01 01 透视变换简介
透视变换(Perspective Transformation)即将图片投影到一个新的视平面,也称为投影映射。它是二维坐标(x,y)到三维坐标(X,Y,Z),再到另一个二维空间(u,v)的映射。
02 透视变换原理
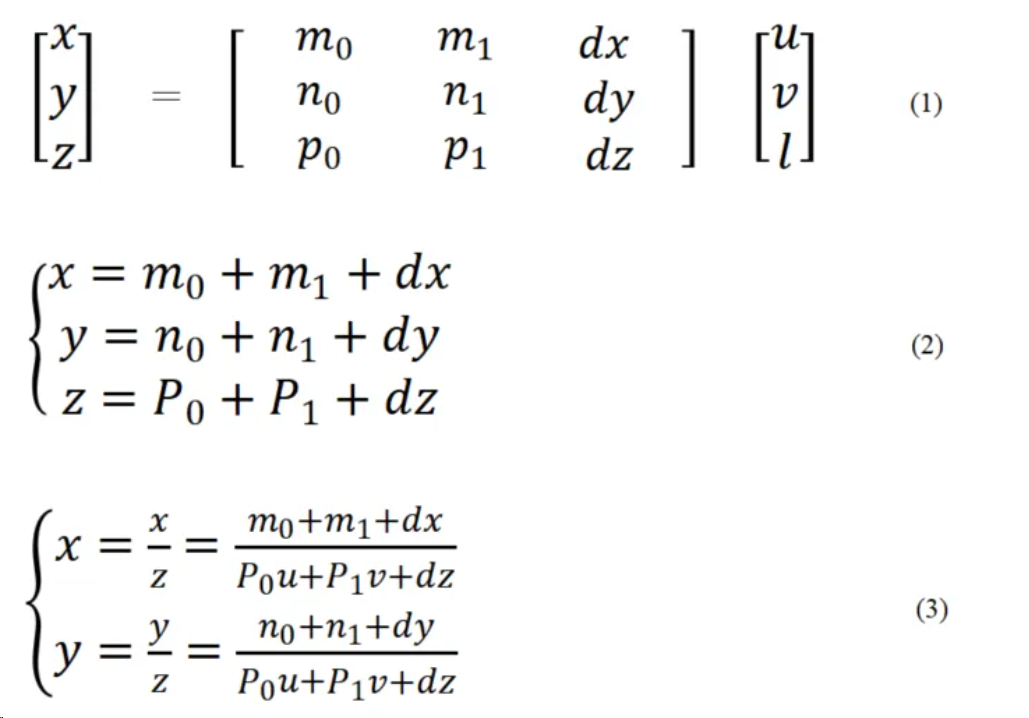
到具体实现上,对应的的是计算公式见公式(1)-公式(3)。本文不进行详细的透视变换公式推理,关于这些公式推理,读者可参考本文参考资料或OpenCV官方资料等。

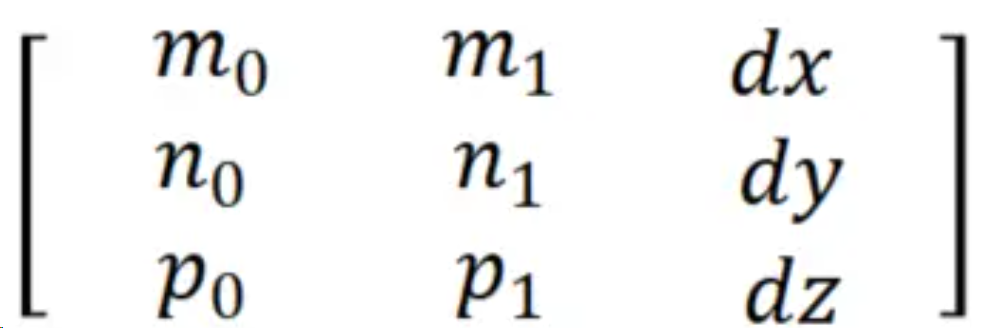
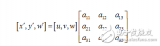
需要着重说明地是,(u,v)是透视变换后图像的坐标,(x,y)是源图像坐标。我们进行实际的透视变换实现是遍历透视变换后图像坐标(u,v),依次求得它对应的源图像坐标(x,y)。此时计算得到的源图像坐标(x,y)大概率是小数,所以需要进行一次插值操作,求得源图像坐标(x,y)的像素值,该像素值即为透视变换后图像坐标(u,v)的像素值。 本文只对透视变换的硬件实现做略微详细地说明。即:已知透视变换参数矩阵后(见下图),如何进行透视变换。

