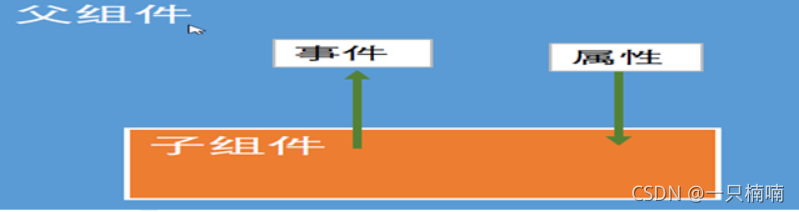
Mozilla创造了JS,Microsoft创建了TS,Huawei进一步推出了eTS。
从最初的基础的逻辑交互能力,到具备类型系统的高效工程开发能力,再到融合声明式UI、多维状态管理等丰富的应用开发能力,共同组成了相关的演进脉络。
eTS(extended TypeScript)是鸿蒙生态的一种应用开发语言。它在TypeScript(简称TS)的基础上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。TS是JavaScript(简称JS)的超集,eTS则是TS的超集。eTS会结合应用开发和运行的需求持续演进,包括但不限于引入分布式开发范式、并行和并发能力增强、类型系统增强等方面的语言特性。本期我们结合JS和TS以及相关的开发框架的发展,为大家介绍eTS的起源和演进思路。
一、JS
JS语言由Mozilla创造,最初主要是为了解决页面中的逻辑交互问题,它和HTML(负责页面内容)、CSS(负责页面布局和样式)共同组成了Web页面/应用开发的基础。随着Web和浏览器的普及,以及Node.js进一步将JS扩展到了浏览器以外的环境,JS语言得到了飞速的发展。在2015年相关的标准组织ECMA发布了一个主要的版本ECMAScript 6(简称ES6),这个版本具备了较为完整的语言能力,包括类(Class)、模块(Module)、相关的语言基础API增强(Map/Set等)、箭头函数(Arrow Function)等。从2015年开始,ECMA每年都会发布一个标准版本,比如ES2016/ES2017/ES2018等,JS语言越来越成熟。
为了提升应用的开发效率,相应的JS前端框架也不断地涌现出来。其中比较典型的有Facebook发起的React.js,以及个人开发者尤雨溪发起的Vue.js。React和Vue的主要出发点都是将响应式编程的能力引入到应用开发中,实现数据和界面内容的自动关联处理。具体的实现方式上,React对JS做了一些扩展,引入了JSX(JavaScript XML)语法,可以将HTML的内容统一表示成JS来处理;Vue则是通过扩展的模板语法(Template)的方式来处理。
下面通过两个示例,为大家简要介绍React和Vue。(示例来源于w3schools网站:https://www.w3schools.com/whatis/)
