模拟前端电路在现代电子系统中扮演着举足轻重的角色,它是连接模拟世界和数字世界的桥梁。其作用不仅在于信号的采集和转换,更在于对信号进行预处理,为后续的数字信号处理提供高质量的数据。模拟前端电路的意义在于,它使得我们能够更好地处理和分析模拟信号,进而推动电子技术的进步和应用的发展。
2024-03-16 15:52:08 1571
1571 万用表模拟前端和后端的区别主要体现在它们在信号处理过程中的作用和功能上。简单来说,模拟前端主要负责信号的采集、调理和初步转换,而后端则侧重于对前端处理后的信号进行进一步的分析、计算和显示。
2024-03-16 15:37:16 1566
1566 电池模拟前端芯片在电池管理系统中发挥着至关重要的作用。首先,它能够实时监测电池的电压、电流和温度等关键参数,这是确保电池安全稳定运行的基础。通过精确的数据采集,电池模拟前端芯片能够为电池管理系统提供全面的电池状态信息,从而实现对电池状态的精准掌控。
2024-03-16 15:26:03 1487
1487 模拟前端电路在电子系统中占据着举足轻重的地位,其重要性不容忽视。模拟前端电路作为连接真实世界与数字世界的桥梁,起到了至关重要的作用。它负责将传感器等物理设备捕捉到的模拟信号转换为数字信号,以供后续的数字电路或处理器进行分析和处理。下面,我们将从多个角度详细探讨模拟前端电路的重要性。
2024-03-16 15:07:32 219
219 模拟前端电路,简称AFE(Analog Front End),是电子设备中至关重要的一个组成部分,负责将真实世界的模拟信号转换为数字系统可以处理的数字信号。模拟前端电路的工作原理和作用在信号处理、通信、测量等领域中具有不可或缺的地位。
2024-03-16 15:07:00 224
224 什么是模拟前端芯片技术 模拟前端芯片技术是一种涉及电子元件的技术,其核心在于模拟前端芯片(AFE芯片)的设计和应用。模拟前端芯片位于信号处理链的最前端,负责接收并处理模拟信号。这些信号可能来自各种
2024-03-15 17:58:22 209
209 AFE模拟前端,即模拟前端电路,是信号处理链中的关键组成部分,位于处理链的最前端,主要对输入的模拟信号进行初步处理。其组成丰富多样,每个部分都发挥着不可或缺的作用。
2024-03-15 15:53:18 89
89 模拟前端芯片,简称AFE芯片,是一种关键的电子元件,位于信号处理链的最前端,负责接收并处理模拟信号。这些信号可能来自各种传感器,如温度传感器、压力传感器等,或者来自其他模拟信号源。模拟前端芯片的主要任务是将这些模拟信号转换为数字信号,以供后续的数字电路或处理器进行进一步处理。
2024-03-15 15:33:50 163
163 AFE模拟前端是一种电路,它在处理链的最前面,即输入端,进行模拟信号的处理。AFE集成了ADC(模数转换器)、放大器、基准源、激励电路、调制解调电路等,形成一个模拟系统。它能够对输入的模拟信号进行
2024-03-15 15:31:14 200
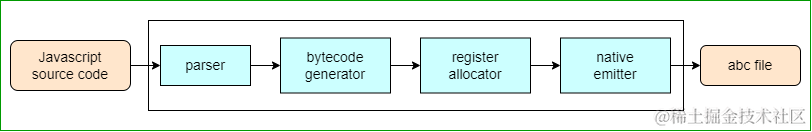
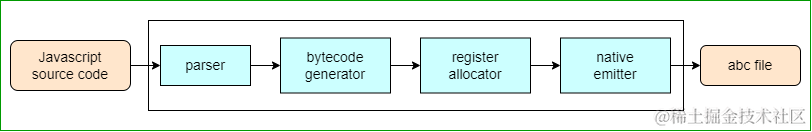
200 ets_frontend组件采用命令行交互方式,支持将JavaScript代码转换为方舟字节码文件,使其能够在方舟运行时上运行。支持Windows/Linux/MacOS平台。方舟前端工具在linux平台上可通过全量编译或指定编译前端工具链获取。
2024-03-10 19:58:35 34
34 
着色器和片段着色器(均由 GLSL 语言所写)。
四、 运作机制
图1 WebGL运作机制
应用前端HTML5绘制界面组件。
Native API完成前端JavaScript与C++代码交互
2024-03-08 14:24:09
。
无人机干扰与反制技术 在侦测到非法无人机后,知语云智能科技的干扰与反制技术能够迅速发挥作用。通过发射特定频率的信号,干扰无人机的通信和控制系统,使其失去控制并安全降落。这一技术的成功应用,有效遏制了无
2024-02-27 10:41:24
