在此知识助推器博客中,我们将讨论我们在Virtuoso Layout Suite XL和更高层中用于自定义IC布局设计的不同布线样式。
您想了解Virtuoso Layout Suite中的重要性并了解路由技术吗?
您可以使用布线技术来加快布局设计中的布线速度。Virtuoso Layout Suite 具有 Virtuoso Interactive 和 Assist Routing 和 Auto-route 选项。
交互式路由允许您在自动路由之前完成关键网络,并在自动路由后完成未布线的不完整网络。Virtuoso 交互式和辅助路由功能允许您在 Virtuoso 环境中以交互方式路由连接,以满足关键的设计约束和规则。在所有工艺节点上启用交互式和自动布线功能,包括最先进的工艺技术。
以下是Virtuoso Layout Suite中常用的路由技术:
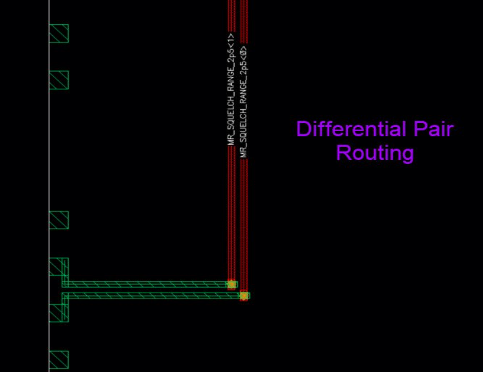
差分对路由
搁浅路由
点对点路由
引脚到中继路由
屏蔽路由
差分对路由:Virtuoso Layout Suite 中的一种约束驱动路由技术,用于创建平衡传输路由系统,以在整个设计中传输差分(相等和相反)信号。为此,您可以将网络从源引脚并行路由到目标引脚。

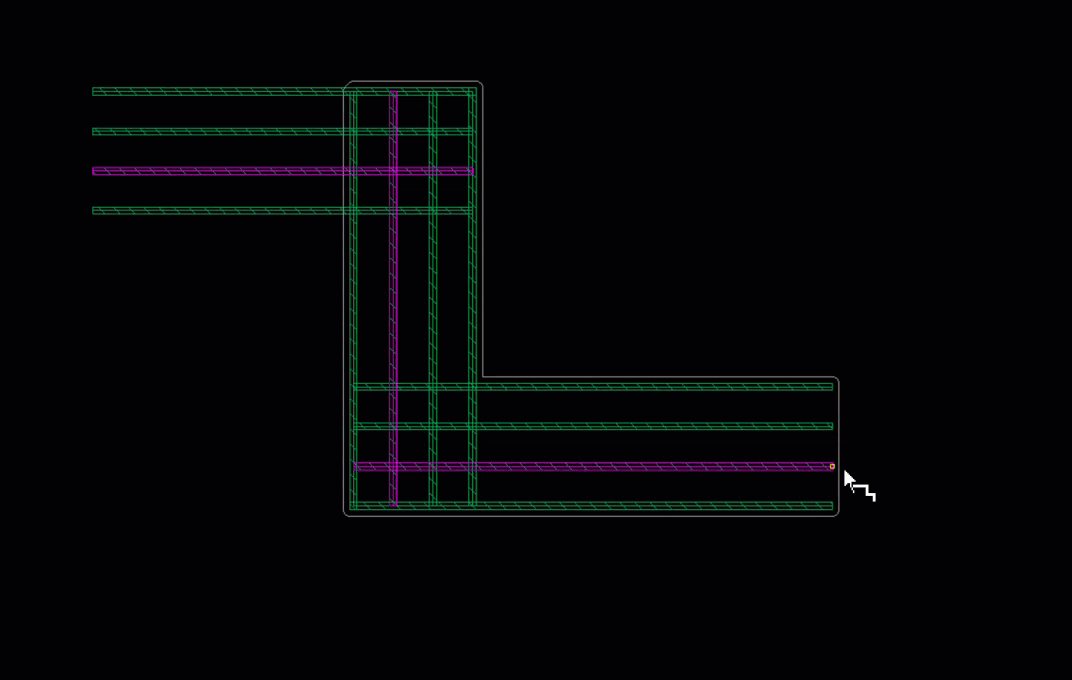
