Image通过调用接口来创建,接口调用形式如下:
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)
Image(src: string | Resource | media.PixelMap)该接口通过图片数据源获取图片,支持本地图片和网络图片的渲染展示。其中,src是图片的数据源。
加载图片资源
Image支持加载存档图(重点)、多媒体像素图(了解即可)两种类型。
存档图类型数据源 存档图类型的数据源可以分为本地资源、网络资源、Resource资源、媒体库资源和base64。
- 本地资源
创建文件夹,将本地图片放入ets文件夹下的任意位置。 Image组件引入本地图片路径,即可显示图片(根目录为ets文件夹)。
Image('images/view.jpg')
.width(200)
.width(200)
.width(200)- 网络资源
引入网络图片需申请权限ohos.permission.INTERNET,具体申请方式请参考权限申请声明。此时,Image组件的src参数为网络图片的链接。
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址- Resource资源
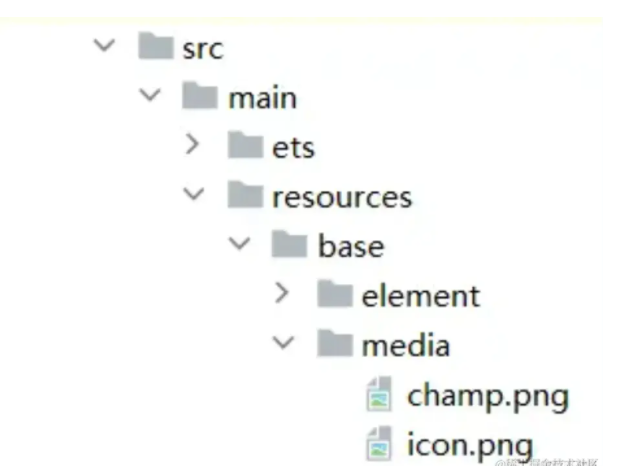
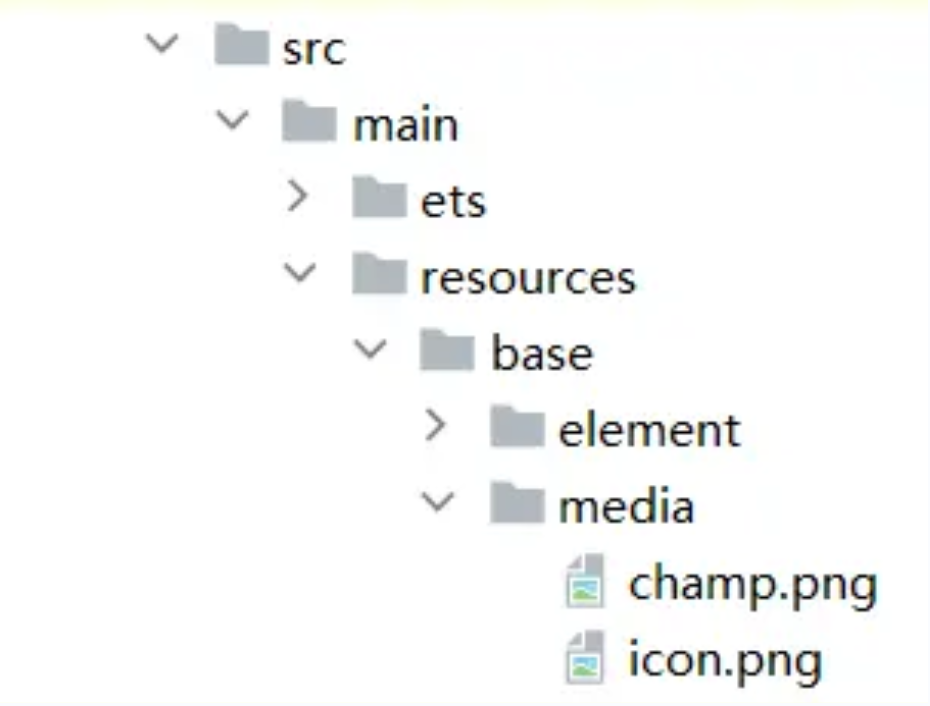
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。
调用方式:
Image($r('app.media.icon'))
Image($r('app.media.icon'))
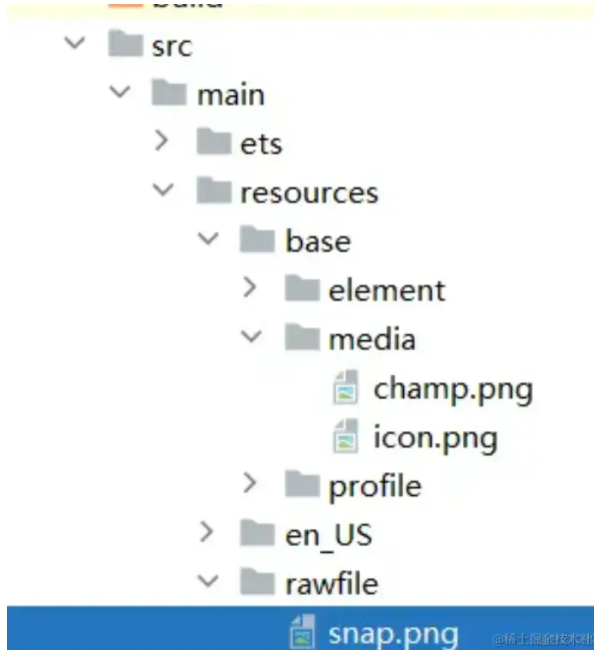
Image($r('app.media.icon'))还可以将图片放在rawfile文件夹下。

