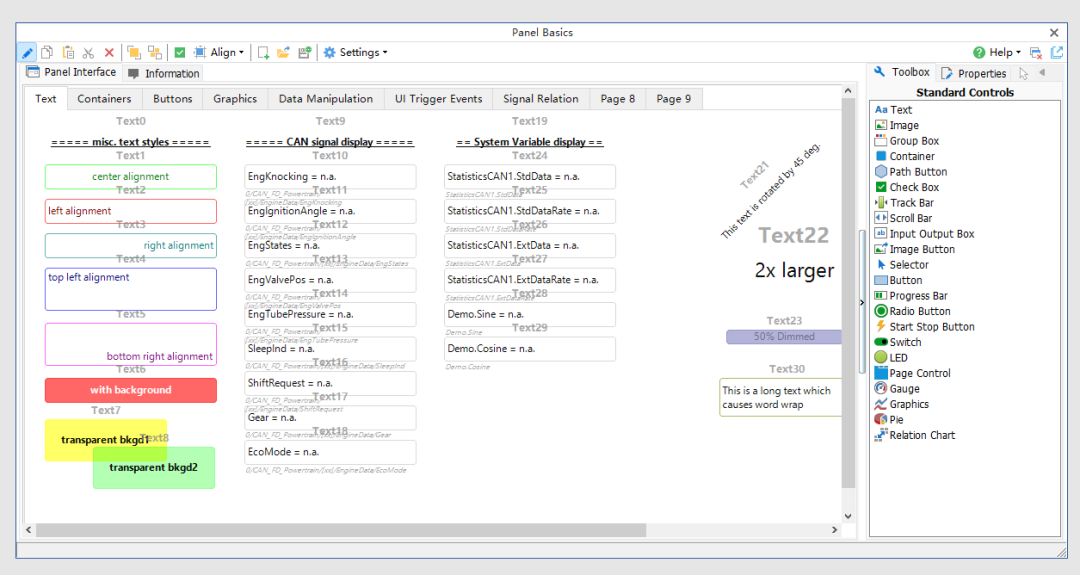
图形编辑面板
TSMaster 图形编辑面板让用户能够开发自己的图形窗口,用于处理报文的收发,信号解析显示等功能。
一 工具栏
1. 模式选择按钮,主要包含如下模式:
1)按下状态时候,当前 Panel 处于编辑模式下,用户可以增加删除控件,编辑控件属性的。
2)弹起状态,当前 Panel 处于测试运行模式,显示的是该面板实际运行时的状态,用户不可进行编辑。
3)灰色状态,当前 Panel 处于运行状态。意味着当前 TSMaster 处于设备连接运行状态。如果用户想重新编辑界面,必须断开 TSMaster 连接,才可以进入编辑状态。
2. 层叠控制
当出现控件层叠情况时,把控件移动到前面和把控件移动到后面。
3. 对齐控件
控件对齐分为两步:
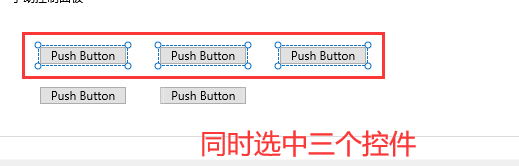
1)首先选择需要对齐的多个控件:按住 Ctrl 键,鼠标点击多个按钮,则选中多个控件。如下所示:

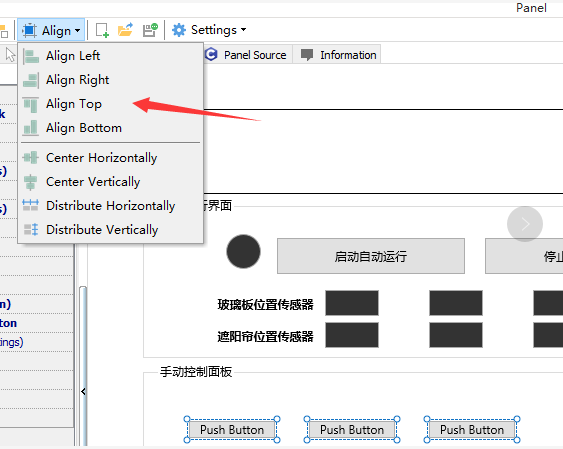
2)选择顶部菜单栏的对齐按钮,如下所示:

