确定组件测量
第一步是确定您将在设计中使用的组件的精确测量值。
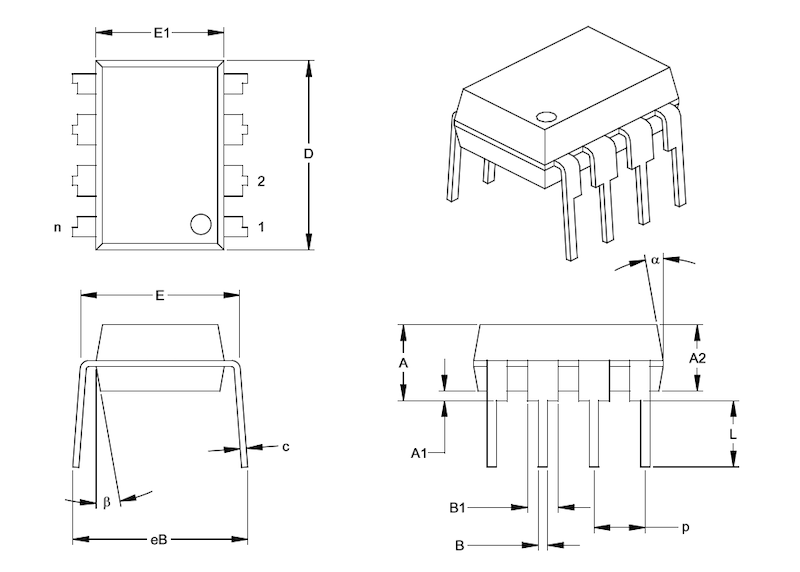
您通常可以在数据表中找到尺寸详细信息,以及部分技术图纸和列出尺寸的表。

示例数据中组件的大小调整细节片。图片由Microchip提供。
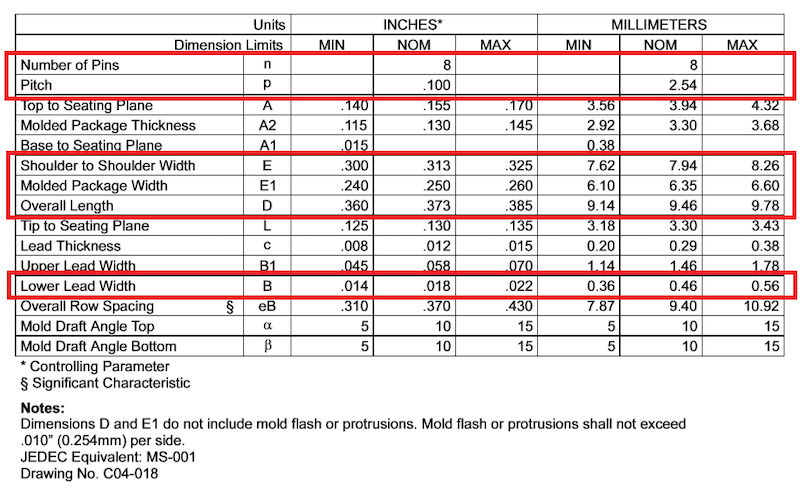
如果找不到所有测量值,请不要担心。只关注整体尺寸以及元件引脚的数量,大小和间距。

