有人说,要成为前端高手很容易:先学好 HTML/CSS/JavaScript 三剑客,再学会三大前端框架——Vue/React/Angular,快则三个月,慢则半年,前端的工作就没有搞不定的了。
但实际上,会语言、会用框架就算是一名优秀的前端程序员吗?
其实这是一个认知误区,框架的能力不代表前端程序员的能力。遗憾的是,不少前端程序员在工作中遇到瓶颈之后,就将自己的困境归咎于公司管理或者行业大环境,却不从自身找问题。
虽然前端技术门槛低,但也极具深度,要成为真正的高手并不容易。要突破只会使用框架的水平,还要深入学习语言。
CSS是 HTML/CSS/JavaScript 三剑客中相对简单的,但把它用好了能使效率倍增。有一位前端大神对CSS进行深入研究,挖掘出许多有用的特性,刷新了前端程序员的认知:原来CSS也可以这么玩!
现在,我们就跟着大神一起学CSS,走向高手之路吧。
01
大神是怎么学CSS的
张鑫旭,目前在阅文集团用户体验设计部(YUX) 担任前端技术专家 ,他主导开发的LuLu UI是一款面向桌面端和移动端网页开发的开源组件库,支持多个千万级PV的大型项目。他的前端功力甚是了得,是国内公认的大神级程序员。
张鑫旭从 2009 年开始写原创技术文章,至今已创作了 800 多篇文章,年访问量接近千万次。在他的个人博客上,就有对 CSS 技术长达十多年探索的记录,影响了许多前端程序员的技术发展之路。
提到对CSS的学习,张鑫旭认为首先要理解这门语言的特殊性。CSS是一门建立在规则上的语言,和注重逻辑性的编程语言是不同的。习惯使用C/C++/Java的程序员,在初次接触CSS时可能会将其看作一张大号的配置表,认为它的作用就是把网页属性单独保存出来而已。
这样就限制了对CSS的进一步认识,忽视了它在特性间建立联系的能力。如何体系化地看待CSS语言?张鑫旭将多年的学习心得和工作经验总结出来,以魔法世界来类比,从宏观上说明CSS的结构与特征。
在CSS世界中,HTML是魔法石,选择器是选择法器,CSS属性是魔法师,属性值是魔法技能。不同的浏览器就是独立的王国,它可以决定是否允许使用魔法石(HTML 标签属性)、是否允许新魔法师“入籍”(CSS3新属性)、是否允许魔法师使用某些新技能(CSS新属性值)。
操作系统是王国所在的世界,不同的操作系统就像平行的世界。例如在Windows上,edge浏览器最强大;在OS X与iOS上,统治者是Safari;在 Android上,WebKit就是王。
这样一看,CSS的世界立即鲜活起来,不再是静态割裂的配置,而是与HTML一同构成的整体。在这个世界里,CSS选择器是支柱,接下来让我们跟着张大神深入CSS 选择器的世界吧。
02
CSS选择器:CSS世界的支柱
我们先来了解一些基本概念。CSS选择器可以分为4种,下面逐一说明:
-
选择器:CSS声明块前的标签、类名等。例如body { font: menu; }
-
选择符:有5种,分别是表示后代关系的空格( )、表示父子关系的箭头(>)、表示相邻兄弟关系的加号(+)、表示兄弟关系的波浪线(~),以及表示列关系的双管道(||);
-
伪类:名称前以冒号(:)分隔,通常与浏览器行为和用户行为相关联,伪类和选择符相互配合可以实现非常多的纯CSS交互效果;
-
伪元素:名称前以两双冒号(::)分隔,可用于设置元素指定部分样式。常用选项有 ::before、::after、::first-letter 和::first-line 等。
CSS世界的支柱由上述4种选择器构成,它们与HTML结构、浏览器行为、用户行为相互依存和作用。在不断的碰撞下,将CSS选择器强大的功能发挥出来。
对一些前端程序员来说,CSS选择器不过“就那么点东西”。如果他们听说有人专门为 CSS选择器技术写了一本书,估计会瞪大眼睛问:“这有什么好写的?”
张鑫旭一定会很有礼貌地递过去一本《CSS 选择器世界(第2版)》,然后谦虚地说:“看看我写的这本书,里面的知识有没有你不知道的?”
▲ 点击,即可购书
如果只掌握常用的几个基础选择器,也可以把页面做出来。但这样做事,就好像手里拿把锤子,看什么都是钉子一样。而前端技术是一个快速发展的领域,指望一年经验重复用十年是不现实的。
比方说,有时为了实现一个复杂的交互行为,辛辛苦苦写了几百行JavaScript代码,结果CSS只用一行代码就能搞定,这就是知道和不知道的差距。
《CSS选择器世界(第2版)》并不是穷举所有CSS选择器的说明书,而是以一种体系化的方式梳理CSS选择器知识。同时张大神结合自己多年工作中踩过的坑,给出了许多含金量超高的最佳实践建议。
所以这不是一本简单的入门书,一些前端老人都未必全都知道里面的知识。对追求进步,想要突破技术瓶颈的前端程序员来说,本书是非常好的进阶之路。
03
飞速发展的CSS
CSS规范由W3C组织维护更新,伴随着互联网从桌面端到移动端的发展,CSS规范也在快速地推陈出新。为了适应Web技术发展的要求,CSS工作组决定从CSS2.1开始将CSS按特性划分为独立的模块,这些模块按自己的进度去实现标准化。
这使得从形式上来说,CSS3并没有一个具体的标准,而是由不断扩充的模块构成的标准集合。CSS工作组会定期发布成熟模块组的快照表,对前端程序员来说,要保持对CSS标准的敏感度,追踪最新的技术进展。
张鑫旭在十多年的研究过程中,对CSS标准密切关注,时时更新自己的知识体系。他在创作《CSS选择器世界》的过程中,不仅要尽可能地囊括有潜力的新特性,还要保持技术前瞻性,确信所选特性在未来会有广泛的影响。
所以,在《CSS 选择器世界》第1版于 2019 年出版之后不到3年时间,张鑫旭又对原有内容进行了大幅修改,推出了《CSS选择器世界(第2版)》。在第1版的基础上,第2版对选择器的特性、兼容性进行了更新,介绍了标准中新增的多个选择器。
其中新增的:has()伪类让张大神翘首以盼了十几年,因为它可以实现真正意义上的父选择器效果。本书还介绍了支持音视频开发的选择器,使得富媒体开发更加便捷。另外,张鑫旭将这几年积累的最新的经验也一并写到了第2版中。
张鑫旭自己也在《CSS选择器世界(第2版)》的前言中感叹:
“CSS的发展太快了。不过这也是前端技术的特点,如果感觉自己有点找不着北,那就不妨跟随大神的脚步一起前进吧。”
04
CSS三部曲的世界
除了《CSS选择器世界(第2版)》,张鑫旭另外还创作了《CSS世界》和《CSS 新世界》,合称为“CSS 世界三部曲”。
这是张鑫旭给前端程序员贡献的一套CSS 宝藏,可以说啃下三部曲,CSS就能达到最佳实践、信手拈来的水平。
《CSS世界》以“流”为线索,全面深入地讲解从结构、内容到美化等方面的大量知识点,是CSS世界的基础。《CSS新世界》则对CSS3之后的上百个新特性进行了介绍,分享了张大神诸多独门心法。
《CSS世界》和《CSS新世界》相互补充,《CSS世界》中讲解的都是CSS2.1的知识,《CSS新世界》讲解的都是CSS2.1之后的知识,再加上《CSS选择器世界(第2版)》,这3本书中的内容一起构成CSS这门语言的完整面貌。
前端技术领域发展快,各种框架层出不穷,这也是让前端程序员产生职业倦怠的原因之一。但这不能成为前端程序员原地停留的借口,我们应该一面深挖技术根本,一面积极拥抱变化。
跟着张鑫旭大神练好CSS,成为前端高手吧!
-
前端
+关注
关注
1文章
241浏览量
18672 -
HTML
+关注
关注
0文章
280浏览量
45731 -
javascript
+关注
关注
0文章
525浏览量
56001 -
CSS
+关注
关注
0文章
110浏览量
15367
原文标题:前端大神是怎么学CSS的?
文章出处:【微信号:TheAlgorithm,微信公众号:算法与数据结构】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录