技术的不断发展,无人机防御系统将在更多领域发挥重要作用,为空中安全保驾护航。我们期待知语云智能科技能够继续创新,为无人机安全领域贡献更多力量。
2024-02-26 16:35:59
GLSL 语言所写)。
运作机制
应用前端HTML5绘制界面组件。
Native API完成前端JavaScript与C++代码交互。
JavaScript engine为图形框架,为WebGL模块提供
2024-02-25 21:56:59
防护的全面解决方案,凭借其强大的实时监测、智能分析、主动防御等功能,以及易于部署、易于管理的优势,正在为越来越多的用户所认可和应用。在未来,随着技术的不断进步和应用场景的不断拓展,知语云全景监测技术必将在网络安全领域发挥更加重要的作用,为构建安全、稳定、高效的网络环境做出更大的贡献。
2024-02-23 16:40:21
为政府和军队提供了强有力的低空安全保障,也为民用领域提供了可靠的无人机管控方案。无论是大型活动的安全保障,还是特定区域的无人机禁飞管控,该系统都能发挥出巨大的作用。
在无人机技术日新月异的今天,知语云智能
2024-01-26 16:10:05
者以更简洁、更自然的方式开发跨端应用。了解ArkTS之前,我们需要先了解下ArkTS、TypeScript和JavaScript之间的关系。 JavaScript是一种属于网络的高级脚本语言,已经被广泛
2024-01-24 16:44:41 345
345 
、CSS和JavaScript等技术来构建用户界面,实现用户与应用程序的交互。Web前端开发包括网页设计、网页编码、前端框架使用以及优化页面性能等任务。 前端开发是一个更广泛的概念,它不仅仅涉及Web应用程序,也包括其他应用程序的用户界面开发。前端开发可以包括
2024-01-18 09:54:15 617
617 随着人工智能技术的飞速发展,各行各业正在经历前所未有的变革。在这个过程中,前端开发者作为技术革新的前沿力量,正面临着前所未有的发展机遇和挑战。 12 月 17 日,2023 开放原子开发者大会
2023-12-22 11:36:00 423
423 
2023 开放原子开发者大会 OPENATOM DEVELOPERS CONFERENCE AI 时代的前端开发分论 2023.12.17 2023 开放原子开发者大会 12 月 16-17 日将在
2023-12-21 09:13:20 135
135 
随着人工智能技术的飞速发展,各行各业正在经历前所未有的变革。在这个过程中,前端开发者作为技术革新的前沿力量,正面临着前所未有的发展机遇和挑战。 12月17日,2023开放原子开发者大会的“AI时代
2023-12-20 19:15:01 234
234 在使用AD9625的开发板时,还需不需要在前端加驱动电路或者驱动放大器?还有有没有合适的抗混叠滤波器适合AD9625开发板的,可以推荐一下吗?
2023-12-11 08:29:10
2023开放原子开发者大会 . OPENATOM DEVELOPERS CONFERENCE AI时代的前端开发分论坛 2023.12.17 2023开放原子开发者大会 12月16-17日将在无锡
2023-12-10 20:45:02 389
389 芯片设计分为哪些步骤?为什么要分为前端后端?前端后端分别是什么意思? 芯片设计分为前端和后端两个主要步骤。前端设计由逻辑设计和验证组成,后端设计则包括物理设计与验证。这样的分工有利于更高效地完成芯片
2023-12-07 14:31:33 1464
1464 和动态性。 JavaScript通常被认为是前端开发的基础。前端开发包括网页的设计和开发,以及通过HTML、CSS和JavaScript来实现网页的用户界面和交互。HTML负责定义网页的结构,CSS
2023-12-03 11:43:24 553
553 流行的Java的声望。从那时起,JavaScript迅速赢得了开发者的喜爱,并成为互联网世界中最重要的编程语言之一。 文件扩展名.js通常
2023-12-03 11:42:22 538
538 JavaScript的typeof操作符用于确定一个值的数据类型,可能的返回值包括以下几种: "undefined":当一个变量被声明但未被赋值时,其类型为undefined。 "boolean
