机PHANTOM ULTIMATE 2亮相MWC
折叠屏手机报告出炉,前五被三家公司瓜分






 不止于大,如何打造优秀的折叠屏应用体验
不止于大,如何打造优秀的折叠屏应用体验














评论