大屏有时纯粹是为了好看,领导的说法是“花花绿绿的效果不错”。尤其放到展厅里,整面墙壁都是大屏那种,色彩十分艳丽。我尝试了一下。不是专业的前端,所以用vue模板修改,前后端分离。后端使用fastapi,爬取的数据存入数据库。效果图如下,点击看全屏效果
 下面这张是网上下载的vue大屏,我根据它来修改的修改内容包括:
下面这张是网上下载的vue大屏,我根据它来修改的修改内容包括:- 更换背景大图,形成"暗黑"星空风格
- Apache ECharts官网找适合的效果图,并修改
- 删除词云和中间的飞行地图等,把自己的内容排版进去

数据来源
说明
- 这里只介绍右边的“降水量预报”。值越大,气球越大

- 采用scrapy爬取数据
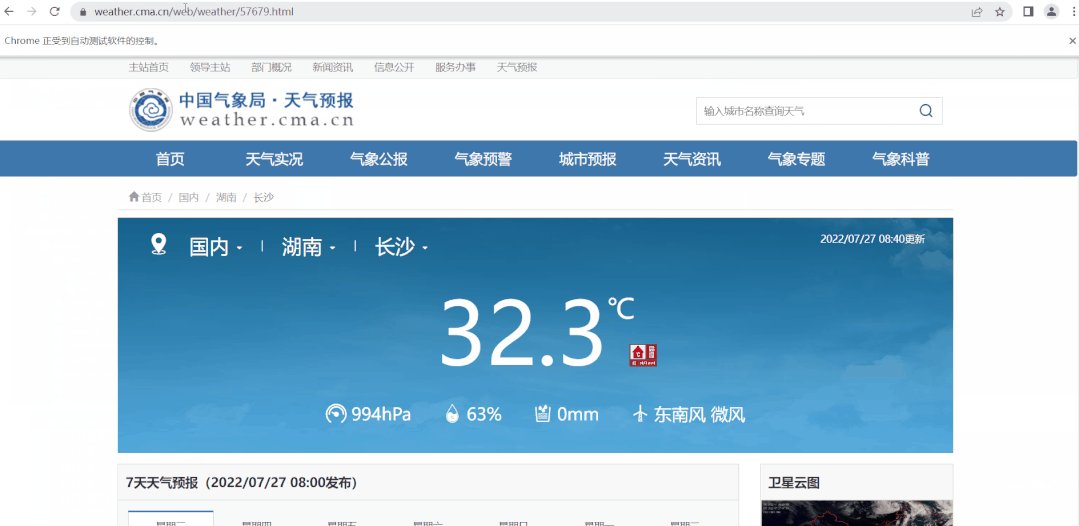
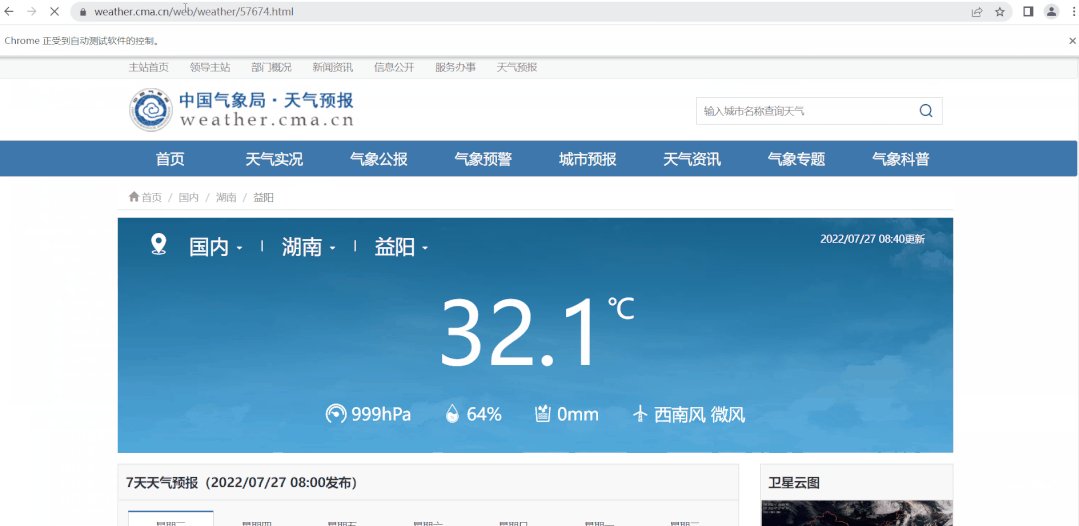
- 数据爬自weather.cma.cn
-
定义要爬的url,降水量相加得到某地未来一天的降雨量