2023-12-03 11:41:02 446
446 JavaScript是一门广泛应用于Web开发的脚本语言,它有很多内置对象,用于处理不同的数据类型、执行不同的操作和提供各种功能。在这篇文章中,我将详尽介绍JavaScript的内置对象,以帮助
2023-12-03 11:39:27 672
672 JavaScript是一种强大的编程语言,主要用于在网页上实现动态的交互效果和功能。它不仅可以与HTML和CSS配合使用来构建网页,还可以用于开发各种类型的应用程序,包括网络应用程序、桌面应用程序
2023-12-03 11:37:18 421
421 JavaScript是一种脚本语言,用于为网站添加交互性和动态性的功能。它的基本语法遵循ECMAScript标准,这是一种由Ecma国际组织制定的语言标准。本文将详细介绍JavaScript
2023-12-03 11:35:53 1417
1417 JavaScript是一种强大的编程语言,广泛应用于网页开发和动态网页交互。作为一种灵活的语言,JavaScript允许开发人员声明和操作各种类型的变量。在JavaScript中,变量可以包含
2023-12-03 11:34:40 406
406 JavaScript是一种广泛应用于Web开发的脚本语言,具有许多独特的特点和优势。在本篇文章中,我将详尽、详实、细致地解释JavaScript的特点,让你全面了解这门语言。 强大且灵活的功能
2023-12-03 11:31:54 413
413 于开发复杂的Web应用、移动应用、桌面应用和服务器端应用。 JavaScript在互联网发展的早期起到了重要作用,它使得网页不再是静态的,而是能够与用户进行实时的交互。通过JavaScript,我们可以对网页的内容、样式和行为进行动态的控制,使得用户可
2023-12-03 11:30:26 399
399 JavaScript是一种基于ECMAScript标准的编程语言。它最初是由网景公司(Netscape)的程序员Brendan Eich在1995年开发的。当时,Netscape正致力于开发一种能在
2023-12-03 11:28:50 596
596 JavaScript 是一种动态的、面向对象的编程语言,广泛应用于 Web 开发中。在 JavaScript 中,有七种基本数据类型(Primitive Types),它们分别是 Undefined
2023-12-03 11:17:07 310
310 JavaScript(简称JS)是一种常用的脚本编程语言,广泛应用于网页开发、移动应用开发等领域。正式的JS标准由Ecma国际组织制定并维护,最新的ECMAScript标准定义了JavaScript
2023-12-03 11:15:45 248
248 JavaScript是一种客户端脚本语言,它可以在网页中实现动态交互和功能增强。在现代网页开发中,几乎所有的浏览器都支持JavaScript,因此,开启JavaScript功能是很简单的。 要开启
2023-12-03 11:13:51 657
657 开发中发挥着非常重要的作用,并为用户提供了更为丰富的使用体验。下面我们将详细讨论JavaScript的用途和功能。 首先,JavaScript用于网页开发中的动态内容。通过使用JavaScript,可以使网页元素在用户与页面交互时动态地变化,如表单检查、页面内容更新、图形
2023-12-03 11:12:20 380
380 Eich开发了这种语言。最初它被称为LiveScript,后来改名为JavaScript。虽然名字中带有"Java",但JavaScript与J
2023-12-03 11:11:11 338
338 JavaScript是一种广泛使用的脚本语言,用于开发互联网应用程序。它非常受欢迎,因为它可以用于网页开发,服务器端开发以及移动应用程序开发。本文将深入浅出地介绍JavaScript的各个方面,包括
2023-12-03 11:09:39 7503
7503 在AD9787里面,数字电压有两个一个是DVDD33,一个是DVDD18,想问的是,哪些管脚是属于DVDD33的电源域,哪些是属于DVDD18的电源域?