搁浅路由:搁浅布线允许您增加两点之间的当前容量,从而创建彼此相邻的较小路径Seg,而不是大型路径Seg。同时,它还控制电阻和金属密度。此功能在布局 XL 及更高层中可用。

创建绞合线命令允许您在单个网络上创建包含单个方向的多股线的导线,并且无需在约束管理器中指定约束即可工作。这种布线可以从空白空间、现有引脚、现有导线或通孔以及现有宽度间距模式创建。

点对点路由:点对点命令是一种交互式路由命令,可在两个数字化点(可以是两个单击点)之间自动生成路由。这两个点可以重叠引脚、输入路径、路径、路径、现有导线或过孔,也可以是空白空间。此路由技术允许您将长连接中断为几个较短的点对点链路。
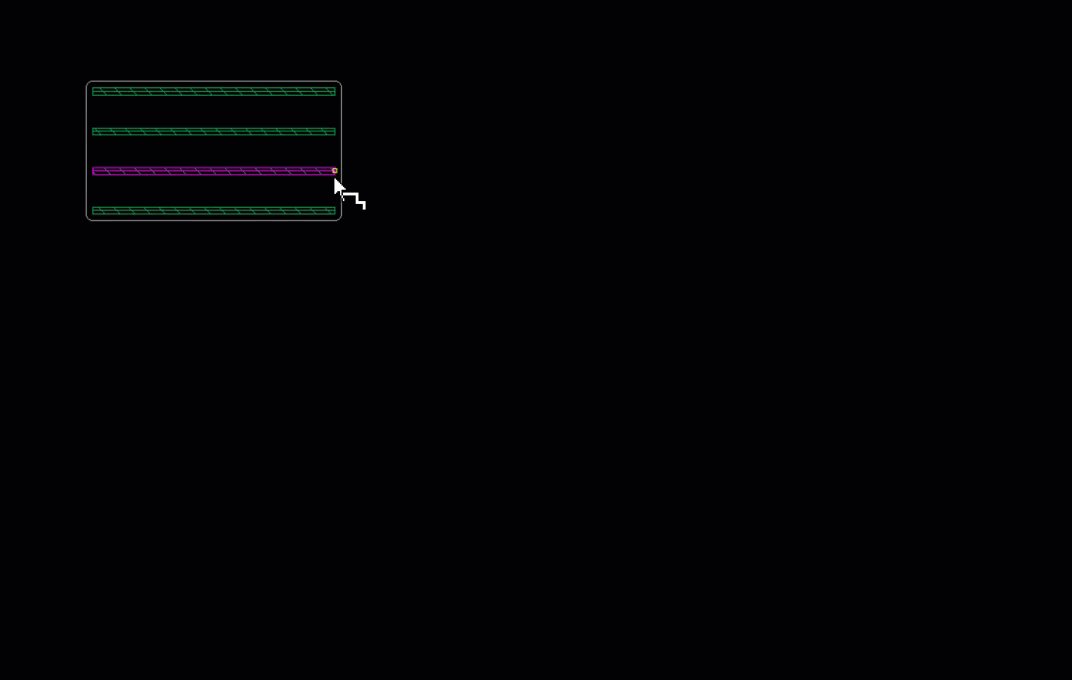