1. React示例

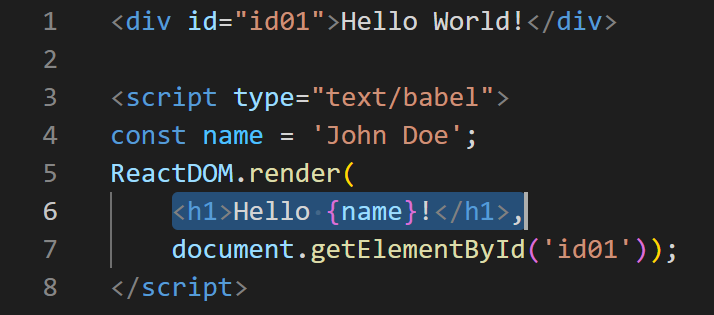
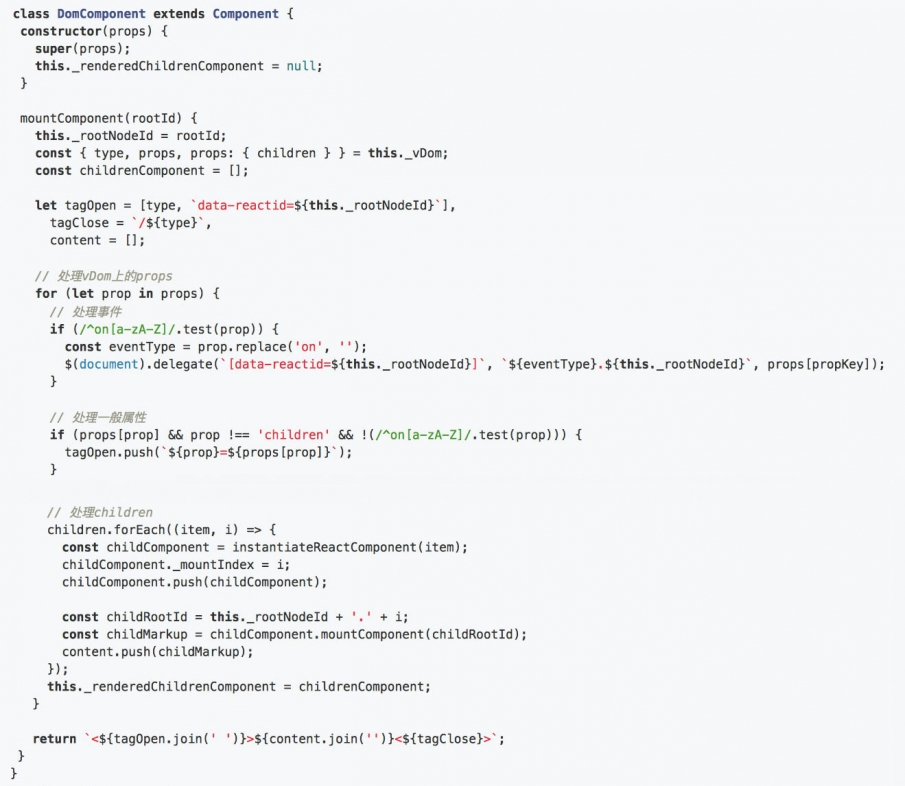
图1 React示例
以上代码描述了React怎么在指定的页面元素(id为id01的div元素)中改变相应的字符串内容(从"Hello World!"到"Hello John Doe!")。其中第5行的ReactDOM.render()是React JS库提供的一个方法,它可以将相应的内容刷新到指定的HTML元素中。第6行是符合JSX语义的一段代码,它包含了一个类似HTML结构的字符串(
...
),以及一个表达数据绑定语义的字段({name}),会关联到第4行定义的name变量。通过这种方式,JSX把HTML的语义以及数据绑定机制和JS语言结合起来,可以方便地在JS语言中使用。2. Vue示例

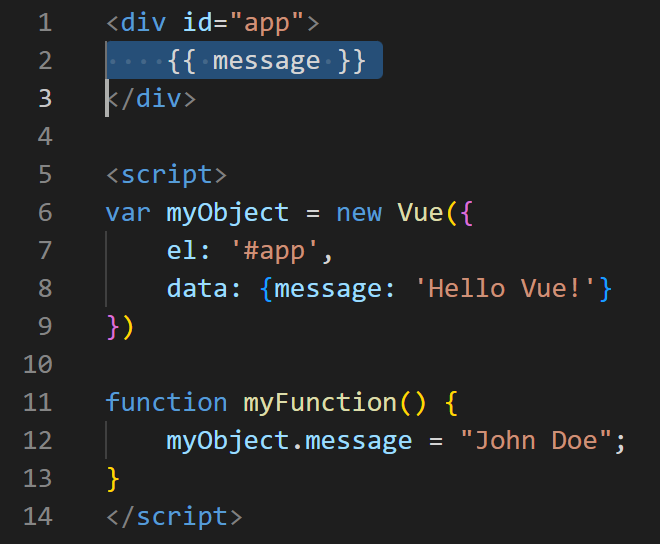
图2 Vue示例
以上Vue示例代码也描述了类似的功能。其中第1~3行是类似HTML的语法,描述一个id为app的div页面元素,其中的{{message}}是数据绑定的语义,在Vue中表示为Template。第6~9行是JS代码,描述了一个Vue对象,对应了上述的app页面元素以及所需的数据变量message的内容信息。第11~13行则是JS函数,它改变message变量的值为"John Doe"。执行这个函数时Vue会自动实现相应的UI界面刷新。
如上所示,React和Vue所表达的能力是类似的,不过侧重点稍微有所不同。React主要是基于JSX的语法,将类HTML的语法融合到JS语言中;Vue则是基于Template机制,在HTML的基础上扩展相应的语义。当然,上面这两个例子只是简要地描述了React和Vue的基础信息,更详细的语法以及CSS相关的使用等都没涉及。
从运行时的维度来看,基于React以及Vue的应用都可运行在Web引擎上。为了进一步提升相应的性能体验,2015年Facebook在React基础上推出了React Native, 在渲染架构上没有采用传统的Web引擎渲染路径,而是桥接到相应OS平台的原生UI组件上。2019年Facebook引入全新实现的JS引擎Hermes,并推出一系列架构改进来进一步提升React Native的性能体验。2016年阿里巴巴开源的Weex则是基于Vue做了一些类似的改进,也是采用了桥接到原生UI组件的渲染路径。
