HarmonyOS 在去年年底已经更新了 API7,最大的更新就是基于 TS 扩展的声明式开发范式的方舟开发框架。

初步尝试还不错,所以仿写了一个 DecEco-Studio 里面的一个金融首页界面,为后面的公司业务铺路,同时也测试一下 ETS 是否适合金融界面的开发。
界面效果
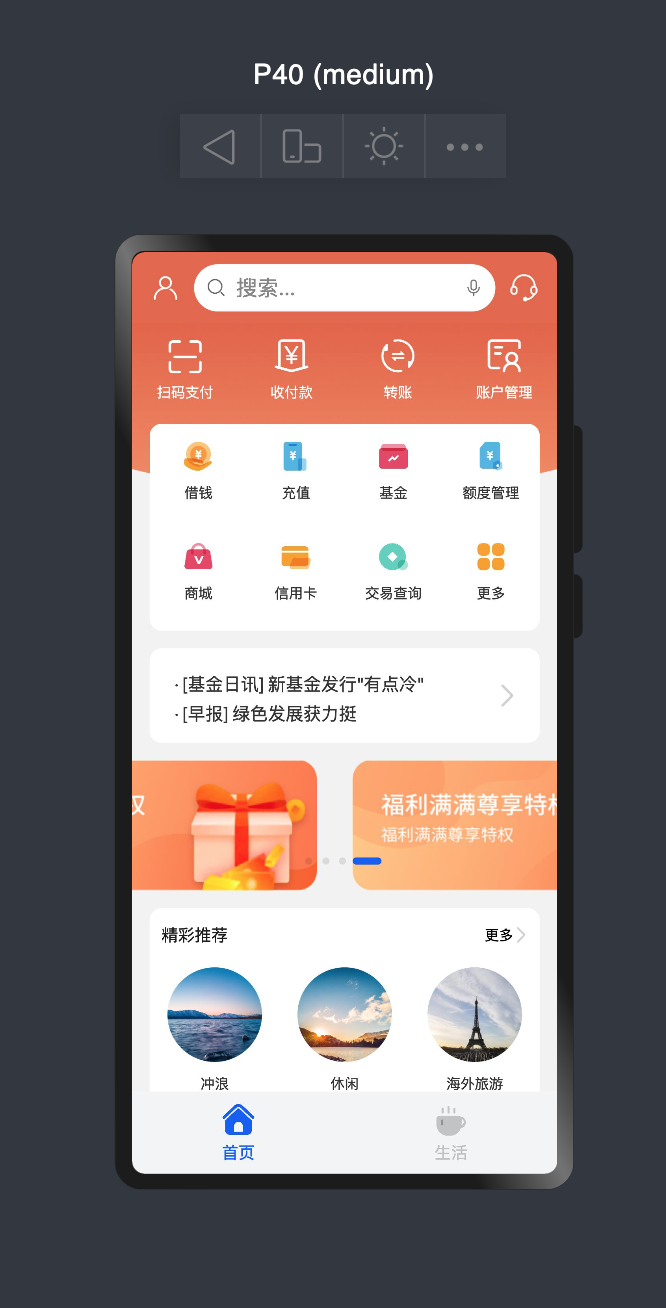
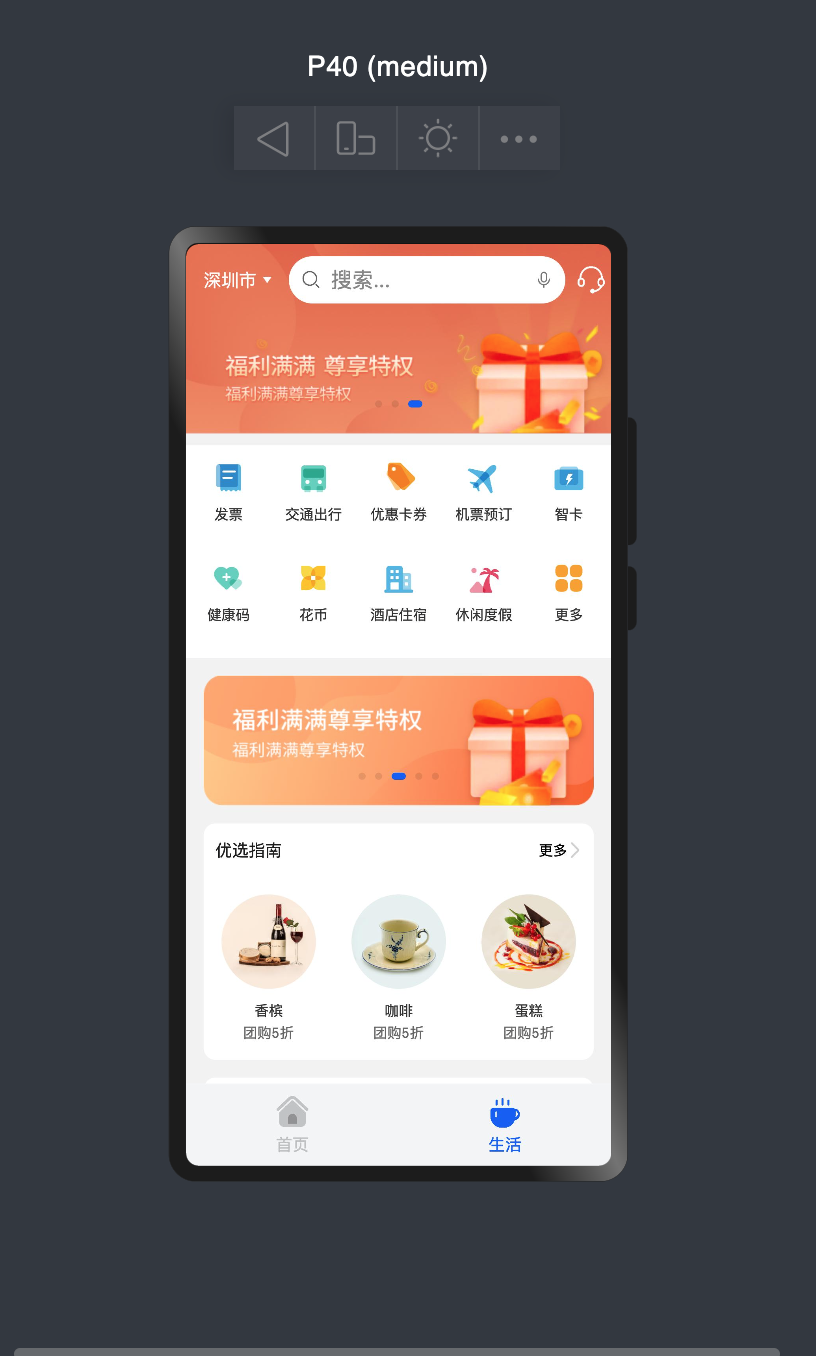
如下图:


界面架构
这是一个包含底部两个 Tab 的界面,每个界面都含有搜索、轮播、菜单等业务模块。
所以界面实现我们一步一步来,先实现 Tabs,再拆分成两个 ETS 界面,每个界面进行业务模块拆分。
搭建框架
ETS 里面有丰富的组件,但是内置的 Tabs 组件并不支持图片,所以只能自定义一个 Tabs。
因为在底部且固定,所以要使用 Stack 布局,两个 ETS 界面在上面显示。
importMinePagefrom'./MinePage.ets';
importHomePagefrom'./HomePage.ets';
@Entry
@Component
structIndex{
@StatetabIndex:number=0;
privatetabSelectColor:string="#095AF8";
privatetabColor:string="#BFC0C2";
build(){
Stack({alignContent:Alignment.BottomStart}){
if(this.tabIndex==0){
HomePage()
}
if(this.tabIndex==1){
MinePage()
}
Divider().color("#F5F5F5")
Flex({direction:FlexDirection.Row,alignItems:ItemAlign.Center,justifyContent:FlexAlign.SpaceAround}){
Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center}){
Image(this.tabIndex==0?"/common/images/main_click.png":"/common/images/main.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("首页")
.fontColor(this.tabIndex==0?this.tabSelectColor:this.tabColor)
.fontSize(14)
.margin({top:3})
}.onClick(()=>{
this.tabIndex=0;
})
Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center}){
Image(this.tabIndex==1?"/common/images/life_click.png":"/common/images/life.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("生活")
.fontColor(this.tabIndex==1?this.tabSelectColor:this.tabColor)
.fontSize(14)
.margin({top:3})
}.onClick(()=>{
this.tabIndex=1;
})
}.width("100%")
.height(70)
.backgroundColor("#F3F4F6")
}.width("100%").height("100%")
}
}
以上代码呢实现逻辑其实很简单,就是底部固定布局实现了自定义的 Tabs,然后判断当前处于界面,更新底部图片、颜色和界面切换。
界面实现
通过图片会发现,界面有很多业务模块组成且铺满一屏,外面肯定要有一个 Scroll。
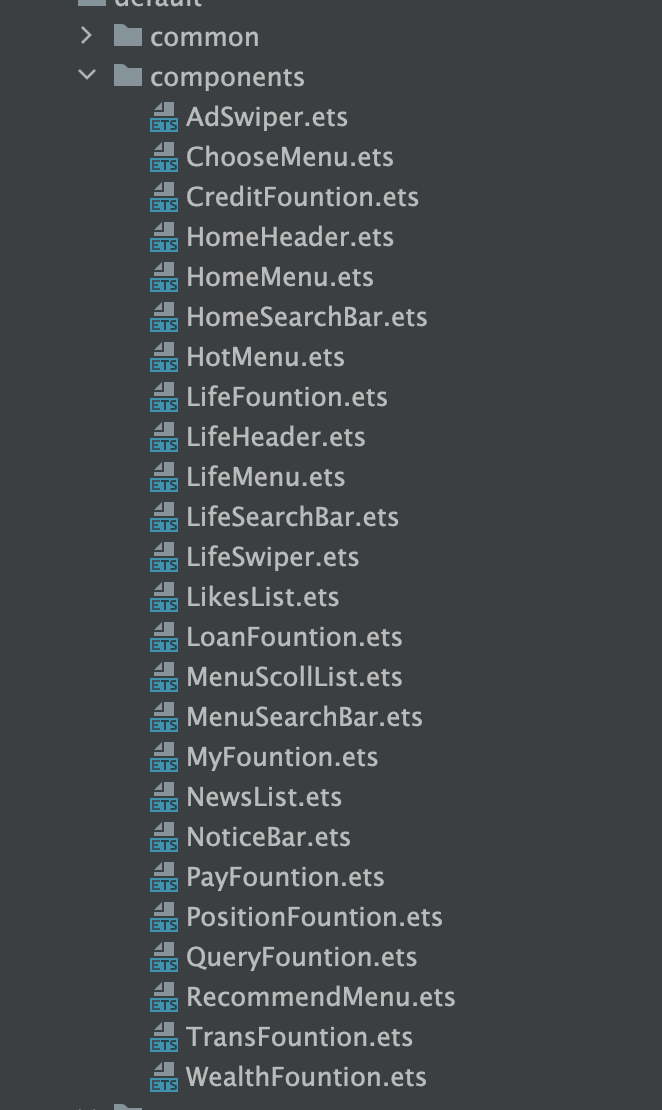
整体代码堆在一个 ets 文件有点不优雅,每个业务模块都由一个 ets 封装一个组件实现比较美观。

