Meta(原 Facebook)开源了全新的 CSS-in-JS 库 StyleX。
官方介绍道,StyleX 是一个富有表现力、具有确定性、可靠且可扩展的样式系统。它通过使用编译时 (compile-time) 工具融合了静态 CSS 的性能和可扩展性。 此外,StyleX 不仅仅是一个基于编译器的 CSS-in-JS 库,它经过精心设计,可以满足大型应用程序、可复用组件库和静态类型代码库的要求。Meta 旗下多款产品如 Facebook、WhatsApp、Instagram、Workplace、Threads 等都在使用 StyleX 作为其 CSS 样式解决方案。 StyleX 主要特性
快速:StyleX 在编译时和运行时都具备高效的性能。Babel 转换不会对构建过程产生显著影响。在运行时,StyleX 避免了使用 JavaScript 插入样式的开销,并仅在必要时高效地组合类名字符串。生成的 CSS 经过优化,确保即使是大型网站的样式也能被浏览器快速解析。
可扩展:StyleX 旨在适应像 Meta 这样的超大型代码库。通过原子构建和文件级缓存,Babel 插件能够处理数万个组件在编译时的样式处理。由于 StyleX 设计为封装样式,它允许在隔离环境中开发新组件,并期望一旦在其他组件中使用时能够可预测地呈现。
可预测性:StyleX 会自动管理 CSS 选择器的特异性,以确保生成的规则之间不会发生冲突。它为开发人员提供了一个可靠地应用样式的系统,并确保 “最后应用的样式始终生效”。
类型安全:使用 TypeScript 或 Flow 类型来约束组件接受的样式,每个样式属性和变量都具有完全的类型定义。这有助于提高代码的可读性和可维护性,同时减少潜在的错误和冲突。
样式去重:StyleX 鼓励在同一文件中编写样式和组件。这种方法有助于使样式在长期内更具可读性和可维护性。StyleX 能够利用静态分析和构建时工具来跨组件去重样式,并删除未使用的样式。
可测试性:StyleX 可以配置为输出调试类名,而不是功能性的原子类名。这可以用于生成快照,以便在对设计进行轻微更改时不会经常变化。通过这种方式,开发人员可以更轻松地测试和验证样式的正确性,从而提高开发效率和产品质量。
示例代码
import stylex from '@stylexjs/stylex';
const styles = stylex.create({
root: {
padding: 10,
},
element: {
backgroundColor: 'red',
},
});
const styleProps = stylex.apply(styles.root, styles.element);
下面是一个按钮组件的示例代码
import * as stylex from "@stylexjs/stylex"; const styles = stylex.create({ base: { appearance: "none", borderWidth: 0, borderStyle: "none", backgroundColor: "blue", color: "white", borderRadius: 4, paddingBlock: 4, paddingInline: 8, }, }); export default function Button({ onClick, children, }: Readonly<{ onClick: () => void; children: React.ReactNode; }>) { return ( ); }
审核编辑:刘清
-
javascript
+关注
关注
0文章
525浏览量
55989 -
CSS
+关注
关注
0文章
110浏览量
15359 -
选择器
+关注
关注
0文章
110浏览量
15051 -
静态分析
+关注
关注
1文章
45浏览量
4181
原文标题:Facebook开源StyleX , 在JavaScript中写CSS
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
开放原子开源基金会发布2025中国高校开源育人案例集
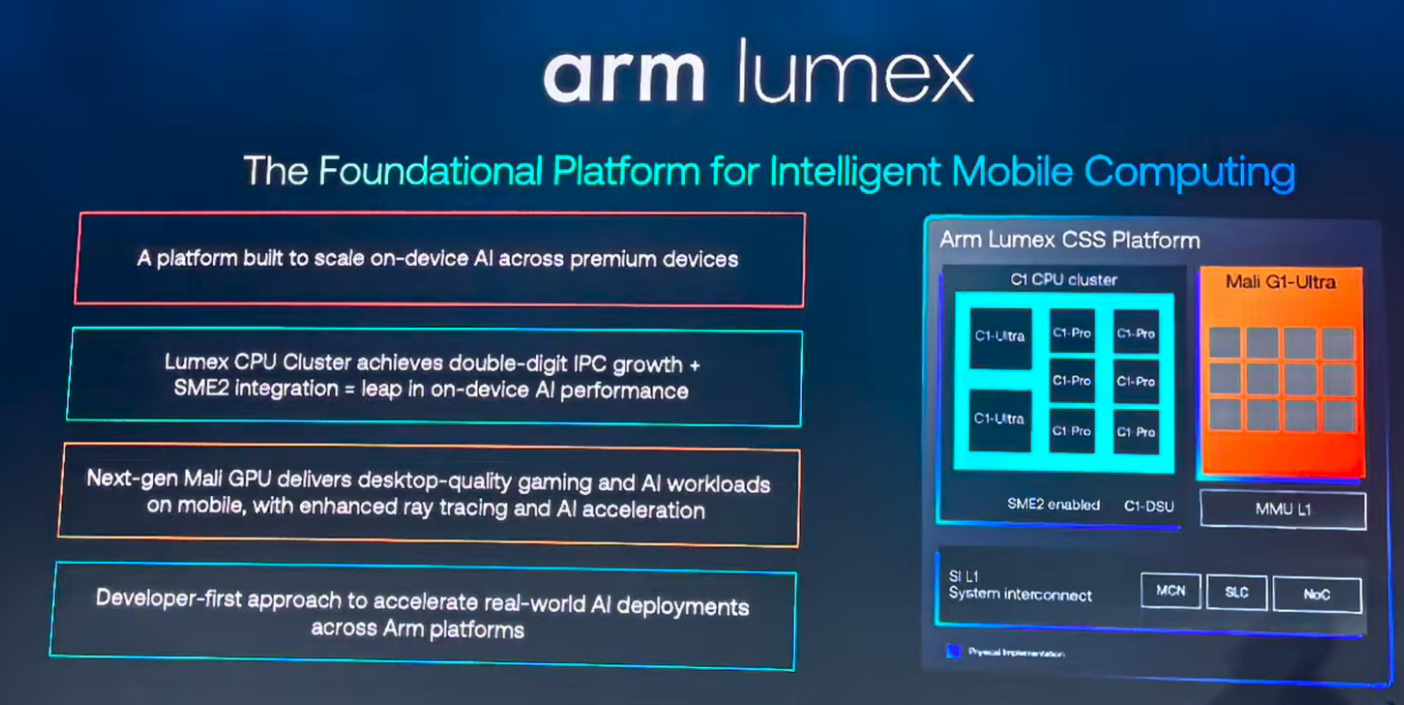
Arm正式取消Cortex命名!CPU向着高算力进发,Lumex CSS平台加持!

Arm Zena CSS加速软件和芯片开发进程
如何在下载程序时保护flash中的用户数据不被覆盖?
CSS6404L 在物联网设备中的应用优势
如何在DevEco Studio中利用CodeGPT接入DeepSeek

JavaScript与Rust和WebAssembly集成

SciChart—高性能的JavaScript图表和图形库

Spire.XLS for JavaScript——多功能JavaScript电子表格库(一)






 Facebook开源StyleX如何在JavaScript中写CSS呢?
Facebook开源StyleX如何在JavaScript中写CSS呢?












评论