组件数据表上的测量表示例。图片由Microchip提供。
在Autodesk中创建自定义库EAGLE软件应用程序
设备通常使用符号在包中单独组织,用于原理图或封装并代表可用于PCB设计的物理组件。
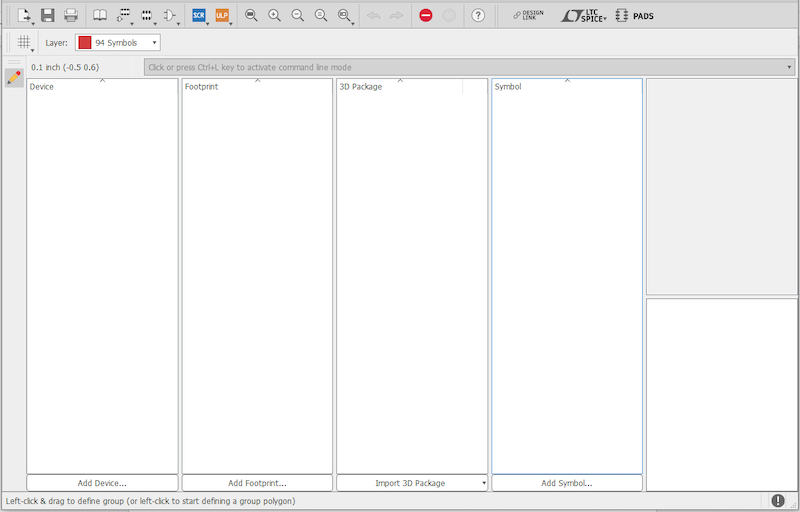
要在Autodesk EAGLE应用程序中组织我们的自定义部件,我们首先选择‘文件’下的‘新建’ ‘菜单,然后’库‘打开一个新窗口。

Autodesk EAGLE软件中的库窗口,选择了“符号”列。
接下来,选择“添加符号。..”并命名文件。建议遵循标题格式:“SYM_devicename。”
将提示打开一个新窗口。

将要使用的窗口示例APPE ar一旦在Autodesk EAGLE软件应用程序中创建了新符号。
绘制符号
要绘制符号,首先要定义组件的大纲。您可以手动执行此操作,也可以在命令行中输入矩形的坐标。
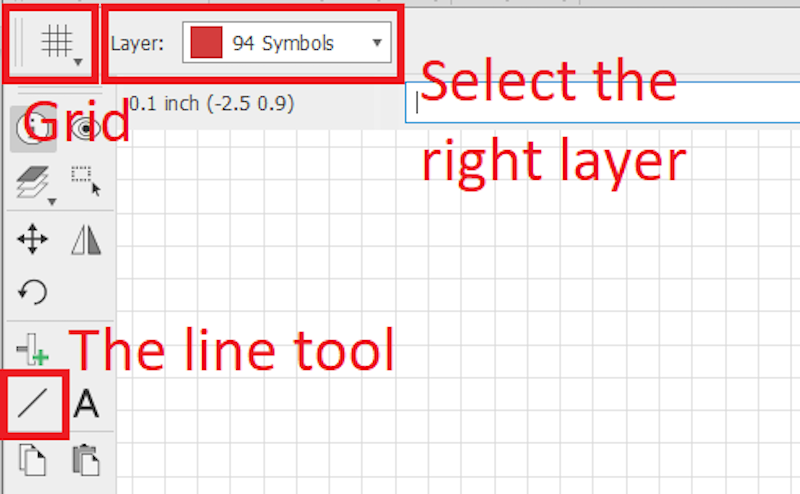
无论使用哪种方法,都要选择线条工具并确保选中“图层94”并确保网格已正确配置。

图像突出显示第94层的位置,网格配置按钮和Autodesk EAGLE软件应用程序中的线条工具。

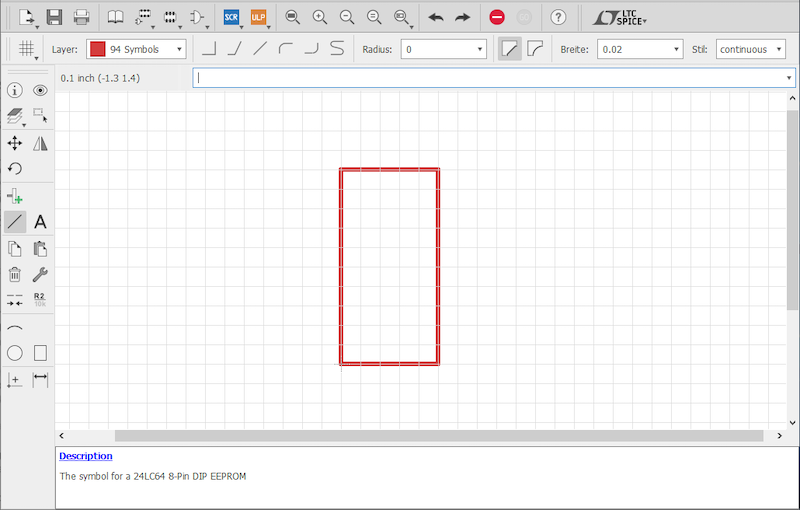
Autodesk EAGLE软件应用程序中绘制的框的简单轮廓。
然后,您可以使用pin工具定义组件输入和输出值。出现的绿色圆圈表示其他部分连接到您的符号的位置。

