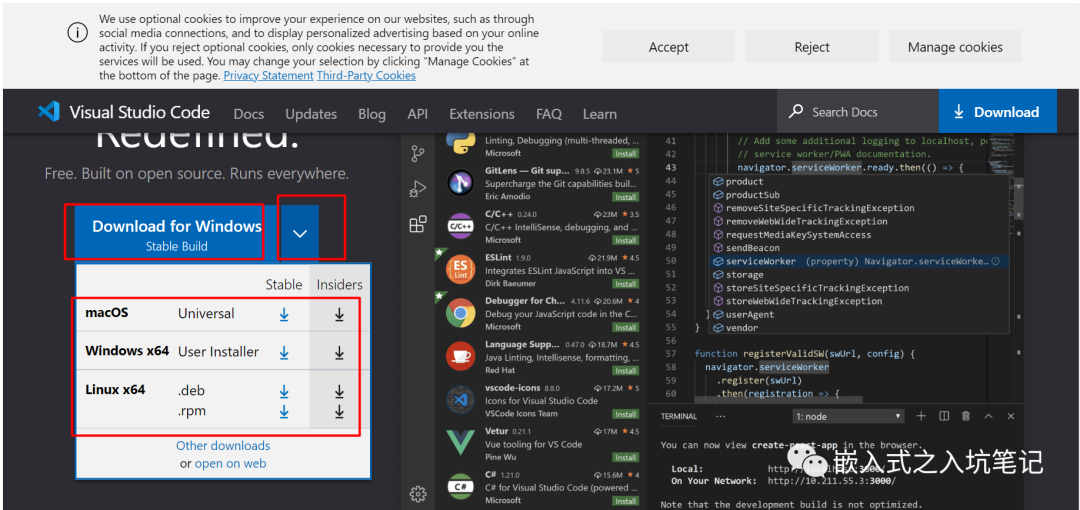
各大平台与各种语言的开发人员都在使用Visual Studio Code,我对此感到惊讶。Stack Overflow发布的2019年开发者调查结果显示,VS Code占主导地位。我使用VS Code的主要原因是它能很好的支持JavaScript和Node.js的代码调试,并且能免费使用Visual Studio Marketplace中提供的定制化扩展组件。
然而,这里面有成千上万个扩展组件!我们怎么知道哪些是好用的呢?
一种方法是通过查看扩展组件的平均评级和下载数量来衡量其受欢迎程度。另一种方法是阅读像本文这种包含个人观点的文章。一起来看看吧!
下面是我为Node.js开发人员推荐的Visual Studio Code扩展组件。
Bracket Pair Colorizer2
我写代码是尽可能的简洁明了,并且不嵌套太多的东西。然而事与愿违,有些时候这是不可避免的。Bracket Pair Colorizer2为结对的括号提供了颜色高亮功能,便于我们直观的看出对应的左括号和右括号。

