Playground自上线以来,得到了广大开发者的一致好评。特别是它的ArkUI JS组件在线预览功能,不但可以从中学习基础组件的使用,还可以在线体验一键预览的编译效果。 通过Playground在线体验,从前没有接触过编程的小白也可以分分钟掌握开发!近期,Playground中ArkUI JS组件在线预览又有更新啦~
以下为本次新增组件一览:
●tabs:页签
●stepper:步骤导航器
●text:文本
●form:表单
●picker:选择器
●toolBar:工具栏
●menus:菜单 话不多说,我们直接展示!
新增组件展示视频
迫不及待想体验的开发者们,欢迎即刻上手~
一、访问方式及界面介绍
ArkUI JS组件在线预览有两种访问方式,其内容完全相同,可根据您的习惯进行选择(以tabs组件为例)。
1. 通过“JS API参考”文档访问
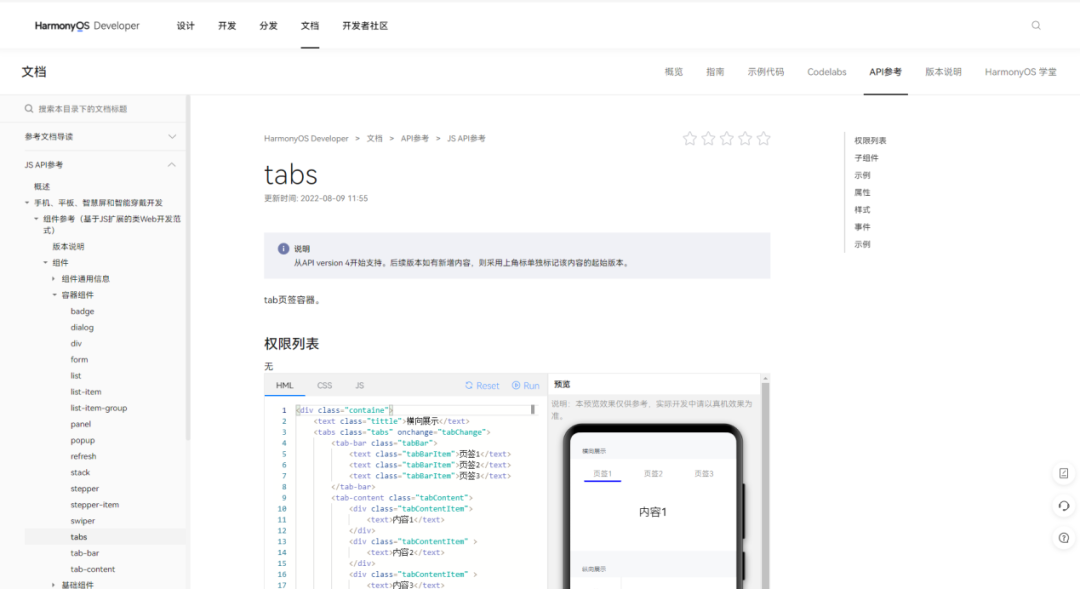
ArkUI JS组件在线预览目前已经嵌入在对应组件的文档中,文档整体由两部分组成:第一部分为该组件的功能介绍,第二部分为示例代码的在线预览界面。开发者们可直接在文档页面了解组件的使用方式,学习示例代码的实现方法。
图1 文档访问tabs组件界面
2. 通过Playground平台访问
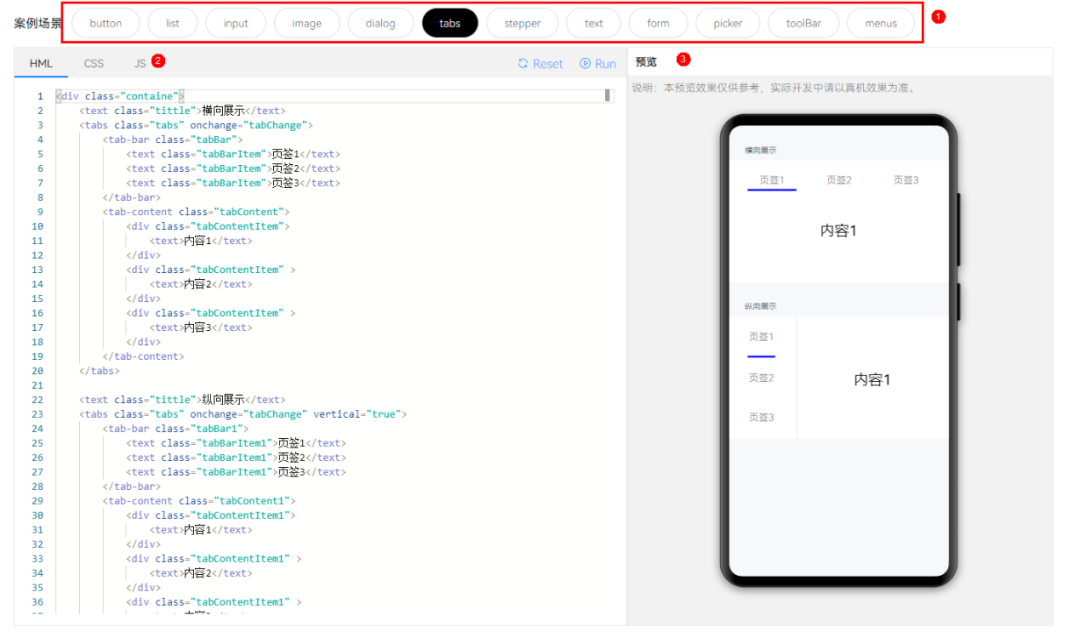
Playground在线预览界面左侧为代码区、右侧为预览区。开发者们通过修改左侧HML、CSS、JS语言代码,即可实现快速开发、一键编译。