然后业务模块组件整体放在界面里面:
importHomeSearchBarfrom'../components/HomeSearchBar.ets';
importHomeHeaderfrom'../components/HomeHeader.ets';
importRecommendMenufrom'../components/RecommendMenu.ets';
importNewsListfrom'../components/NewsList.ets';
importAdSwiperfrom'../components/AdSwiper.ets';
importNoticeBarfrom'../components/NoticeBar.ets';
@Component
structHomePage{
privatescroller:Scroller=newScroller()
@StatehomeOpacityNumber:number=0
build(){
Stack({alignContent:Alignment.TopStart}){
Scroll(this.scroller){
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.Start,alignItems:ItemAlign.Start}){
HomeHeader()
NoticeBar()
AdSwiper()
RecommendMenu()
NewsList()
}
.width('100%')
.backgroundColor("#F2F2F2")
}
.width('100%')
.margin({top:60})
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.onScroll((xOffset:number,yOffset:number)=>{
console.info(xOffset+''+yOffset)
this.homeOpacityNumber=(this.scroller.currentOffset().yOffset)/100;
})
HomeSearchBar({opacityNumber:this.homeOpacityNumber})
}.width("100%")
.height("100%")
}
}
exportdefaultHomePage
这样的话布局和业务模块就很清晰了,每个模块直接相互之间不会影响,这样可能会影响包体积,但是代码结构和逻辑会更清晰。
由于篇幅有限,暂不展开每个业务模块组件的具体实现,后面会针对每个组件实现一一展开。
总结
ETS 开发界面还是比较爽的,整体开发效率不输 Vue 或者 React 等前端框架,而且对 hap 的体积(未来要上架原子化服务)影响不是特别大,未来是完全可以考虑应用到公司的业务开发中,期待 HarmonyOS 3.0!
原文标题:HarmonyOS基于ETS开发金融界面
文章出处:【微信公众号:HarmonyOS技术社区】欢迎添加关注!文章转载请注明出处。
-
开发
+关注
关注
0文章
376浏览量
42019 -
代码
+关注
关注
30文章
4941浏览量
73148 -
HarmonyOS
+关注
关注
80文章
2146浏览量
35576
原文标题:HarmonyOS基于ETS开发金融界面
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony技术社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
基于eTS的HamronyOS应用开发

基于ArkUI eTS开发的坚果笑话(NutJoke)
HarmonyOS应用开发-eTS文件说明
entry模块里面的index.ets如何跳转到另外一个xxx.ets页面呢
100行代码实现HarmonyOS“画图”应用,eTS开发走起!
基于eTS高效开发HarmonyOS课程类应用
人机界面的开发与应用
剖析ETS汽车芯片有效缩短开发周期
深入浅出学习eTs(七)如何判断密码是否正确

金融界:万年芯申请预置焊接合金材料的陶瓷基板专利






 ETS是否适合金融界面的开发
ETS是否适合金融界面的开发














评论