在Autodesk EAGLE软件应用程序中,组件输入和输出值应如何在网格上显示的示例。
这只会在原理图中使用,所以请随意按照您喜欢的任何顺序和位置放置引脚。建议使用信息工具更改引脚名称以适合数据表中的引脚名称。

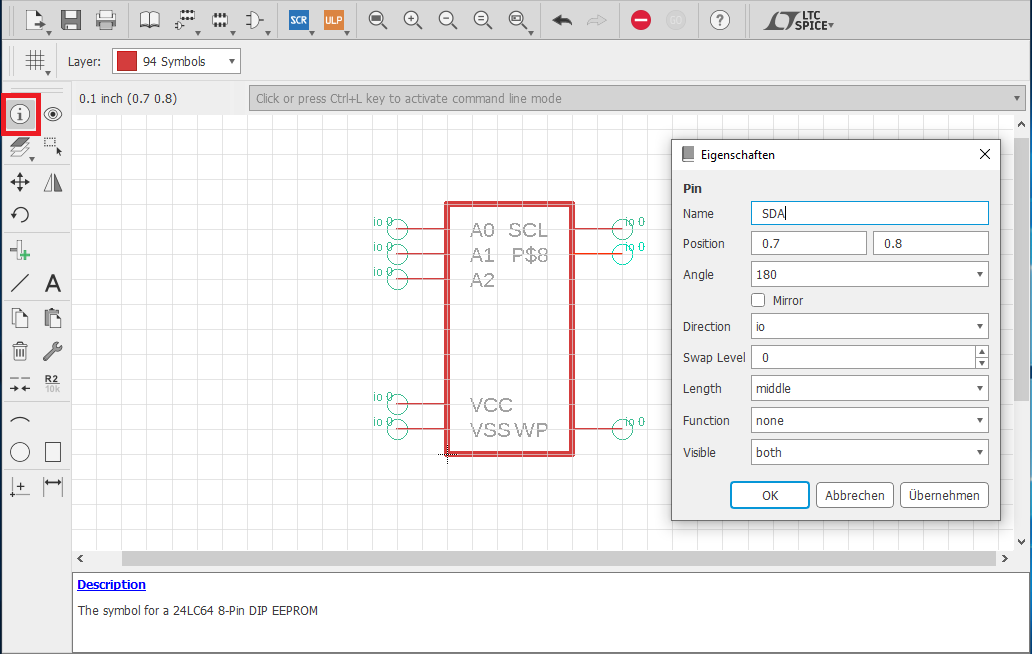
如何在Autodesk EAGLE应用程序中配置引脚的示例。
完成后,为零件名称和值添加两个标签。
然后,使用文本工具并确保将它们放在正确的图层上( 95和96)。

