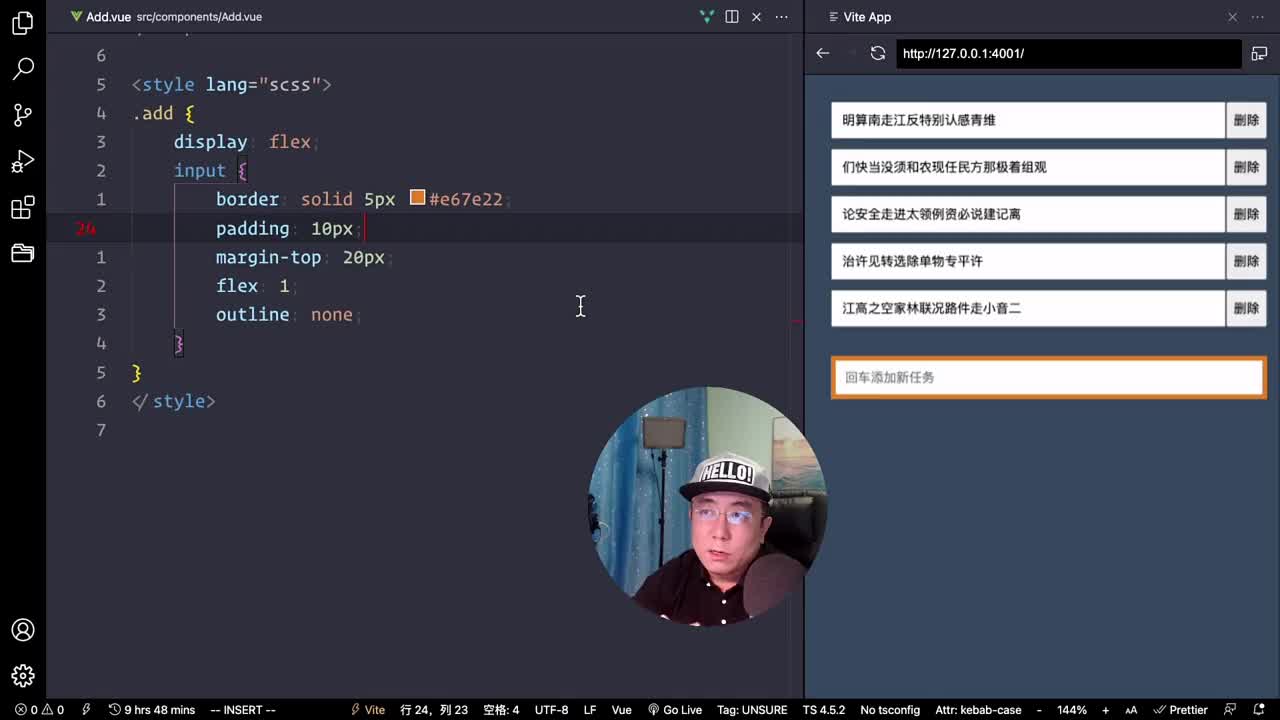
年初在 TO-DO 上计划了一个任务,是以解决自身需求为目的,开发一个 VSCode 扩展。
2023-06-15 10:48:20 409
409 
的事件,表示应用缓存状态的改变: checking:在浏览器为应用缓存查找更新时触发 error:在检查更新或下载资源期间发送错误时触发 noupdate:在检查描述文件发现文件无变化时触发
2020-12-17 16:14:43
VSCode搭建STM32开发环境
2021-08-24 06:56:22
(VSCode是最好的编辑器,没有之一!嗯,就是这样!)TI的处理器,官方库是很丰富的,不论官方库是否混乱、是否难理解,丰富多样这一点就足够吸引人,以至于总想着在VSCode里顺利地操着官方库来写
2022-01-27 07:31:09
这里写目录标题一丶基于跨平台多类型代码编辑器VScode在ubuntu中用简单应用vscode配置launch.json和task.json二丶Proteus仿真运行stm32程序一丶基于跨平台多
2021-11-08 09:28:33
VScode嵌入式开发之入门教程1.VScode进行单片机嵌入式开发教程2.单片机开发环境的搭建3.相关技巧与设置 VScode嵌入式开发之入门教程
2021-11-08 08:13:17
想必用过keil的都会被keil糟糕的编辑体验和闪瞎眼的界面折磨过使用vscode开发环境又难配置那么这里就来安利一款十分好用,功能强大的插件–EIDE首先,你得要有vscode,vscode可以去
2021-11-08 06:23:05
文章目录vscode编辑环境配置vscode编辑环境配置下载官方库:链接插件安装c/c++的常用插件,不喜欢英文的可以换个中文:工程目录下添加vsc的配置文件工程目录下新建.vscode文件夹,然后
2022-02-11 07:55:16
AN0130 AT32使用VSCode开发本使用指南描述了使用VSCode开发、编译、下载、调试AT32 MCU的解决方法,支持AT32F全系列芯片支持型号列表:AT32F 系列目录概述
2022-05-13 20:02:15
工具(如 Flash)将成为历史。5、跨浏览器兼容性过去,让 Java 开发人员在一个运行环境下编写代码,然后在不同的浏览器下测试代码是一件非常痛苦的事情。幸运的是,HTML5 已经将所有跨浏览器开发
2014-12-02 14:42:35
、然后在弹出来的窗口中切换到“高级”选项卡,之后点击下方的“重置”按钮; ......关于Win7怎么解决IE浏览器未响应的问题的解决方法介绍到这里,下次遇到相同故障问题可以采取上面方法解决。更多详细内容访问xitongcity.com/jiaocheng/win7_content_3364.html