对齐选项有:
➢ Align Left:左对齐
➢ Align Right:右对齐
➢ Align Top:上对齐
➢ Align Buttom:下对齐
➢ Center Horizontally:以中间模块为准水平对齐

➢ Center Vertically:以中间模块为准垂直对齐

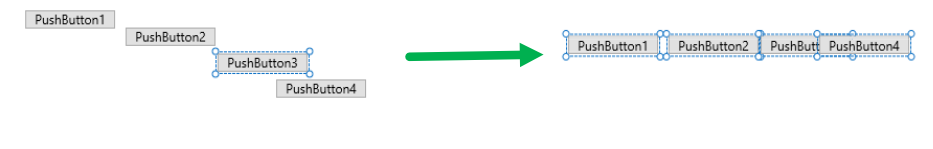
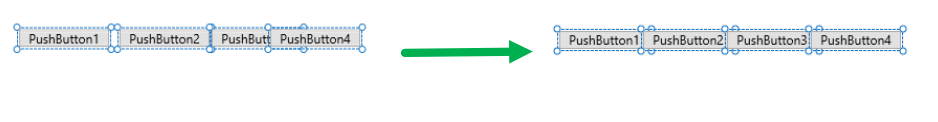
➢ Distribute Horizontally::横向均匀排布

以最左边和最右边一个控件的坐标为准,计算控件之间间隔的平均值,然后在横向上均匀排列。
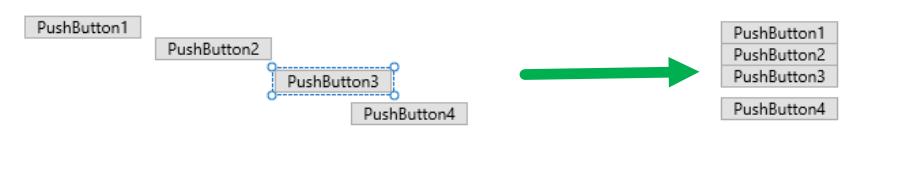
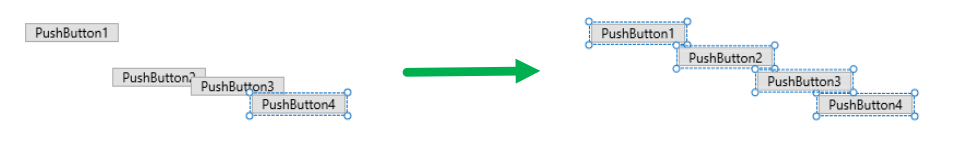
➢ Distribute Vertically::纵向均匀排布

以最上面和最下面一个控件的坐标为准,计算控件之间间隔的平均值,然后在纵向上均匀排列。
4.新建 Panel
创建全新的 Panel,此操作将删除 Panel 所有现有的控件。
5. 加载配置
载入现有 Panel 配置文件。
6. 存储配置
存储当前 Panel 的配置文件。
7.Panel 参数配置
主要包含如下参数配置:
➢ Feature Enable:是否使能 Panel
➢ Layout:Panel 内部控件整体布局
➢ Design Time:设计时是否显示链接标签和控件名称
➢ Refresh Rate:配置 Panel 数据的刷新时间。推荐刷新时间为 300ms。如果电脑配置较高,可以配置更高的刷新率
二 控件基本操作
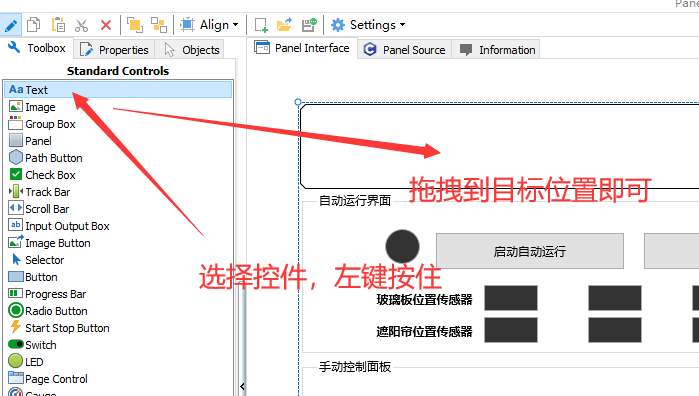
1. 添加控件