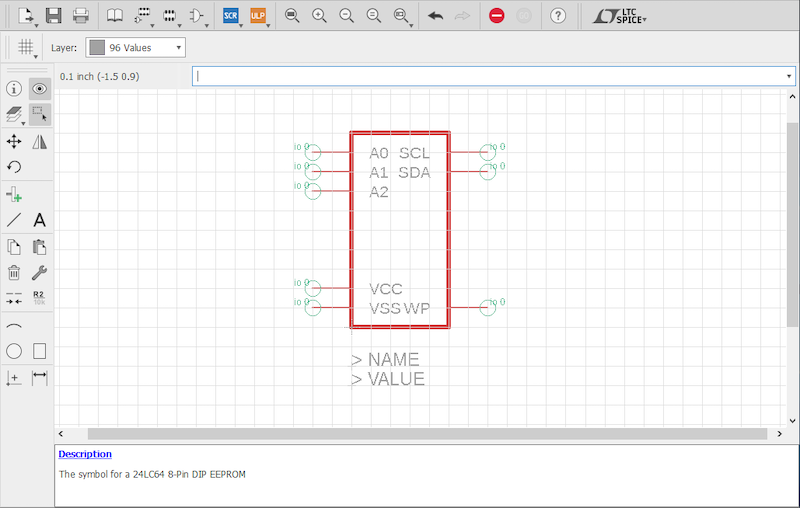
示例在Autodesk EAGLE软件应用程序中标记零件名称和值。
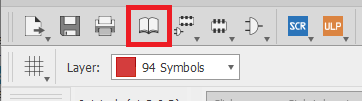
保存图纸和单击下图中显示的图标返回库窗口。

图像突出显示按钮的位置,该按钮将用户返回到Autodesk EAGLE软件应用程序中的库窗口。
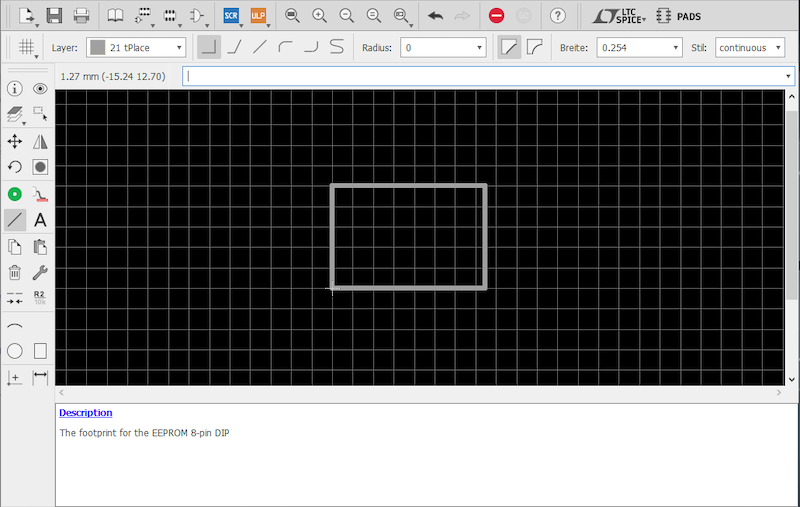
首先定义轮廓,就像之前一样,但请确保使用精确的测量值。提示:要获得更高的精度,请使用命令行输入点坐标。

Autodesk EAGLE软件平台中绘制的组件的特定测量大纲。
作为参考,请查看为下面列出的项目中使用的示例组件输入的测量值。
LINE
LAYER 21
( 0 0)
(9.46 6.35)
(0 0)
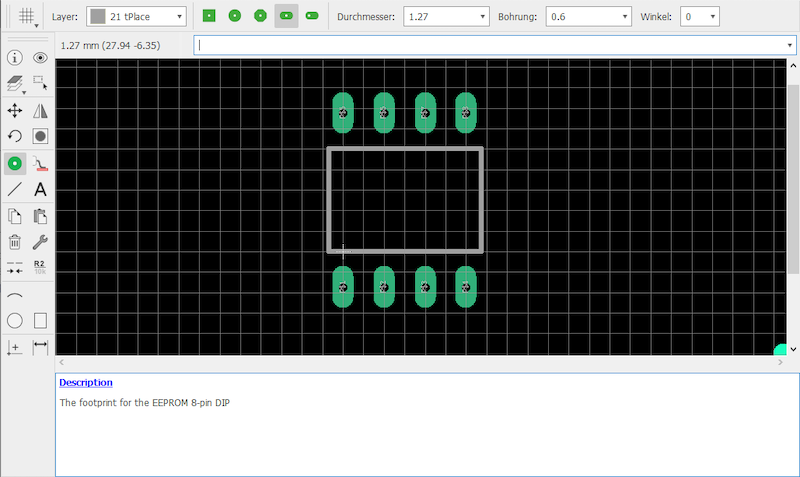
添加针脚的孔(如果你有SMD部件,则为垫片)。如果需要,可以使用垫工具进行通孔元件,使用SMD工具进行SMD零件。