2015-07-20 11:01:20
。3.2 编译项目VSCode中,使用菜单“终端(T) -> 运行任务”,选择Build任务,编译项目,终端子窗口可以看到:可以看到elf和hex文件均成功生成了。3.3 烧录固件烧录固件
2022-12-15 15:31:49
Arduino,在这篇文章,我将告诉你如何用web浏览器来控制一个led。一些HTML语言 首先你要编写一个HTML页面,这是Arduino将要发送到你的web浏览器的页面。 这个页面是非常简单的:它显示
2014-10-24 11:42:27
服务器应用程序设计。它控制在服务器上运行的任何应用程序通过远程连接的移动或桌面HTML5标准的浏览器。 用于测试本“的概念证明应用程序的先决条件”:1)安装。Net运行时。我通常使用4.0版2)创建一
2012-12-11 15:44:19
stm32cubeMX+vscode开发编译调试stm32程序安装vscode安装make工具安装交叉编译工具链安装openocd安装clang llvm生成并编译代码配置vscode安装插件
2021-08-05 06:20:35
野火开发板的STM32移植LWIP做成的服务器,可以通过以太网跟PC机通信。这个STM32服务器能将简单的HTML网页数据发送到PC机上,然后在PC上的浏览器显示出内容来。。。我这边有一个问题是
2015-01-16 01:38:17
: [HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorerUserShell Folders] ........win10 IE浏览器无法更改临时文件夹存储位置的解决方案:xitongcheng.com/jiaocheng/win10_article_16955.html`
2016-03-08 13:46:25
择“Internet选项”,进入IE浏览器设置页面;3、在主页的输入框中输入自己需要的主页网址,输入完成后确定即可。方法二可以参考:https://www.yunqishi.net/dnjc/win7jc/74438.html
2020-08-21 11:46:13
iceweasel浏览器删除了,安装了速度更快支持更好的chromium浏览器和谷歌浏览器使用一样的webkit核心,速度嗖嗖的,下面介绍安装方法。打开root terminal然后运行如下命令cd
2015-12-25 22:29:21
也就只有几M而已,体积上比vscode小。但VScode的强大之处在于它有各种的插件,这些插件能够帮你很好的。。。。。反正能做很多事就对了。最近用着1052和k66这些MCU,用的是SDK开发。网上各种...
