随着生成式AI在大众工作生活的初步覆盖,人们愈发认识到它在数字内容创作中拥有的巨大潜力,但不少业内人士也发现了生成式AI存在的一些不足。譬如,仅依赖文字描述AI难以生成符合用户预期的人体姿态,尤其是面对无法用文字准确描述的姿态的时候。如今,虹软人体姿势识别技术为解决这一问题提供了可靠的方案。
虹软人体姿态识别技术结合了计算机视觉和深度学习领域的诸多方法,通过识别人体的关键关节和动作,能够精准地捕捉目标人体的姿势信息,进而构建出用户的姿势骨架模型。相比传统的图像或视频处理技术,虹软人体姿势识别技术拥有更高的准确性和鲁棒性,能够应对更加复杂的场景。
基于这些特性,虹软人体姿势识别技术与生成式AI的结合能够为数字内容创作带来巨大的进展。通过利用人体姿势骨架信息作为约束条件,生成式AI模型能够更准确地满足用户对姿势的要求,从而生成更精准、符合用户期望的内容。
这种结合在数字形象创作方面具有重要意义。通过准确捕捉人体动作和姿态,生成式AI生成的图像内容能够更精确地表达人物的动态和情感,从而增强作品的真实感和表现力,使角色更加生动有趣。
同时在虚拟现实领域,结合人体姿势识别技术的生成式AI也为用户提供了强大的工具。用户可以与虚拟世界进行更自然的互动,享受更加真实、沉浸的交互体验。与此同时,虹软人体姿势识别技术也赋予了生成式AI更多能力,例如,用户可以根据自定义的姿势生成个性化的虚拟形象,这为用户内容创建提供了更多的自定义选项,也增强了用户体验的真实感。
当然,虹软人体姿势识别技术与生成式AI的结合未来还能推动更多潜力创新应用的发展。如结合这两项技术可以用在健身和运动领域,为用户提供个性化的运动指导和实时反馈,帮助用户更有效地进行锻炼;在电影和动画制作中,人体姿势识别技术赋能的生成式AI也可以辅助艺术家更准确地表达人物的动作和姿态,增强作品的真实感和表现力。
随着人体姿势识别技术和生成式AI的不断发展,可以预见未来会出现更多令人兴奋的应用和产品。虹软将继续立足于技术,不断提升人体姿势识别技术在生成式AI领域的应用性能和效果,并与产业一起,持续研究与探索更高级的生成式AI模型,实现更加复杂和多样化的数字内容创作。
责任编辑:彭菁
-
AI
+关注
关注
89文章
38090浏览量
296491 -
识别技术
+关注
关注
0文章
211浏览量
20345 -
虹软
+关注
关注
1文章
66浏览量
4718
原文标题:虹软人体姿势识别技术赋能生成式AI:满足精准数字内容创作
文章出处:【微信号:ArcSoft_World_Wide,微信公众号:虹软】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
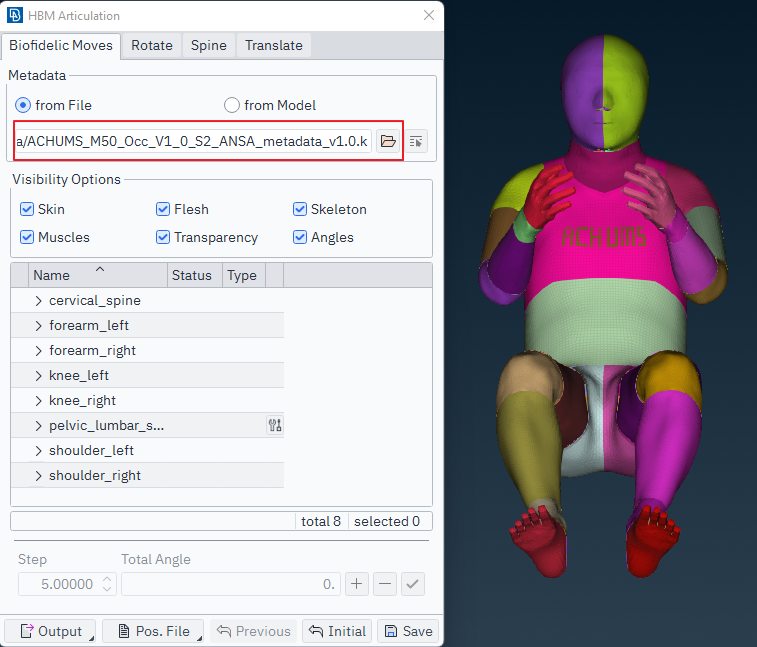
ANSA人体模型姿态调整工具的使用案例

RNKK Android人体姿态识别开发指南
iTOF技术,多样化的3D视觉应用
接口多样化:M-ITX国产主板的丰富连接性能

复杂装备研发设计中利用数据实现大规模个性化定制
在树莓派5上开启YOLO姿态估计识别之旅!

【开发实例】基于BPI-CanMV-K230D-Zero开发板实现人体关键点的实时动态识别

适配多种系统,米尔瑞芯微RK3576核心板解锁多样化应用
米尔RK3576核心板适配多种系统,解锁多样化应用






 虹软人体姿态识别技术实现更加复杂和多样化的数字内容创作
虹软人体姿态识别技术实现更加复杂和多样化的数字内容创作













评论