2023-12-01 06:33:52
JavaScript 是一种广泛应用于网页开发的编程语言,它可以在不同的运行环境下运行。以下是一些常见的 JavaScript 运行环境: 浏览器环境: 浏览器是最常见的 JavaScript 运行
2023-11-27 16:11:26 872
872 “javascript:” 是一个JavaScript伪协议,它通常出现在URL地址栏或链接中,用于执行JavaScript代码。然而,有时它可能会导致一些问题,特别是在一些不支持
2023-11-26 14:39:26 1624
1624 浏览器是一种用于浏览和访问互联网页面的应用程序,而JavaScript是一种常用的网页编程语言,用于给网页添加交互和动态效果。本文将详细探讨如何在浏览器中打开JavaScript,并解释
2023-11-26 11:25:26 790
790 JavaScript是一种流行的脚本语言,用于对网页进行动态交互和功能增强。几乎所有现代浏览器都支持JavaScript,但在某些情况下,用户可能需要采取措施来确保浏览器支持JavaScript
2023-11-26 11:23:59 1633
1633 浏览器是我们上网冲浪的工具,而JavaScript是一种广泛使用的脚本语言,可以在网页中添加交互性和动态性。因此,确保浏览器正确支持JavaScript是非常重要的。 首先,我们需要理解什么是浏览器
2023-11-26 11:22:30 654
654 JavaScript是一种前端开发语言,通过运行在浏览器中的脚本来给网页增加动态交互和功能性。然而,有时候我们可能会遇到浏览器禁用JavaScript的情况,这会导致某些网页无法正常运行或功能受限
2023-11-26 11:21:09 6315
6315 JavaScript中的控制台输出是开发过程中非常重要的一项功能。它允许开发者在浏览器的开发者工具中,输出信息到控制台窗口中,以便于调试和查看代码执行的过程。 控制台输出是在JavaScript中最
2023-11-26 11:12:30 535
535 JavaWeb既可以是前端,也可以是后端。 JavaWeb前端主要是指使用Java语言开发的用于构建Web前端应用程序的技术框架和工具。它主要负责用户界面的展示以及与用户之间的交互。JavaWeb
2023-11-16 10:51:37 680
680 Java、JavaWeb和JavaScript是三个相关但又有一定差异的编程语言和技术。本文将详细介绍它们的定义、特点、用途和区别。 Java是一种面向对象的编程语言,由Sun