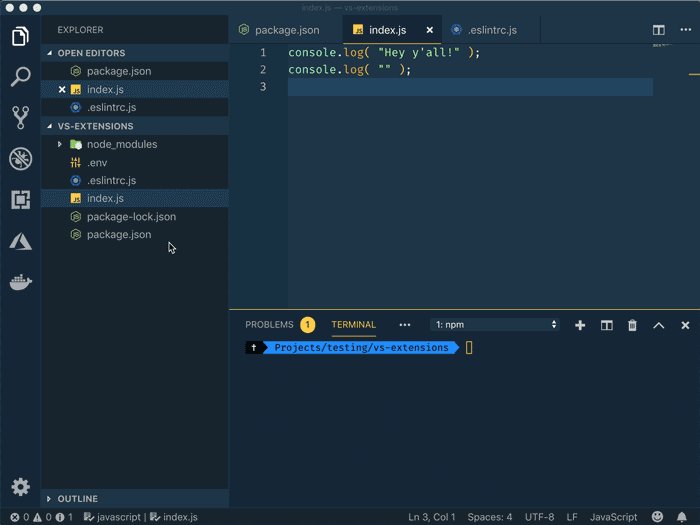
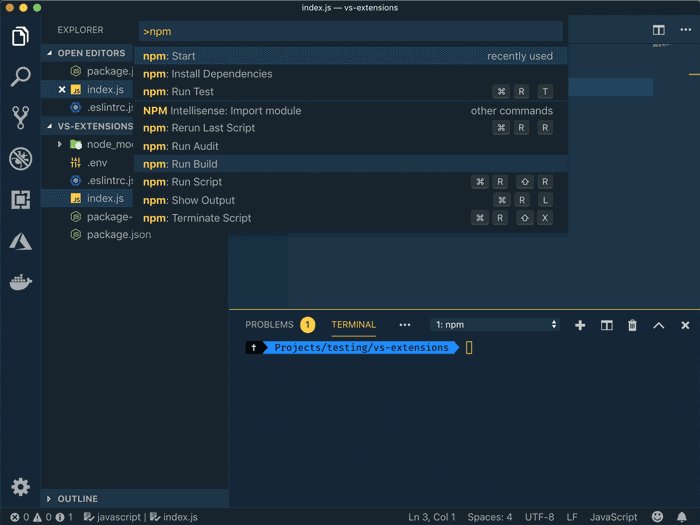
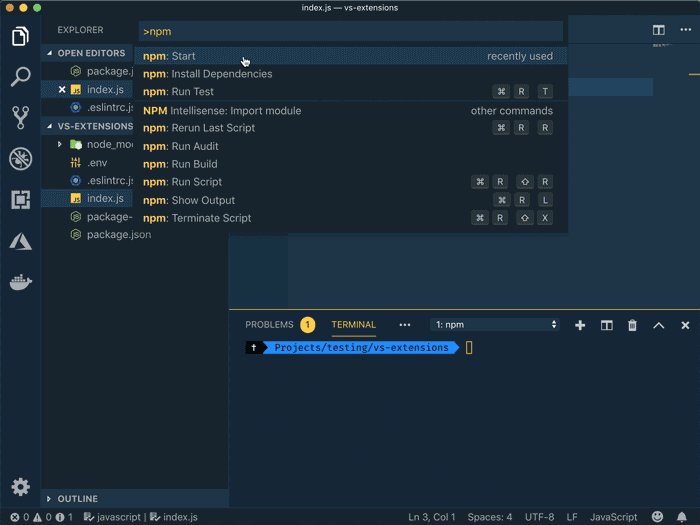
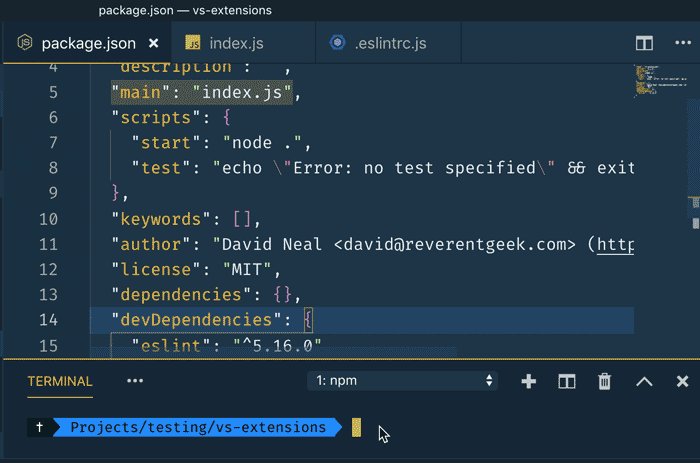
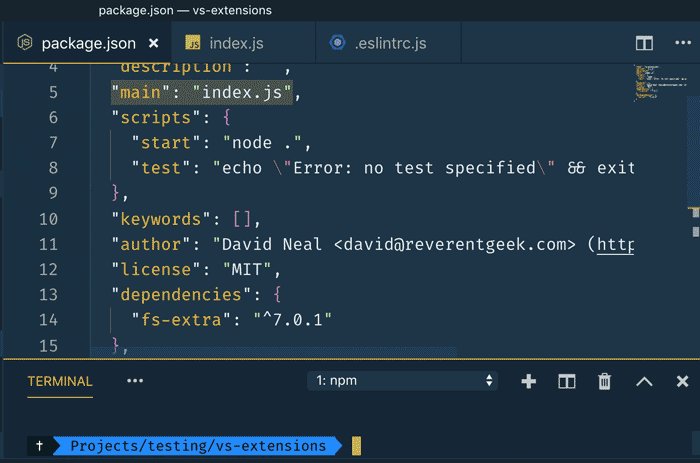