二、TS
随着JS生态的发展,如何更有效地支撑大型的应用工程开发变成了一个重要的课题。大型的应用工程一般会涉及较复杂的代码以及较多的团队协作,对语言的规范性,模块的复用性、扩展性以及相关的开发工具都提出了更高的要求。为此,Microsoft在JS的基础上,创建了TS语言,并在2014年正式发布了1.0版本。TS主要从以下几个方面做了进一步的增强:
引入了类型系统,并提供了类型检查以及类型自动推导能力,可以进行编译时错误检查,有效的提升了代码的规范性以及错误检测范围和效率。
在类型系统基础上,引入了声明文件(Declaration Files)来管理接口或其他自定义类型。声明文件一般是以d.ts的形式来定义模块中的接口,这些接口和具体的实现做了相应的分离,有助于各模块之间的分工协作。另外,TS通过接口,泛型(Generics)等相关特性的支持,进一步增强了设计复杂的框架所需的扩展以及复用能力。
在工具层面,TS也有相应的编辑器、编译器、IDE(Integrated Development Environment)插件等相关的工具,来进一步提升开发效率。
TS在兼容JS生态方面也做了较好的平衡,TS应用通过相应编译器可以编译出纯JS应用,可以在标准的JS引擎上运行。同时,TS定位为JS的超集,即JS应用也是合法的TS应用。此外,在标准层面上,TS兼容ECMA的相应标准,并维护那些还未成为ECMA标准的新特性。
三、eTS
如上所述,基于JS的前端框架以及TS的引入,进一步提升了应用开发效率,但依然存在一些不足。
从开发者维度来看:
写一个应用需要了解三种语言(JS/TS、HTML和CSS)。这对Web开发者相对友好,但对非Web开发者来说,负担较重。
从运行时维度来看:
在语言运行时方面,尽管TS有了类型的加持,但也只是用于编译时检查,然后通过TS Compiler转成JS,运行时引擎还是无法利用到基于类型系统的优化。
在渲染方面,主流Web引擎由于本身复杂度以及历史原因,性能、资源占用方面与常见OS原生框架都有一定的差距,尤其在移动平台上。React Native通过渲染架构的改进一定程度上提升了性能体验,但在平台渲染效果和能力的一致性,以及JS语言性能等方面还是存在一定的不足。
Google在2018年底推出的Flutter则走了另外一条路,结合新的语言Dart,引入新的声明式开发范式,基于Skia的自绘制引擎构建可跨平台的独立的渲染能力。这是一种较为创新的方案,不过也有几点不足:
Dart语言生态。尽管Dart语言2011年就已推出,而且目标是取代JS,但整个生态还是非常弱小,Dart语言发布7年后随着Flutter的推出才有所改善。整体而言,Dart和主流语言生态相比还是有非常大的差距。
开发范式。Flutter暴露了很多细粒度的Widget接口,整体开发的简洁度,开发门槛,尤其是和Apple推出的SwiftUI相比,存在一定的差距。
有意思的是,Google在2021年又推出了新的开发框架Jetpack Compose,结合了Kotlin的语言生态,设计了新的声明式UI开发范式。
2019年,我们在思考如何构建新的应用开发框架的时候,从以下几个维度进行了重点考虑:
语言生态
开发效率
性能体验
跨设备/跨平台能力
由于JS/TS有比较完善的开发者生态,语言也比较中立友好,有相应的标准组织可以逐步演进,JS/TS语言成了比较自然的选择。以JS/TS为基础,在开发框架的维度,我们做了如下的架构演进设计:
通过基于JS扩展的类Web开发范式,来支持主流的前端开发方式。同步的,在运行时方面,通过渲染引擎的增强(平台无关的自绘制机制、声明式UI后端设计、动态布局/多态UI组件等),语言编译器和运行时的优化增强(代码预编译、高效FFI-Foreign Function Interface、引擎极小化等),进一步提升相关的性能体验,并可部署到不同设备上(包括百KB级内存的轻量设备)。另外,通过平台适配层的设计,构建了跨OS平台的基础设施。
通过基于TS扩展的声明式UI开发范式,提供了更简洁更自然的开发体验。在运行时方面,在上述的基础上,结合语言运行时的类型优化,以及渲染运行时的扁平化流水线技术等,进一步提升性能体验。

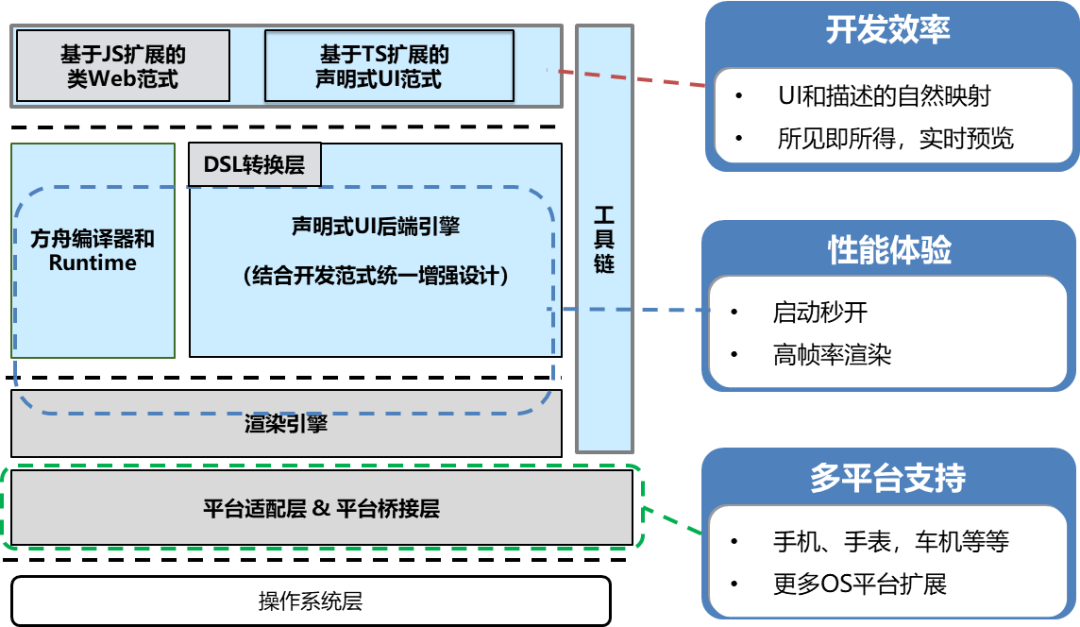
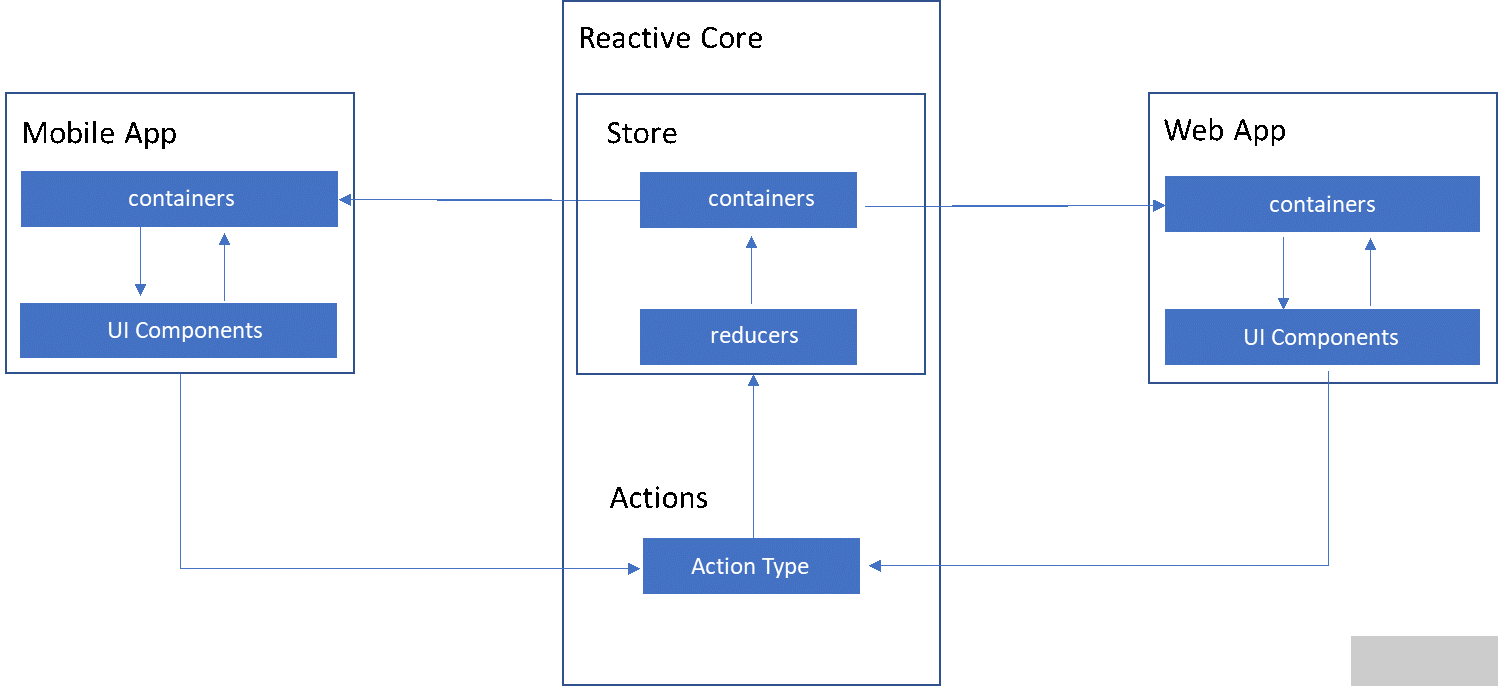
图3 ArkUI开发框架
图3描述了ArkUI开发框架的整体架构,其中,基于TS扩展的声明式UI范式中所用的语言就是eTS。下面结合一个具体示例,从应用开发视角简单介绍下基于eTS的全新声明式开发范式。
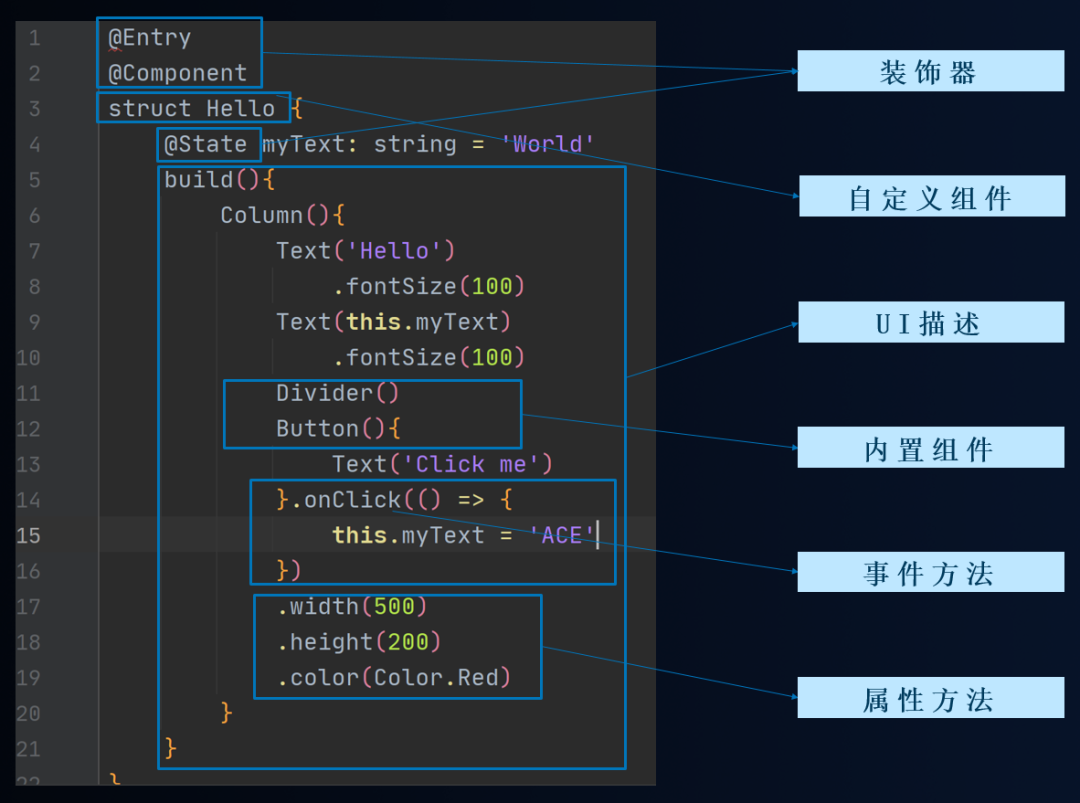