2023-11-16 10:48:08 21016
21016 在JavaScript中, this 关键字指向当前执行上下文的对象。它通常在对象方法中使用,表示该方法所属的对象。 在函数中使用 this ,它的值取决于函数是如何被调用的。有以下几种情况: 普通
2023-11-16 10:38:32 174
174 JavaScript是一种广泛使用的编程语言,常用于Web开发。下面是对JavaScript的深入浅出的解释: JavaScript简介 JavaScript是一种解释型、动态类型、基于原型的语言
2023-11-16 10:34:26 309
309 JavaScript中的基本类型包括: 数字类型(Number):表示数字,包括整数和浮点数。 字符串类型(String):表示文本数据。 布尔类型(Boolean):表示逻辑值,即真或假。 空类型
2023-11-16 10:32:41 206
206 类型语言:JavaScript是动态类型的语言,这意味着它不需要在声明变量时指定数据类型。 面向对象语言:JavaScript是一种基于原型的面向对象语言,支持封装、继承和多态等特性。 应用领域成熟度: 前端开发:JavaScript最初被设计为用于前端开发,支持网页交互、表单验
2023-11-16 10:30:18 108750
108750 以下是一个简单的JavaScript按钮开关灯案例: HTML代码: id = "switch" >开关灯 id = "status" >当前状态:熄灭 JavaScript代码: let
2023-11-16 10:27:01 327
327 JavaScript开关的作用主要是控制代码的执行。在JavaScript中,可以使用开关(switch)语句来检查某个变量的值,并根据不同的值执行不同的操作。开关语句通常用于替代if-else语句
2023-11-16 10:22:16 152
152 **JavaScript是一种编程语言,它不能被“关闭”。**JavaScript是一种客户端脚本语言,它通常嵌入在HTML页面中。当用户访问一个包含JavaScript的网页时,浏览器会执行这些
2023-11-16 10:20:42 435
435 JavaScript是一种广泛使用的编程语言,主要用于增强网页和创建动态网页内容。以下是JavaScript的一些主要用途: 交互性:JavaScript可以使网页具有交互性。例如,当用户点击按钮
2023-11-16 10:19:15 326
326 在浏览器中启用 JavaScript 的方法如下: 在浏览器中启用 JavaScript 对于大多数浏览器,您可以在浏览器的设置或选项中启用 JavaScript。以下是一些常见浏览器的启用步骤
