

一、创建项目
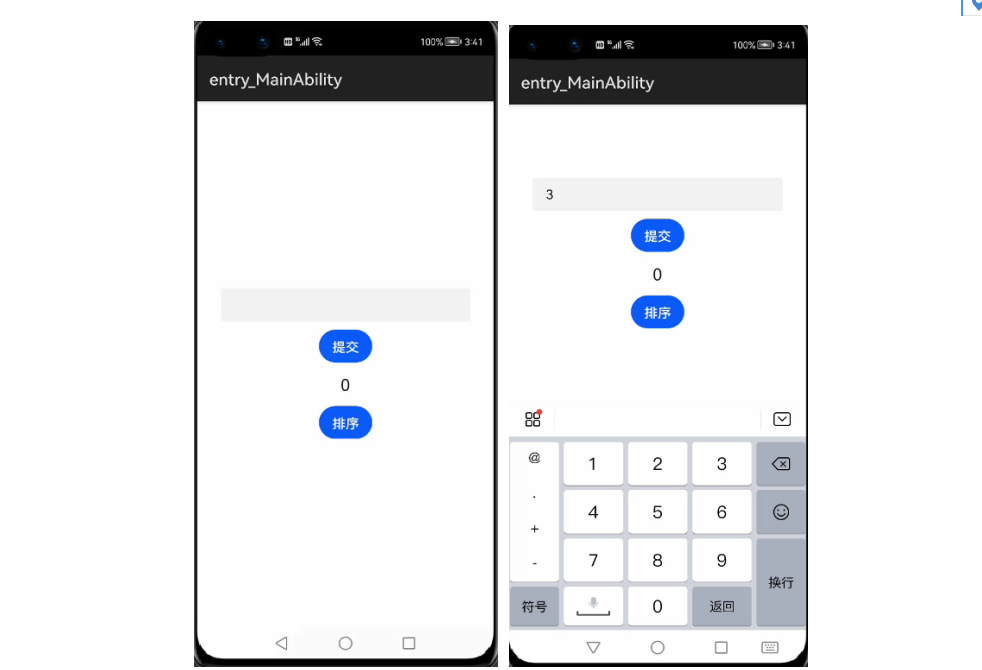
二、示例代码
index.hml
index.css
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.input{
width: 300px;
border-radius: 4px;
margin-bottom: 10px;
}
.textdiv{
flex-direction: row;
align-items:center;
justify-content: center;
margin: 10px 0px;
width: 300px;
flex-wrap: wrap;
}
.title {
font-size: 20px;
margin: 5px;
}
index.js
export default {
data: {
v:"",
txtArray: [
{txt:"0"},
]
},
onShow(){},
changeNum(e){
this.v = e.value;
console.log(this.v + "监听输入结果")
},
submit(){
let sr = this.v;
console.info("获取:"+ sr)
this.txtArray.push({
txt:sr
})
this.v = "";
},
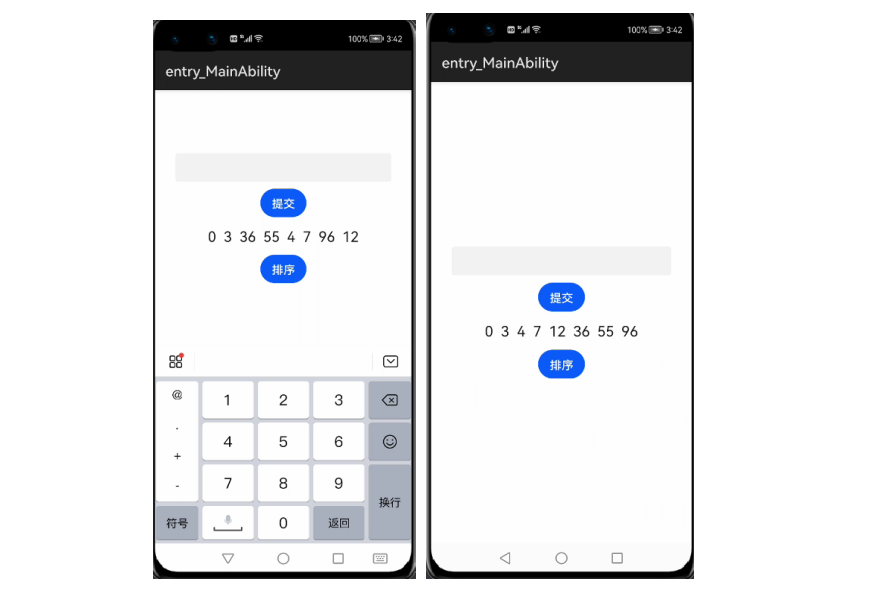
// 倒序
dateSort:function(array){
for (let a = 0; a < this.txtArray.length; a++) {
for (let b = a; b < this.txtArray.length; b++) {
if (Number(this.txtArray[a].txt) > Number(this.txtArray[b].txt)) {
let arrObj = this.txtArray[a].txt;
this.txtArray[a].txt = this.txtArray[b].txt;
this.txtArray[b].txt = arrObj;
};
}
}
},
sortClick(){
this.txtArray = this.dateSort(this.txtArray);
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
代码
+关注
关注
30文章
4947浏览量
73220 -
HarmonyOS
+关注
关注
80文章
2147浏览量
35623
发布评论请先 登录
相关推荐
热点推荐
QCon·上海站HarmonyOS开发者技术分论坛:共探鸿蒙开发新机遇
当前,AI 技术重构开发逻辑、多设备协同成为技术主流,鸿蒙开发能力正迎来从“能用好用”到“实用便捷”的关键跃迁。10月24日,2025年QCon全球软件开发大会上海站HarmonyOS