npm
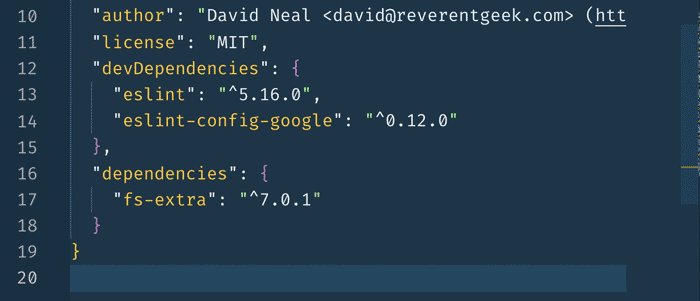
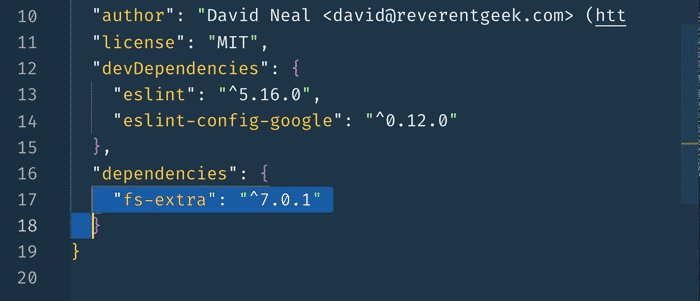
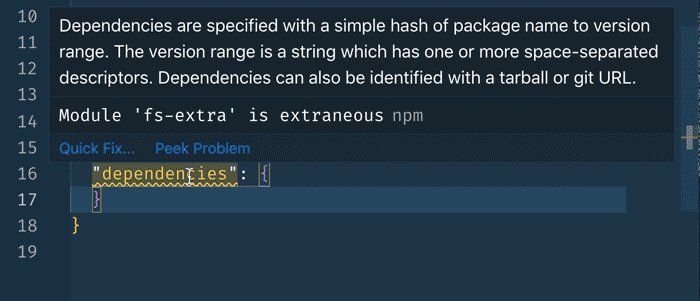
npm扩展组件有两个功能:运行编辑器中webpack.json定义的npm脚本,并验证package.json中列出的文件包。