2022-02-11 06:50:42
,则这是你的选择。对于想在浏览器中管理文件的用户来说,这是一款不错的浏览器。 七、SeaMonkey SeaMonkey由Mozilla基金会开发,整合了电邮、新闻组、HTML、编辑器以及IRC聊天
2012-07-08 11:10:31
优雅地编写单片机代码,然后直接在 VSCode 里编译出程序文件。特点直接调用 Keil 工具链而无需启动 μVision无需安装额外插件提供良好的 Keil 编译器错误的格式化显示对常用宏
2022-09-02 15:34:50
使用vscode 开发STM32
2021-08-04 08:17:40
文章目录Keil项目的建立使用vscode进行开发工欲善其事必先利其器,因此我们先搭建一个比较舒服的开发环境。Keil项目的建立打开Keil软件点击Project/New uVision
2022-01-10 06:12:15
使用vscode进行远程linux开发及代码版本控制ssh-远程开发安装及配置嵌入式开发麻烦就麻烦在开发环境、编译环境和运行环境不同(vim大神请关闭此页面)。我之前一直采用samba+小乌龟
2021-11-05 06:52:19
被称为开放标签和闭合标签HTML 文档 = 网页·HTML 文档描述网页·HTML 文档包含 HTML 标签和纯文本·HTML 文档也被称为网页Web 浏览器的作用是读取 HTML 文档,并以网页的形式
2016-05-09 13:47:16
前言由于之前的学习过程中使用过了VSCode、Source Insight这类强大的代码编辑器,感觉实在是太好用了。但是最近自己要用到Keil进行STM32单片机的开发,因为使用过了VSCode这类
2021-11-19 07:44:13
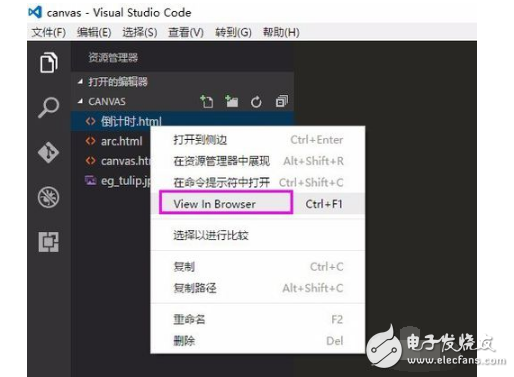
浏览器中查看)1)下载和安装VSCode:https://code.visualstudio.com/download2)下载和安装QEMU:https://www.qemu.org/download/3
2023-03-16 15:45:09
ubuntu18安装vscode搭建嵌入式linux开发环境安装vscode配置vscode(安装插件)配置添加头文件路径安装vscode官网下载安装包sudo dpkg -i
2021-11-04 06:35:36
如何用浏览器打开Axure设置?
2021-10-25 06:00:35
如何使用vscode开发stm32?
2021-12-15 07:17:25
如何搭建VSCode开发环境?
2022-02-11 08:10:32
VScode+STM32CubeMX开发STM32前言之前一直使用的Keil+STM32CubeMX来进行的32程序开发,但是Keil的界面着实不好看,自动补全啥的也不太好使,加上本人喜欢
2021-08-23 06:23:01
UC浏览器是UC Mobile开发的一款手机浏览器,支持WEB、WAP页面浏览,速度快而稳定,具有网站导航、搜索、下载、个人数据管理等功能,您能随时随地通过UC浏览器进行无线冲浪,将互联网装进
2011-07-29 10:14:50
正在做一个测量程序,客户要求能做到数据页前面板预览。我使用的是调用节点,选择类是VI服务器-VI-VI,方法是打印-VI至HTML,在打包之前操作正常,能够生成一个png和一个html文件进行预览
2014-11-20 11:09:37
AT32 MCU Develop with VSCode描述了使用VSCode开发、编译、下载、调试AT32 MCU的解决方法,支持AT32F全系列芯片。
2023-10-26 06:52:20
。6、支持导入本地ie收藏夹的内容和html文件,针对IE、360、搜狗、傲游、QQ、世界之窗、chrome等浏览器的html也可一键导入。7、超级拖拽让你文字、图片、链接随便拖,随便拽。链接
2011-07-19 09:01:58
传闻中的腾讯X5内核Android浏览器——Q立方浏览器可以下载了哦,超强Html5性能,全新交互模式,无需下载APP即可体验数十个应用......总之很好很强大。附件回复可见,解压得出apk文件.[hide][/hide]
2012-01-06 14:17:07
请问,vscode 可以开发 ESP-ADF吗?之前用vscode 开发ESP-IDF,但是今天安装ESP-ADF之后,不知道如何用vscode开发了。
2023-02-14 06:51:11
怎么可以把STM32F7NG写成一个简单的浏览器,能显示只有图片和文字的HTML代码或文件.