如下图1所示:①区域为可实现在线预览的组件案例场景,②区域为组件示例代码查看与编辑区域,③区域为预览区。
图2 Playground平台
二、在线预览操作示例
在线预览界面中:当修改组件示例代码后,点击 即可一键预览修改后的组件效果;点击
即可一键预览修改后的组件效果;点击 即可一键重置。
即可一键重置。

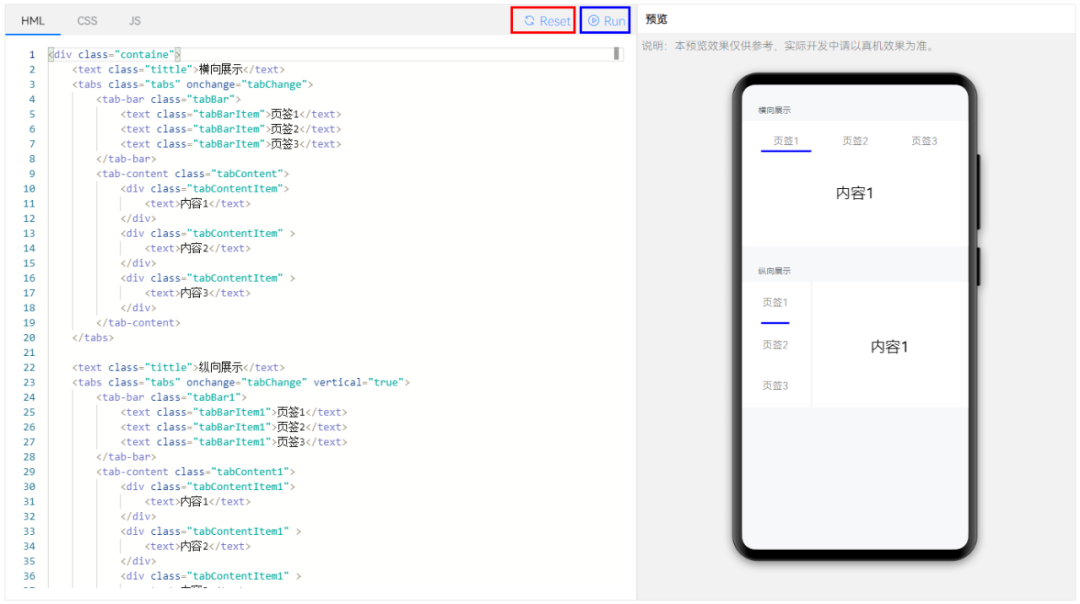
图3 在线预览界面 操作是不是超简单、易上手~下面小编以tabs(页签)组件作为示例,给大家展开说明介绍。
1. tabs组件功能介绍:
tabs组件是一种可以通过页签进行内容视图切换的容器组件,被广泛用于应用界面。通过添加tabs组件中的vertical属性(false上下排列、true左右排列),可实现“横向展示”与“纵向展示”。
图4 tabs组件“横向展示”预览
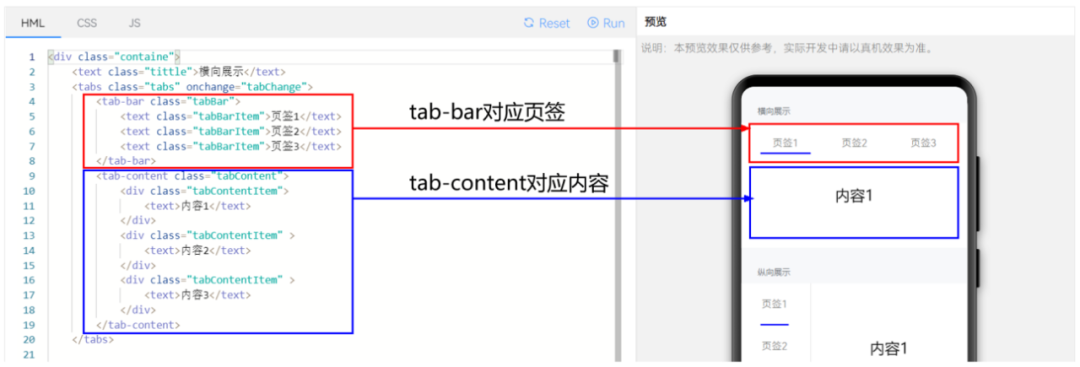
图5 tabs组件“纵向展示”预览 在tabs组件中,tab-bar子组件用来展示页签区,tab-content子组件用来展示内容区。注:如下图所示,每个标签对应一个内容视图。
图6 子组件对应视图
2. 案例展示视频:
我们可以直接在线编辑HML模板文件及CSS样式文件,来修改当前页面的文件布局结构以及页面样式。下面我们通过视频展示一个简单的“唐诗宋词”页签内容案例,感兴趣的开发者们可以一起尝试完成~ 以上就是本期内容。目前Playground已上线共12个超级实用的ArkUI JS组件,除了本次示例的tabs(页签)外,其他组件介绍可前往官网查看。