还可以将图片放在rawfile文件夹下。
调用方式:
Image($rawfile('snap'))
Image($rawfile('snap'))
Image($rawfile('snap'))- 媒体库file://data/storage 支持file://路径前缀的字符串,用于访问通过媒体库提供的图片路径。 a. 调用接口获取图库的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 获取照片url集
getAllImg() {
let result = new Array< string >();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) = > {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) = > {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中调用上述函数,获取图库的所有图片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加载图片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item = > {
GridItem() {
Image(item)
.width(200)
}
}, item = > JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
}
}b. 从媒体库获取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
.width(200)
.width(200)- base64 路径格式为data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]为Base64字符串数据。 Base64格式字符串可用于存储图片的像素数据,在网页上使用较为广泛。
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
接口
+关注
关注
33文章
7639浏览量
148495 -
数据源
+关注
关注
1文章
59浏览量
9589 -
鸿蒙
+关注
关注
55文章
1629浏览量
42120
发布评论请先 登录
相关推荐
鸿蒙实战项目开发:【短信服务】
文档》
针对鸿蒙成长路线打造的鸿蒙学习文档 。话不多说,我们直接看详细资料 鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )
发表于 03-03 21:29
纯血鸿蒙系统,拿什么与安卓、iOS比?
ArkUI
……
2、鸿蒙进阶
Stage模型
网络、数据管理
一次开发多段部署
……
3、鸿蒙多媒体技术
音频
视频
相机
图片
……
4、鸿蒙
发表于 02-21 21:04
未来从事鸿蒙开发?是否会有前景?
鸿蒙的未来发展肯定很有前景的,鸿蒙作为新出的国产操作系统。它不仅只是手机操作系统,鸿蒙的出发点就是万物互联。包含原生应用开发、车载、智能设备、数码、智能家居家电等等。如此大的市场分布,
发表于 02-19 21:31
使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南
随着鸿蒙系统的不断完善,许多应用厂商都希望将自己的应用移植到鸿蒙平台上。最近,Taro 发布了 v4.0.0-beta.x 版本,支持使用 Taro 快速开发鸿蒙原生应用,也可将现有的

鸿蒙HarmonyOS引用图片的方法
前言 Image通过调用接口来创建,接口调用形式如下: Image(src: string | Resource | media.PixelMap) 该接口通过图片数据源获取图片,支持本地图片

鸿蒙开发教程
去年8 月份华为发布会上,华为发布了HarmonyOS NEXT预览版,宣布不再兼容安卓应用。大家期待的纯血鸿蒙终于要来临了,next 预览版本现在已经开放申请渠道了,Next 开发者预览版本目前

鸿蒙开发OpenHarmony组件复用案例
;
......
}
开发实践
我们看下组件复用的实际使用案例。示例中,会创建一个图片列表页面,使用懒加载LazyForEach,以及组件复用能力。
创建数据源
首先,创建了一个业务对象类MyImage
发表于 01-15 17:37
鸿蒙 OS 应用开发初体验
什么是 HarmonyOS?
HarmonyOS(鸿蒙操作系统)是华为公司开发的一款基于微内核的分布式操作系统。它是一个面向物联网(IoT)时代的全场景操作系统,旨在为各种类型的设备提供统一
发表于 11-02 19:38
华为开发者大会2023 | 明天见!拓维信息与您携手开启鸿蒙新时代
万象复新,热潮澎湃 拓维信息开鸿智谷 受邀亮相华为开发者大会2023 将带来怎样的鸿蒙新体验、新商业、新机遇? 【点 击上方链接即刻预约直播】 ▼ 【点击上方图片查看精彩】 【点击上方图片




 鸿蒙开发教学-图片的引用
鸿蒙开发教学-图片的引用













评论