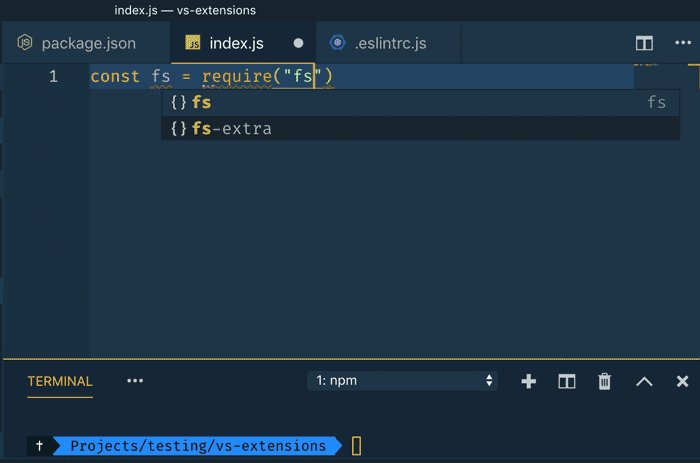
npm Intellisense
使用require()导入模块代码时,npm Intellisense组件会自发进行包提示。

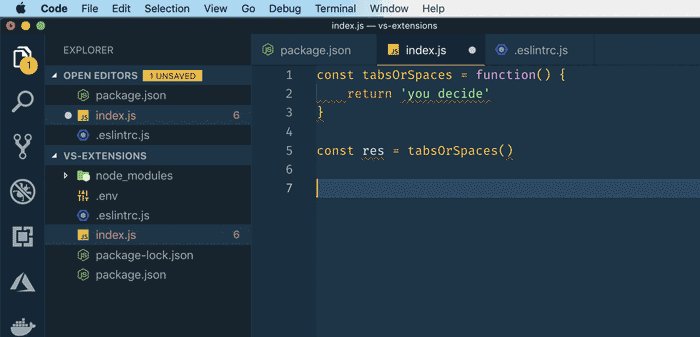
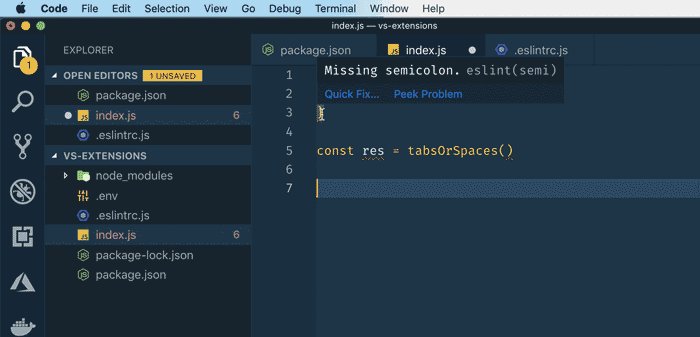
ESLint
在初始化一个新的Node.js项目文件时,我要做的第一件事就是在终端安装ESLint。
npminit-ynpminstall--save-deveslint
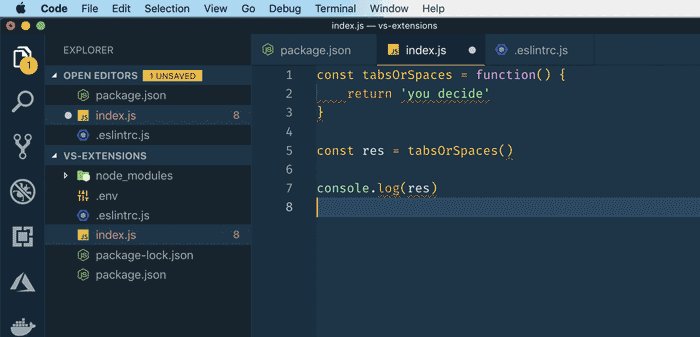
ESLint组件会使用本地ESLint和配置规则来查找JavaScript代码中的常见模式问题,以便减少bug而编写出更好的代码。ESLint还可以重新格式化代码使其一致性更好,这取决于我们启用的规则。请确保VS Code设置了自动保存修复功能(”eslint.autoFixOnSave”: true)。
要初始化ESLint配置文件,我们可以在项目中运行此命令:
npxeslint--init
当前的.eslintr .js内容如下:
module.exports={env:{commonjs:true,es6:true,node:true},extends:"eslint:recommended",globals:{},parserOptions:{ecmaVersion:2018},rules:{indent:["error","tab"],"linebreak-style":["error","unix"],quotes:["error","double"],semi:["error","always"],"array-bracket-spacing":["error","always"],"object-curly-spacing":["error","always"],"space-in-parens":["error","always"]}};