2020-03-10 05:14:05
最近在整理vscode gcc开发的资料文档,发现了这篇文章,感觉很不错,就引用如下,希望能帮到大家。用VSCode+EIDE开发CH32V系列RISC-V MCU - Wahahahehehe
2023-03-26 11:56:55
超酷浏览器是免费的DWG文件浏览器。您可以看到dwg文件的缩略图,直接查看dwg文件,以及查看一个dwg文件内的所有图块。 这个软件最强的地方是可以将dwg文件中的
2008-03-14 16:11:19 831
831 微软IE 9浏览器将更广泛支持HTML5
3月4日消息,据国外媒体报道,Monkey_Bites网站发表了一篇文章,介绍了IE 9浏览器和我们可以期待的IE 9的新功能。微软预计在一周半之
2010-03-04 09:06:38 555
555 HTML,HTML标准有哪些?
HTML是一种用来网页制作的简单标记语言。但它并不是一种程序语言,它只是一种排版网页中资料显示的结构语
2010-03-22 10:29:58 1092
1092 HTML有什么特点和好处?HTML参考资料大全
HTML文档制作不是很复杂,且功能强大,支持不同数据格式的文件镶入,这也是WWW盛行的原
2010-03-22 10:33:20 1413
1413 动态HTML,什么是动态HTML
动态超文本标记语言 (DHTML) 大大降低的网络和服务器负载动态 HTML 添加到 HTML 演示语言丰富、 更加吸引人用户
2010-03-22 10:35:21 2867
2867 LG发布首款内置HTML5浏览器非智能机
来自国外媒体的报道,LG电子昨天正式发布一款手机新品Mini GD880,虽然该手机是一款非智能机,但是其内置有支
2010-04-09 09:35:42 558
558 曾经一度以为HTML 5 代表着互联网的未来, 不过目前纯HTML 5手机应用运行缓慢并错漏百出,游戏开发商Wooga放弃HTML5,FB转投原生应用都是很好的例子。 庆幸地是,前不久移动应用开发公
2012-11-15 14:08:14 544
544 JAVA教程之HTML浏览器,很好的学习资料。
2016-03-31 11:13:36 10
10 1、HTML5仿Chrome样式控制滑杆动画 随着浏览器技术的发展,滑杆控制器在网页上应用越来越广泛。今天要分享一款HTML5的滑杆控制器,这个滑杆动画是放Chrome样式的,不仅外观非常漂亮,而且
2017-09-27 11:19:31 0
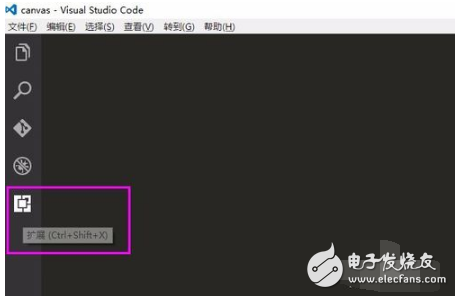
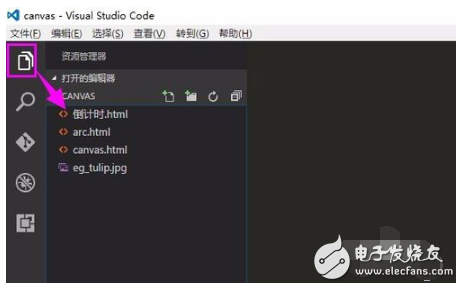
0 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是`资源管理器`,`搜索`,`GIT`,`调试`,`插件`,右侧是打开文件的编辑区域
2017-12-23 09:20:13 96904
96904 
VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验。HTML Snippets:增强了zen-coding,增加了H5的自动补全,安装后每次打开自动启用.