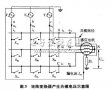
03 透视变换硬件实现方案

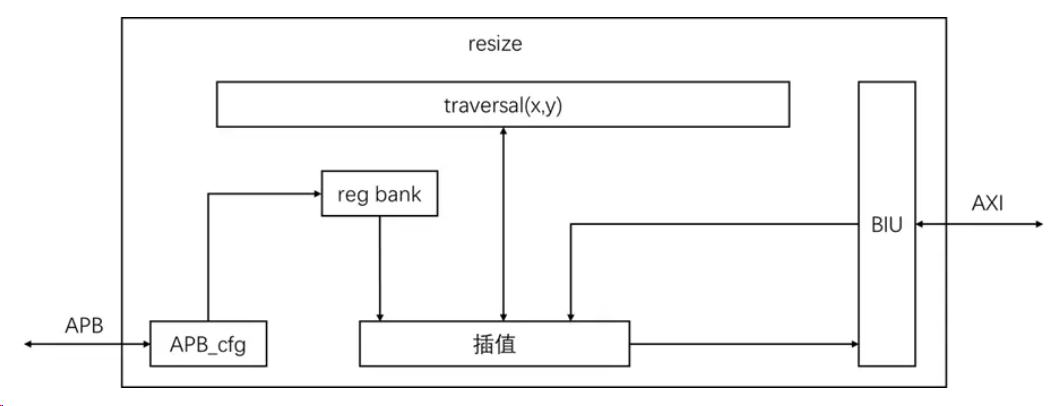
如上图所示为透视变换硬件实现框图。
透视变换参数、源图像、目标图像地址等数据通过APB总线配置进入寄存器。
traversal(x,y)将透视变换后图像坐标 (u,v)转换为对应的源图像坐标 (x,y)。
AXI4读取源图像数据,经过双线性插值求得源图像坐标 (x,y)的像素值,并将他作为透视变换后图像坐标 (u,v)的像素值保存下来。
综上所述,硬件实现的重点主要在于硬件实现上述的第2步以及第3步,分别对应如何实现公式(3)以及如何实现插值操作。
3.1 坐标转换
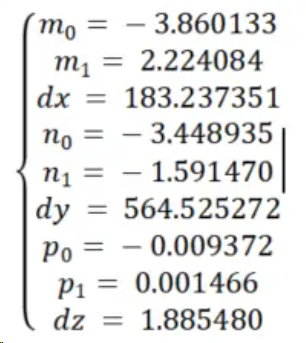
硬件实现透视变换时,需要进行小数的定点转换。此时需要考虑到乘除法位数过高带来的资源消耗以及时序问题。以最高频率400MHz为例,16bit*16bit或16bit/16bit的乘除法能够满足在单个周期内实现,超出后将会导致时序违例。如何设定小数的定点转换,也需要考虑小数的范围。以以下的参数作为例子:目标图像大小为128*128;源图像大小为640*480。

则,(u,v)设置为带符号数16位整数,0位小数,即s(16,0);
计算得到的(x,y)设置为带符号数11位整数,5位小数,即s(16,5);
m_0,m_1,n_0,n_1设置为带符号数5位整数,11位小数,即s(16,11);
dx,dy,dz设置为带符号数11位整数,5位小数,即s(16,5);
p_0,p_1设置为带符号数1位整数,15位小数,即s(16,15)。
设置好定点小数的格式后再进行公式(3)的计算即可。
3.2 插值
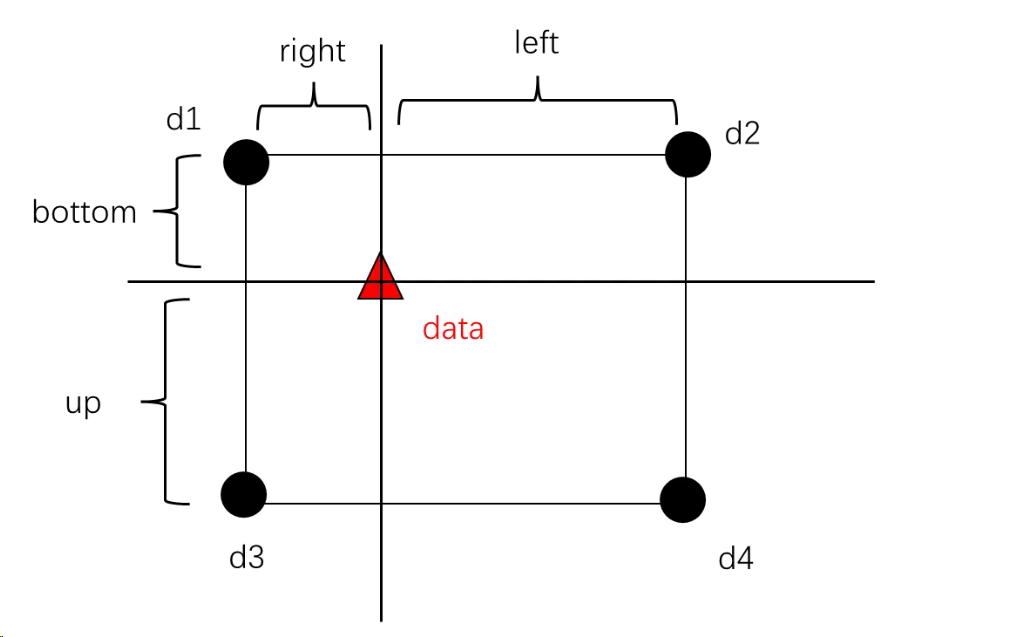
较为常见的图像插值方法有最近邻插值、双线性插值、双三次插值。兼顾插值效果与实现复杂度,可以选择双线性插值,实现原理见下图。

04 最终结果展示
源图像:

透视变换后图像:

审核编辑:黄飞
-
透视变换
+关注
关注
0文章
3浏览量
1330
原文标题:一种硬件实现透视变换的方法
文章出处:【微信号:vision263com,微信公众号:新机器视觉】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
Boost-Buck光伏接口变换器控制策略研究
讲解实数FFT的逆变换实现
浅谈计算机的硬件维护
浅谈计算机的硬件维护
矩阵变换器SPWM调制策略研究

基于透视变换的车辆位置和方向提取方法

opencv透视变换原理及实例

一种三电平全桥直流变换器新型控制策略研究





 浅谈透视变换的硬件实现策略
浅谈透视变换的硬件实现策略












评论