各位大神,你们是怎么学会单片机的?
小程序来临,前端工程师的春天
前端开发需要学习什么?学习路线规划
CSS工程化实践成果分析
盘点5大主流CSS框架,你知道哪些
CSS框架:UIKit的优缺点
CSS框架:Tachyons的优缺点
前端需要学什么开发语言?如何掌握?
如何优雅的写css代码
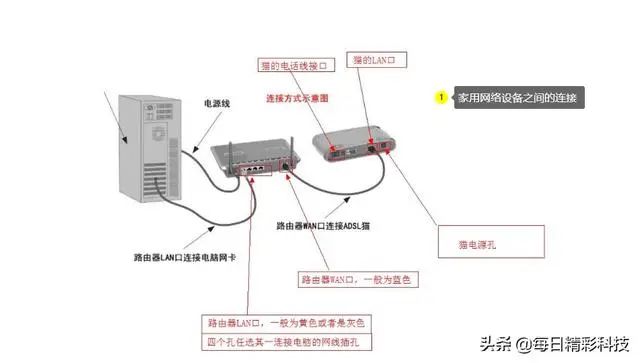
宽带,猫,路由器你们知道是啥嘛






 你们知道前端大神是怎么学CSS的嘛
你们知道前端大神是怎么学CSS的嘛











评论