2017-12-23 10:10:38 11898
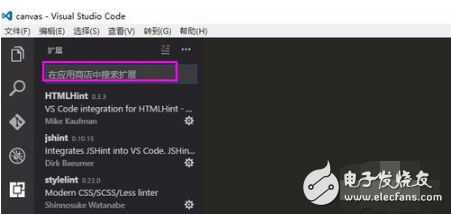
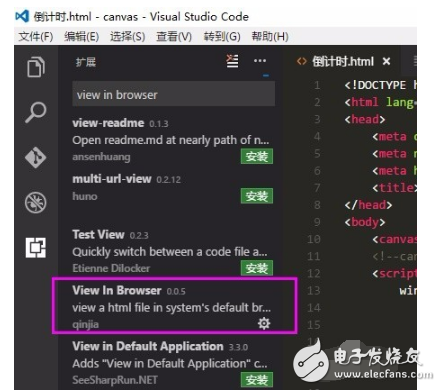
11898 vscode是一个不错的开源IDE,可以完全替代sublime,又是跨平台,使用起来还比较方便。使用一段时间后,我觉得有些插件,值得推荐一下。我这里的开发环境是win10下vscode+node.在vscode的主UI的左边工具栏的最下边,就是插件管理了
2017-12-23 10:42:21 20320
20320 深入了解了vscode之后发现了vscode很贴心地内置了很多功能,让我觉得我可以很快适应到vscode的使用。这真是微软的良心之作,想想这个产品应该让微软在开发者心中加了很多分,它让我们看到越来越开放和越来越有情怀的微软。
2017-12-23 12:04:07 5932
5932 
JavaScript让HTML静态页面传值的方法有四种:1、JavaScript通过URL传值。2、JavaScript通过Cookie传值。3、JavaScript通过Window.open传值。4、JavaScript通过HTML5本地储存传值
2018-01-09 15:24:12 5657
5657 
Web缓存和HTML5应用程序缓存。一般网络上的资源都是默认利用Web缓存方式进行缓存,随着网络生活的高速发展,人们在使用浏览器上网时会浏览各种各样的资源文件,而这些资源文件又分为静态资源文件和动态资源文件:静态资源文件是
2018-04-19 10:20:31 0
0 HTML5开发不同于网页设计,是网页设计的深化,更关注于网站如何交互和浏览。web前端开发人员使用的技术CSS和HTML、JavaScript,根据设计师设计的雏形来编写代码。布局,框架,浏览器
2019-04-17 16:29:30 3624
3624 历史性时刻!——近日,W3C正式宣告战败:HTML和DOM标准制定权将全权移交给浏览器厂商联盟WHATWG。
2019-06-04 10:03:57 3773
3773 
HTML 4.0的新特性之一是使HTML事件触发浏览器中的行为,比方说当用户点击一个HTML元素时启动一段JavaScript。以下就是可被插入HTML标签以定义事件行为的一系列属性。
2019-11-06 17:11:09 5
5 ,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在1998 年,W3C 发布了第一级的DOM 规范。这个规范允许访问和操作HTML 页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。
2020-03-10 16:42:38 5
5 在HTML5之前,各大浏览器厂商为了争夺市场占有率,会在各自的浏览器中增加各种各样的功能,并且不具有统一的标准。
2020-05-17 10:53:35 3505
3505 言:python 环境:win10/python3.7(需要chardet,代码中有注释) 运行软件:Vscode/IDLE (Python 3.7 64-bit)(目前这个脚本还没有封装成插件) 调试
2021-06-23 17:48:22 2966