2023-11-16 10:16:40 628
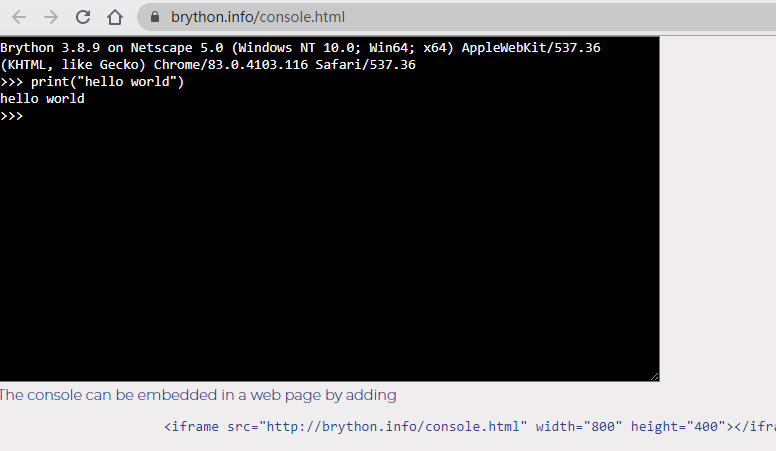
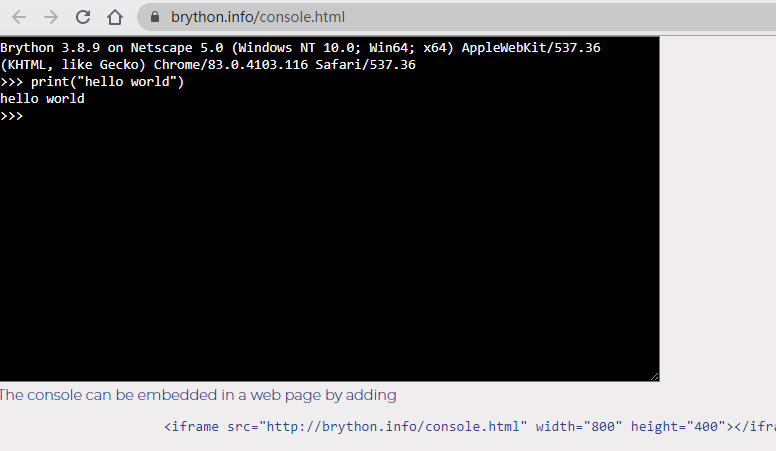
628 Python作为胶水语言,真的是无所不能。这不,最近又出现一个基于Python3,目标是替代JavaScript的前端开发工具—Brython. 好用吗?咱今天来试试用它写一个计算器有多简单: 不过
2023-11-02 11:41:57 293
293 
JavaScript:主要用于前端网页的开发,市面上现今大部分网站,以及微信小程序都是在JS结合其他后端语言,比如Node.js等语言进行开发的,其主要实现的目的是与用户交互,因此它的执行速度通常不是关键问题。
2023-10-30 11:35:06 337
337 
电子发烧友网站提供《嵌入式javascript编译器的设计与实现.pdf》资料免费下载
2023-10-30 11:29:08 0
0 为什么选择屏幕要选广色域的
2023-10-30 08:13:01
JavaScript 代码中常见的内存泄漏的常见来源: 研究内存泄漏问题就相当于寻找符合垃圾回收机制的编程方式,有效避免对象引用的问题。
2023-10-27 11:30:48 94
94 
TH1520芯片解决方案AISpeech 思必驰 深圳羲顿科技有限公司 TH1520是深聪智能(思必驰旗下的芯片设计企业)根据语音交互市场及算法的需求及发展方向,自主定义开发
2023-10-18 14:43:57
”,负责把设计师的效果图变成浏览器可以看到的网页。要达到这个目标,前端开发得懂得各种语言和工具,比如HTML、CSS、JavaScript等,用这些东西来构建给用户带来沉浸式体验的网站。 后端是什么? 接下来我们说说后端。后端就是那些用
2023-10-12 16:10:58 240
240 MCU中局部变量的作用域是什么
2023-10-09 08:51:52
MCU中怎么确定一个变量的作用域
2023-10-09 06:46:34
一、 应用侧调用前端页面函数
应用侧可以通过runJavaScript()方法调用前端页面的JavaScript相关函数。在下面的示例中,点击应用侧的“runJavaScript”按钮时,来
2023-09-15 15:31:33
导读: 本文由梯度科技前端研发部高级开发工程师贺信撰写,主要介绍如何基于前沿开源的前端技术方案实现微前端在大数据平台中的应用落地,并对所取得的应用效果进行剖析。主要包括以下几个方面: 案例背景