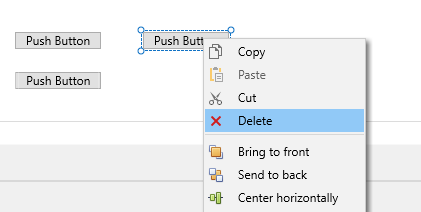
2. 删除控件
直接 Delete 键,或者右键,快捷菜单选择删除。

3. 移动控件
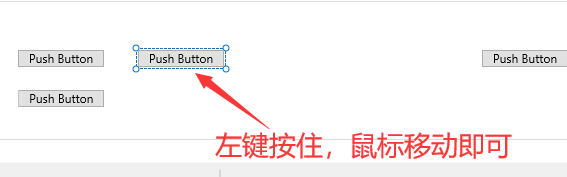
控件都会有自己所在的容器,在容器范围内,想调整位置,直接选中控件,左键按住,移动即可。如下所示:

4.移动到容器外面
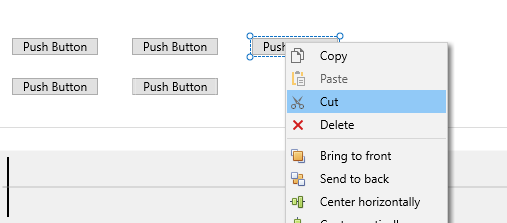
TSMaster 不支持直接拖拽到容器外面,如果要把控件移出容易,可以采用剪切(Ctrl+X)+ 粘贴(Ctrl+V)的方式可以把控件移动到容器外面。

5.显示控件类型名
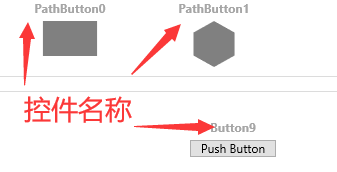
在设计时(Design Time)阶段,默认是显示控件的名称(这个名称是控件的唯一 ID,是系统默认分配的,不能修改,在运行时不可见)的,如下图所示:

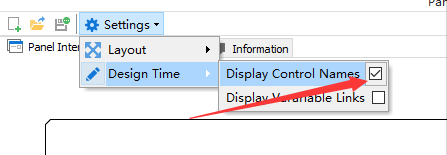
如果在设计阶段不想看到控件的唯一名称,可以到 Settings 界面中进行设置,如下所示:

6.显示控件关联的变量链接
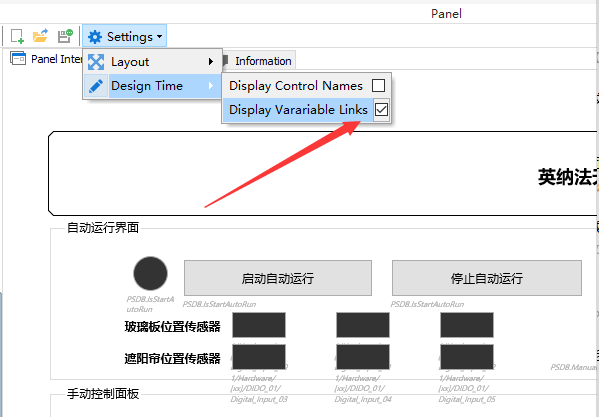
在设计时(Design Time)阶段,用户可以设置显示当前控件所关联的变量(CAN/LIN 信号或者系统变量等),便于设计者清晰的知道当前该控件所关联的信号值,如下图所示:

在设计时阶段,打开和关闭该关联信号的显示,跟打开和关闭控件名称的显示操作是一样的,如下图所示:

三 UI事件
TSMaster 提供了丰富的 Panel 界面。通过关联变量,可以实现变量值的修改,或者变量值修改过后在 UI 界面上呈现,这些都比较好理解。如果用户要实现按下按键过后,TSMaster 软件发送一串报文,则需要配合 C 脚本实现 UI 事件机制。
UI 事件机制
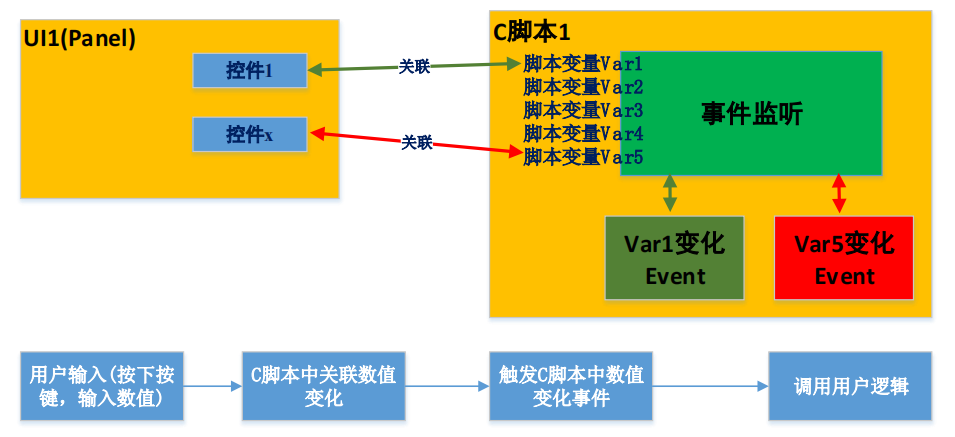
Panel 的事件机制架构图如下图所示:

Panel 事件机制的实现,简单来说可以概括如下:Panel 中用户输入(按下按键,输入数值等)->改变关联的小程序变量的值->触发 C 脚本中数值变化事件->在事件中执行用户想执行的代码即可。下面以按键发送报文为例讲解 UI 事件的添加过程。
四 释疑
1.为啥 DBC 解析是对的,Panel 上控件显示不对?
问题描述:
为什么信号值 DBC 解析出来是 12%,但是仪表盘上总是显示 1.0(100%)