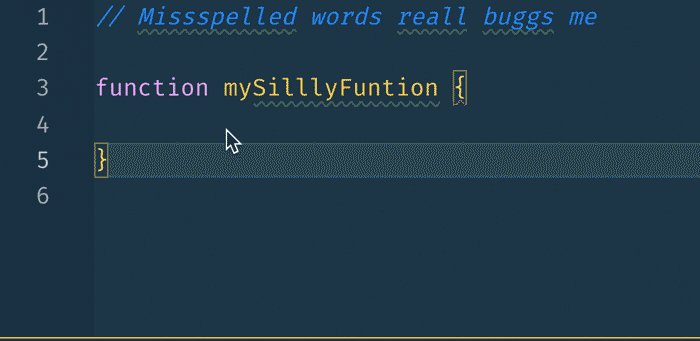
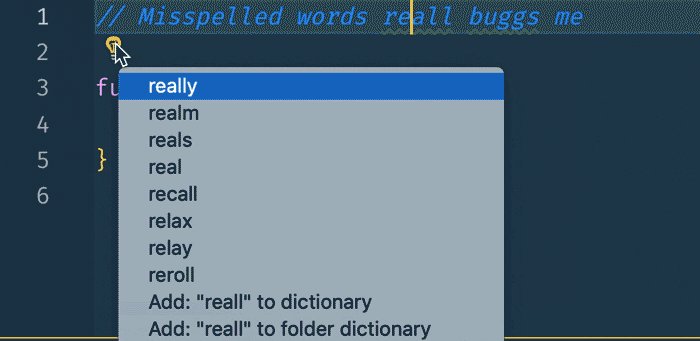
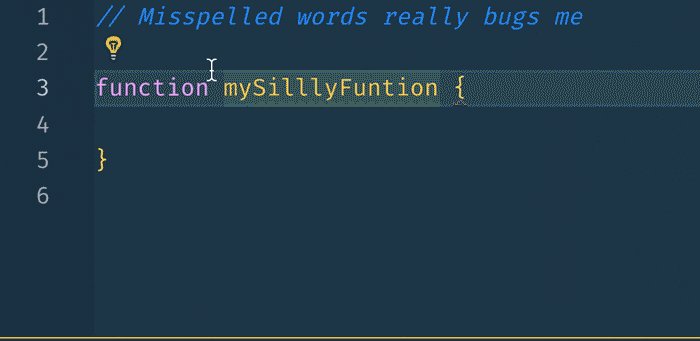
Code Spell Checker
我不知道大家的情况怎么样,但当我发现我在代码中拼错了函数名、变量、注释或其他任何东西时,我真的很恼火。如果通篇都是拼写错误的,那是可以正常运行的,但是拼写错误仍然会让人沮丧或尴尬。
Code Spell Checker组件的出现终结了拼写错误时代!该组件很好的一个特性是可以区分camelCase、PascalCase、snake_case等。另一个很棒的特性是它有西班牙语、法语、德语、俄语和其他一些语言的词典。

Auto Close Tag(自动关闭标签)
VS Code最新版本会对HTML或XML文件自动创建结束标签。对于其他文件类型,如JavaScript、Vue和JSX,Auto Close Tag将为我们缩短某些输入。

DotENV
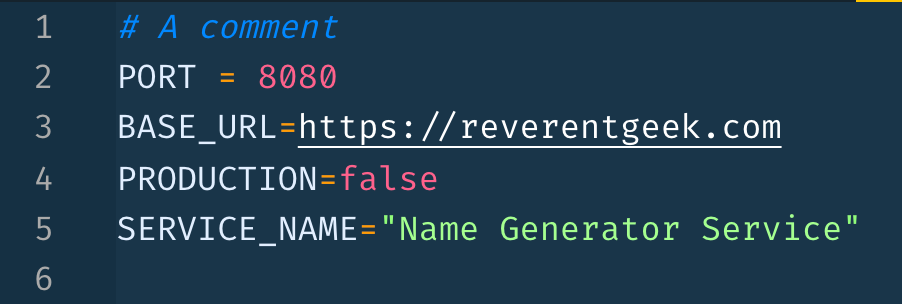
用环境变量来配置Node.js应用程序是很常见的。管理环境变量最流行的一个模块是dotenv。VS Code的DotENV扩展组件在编辑.env文件时添加了便捷的语法高亮显示功能。