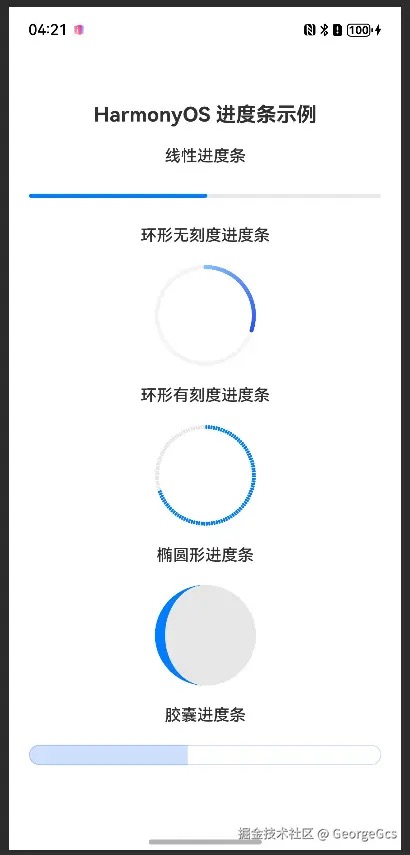
【HarmonyOS 5】鸿蒙中进度条的使用详解
【HarmonyOS 5】鸿蒙中进度条的使用详解 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、HarmonyOS中Progress进度

【HarmonyOS 5】鸿蒙mPaaS详解
【HarmonyOS 5】鸿蒙mPaaS详解 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、mPaaS是什么? mPaaS 是 Mobile

【HarmonyOS 5】金融应用开发鸿蒙组件实践
【HarmonyOS 5】金融应用开发鸿蒙组件实践 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、鸿蒙生态观察 2024 年 1 月 1

【 HarmonyOS 5 入门系列 】鸿蒙HarmonyOS示例项目讲解
【 HarmonyOS 5 入门系列 】鸿蒙HarmonyOS示例项目讲解 ##鸿蒙开发能力 ##HarmonyOS SDK应用服务##鸿蒙金融类应用 (金融理财# 一、前言:移动

HarmonyOS入门指南
1、文档与教程 HarmonyOS开发文档-应用开发导读 OpenHarmony--应用开发导读 仓颉编程语言官网 华为开发者博客 华为
华为正式启动HarmonyOS 6开发者Beta
在2025年华为开发者大会(HDC)上,华为正式启动HarmonyOS 6开发者Beta,并全面展示一年多以来与合作伙伴共建鸿蒙生态的创新成果。
HarmonyOS 代码工坊的指尖开发,让 APP 开发所见即所得
沙盘被直接搬入了移动设备本身。眼尖的开发者应该已经发现,最近华为应用市场“应用尝鲜”专区里,上架了一款名为“HarmonyOS 代码工坊”的新应用,下载量持续攀升。 开发者只需要下载“Harm

HarmonyOS5云服务技术分享--ArkTS开发Node环境
✨ 你好呀,开发者小伙伴们!今天我们来聊聊如何在HarmonyOS(ArkTS API 9及以上)中玩转云函数,特别是结合Node.js和HTTP触发器的开发技巧。文章会手把手带你从零开始,用最接地
发表于 05-22 17:21
HarmonyOS 应用开发赋能套件:鸿蒙原生应用开发的 “神助攻”
代码和开发实践等,这些问题让他们的开发工作容易走弯路。
为帮助开发者更高效地掌握HarmonyOS应用开发技能,官方推出了
发表于 02-17 16:37
HarmonyOS NEXT 应用开发练习:AI智能对话框
一、练习内容
在这个HarmonyOS NEXT原生应用DEMO中,我们将使用ArkTS开发语言创建一个功能更为丰富的AI智能对话框。这个对话框不仅具备基本的聊天功能,还能展示图片消息、表情符号,并
发表于 01-03 11:29
HarmonyOS NEXT 应用开发练习:智能视频推荐
一、整体思路
本DEMO展示了如何在HarmonyOS NEXT平台上开发一个智能视频推荐应用。应用通过模拟的用户偏好数据,为用户推荐可能感兴趣的视频。用户可以通过滑动屏幕查看推荐的视频列表,并点击
发表于 01-02 16:26
《HarmonyOS第一课》焕新升级,赋能开发者快速掌握鸿蒙应用开发
注重理论与实践的结合,提供让开发者快速上手的codelab编程练习,开发者能在实战中巩固所学,系统掌握核心开发技能。完成课程后,开发者可参加
发表于 01-02 14:24
HarmonyOS开发指导类文档更新速递(下)
伴随着HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS

HarmonyOS开发指导类文档更新速递(上)
伴随着HarmonyOS 5.0.0 Release版本的发布,HarmonyOS官网文档也带来了不少上新内容。本期HarmonyOS NEXT开发者资料直通车将从文档更新角度为






 HarmonyOS应用开发:排序练习
HarmonyOS应用开发:排序练习











评论