2966 HTML5是什么?要回答这个问题,咱们需求先了解一下HTML是什么。HTML的英文全称为HyperTextMarkupLanguage,即超文本标记言语。
2021-07-26 14:29:57 2406
2406 ubuntu18安装vscode搭建嵌入式linux开发环境安装vscode配置vscode(安装插件)配置添加头文件路径安装vscode官网下载安装包sudo dpkg
2021-11-01 16:57:16 10
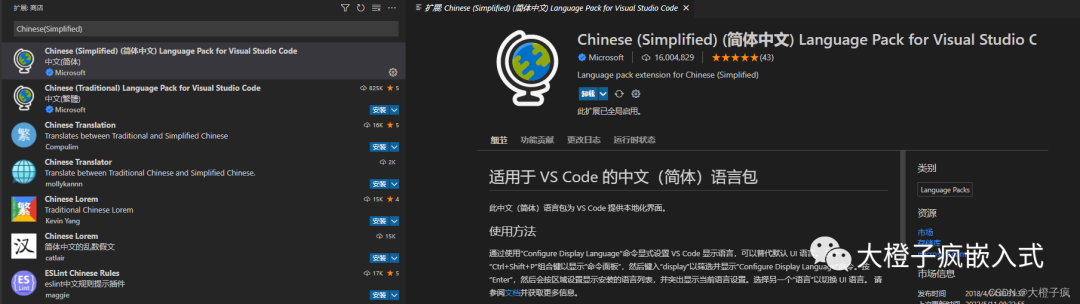
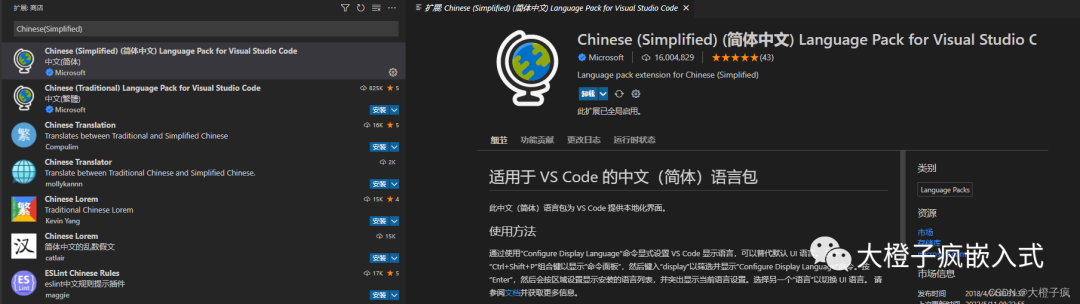
10 Chinese (Simplified)中文语言包扩展(简体)GBKtoUTF8一个vscode扩展转换GBK到utf8hexdump for VSCode以十六进制显示指定文件Keil AssistantKeil uVision的助理,vs..
2021-11-03 09:06:02 13
13 VScode嵌入式开发之入门教程1.VScode进行单片机嵌入式开发教程2.单片机开发环境的搭建3.相关技巧与设置 VScode嵌入式开发之入门教程
2021-11-03 09:51:01 42
42 想必用过keil的都会被keil糟糕的编辑体验和闪瞎眼的界面折磨过使用vscode开发环境又难配置那么这里就来安利一款十分好用,功能强大的插件–EIDE首先,你得要有vscode,vscode可以
2021-11-03 10:06:06 12
12 VScode嵌入式开发之ESP32以及ESP8266入门1.适用与有部分C语言的开发者或者学生学习ESP系列的开发入门2.ESP多种框架在VScode、PlatfromIO下的开发入门演示
2021-11-03 12:51:09 27
27 Mac M1使用Vscode进行STM32项目开发折腾笔记1. 安装Vscode2. 安装GNU Arm Embedded Toolchain3. 配置系统环境变量4. 打开工程快捷配置5. 测试
2021-11-03 15:06:01 18
18 工欲善其事,必先利其器,VSCode的C语言开发环境配置不再赘述。这是一些比较好用的插件,可以使VSCode更加智能化。首先用 Keil Assistant (可有可无)把 keil 的项目导入
2021-11-12 14:36:06 8
8 前言由于之前的学习过程中使用过了VSCode、Source Insight这类强大的代码编辑器,感觉实在是太好用了。但是最近自己要用到Keil进行STM32单片机的开发,因为使用过了VSCode这类
2021-11-13 11:06:06 15
15 stm32cubeMX+vscode开发编译调试stm32程序安装vscode安装make工具安装交叉编译工具链安装openocd安装clang llvm生成并编译代码配置vscode安装插件
2021-12-24 19:31:21 6
6 ./oschina_soft/dongbei-vscode.zip
2022-05-19 09:20:14 2
2 ./oschina_soft/browser.html.zip
2022-05-23 11:18:44 0
0 今天分享几个 vscode 必备精品插件,让你的 vscode 更牛逼!