Autodesk EAGLE软件应用程序中组件占用空间的示例。
选择工具后出现在命令行上方的选项栏允许用户配置孔直径以及其他设置。
放置元件焊盘后,标题他们再次使用信息工具。此步骤不是必需的,但稍后会使事情变得更容易。
注意:您还可以在设计中添加文本。

在Autodesk EAGLE软件应用程序中向组件封装添加文本的示例。
如果对足迹感到满意,请继续保存并返回库编辑器。
通过链接图纸完成设计
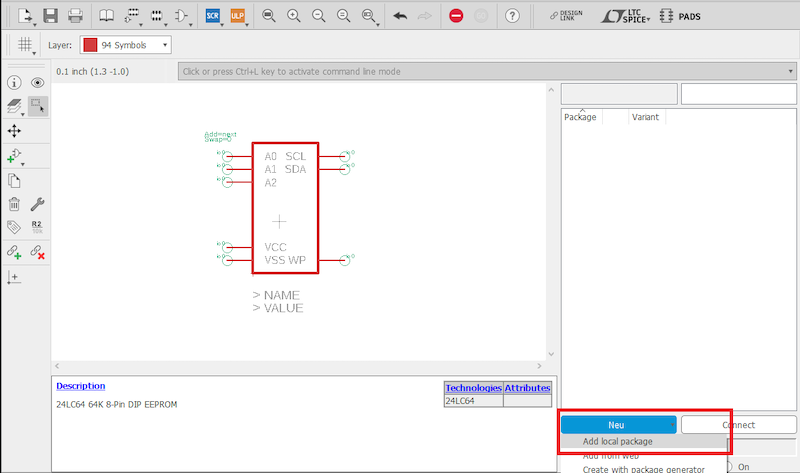
进入库编辑器功能后,单击“添加设备。..”并为其命名。现在在打开的窗口中选择“添加部件”按钮。

图像显示Autodesk EAGLE软件应用程序中“添加部件”和“添加设备”按钮的位置。
选择本教程前面创建的符号,并将其放在主面板区域的任何位置。然后在窗口右侧选择“新建”和“添加本地包”。

图像显示Autodesk EAGLE软件应用程序中“新建”和“添加本地包”选项的位置。
选择要链接到此符号的足迹,该符号将是您创建的足迹。
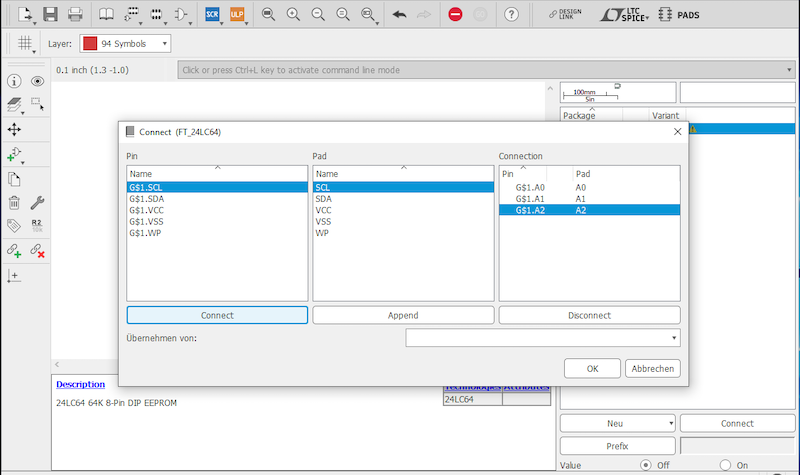
单击“连接”按钮打开一个对话框,允许用户将脚印垫和符号引脚链接在一起。