运行过程

爬虫脚本
参考 ssw的小型文档网站后端接口
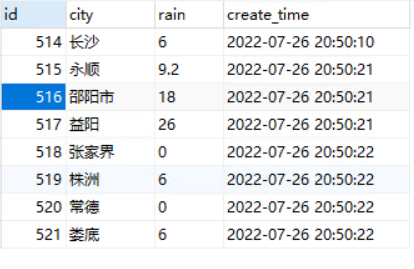
数据库的爬虫数据

fastapi
-
接口url:
- http://localhost:5000/rain/
- 脚本:
fromfastapiimportFastAPI fromfastapi.responsesimportJSONResponse importpymysql app=FastAPI() defconn_mysql(sql): dbparam={ 'host':'127.0.0.1', 'port':3306, 'user':'root', 'password':'1024', 'database':'alerts', 'charset':'utf8' } conn=pymysql.connect(**dbparam) cursor=conn.cursor() try: cursor.execute(sql) res=cursor.fetchall() exceptExceptionase: print('入库失败',e) conn.rollback() finally: cursor.close() conn.close() returnres defget_rains_from_db(): sql='SELECTcity,rainfromrains' res=conn_mysql(sql) returnres @app.get('/rain') defrain(): res=get_rains_from_db() foriinres: city=i[0].strip() if(city=='益阳'): yys=i elif(city=='永顺'): xxz=i elif(city=='长沙'): css=i elif(city=='张家界'): zjjs=i elif(city=='邵阳市'): sys=i elif(city=='株洲'): zzs=i elif(city=='常德'): cds=i elif(city=='娄底'): ld=i returnJSONResponse({'data':{'ld':ld,'css':css,'sys':sys,'yys':yys,'zjjs':zjjs, 'xxz':xxz,'cds':cds,'zzs':zzs}})
前端展示
vue部分目录结构
文件已上传,下载地址. ├──public │└──json │└──430000.json └──src ├──api │├──http.js │├──index.js │└──options.js ├──components │├──companySummary ││└──rain.vue │└──index.js ├──main.js ├──router │└──index.js └──views └──alerts.vue
文件说明
router/index.js编写路由constroutes=[ { path:'/alerts', name:'alerts', component:()=>import('@/views/alerts.vue'), meta:{ title:'告警' } }, ] main.js
- 导入router/index.js中的路由
-
导入components/index.js中定义的组件,方便其它文件引用。如在alerts.vue中写上
importVuefrom'vue' importrouterfrom'./router' importVcompfrom'./components/index'// Vue.use(Vcomp) components/index.js组件在这个文件进行汇总
importrainfrom'./companySummary/rain'//区域雨量 constcomponents={ rain,//指components/companySummary/rain.vue } constVcomp={ ...components, install }; exportdefaultVcomp components/companySummary/rain.vue
import{mapOptions}from'@/api/options.js' exportdefault{ name:'rain', } views/alerts.vue这里引用rain.vue组件
...省略
-
向fastapi接口发送请求
exportconstrainInfo=(params)=>{ returnaxios.get('http://localhost:5000/rain/') } api/options.js
-
向fastapi接口发送请求
-
mapOptions在rain.vue被引用,被apache echarts使用
$.ajax({ type:"GET", url:"http://localhost:5000/rain/", dataType:'json', async:false, success:function(res){ varxxx=[ {name:'娄底市',value:parseFloat(res.data.ld[1])}, {name:'长沙市',value:parseFloat(res.data.css[1])}, {name:'邵阳市',value:parseFloat(res.data.sys[1])}, {name:'益阳市',value:parseFloat(res.data.yys[1])}, {name:'张家界市',value:parseFloat(res.data.zjjs[1])}, {name:'湘西土家族苗族自治州',value:parseFloat(res.data.xxz[1])}, {name:'常德市',value:parseFloat(res.data.cds[1])}, {name:'株洲市',value:parseFloat(res.data.zzs[1])}, ]; }}) exportfunctionmapOptions(mapType){ vargeoCoordMap={//坐标数据 '娄底市':[112.008497,27.728136], '长沙市':[112.982279,28.19409], '邵阳市':[111.46923,27.237842], '益阳市':[112.355042,28.570066], '张家界市':[110.479921,29.127401], '湘西土家族苗族自治州':[109.739735,28.314296], '常德市':[111.691347,29.040225], '株洲市':[113.151737,27.835806], }; ...省略 }
总结
- 通过这次尝试,简单实现了大屏效果。条形图、折线图、飞行地图、词云等,还可以去Apache ECharts官网找资源加入到大屏。如果你对threejs很了解,甚至可以把它的3D效果加入进来
- 有些大屏用html编写,一大段一大段的代码让人失去修改的兴趣,相比来说vue更简洁、代码少、修改快。
审核编辑 :李倩
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
数据库
+关注
关注
7文章
3993浏览量
67748 -
代码
+关注
关注
30文章
4942浏览量
73165 -
爬虫
+关注
关注
0文章
87浏览量
7961
原文标题:太帅了!我用炫酷大屏展示爬虫数据!
文章出处:【微信号:AI科技大本营,微信公众号:AI科技大本营】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
热点推荐
69.9元用乐鑫科技ESP32-S3 2.8寸串口屏爆改手持彩屏遥控器!手机APP卡顿?不存在的!
还在用手机APP遥控你的麦克纳姆轮小车?当炫酷的漂移遇上突如其来的微信消息,当精准的操控被卡顿的手机APP打断——这份憋屈,每个遥控车玩家都懂。手机遥控的痛点,我们深有体会。是时候彻底告别这种折磨