2022-09-07 09:13:51 2484
2484 vscode具有强大的代码编辑功能,自动补全代码,高亮代码看起来非常舒服,而Keil虽然也很强大,但是代码补全没有vsCode用起来舒服,如果能在vscode上面开发stm32将会非常舒适。
2022-10-08 16:32:25 1828
1828 4. VSCode配置 打开VSCode,在主界中按照图4-1中的顺序分别安装需要用到的两个插件C/C++和Cortex-Debug。 图4-1 VSCode安装插件 5. Makefile文件
2022-12-06 12:10:01 1360
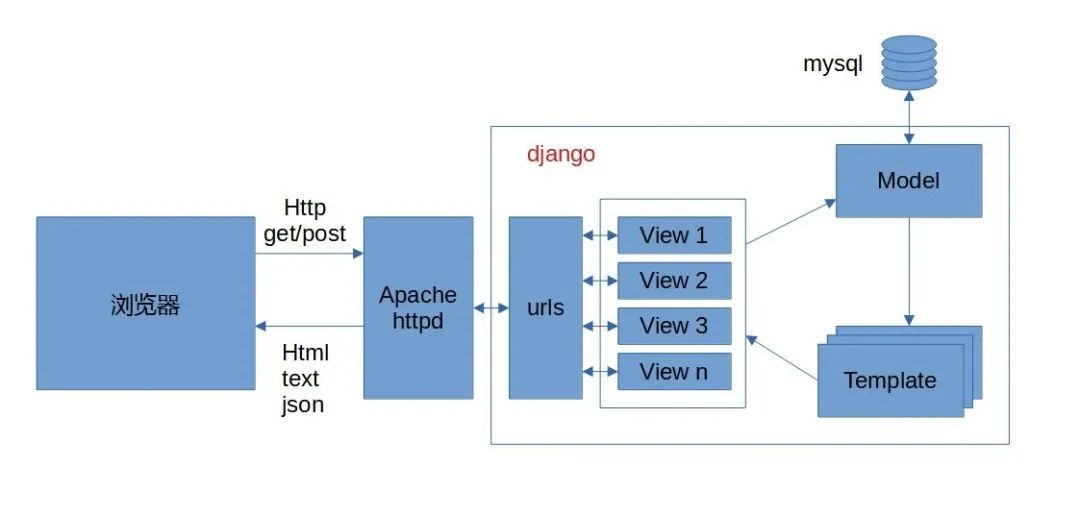
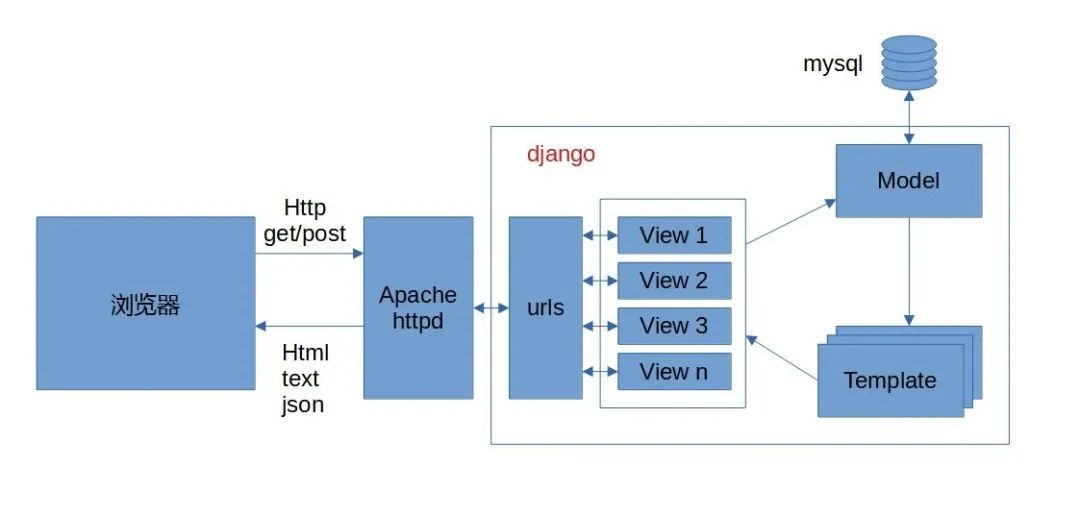
1360 html,view把html送回给浏览器。这里返回的信息不仅仅是html,也可以是text文本、json、图片、视频等各种格式的信息。
2023-01-24 16:51:00 519
519 
之前用的是 Source Insight,确实很强大,不过自从用了 VSCode 后基本就不怎么用 Source Insight 了。
2023-02-15 15:11:43 5799
5799 
相信绝大部分程序员都会用到一款编辑器,那便是vscode。今天介绍的便是web端的vscode项目,让你能随时随地的愉快开心的赶项目码代码。
2023-02-17 15:27:00 645
645 
简介 前几天有小伙伴在群里吐槽,bsp太多了,vscode在master打开要好久,而且缓存函数关系的时候要很久很久。电脑稍微慢一些的就要很久才能解析完,等解析完了,发现有时候跳转到其他bsp上去
2023-03-16 12:00:04 1589
1589 好久没有打开vscode,最近打开VSCode 发现上面的插件Platform IO 将不再编译,运行编译器出现两个错误
2023-04-11 09:28:58 9257
9257 我选择使用VScode.下载安装好VScode后,在扩展栏安装C/C++,CMake,CMake Tools,Code Runner,ROS,Chinese 这些插件.接下来用一个简单的话题发布栗子来演示操作过程
2023-04-17 10:18:02 967
967 VSCode是一个优秀的编辑工具,适合代码阅读,代码编辑,甚至配置好之后,可以编译与调试代码。