2023-08-14 15:18:41 932
932 
Arm CoreLink ADB-400 ADB-400 Asynconronoon 域桥面软件开发者Errata 笔记
2023-08-10 06:18:23
放大射频信号,利用三极管的电流控制作用或场效应管的电压控制作用将电源的功率转换为按照输入信号变化的电流。
2023-07-18 16:04:47 521
521 
在实际开发中的应用。特别是 Singleton 和 Prototype 作用域,我们深入讨论了它们的定义、用途以及如何处理相关的线程安全问题。通过阅读本文,读者可以更深入地理解 Spring 作用域,并在实际开发中更有效地使用
2023-07-01 11:51:39 184
184 
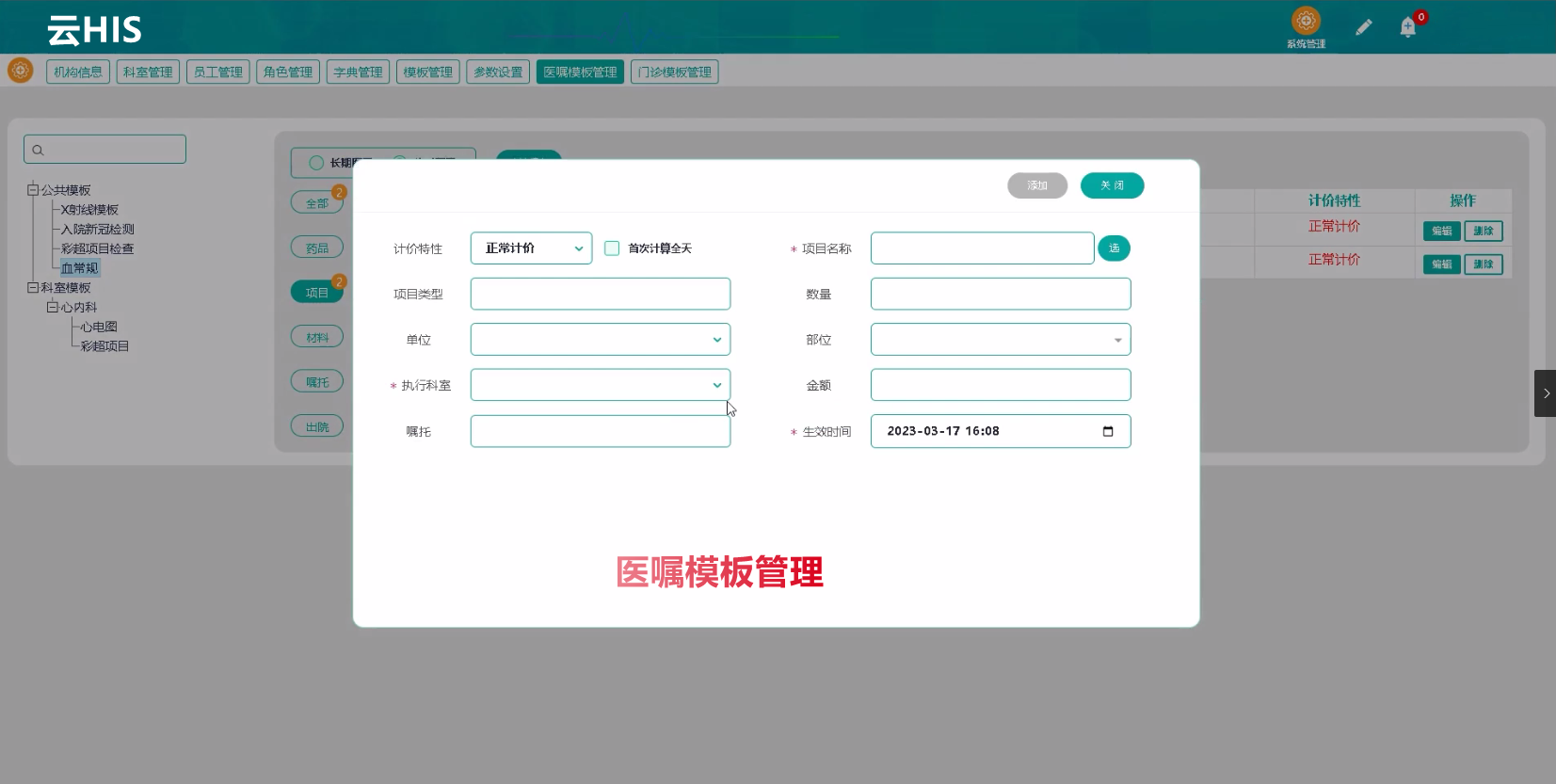
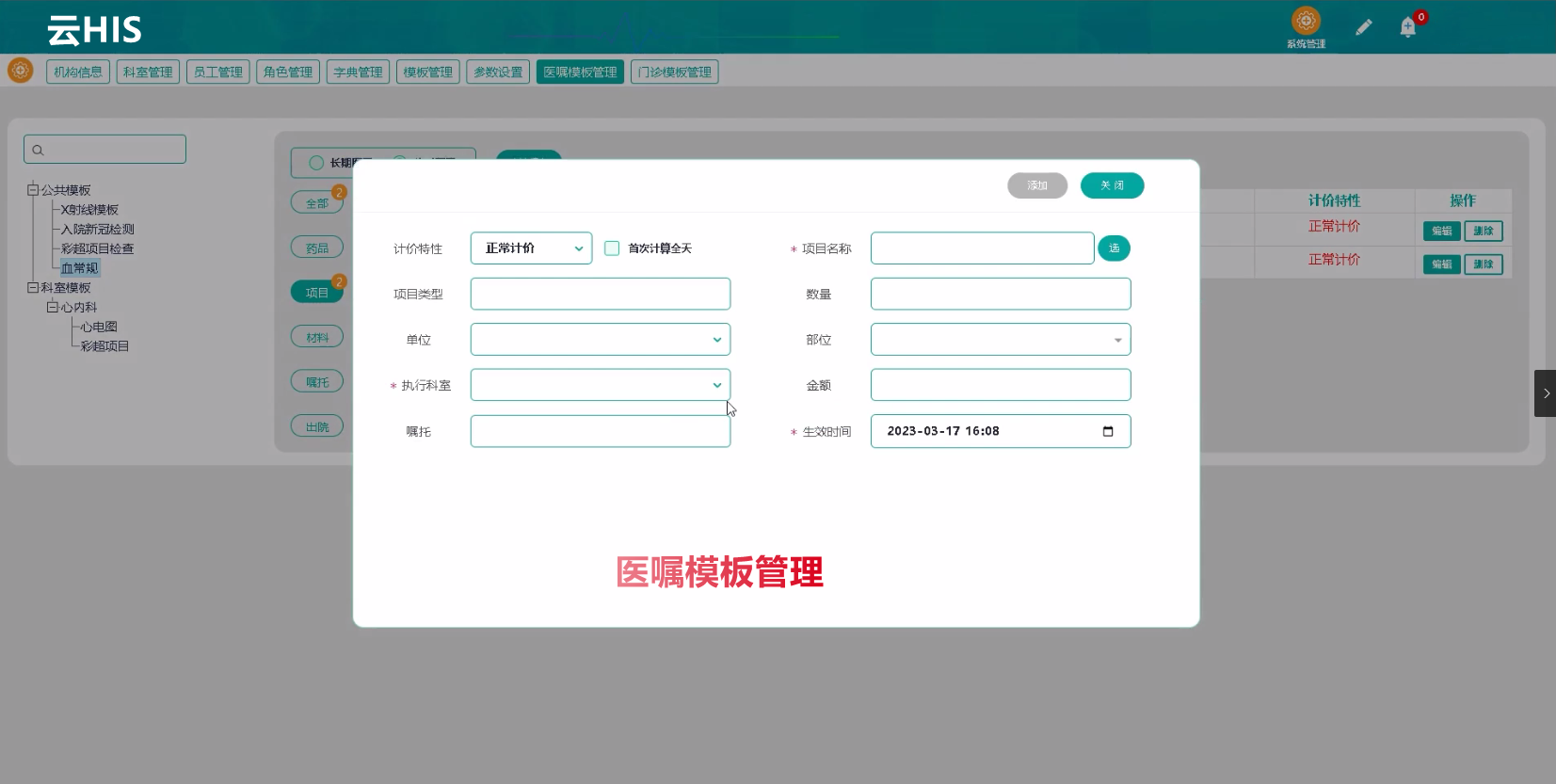
云HIS系统采用前后端分离架构,前端由Angular语言、JavaScript开发;后端使用Java语言开发。融合B/S版电子病历系统,支持电子病历四级。系统运行稳定、功能齐全,界面布局合理、操作简便。
2023-06-12 10:08:56 303
303 
函数式编程是一种编程范式,它将程序抽象为函数和数据结构,通过函数调用来实现程序的功能,并且函数可以作为参数传递给其他函数。 在 JavaScript 中,函数式编程可以实现面向对象编程的一些功能,比如抽象、封装、继承和多态等。 它还可以使用高阶函数、柯里化、组合和延迟计算来实现函数式编程的功能。
2023-06-05 10:19:15 322
322 
有人说,要成为前端高手很容易:先学好 HTML/CSS/JavaScript 三剑客,再学会三大前端框架——Vue/React/Angular,快则三个月,慢则半年,前端的工作就没有搞不定的了。
2023-05-30 11:26:52 382
382 我正在尝试执行以下操作
在 basic 中我有一个变量让我们说 x
如何使用 Javascript 访问该变量
让 javascript 对其执行一些操作
让 Basic 从 javascript 返回结果
有什么想法吗???
2023-05-10 12:52:02
我正在尝试执行以下操作
在 basic 中我有一个变量让我们说 x
如何使用 Javascript 访问该变量
让 javascript 对其执行一些操作
让 Basic 从 javascript 返回结果
有什么想法吗???
