一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+
二、DatePicker组件
日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
子组件
无。
接口
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})
根据指定范围的Date创建可以选择日期的滑动选择器。
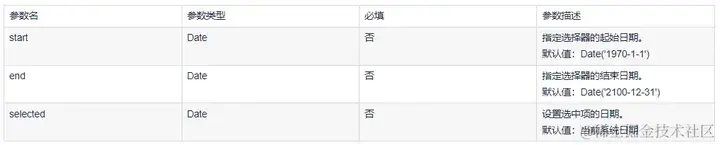
构造参数

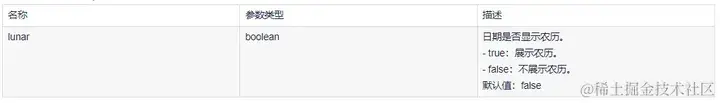
属性
除支持 通用属性外,还支持以下属性:

事件
除支持 通用事件外,还支持以下事件:

三、示例
代码
// xxx.ets
@Entry
@Component
struct DatePickerExample {
@State isLunar: boolean = false
private selectedDate: Date = new Date('2021-08-08')
build() {
Column() {
Button('切换公历农历')
.margin({ top: 30, bottom: 30 })
.onClick(() = > {
this.isLunar = !this.isLunar
})
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) = > {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
})
}.width('100%')
}
}
图例

审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
选择器
+关注
关注
0文章
103浏览量
14322 -
鸿蒙
+关注
关注
55文章
1629浏览量
42119
发布评论请先 登录
相关推荐
鸿蒙ArkUI开发-Video组件的使用
以视频功能为例,在应用开发过程中,我们需要通过ArkUI提供的Video组件为应用增加基础的视频播放功能。借助Video组件,我们可以实现视频的播放功能并控制其播放状态。常见的视频播放

鸿蒙ArkUI开发学习:【渲染控制语法】
ArkUI开发框架是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它支持程序使用 `if/else` 条件渲染, `ForEach` 循环渲染以及 `LazyForEach` 懒加载渲染

鸿蒙开发OpenHarmony组件复用案例
)
}
}, item => item)
}
}
}
本文主要是对鸿蒙开发基础当中的OpenHarmony技术组件复用示例, 更多鸿蒙开发
发表于 01-15 17:37
鸿蒙开发-ArkUI 组件基础
1 组件介绍
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI
发表于 01-17 19:31
鸿蒙开发-ArkUI框架实战【日历应用 】
对于刚刚接触OpenHarmony应用开发的开发者,最快的入门方式就是开发一个简单的应用,下面记录了一个日历应用的开发过程,通过日历应用的开发
发表于 01-17 21:37
鸿蒙开发实战-(ArkUI)List组件和Grid组件的使用
一系列相同宽度的列表项,连续、多行呈现同类数据,例如图片和文本。常见的列表有线性列表(List列表)和网格布局(Grid列表):
为了帮助开发者构建包含列表的应用,ArkUI提供了List组件和Grid
发表于 01-18 20:18
求助,HarmonyOS应用中的DatePicker组件如何隐藏日期的选择?
本人想用日期选择器组件DatePicker,只进行年、月的选择,不想进行日期选择,请问如何隐藏日期选择项???
发表于 05-07 11:44
编程小白也能快速掌握的ArkUI JS组件开发
好评。特别是它的ArkUI JS组件在线预览功能,不但可以从中学习基础组件的使用,还可以在线体验一键预览的编译效果。
通过Playground在线体验,从前没有接触过编程的小白也可以分分钟掌握
发表于 08-31 11:09
ArkUI新能力,助力应用开发更便捷
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实
发表于 02-15 11:40
OpenHarmony使用ArkUI Inspector分析布局
多余的嵌套层次,缩短组件刷新耗时。本文会介绍如何使用ArkUI Inspector工具分析布局,提示应用响应性能。
● 关键字:列举本文相关的关键字:OpenHarmony HarmonyOS
发表于 09-04 15:27
编程小白分分钟掌握ArkUI JS组件的开发
ArkUI JS组件在线预览目前已经嵌入在对应组件的文档中,文档整体由两部分组成:第一部分为该组件的功能介绍,第二部分为示例代码的在线预览界面。
ArkUI新能力,助力应用开发更便捷
作者:niulihua,华为ArkUI技术专家;wanglei,华为ArkUI技术专家 ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI
鸿蒙ArkUI实例:【自定义组件】
组件是 OpenHarmony 页面最小显示单元,一个页面可由多个组件组合而成,也可只由一个组件组合而成,这些组件可以是ArkUI




 鸿蒙开发(ArkUI)—分析DatePicker组件
鸿蒙开发(ArkUI)—分析DatePicker组件












评论