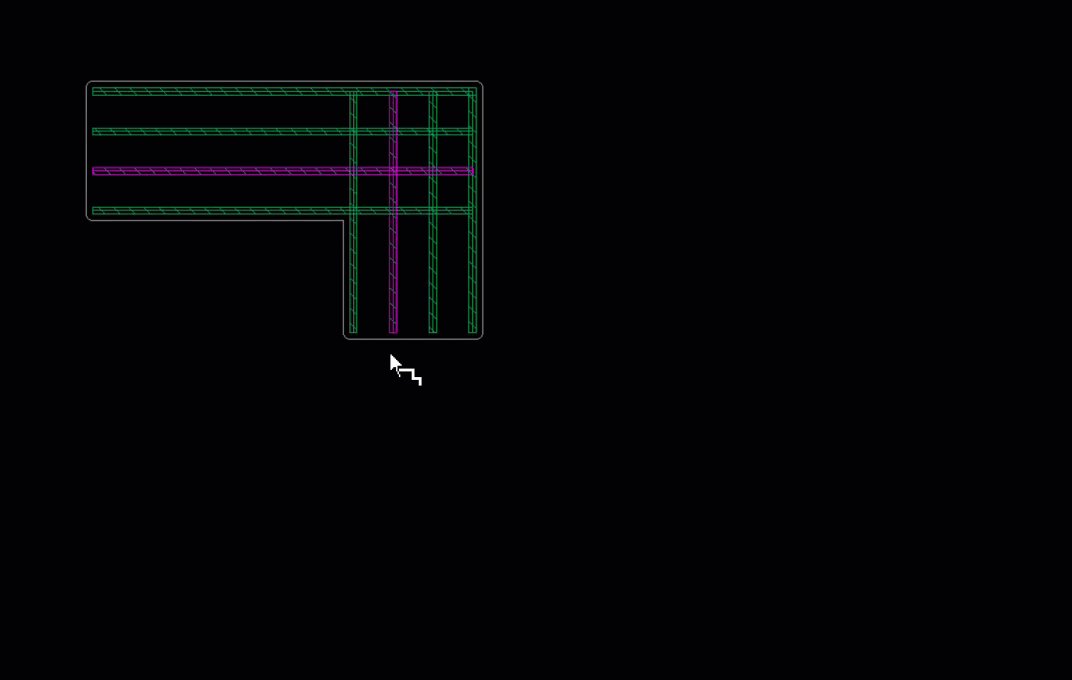
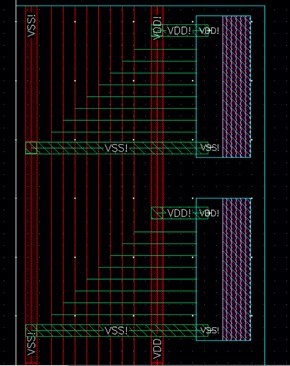
引脚到中继路由:引脚到中继路由样式将单个引脚连接到中继。仅路由中继范围内的连接。自定义/数字布线样式手动完成其余的打开。当需要主干结构时,需要这种路由,它允许您将连接从设备和宏实例的引脚添加到现有中继。

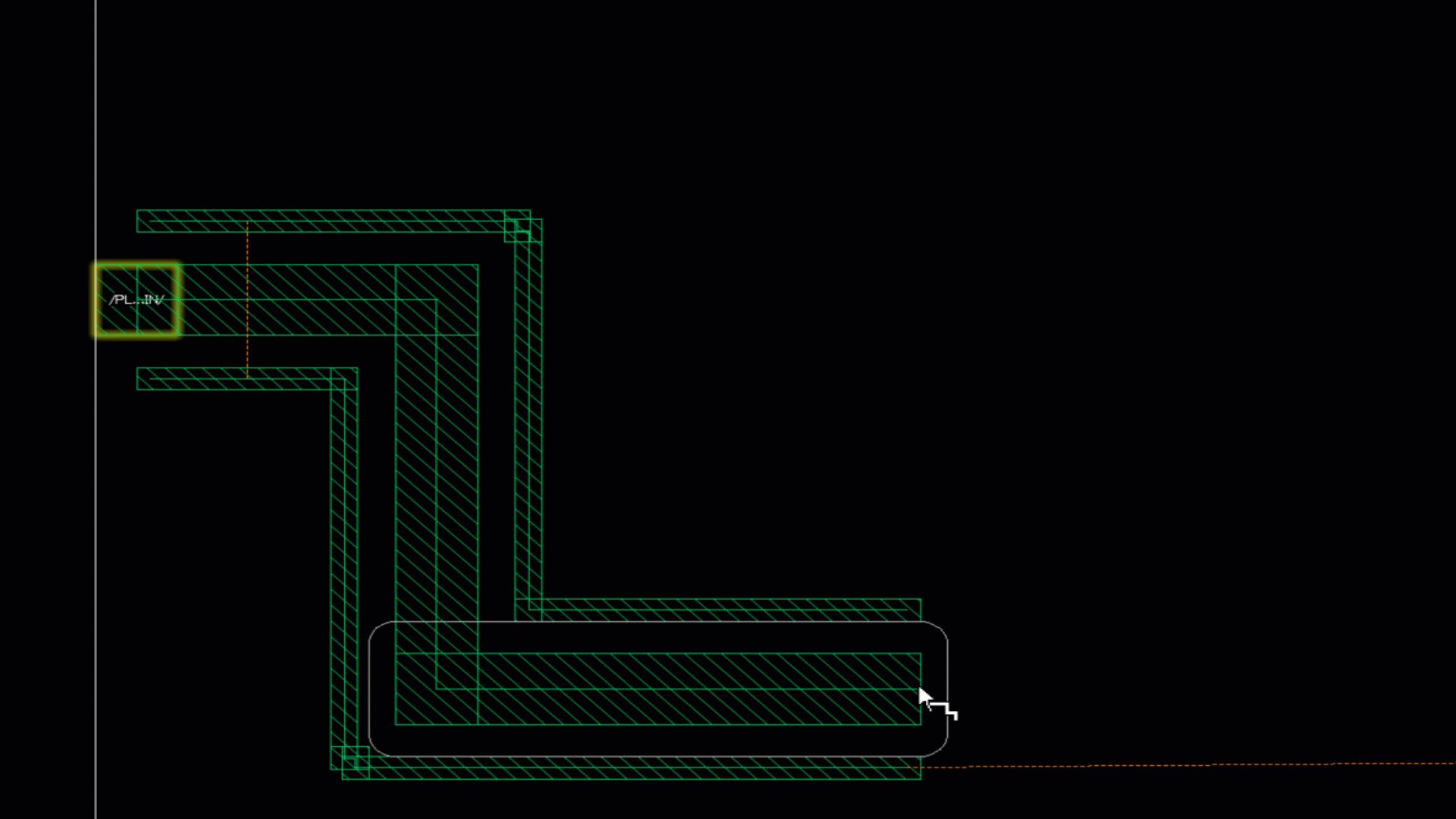
屏蔽路由:屏蔽布线在信号网络周围添加屏蔽线,以提高信号完整性。为了使屏蔽路由正常运行,“屏蔽”网络必须具有“电源”或“接地”的信号类型。