2023-05-10 08:21:02
什么是web开发?Web开发是创建网站或Web应用程序的过程。我们可以将其分为两个主要层:前端开发和后端开发。
每个网站都有后端和前端。
2023-05-05 18:19:08 874
874 、使用CSS文件描述样式、使用JavaScript文件处理逻辑。该范式更符合于Web前端开发者的使用习惯,便于快速将已有的Web应用改造成方舟开发框架应用。
在开发一款新应用时,推荐采用声明式开发范式来
2023-04-23 09:35:15
我需要一个 TJA1102SHN/0Z 的宜必思模型用于模拟目的。你能提供吗?
2023-04-23 06:12:03
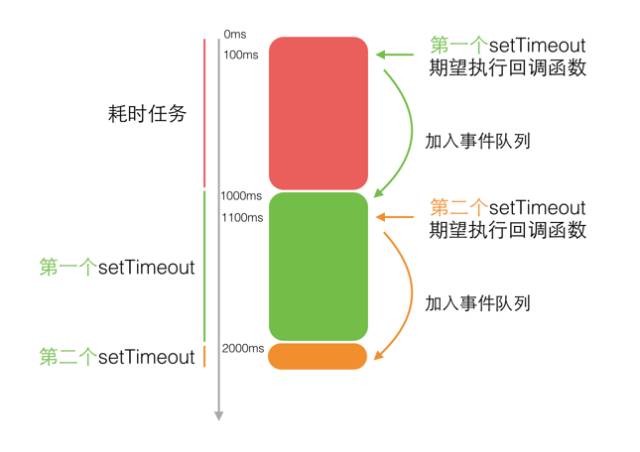
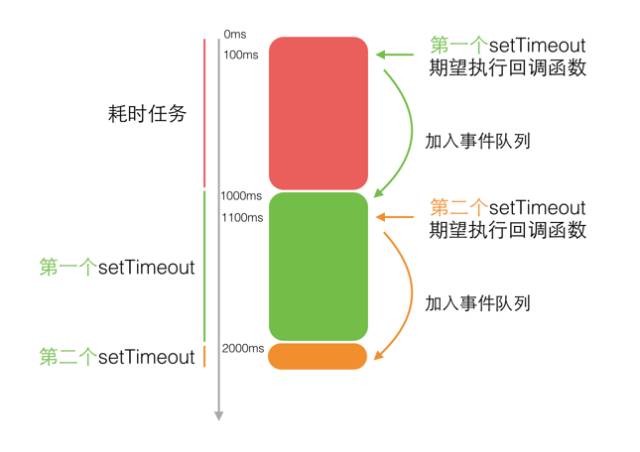
说到 javascript 中的定时器,我们肯定会想到 setTimeout() 和 setInterval() 这两个函数。本文将从事件循环(Event Loop) 的角度来分析两者的工作原理和区别。
2023-04-21 14:32:35 553
553 
在本教程中,您将了解 JavaScript 数组及其基本操作。
2023-04-08 15:49:10 718
718 应用在嵌入式设备的存在形式(字符串,文件)。 打破单片机开发模式--胶水语言(JavaScript) 胶水语言可以让我们职责更加明确,可以类前后端开发模式,后端负责--硬件的适配,方法的导出;前端负责--业务逻辑的的开发。 本篇文章作者来介绍JS在嵌入式设备上的如何使用,我们通过一下几点说明:
2023-04-06 15:39:00 616
616 STM32开发板 STM32F103RCT6最小系统板 ARM 一键串口下载 液晶屏
2023-04-04 11:05:04
N32G430C8L7_STB开发板用于32位MCU N32G430C8L7的开发
2023-03-31 12:05:12
高性能32位N32G4FRM系列芯片的样片开发,开发板主MCU芯片型号N32G4FRMEL7
2023-03-31 12:05:12
有没有人有关于如何从 424 DNA 标签解密 CMAC 的 nodejs 或 javascript 示例?
2023-03-31 09:10:14
HiHope 满天星智能家居开发套件
2023-03-28 13:07:10
ATK-Mini Linux开发板-EMMC
2023-03-28 13:05:54
ATK-Mini Linux开发板-NAND
2023-03-28 13:05:54
TI CC2541开发套件
2023-03-25 01:27:25
ADC输入前端加驱动器有什么作用?采样含有直流和交流成分的信号,驱动器怎样选择耦合方式呢?
2023-03-24 11:23:18
 电子发烧友App
电子发烧友App



































评论