Path Intellisense
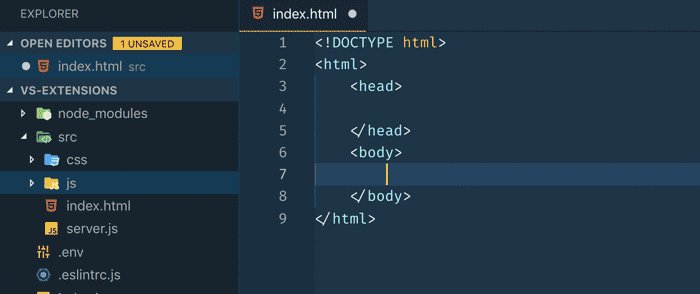
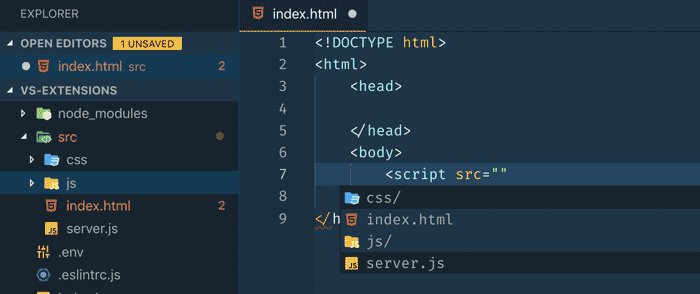
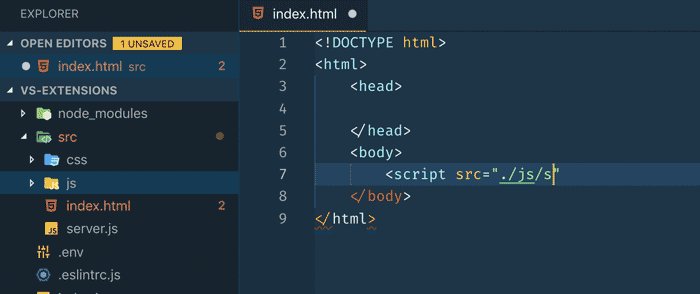
Path Intellisense组件增加了对文件路径和名称的自动补全功能,以此来降低手工输入从而减少引入与路径相关的bug。

MarkDownLint
优秀的代码和文档是相辅相成的。我更喜欢用markdown格式编写README文件或其他文档。Markdownlint组件可以帮助我们确保markdown语法的正确性。