要创建屏蔽网并实现正确的屏蔽布线,请定义屏蔽约束,选择屏蔽样式,然后绑好屏蔽线。在Virtuoso布局套件中,我们有三种类型的屏蔽样式可供选择,它们是:
平行对称屏蔽:这增加了平行于信号线的平面屏蔽线。
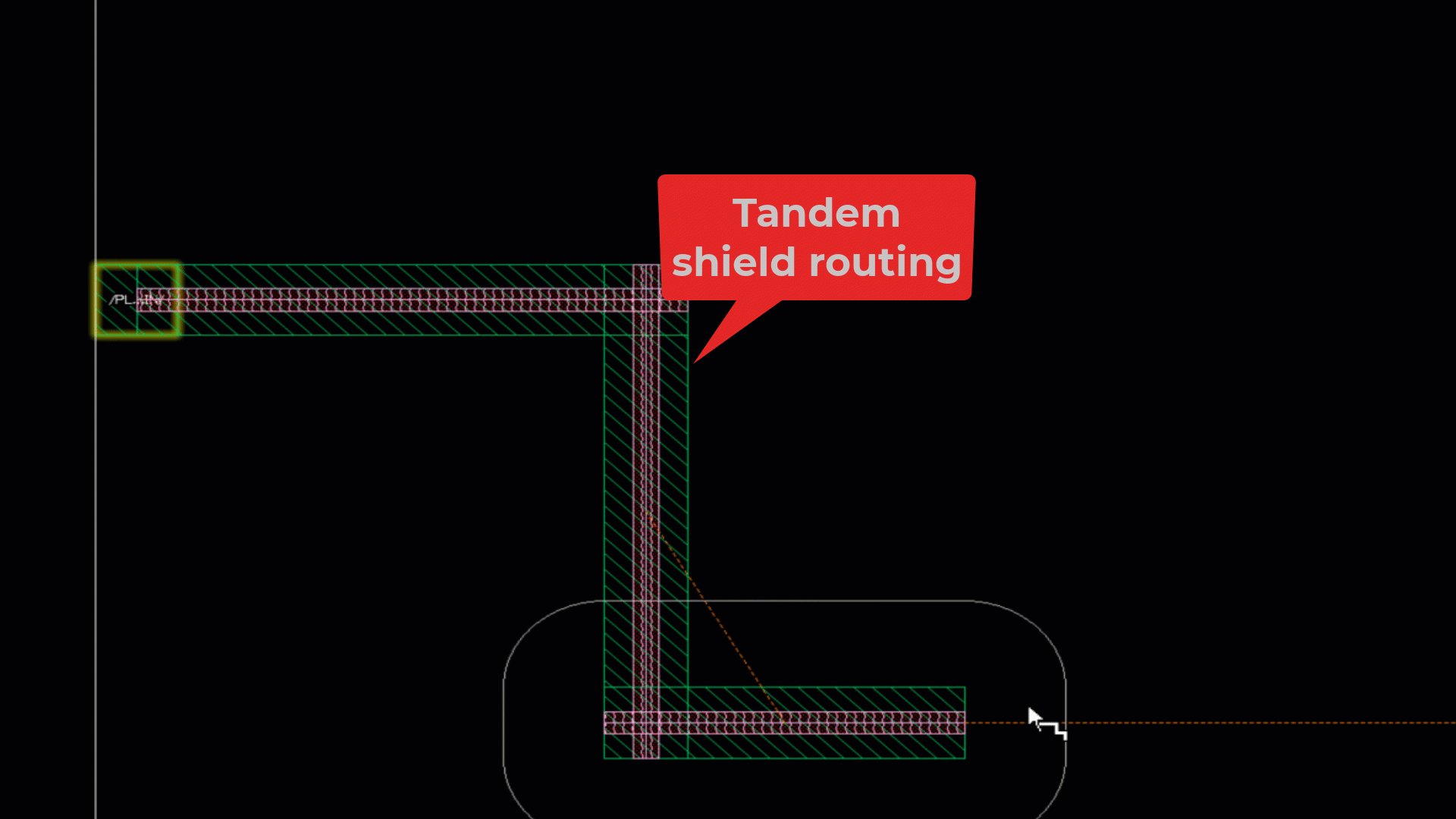
串联屏蔽:串联屏蔽线在信号线层上方和下方的一层上添加。
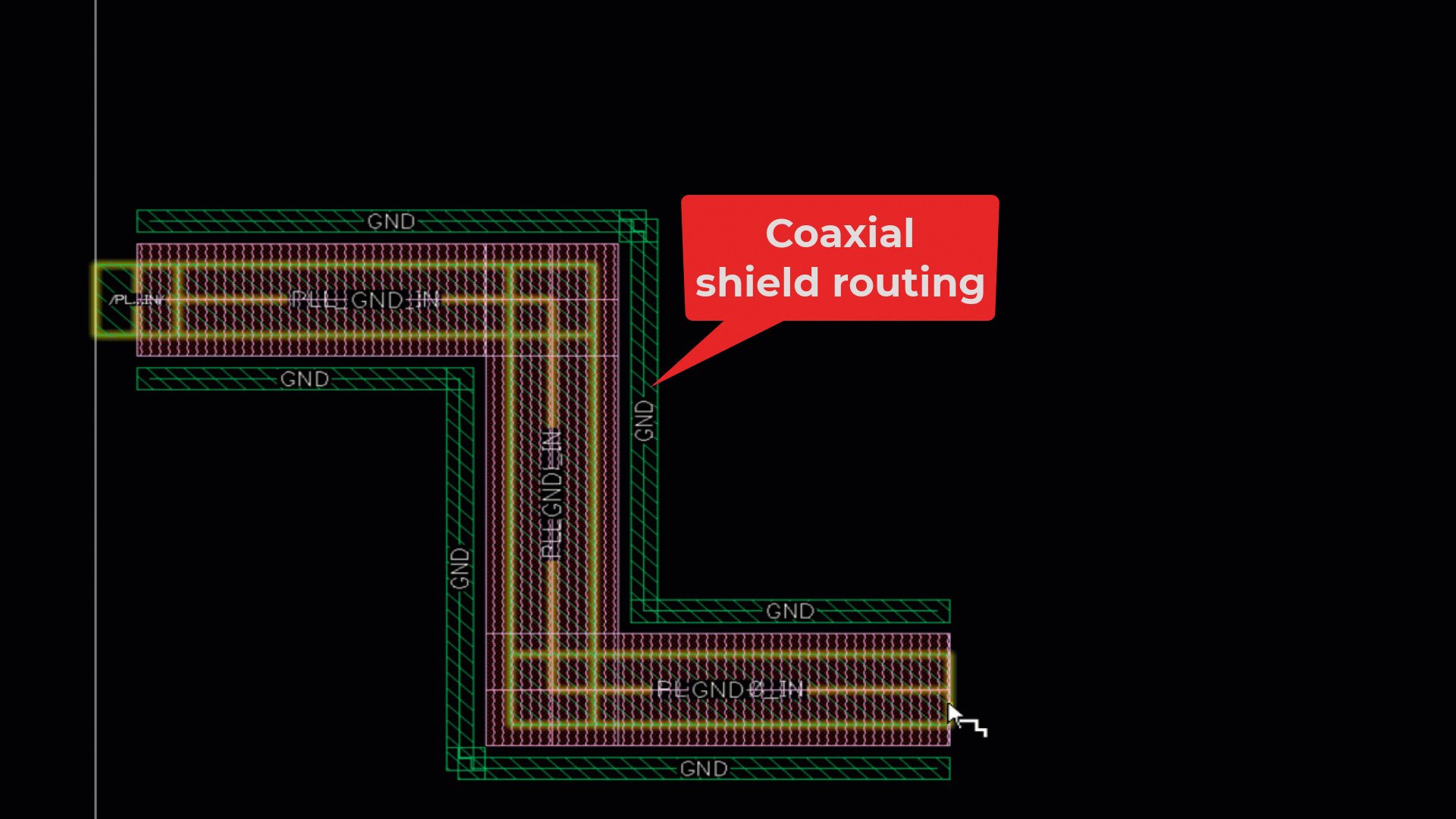
同轴屏蔽:同轴屏蔽增加了串联和平行屏蔽,以环绕四个方向的信号线。
审核编辑:郭婷
-
布线
+关注
关注
9文章
812浏览量
85947 -
管理器
+关注
关注
0文章
264浏览量
19443 -
Virtuoso
+关注
关注
4文章
18浏览量
25600
发布评论请先 登录
OpenHarmony自定义组件
HarmonyOS应用自定义键盘解决方案
北向应用:自定义dialog布局实践
转:自定义dialog布局实践
如何自定义Component 属性
OpenHarmony应用开发之自定义弹窗
SOPC中自定义外设和自定义指令性能分析

AN958:自定义设计的调试和编程接口
鸿蒙系统如何设置自定义下拉刷新控件
鸿蒙自定义ListDialog案例教程
自定义视图组件教程案例
think-cell:自定义think-cell(四)






 Virtuoso布局套件中自定义IC布局设计的路由技术
Virtuoso布局套件中自定义IC布局设计的路由技术












评论