2023-05-04 10:00:03 661
661 
如你所知,HTML代表超文本标记语言,这种语言构成了互联网上的每个页面。然而,HTML5指的是支持音频和视频标签的最新版本的HTML(您将识别<audio>和<video>)。Safari、Firefox和GoogleChrome等浏览器的Web开发人员已经添加了视频播放功能
2023-09-01 15:34:42 410
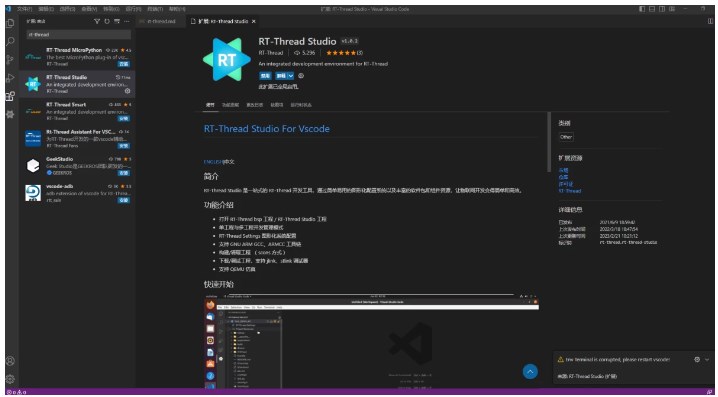
410 想尝试RT-Thread studio (VSCode),先下载安装VSCode,再搜索RT-Thread
2023-10-12 10:58:31 473
473 
载和运行。 在Web开发中,JS常被用于实现动态交互效果和页面逻辑控制。通过将JS代码嵌入到网页的HTML文件中,浏览器可以在页面加载过程中自动执行JS,实现网页的动态效果和用户交互。 在HTML文件中,可以使用 当浏览器解析到这一行代码时,会向服务器请
2023-11-27 16:45:10 1173
1173 在浏览器中运行JavaScript脚本是一种常见的方式,因为JavaScript是一种在Web浏览器中执行的脚本语言。下面是一个详细的,最少1500字的文章,介绍如何在浏览器中运行
2023-11-27 16:46:51 1188
1188 HTML控制台是开发者工具的一部分,用于在浏览器中调试和查看网页的运行结果。在控制台中,我们可以输出信息,查看错误和警告,进行代码测试和性能分析等操作。本文将详细介绍HTML控制台的一些常用输出语句
2023-11-27 16:50:09 771
771 在语言支持和插件生态系统方面,VSCode显然更为强大和灵活。如果你需要涉及多种语言的源码阅读,或者希望利用各种插件进行定制,VSCode可能是更好的选择。
2023-12-02 16:03:45 3007
3007 
下载vscode老版本离线插件vsix文件的流程如下
2023-12-20 09:26:10 1759
1759 
使用VSCODE+GNU+J-Link开发瑞萨RA MCU
2023-09-04 16:23:03 235
235 
使用VSCODE+GNU+J-Link开发瑞萨RA MCU
2023-09-04 16:23:15 130
130 







 电子发烧友App
电子发烧友App



































评论