查看信号定义,因为信号值定义的范围是 0—100,单位为”%”,解析出来的信号值为12%,代表信号值为 12,然后单位是字符串”%”,并不是信号值是 0.12。因此,仪表盘的范围应该是 0—100,跟信号定义中的范围是一致的。如果仪表盘的范围设置为 0—1,则当信号值显示为 12%的时候,仪表盘当然会显示到最大值 1。
解决办法:
设置仪表控件属性,调整该控件的显示范围跟信号的范围一样。从 0-1 调整为 0-100,调整过后,仪表盘显示正常。
2. 添加了 DBC,为啥通过 Panel 关联信号的时候看不到任何信号?
问题描述:
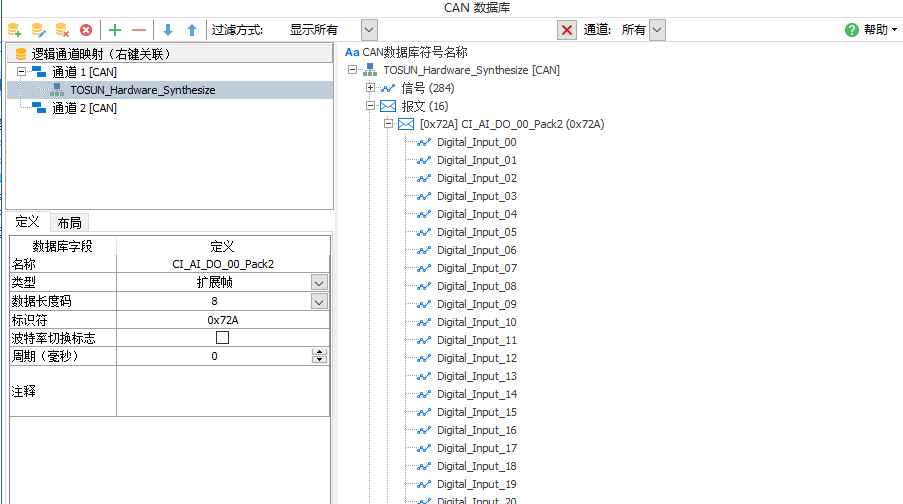
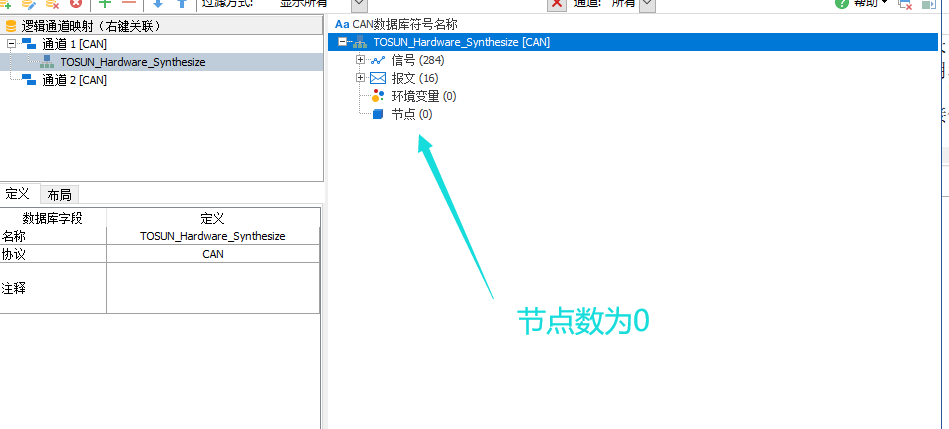
加载了示例数据库:TOSUN_Hardware_Synthesize

可以看到,有报文,有信号等。
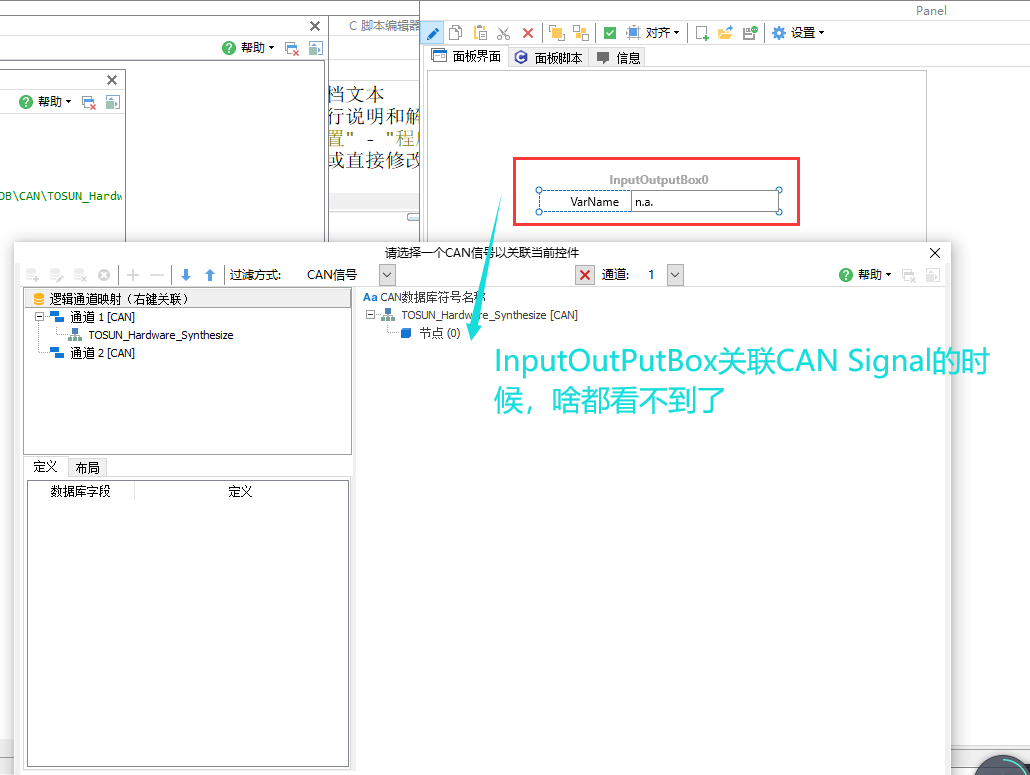
在面板中,添加 InputOutputBox,选择关联一个 CAN 信号,结果界面如下:

此时如果用单存显示控件,如 Progressbar 等关联信号,是可以看到信号的。
原因分析:
InputBox 是输入信号,这种信号从逻辑上来说需要被修改并发送到总线上,因此必须关联到一个发送节点的 CAN 信号上。然后我们继续看这个数据库:

可见,节点数量为 0,也就是没有任何发送和接收节点。这种情况下是无法启动 RBS仿真的,因为没有发生节点,也就看不到任何跟发送节点相关的信号了。
解决办法:
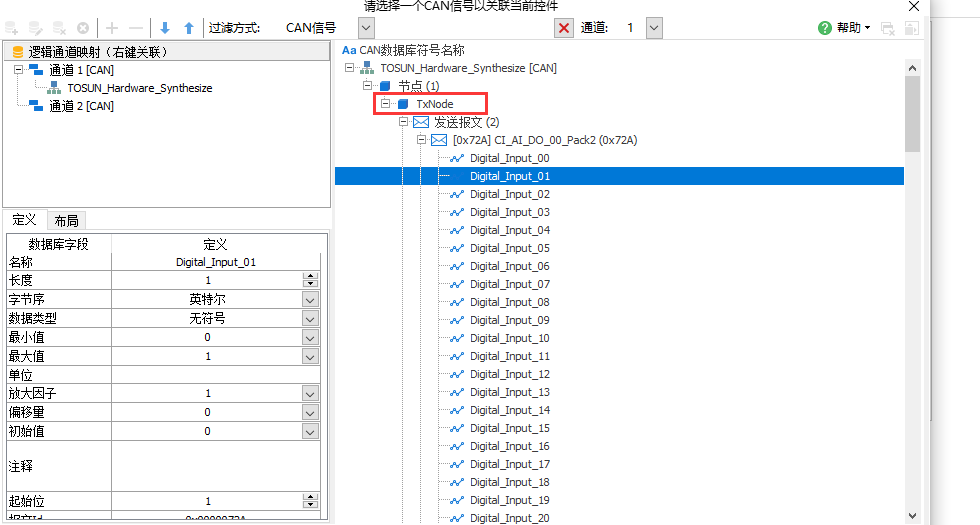
添加发送节点,并把报文和信号关联到发送节点上,就可以看到信号了。