图像显示如何在对话框中将组件封装引脚和焊盘连接在一起。
单击“确定”按钮关闭对话窗口。然后使用Autodesk EAGLE应用程序保存您的工作并关闭库。
插入设计中的组件
要访问自定义零件,请导航到库。

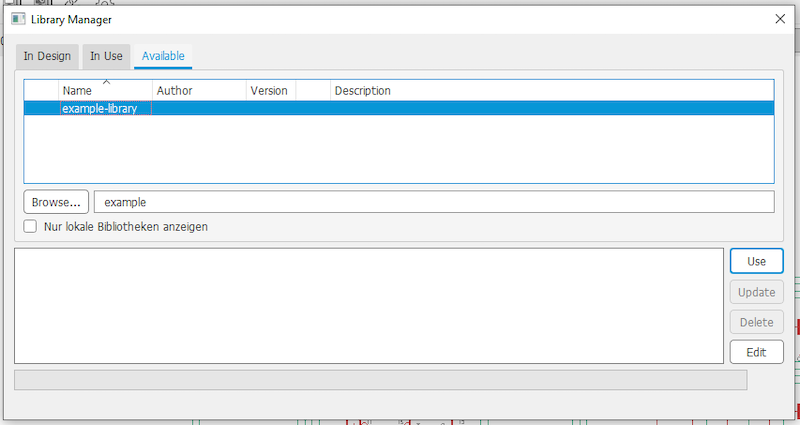
在Autodesk软件应用程序中显示库管理器窗口的图像。
选择新的在“可用”选项卡下创建库并单击“使用”按钮。
如果部件恰好已加载,则会自动存储在“使用中”选项卡中。
激活库后,您可以使用设计中的零件。

图像显示Autodesk EAGLE软件应用程序中存储的组件占用空间。
-
Autodesk
+关注
关注
0文章
22浏览量
11346
发布评论请先 登录
无图形界面模式下自定义检查工具的应用

采用汇编指示符来使用自定义指令
KiCad 中的自定义规则(KiCon 演讲)

HarmonyOS应用自定义键盘解决方案
如何添加自定义单板
使用Python API在OpenVINO™中创建了用于异步推理的自定义代码,输出张量的打印结果会重复,为什么?
无法将自定义COCO数据集导入到OpenVINO™ DL Workbench怎么解决?
如何快速创建用户自定义Board和App工程

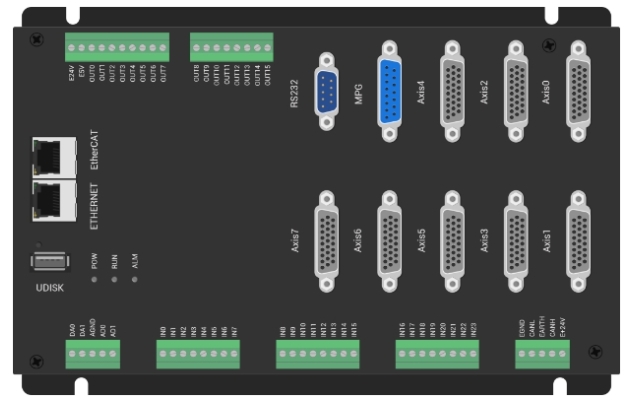
CAN总线十万个为什么 | CAN自定义波特率有什么用?

think-cell:自定义think-cell(四)

智能语音识别照明解决方案,平台自定义,中英切换






 怎样用AutodeskEAGLE创建自定义组件
怎样用AutodeskEAGLE创建自定义组件















评论