JavaScript中有许多框架,且各有千秋。在过去的几个月中,笔者一直在研究各种JavaScript框架及其差异。本文中,笔者将选择三个框架,并讨论构建快速Web应用程序的优秀框架。
笔者选择了React、Preact和Inferno,它们是非常有名的框架。本文将讨论这些框架的功能(能够开发快速的Web应用程序)、优缺点、统计数据以及其他一些有趣的特点,这些特点将帮助你为项目选择优秀的框架。
Preact
Preact声称是最轻量级的框架之一,大小为3kB。体积小并没有限制其性能。它被认为是一个非常强大的框架,并且是React的有力竞争对手。
将Preact与React进行比较时,可以发现它们之间存在一些相似之处。但由于Preact的功能主要基于速度和性能,因此它们还有更多重要的区别。以下是Preact的一些主要功能,这些功能使其比React更快:
首先,Precat压缩后大小约为3Kb。React压缩后约为42KB。
尽管React拥有自己的综合事件系统,该系统具有多种优点,但却被认为非常繁重。Preact仅使用DOM API来实现合成事件系统的功能。
Preact比React-lite(React的简化版本)具有更多功能。
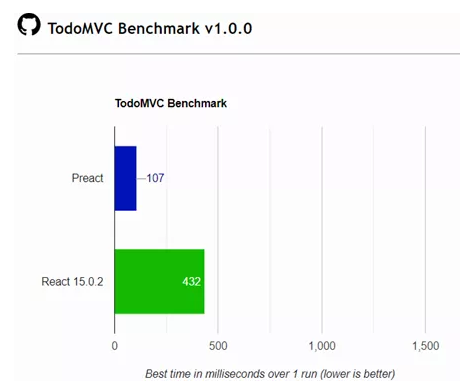
Preact明显比React快。笔者发现了这个很棒的速度比较机制,该机制在GitHub站点上托管。它可以通过添加、完成和删除100个项目来比较框架速度。因此,笔者从中进行了基准测试,结果表明Preact比React快四倍。

另外,如果熟悉React,与Preact一起使用会非常容易,因为它与React很大程度上兼容。除此之外,使用Preact还有几个重要的优点:
它支持ES6 API(与React相同)。
强大的CLI支持快速的项目设置
包含React独有的其他高级功能。
Preact处于迅速增长中,出现了许多示例、大量文档、不断增长的社区等。
尽管Preact包含许多功能,但也有一些缺点。但如果需要构建基于性能的小型应用程序,那么Preact仍然是比React更好的选择。
Inferno
Inferno是另一个JavaScript UI库,类似于React。与Preact相似,Inferno也使用与React相同的API构建,但是Inferno的主要目的是变得快速、轻便。尽管Inferno基于React,但与React 和Preact相比,它包含一些重要的功能/差异:
与React相比,Inferno的体积非常小。压缩后约为8KB,比Preact稍大。
Inferno不单独包含DOM。Inferno的DOM内置于其核心中。
Inferno-compact可以帮助您使用各种React库。
Inferno在功能组件上使用生命周期方法。
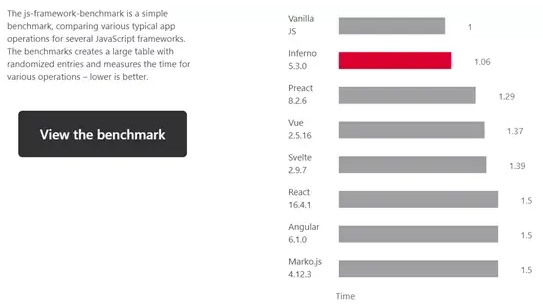
由于本文主要基于比较速度和性能,因此来看一下Inferno自身提供的关于一些JS框架的基准比较。

如图所示,Inferno对于典型应用程序操作的基准值高于Preact和React的基准值。它们几乎与Vanilla JS相似。可以在GitHub上找到有关此基准测试系统的更多详细信息。以下是使用Inferno的其他一些优点:
速度极快。
比React、Angular和Vue更轻便。
Inferno包含其自己的服务器端渲染和路由功能。
可以将常规样式属性与Inferno样式一起使用。
可以使用自己的体系结构来构建应用程序,而不是将其限制于其他人的设计。
另一方面,它也存在一些明显的缺点。由于与React相比,Inferno相对较新,因此其生态系统和社区仍在发展。从而需要大量时间来提供其他库、支持等。
同样,Inferno不对Hooks提供支持。尽管可以使用inferno-compact来使用React组件或包,但是这会使项目变慢并且变大。这样Inferno的优质体验感会打折扣。
本文主要目的是比较React、Preact和Inferno框架的速度。可以看到,Preact和Inferno的大多数功能基于React。但是在速度和性能方面,Preact居首位,而Inferno则位居第二。
因此,如果正在为需要闪电般性能的小型平台寻找类似React的框架,Preact或Inferno将是理想选择。但必须始终牢记, React是已经几乎取代了Angular的即成框架,因此无法将React与Preact或Inferno的功能完全匹配。
在功能和本机支持方面,React仍然位居榜首,而Preact和Inferno在速度方面具有优势,根据项目选你所需即可。
责编AJX
-
Web
+关注
关注
2文章
1302浏览量
73618 -
javascript
+关注
关注
0文章
525浏览量
55983 -
reactjs
+关注
关注
0文章
4浏览量
4708
发布评论请先 登录
【选型建议】选Mesh还是LoRa?谁才是你的理想无线方案?
PLC vs 嵌入式:谁才是工业场景的“最优解”?

VLA和世界模型,谁才是自动驾驶的最优解?

淘宝 vs 京东电商 API 接口,谁才是数据王者?

一种实时多线程VSLAM框架vS-Graphs介绍

AnyDesk vs. Raspberry Pi Connect,谁才是“远程霸主”?

JavaScript与Rust和WebAssembly集成

SciChart—高性能的JavaScript图表和图形库

热门前端框架:引领现代 Web 开发的潮流
Spire.XLS for JavaScript——多功能JavaScript电子表格库(一)






 React、Preact和Inferno谁才是真正优秀的JavaScript框架?
React、Preact和Inferno谁才是真正优秀的JavaScript框架?













评论