3.Panel 中看不到滚动条
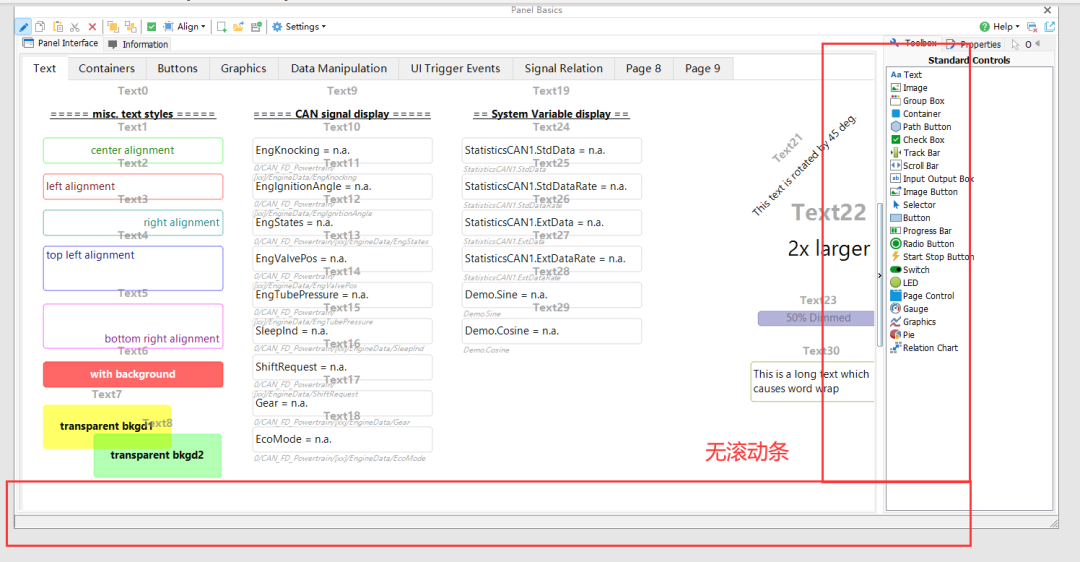
在设计 Panel 的时候,出现看不到窗体看不到滚动条(垂直+水平)的情况。如果窗体面积很大,超出了屏幕显示范围,就会出现一部分窗体被遮挡的情况。如下所示:

原因分析:
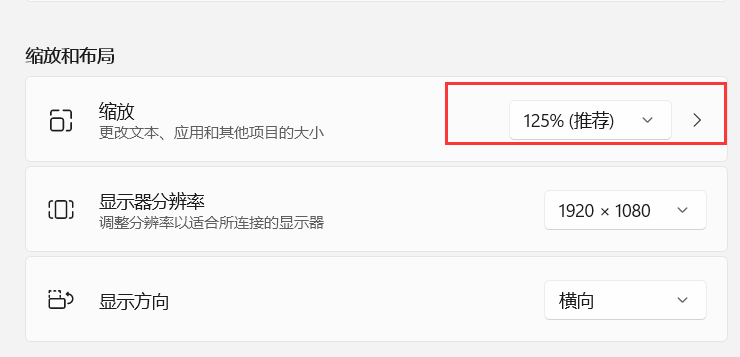
电脑屏幕设置了缩放,造成控件内部不能正确计算相对屏幕的尺寸,因此无法正确显示滚动条。查看电脑设置如下:

解决方案:
关闭屏幕缩放,设置缩放为 100%,重启软件,即可重新看到窗体的滚动条。

可以看到,在窗体上重新出现了滚动条(垂直+水平),如下所示:

-
MASTER
+关注
关注
0文章
81浏览量
11170
发布评论请先 登录
相关推荐
芯海CS32F0XXTIMER外设模块应用笔记
芯海CS32F0XXADC外设模块应用笔记
芯海科技应用笔记:CS32F0XX TIMER外设模块指导
芯海应用笔记:CS32F0XX ADC外设模块指导
TSMaster 总线记录功能操作指南

TSMaster 2024年1月最新版本,新功能太实用

TSMaster小程序启动和停止的自动化控制流程

如何在TSMaster面板和工具箱中实现多语言切换

使用AT32WB415的无线蓝牙模块来自定义BLE相关的功能
干货分享 | TSMaster小功能之实时注释在图形中的使用技巧





 应用笔记 | TSMaster——图形编辑面板功能模块简介
应用笔记 | TSMaster——图形编辑面板功能模块简介











评论