审核编辑:刘清
-
TAB
+关注
关注
0文章
17浏览量
11810 -
CSS
+关注
关注
0文章
110浏览量
15375 -
API接口
+关注
关注
1文章
108浏览量
11179
原文标题:编程小白也能快速掌握的ArkUI JS组件开发
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
测试小白3分钟上手,零代码自动化测试平台,15分钟搭建自动化测试方案

【HarmonyOS next】ArkUI-X休闲益智消消乐【进阶】
【HarmonyOS next】ArkUI-X休闲益智连连看【进阶】
【HarmonyOS next】ArkUI-X新闻热搜聚合App【进阶】
ArkUI-X通过Stage模型开发Android端应用指南(一)
ArkUI介绍
ArkUI-X案例解析
ArkUI-X应用工程结构说明
ArkUI-X跨平台应用改造指南
ArkUI-X与Android联动编译开发指南
ArkUI-X在Android平台动态化开发指南
ArkUI-X与Android桥接通信之方法回调
ArkUI-X与Android消息通信
ArkUI-X中Plugin生命周期开发指南
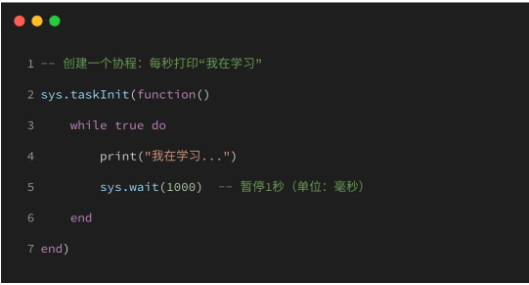
10分钟上手写代码,LuatOS协程轻松掌握!






 编程小白分分钟掌握ArkUI JS组件的开发
编程小白分分钟掌握ArkUI JS组件的开发











评论