如图4所示的代码示例,UI界面会显示一个 “Hello World” 的文本和一个 “Click me” 按钮。当用户点击“Click me”按钮时,字符串变量 myText 的值会从“World” 变为“ACE”,文本最终显示为 “Hello ACE”。

图4 eTS声明式开发范式
这个示例中所包含的eTS声明式开发范式的基本组成说明如下:
(1) 装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,这个状态变化会引起 UI 变更。
(2) 自定义组件
可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
(3) UI 描述
声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
(4) 内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
(5) 事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
(6) 属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
从UI框架的需求角度,eTS在TS的类型系统的基础上,做了进一步的扩展:定义了各种装饰器、自定义组件和UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了应用开发的主体。在应用开发中,除了UI的结构化描述之外,还有一个重要的方面:状态管理。如上述示例中,用 @State 装饰过的变量 myText ,包含了一个基础的状态管理机制,即 myText 的值的变化会自动触发相应的 UI 变更 (Text组件)。ArkUI 中进一步提供了多维度的状态管理机制。和 UI 相关联的数据,不仅可以在组件内使用,还可以在不同组件层级间传递,比如父子组件之间,爷孙组件之间,也可以是全局范围内的传递,还可以是跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和 UI 的联动。
总体而言,ArkUI开发框架通过扩展成熟语言、结合语法糖或者语言原生的元编程能力、以及UI组件、状态管理等方面设计了统一的UI开发范式,结合原生语言能力共同完成应用开发。这些构成了当前eTS基于TS的主要扩展。
ArkUI完整的开发范式可参考这里:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/ui/Readme-CN.md