# 深度解析:爬虫技术获取淘宝商品详情并封装为API的全流程应用
在电商行业蓬勃发展的当下,淘宝作为国内头部电商平台,积累了海量商品数据。对于企业、开发者以及市场研究者来说,获取这些商品详情数据并封装成API,能够极大地满足市场分析、竞品监控、个性化推荐等多样化
快速上手!带你用LVGL工具完成乐鑫科技ESP32-S3 2.8寸串口屏UI开发!代码完全开源!
酷炫的LVGL界面效果!本教程代码全部开源!后台私信关键词“S3-2.8寸屏LVGL开发“自动获取ESP32-S32.8寸串口屏LVGL开发源代码百度网盘链接!串

从 0 到 1:用 PHP 爬虫优雅地拿下京东商品详情
在电商数据驱动的时代, 商品详情数据 成为市场分析、价格监控、竞品调研的核心燃料。京东作为国内头部电商平台,其商品信息丰富、更新频繁,是数据开发者眼中的“香饽饽”。 本文将带你 从 0 到 1 ,

Nginx限流与防爬虫配置方案
在互联网业务快速发展的今天,网站面临着各种流量冲击和恶意爬虫的威胁。作为运维工程师,我们需要在保证正常用户访问的同时,有效防范恶意流量和爬虫攻击。本文将深入探讨基于Nginx的限流与防爬虫解决方案,从原理到实践,为大家提供一套完
英特尔锐炫Pro B系列,边缘AI的“智能引擎”
2025年6月19日,上海—— 在MWC 25上海期间,英特尔展示了一幅由英特尔锐炫™ Pro B系列GPU所驱动的“实时响应、安全高效、成本可控”的边缘AI图景。 英特尔客户端计算事业部边缘计算

树莓派GUI应用开发:从零到炫酷的魔法之旅!
的GUI应用开发有多好玩、多实用!树莓派+GUI:不只是“好看”那么简单!你可能已经知道,树莓派是一款性价比超高的开发板,但你有没有想过,给它加上一个炫酷的图形界

透明幻境:用玻璃穹顶打造的树莓派透明显示器!
经典的“佩珀尔幻象”效果是这款酷炫透明屏幕背后的原理。RaspberryPi最酷的方面之一是其与各种硬件的兼容性。例如,创客们使用各种屏幕,从超宽触摸屏到电子墨水屏。然而,YouTub

用树莓派Pico重现《战争游戏》经典:打造服务器机架上的‘WOPR’LED矩阵!
时不时地,你会发现一些创客喜欢用RaspberryPi来装饰他们的硬件,而我们也非常支持这种做法。今天,我们展示的是由创客兼开发者Aforsberg(他们在Printables上的昵称)组装的一个酷

爬虫数据获取实战指南:从入门到高效采集
爬虫数据获取实战指南:从入门到高效采集 在数字化浪潮中,数据已成为驱动商业增长的核心引擎。无论是市场趋势洞察、竞品动态追踪,还是用户行为分析,爬虫技术都能助你快速捕获目标信息。

IP地址数据信息和爬虫拦截的关联
IP地址数据信息和爬虫拦截的关联主要涉及到两方面的内容,也就是数据信息和爬虫。IP 地址数据信息的内容丰富,包括所属地域、所属网络运营商、访





 用炫酷大屏展示爬虫数据!
用炫酷大屏展示爬虫数据!













评论