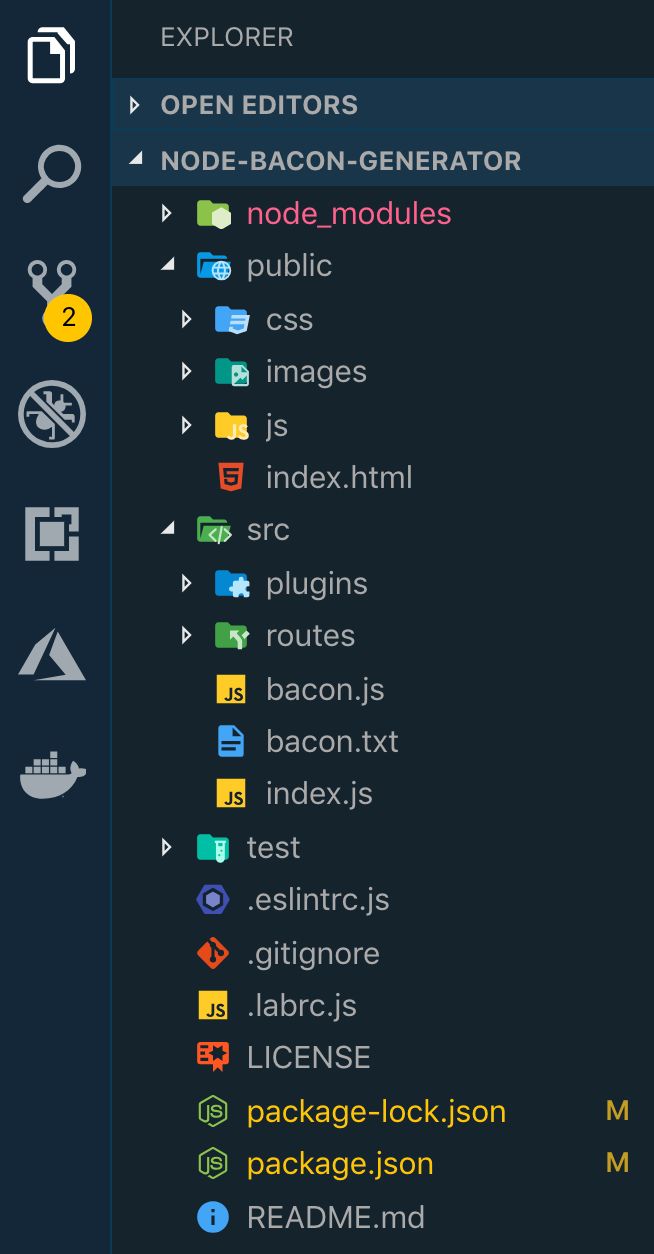
Material Icon Theme
Material Icon Theme组件为VS Code的不同文件类型添加了多种图标。˙这样能快速区分项目中不同的文件以便很大限度的节省时间!

其他权威的VSCode扩展组件(Node.js适用)
以下扩展组件没有排进前10名,但是对于Node.js开发人员来说,它们在某些场景中很有用!
Encode Decode——通过添加命令来快速切换文本与其他各种格式,比如Base64、HTML和JSON数组。
Rest Client——直接从编辑器发出HTTP请求,并在一个独立窗口中查看响应数据。非常适合测试和原型化API。
Better Comments——在不同类型的注释中添加高亮显示,助于创建更“人性化”的注释。
-
Visual
+关注
关注
0文章
255浏览量
35398 -
代码
+关注
关注
30文章
4941浏览量
73137 -
编辑器
+关注
关注
1文章
826浏览量
32647
原文标题:直接上手!不容错过的Visual Studio Code十大扩展组件
文章出处:【微信号:rgznai100,微信公众号:rgznai100】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
IAR Systems 支持 Visual Studio Code 扩展以满足开发者需求

如何安装visual studio code
Visual Studio Code如何与ESP8266一起工作?
Arm Keil Studio Visual Studio代码扩展用户指南
Visual Studio Code 软件免费下载
如何在Visual Studio和VS Code里协同写Java?
Visual Studio Code的真正开源替代品来了
在Visual Studio Code上开发单片机程序(基于IAR msp430)

Visual Studio Code帮助大家轻松、高效学习C语言
IAR Systems更新Visual Studio Code扩展
IAR Systems更新Visual Studio Code扩展 简化嵌入式开发工作流程
使用Visual Studio Code开发MCUXpresso工程(环境准备篇)
Visual Studio Code的安装和使用

Visual Studio Code - 如何在Visual Studio Code(VS Code)中构建和调试RL78项目
Vector推出一套基于Visual Studio Code的免费插件






 盘点最常用的十大Visual Studio Code扩展组件
盘点最常用的十大Visual Studio Code扩展组件











评论