四、下一步演进
接下来,除UI框架需求之外,eTS也会结合应用开发及运行的其他方面需求持续演进:
1. 更完善的类型系统
我们已经设计并实现了专门运行时,利用eTS的类型输入,在程序执行一开始就获得较高的运行性能(不像其它传统JS引擎需要预热才能获取高性能)。但是目前的类型系统在运行时的设计上仍然考虑了兼容模式,即在运行时,当对象类型发生变化时会走Bailout机制,以使程序在类型不匹配时仍能正常运行。一种更极致的方式是:引入一种特定模式来支持确定类型的表达,当开发者可以明确类型时,提供相应的信息,这样运行时可以通过针对性设计,进一步提升性能体验。另外,eTS将来也会在类型系统中拓展一些新的类型,在与运行时结合的优化中会提供更好的性能体验。
2. 更灵活的并行化处理
目前的移动设备基本都是多核设备(包括同一配置的多核以及不同配置的大小核),有些设备还会携带多种计算芯片(CPU/GPU/NPU/...)。语言在并发特性上如何充分应用多核设备甚至异构芯片是一个重要的课题。目前我们采用的仍然是业界常见的类Actor模型的并发接口——Worker,它弥补了Actor模型的些许劣势,即允许用户转移和共享大量的Buffer以避免通信时拷贝的开销。但是开发者仍需自己去管理Worker的生命周期,利用Worker也不能非常方便地触发一个异步并行任务。我们已经在尝试在Actor模型上封装一种任务接口,方便用户更容易利用多核触发异步并行任务。我们也一直在关注Swift、Dart、Kotlin、Go这些语言并发特性的发展和运行时的实现,eTS的特定模式中静态类型模型的引入也会给并发机制带来更多高性能实现的可能性,比如对象的冻结、所有权转移、值语义等等。我们将持续致力于提供简洁高效的并发API,帮助应用开发者更容易开发出高性能的应用。
当然,eTS以及ArkUI开发框架还很年轻,还有很多其它方面也会持续演进,比如UI自定义能力的进一步完善,语言运行时以及跨语言交互的进一步优化,跨OS平台能力的扩展(包括Android、iOS等),分布式开发范式等等。
作为应用生态的底座,应用开发框架的创新永无止境。我们希望和广大的开发者一起,持续围绕着开发效率、运行体验、跨设备/跨平台等相关方面一起合作,一起创新,共建繁荣的应用生态!
审核编辑 :李倩
 电子发烧友App
电子发烧友App




































评论