VS Code 1.76 已发布,此版本一些主要亮点包括:
配置文件- 活动配置文件徽章,通过命令面板快速切换配置文件。
VS Code 现在通过在管理活动栏图标上显示配置文件名称的前两个字母作为配置文件徽章来显示当前的自定义配置文件。

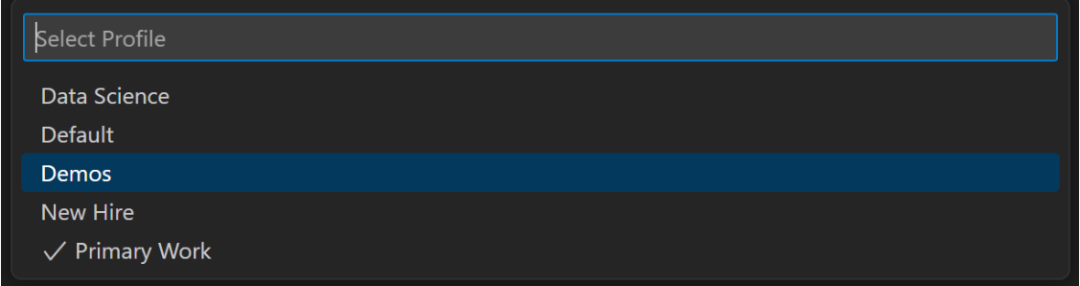
现在可以使用 Command Palette (Ctrl+Shift+P) 中的 Profiles: Switch Profile command 在配置文件之间快速切换,它会显示一个下拉列表,列出你的可用配置文件。

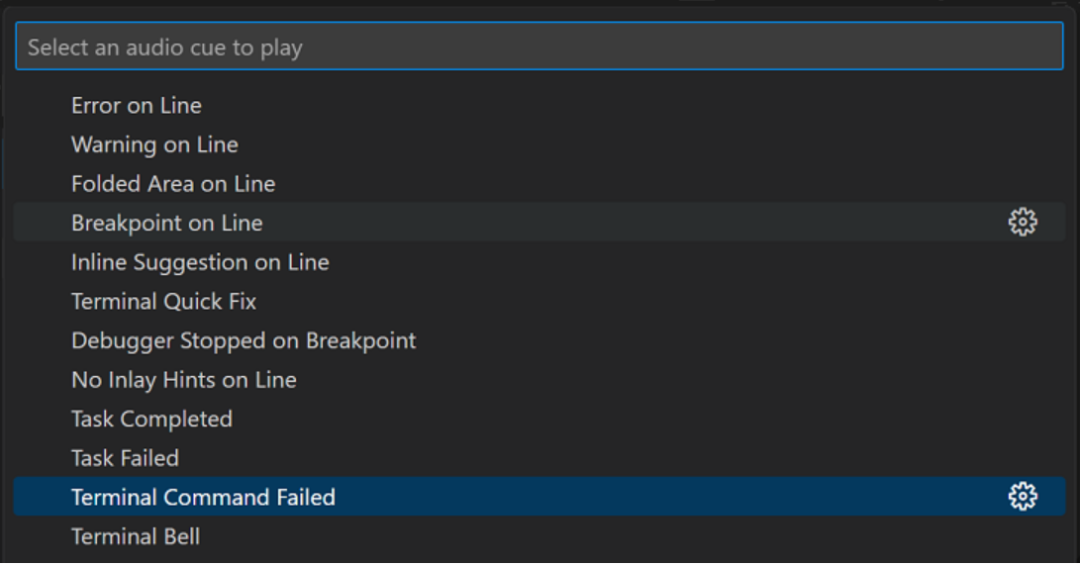
辅助功能改进- 新的音频提示,改进的终端屏幕阅读器模式。
当一个命令在集成了 shell 的终端中以 non-zero code 退出时,会发生故障。为了向用户传达失败的信息,VS Code 现在会播放一个audioCues.terminalCommandFailed音频提示音。

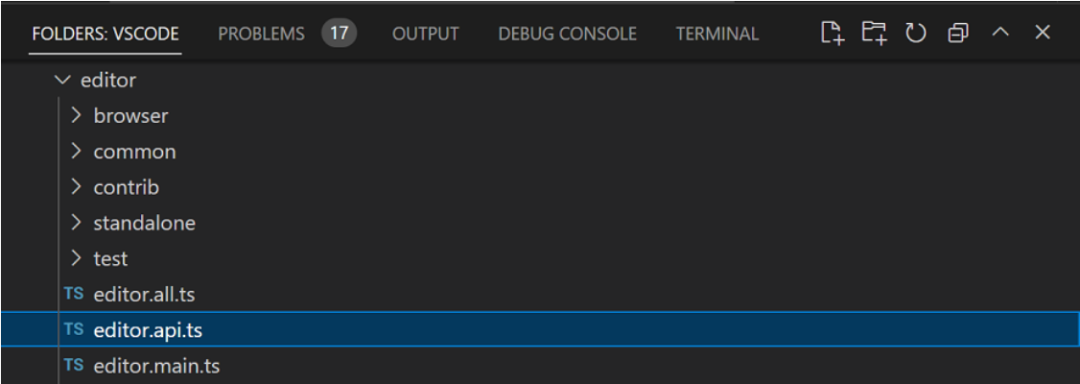
可移动的Explorer view- 将Explorer放置在二级侧边栏或面板中。
Explorer view container (Ctrl+Shift+E) 现在是可移动的,可以放在二级侧边栏或底部面板中,以便进一步定制工作台。

可通过Views: Reset View Locations 将所有视图重新设置为默认布局。
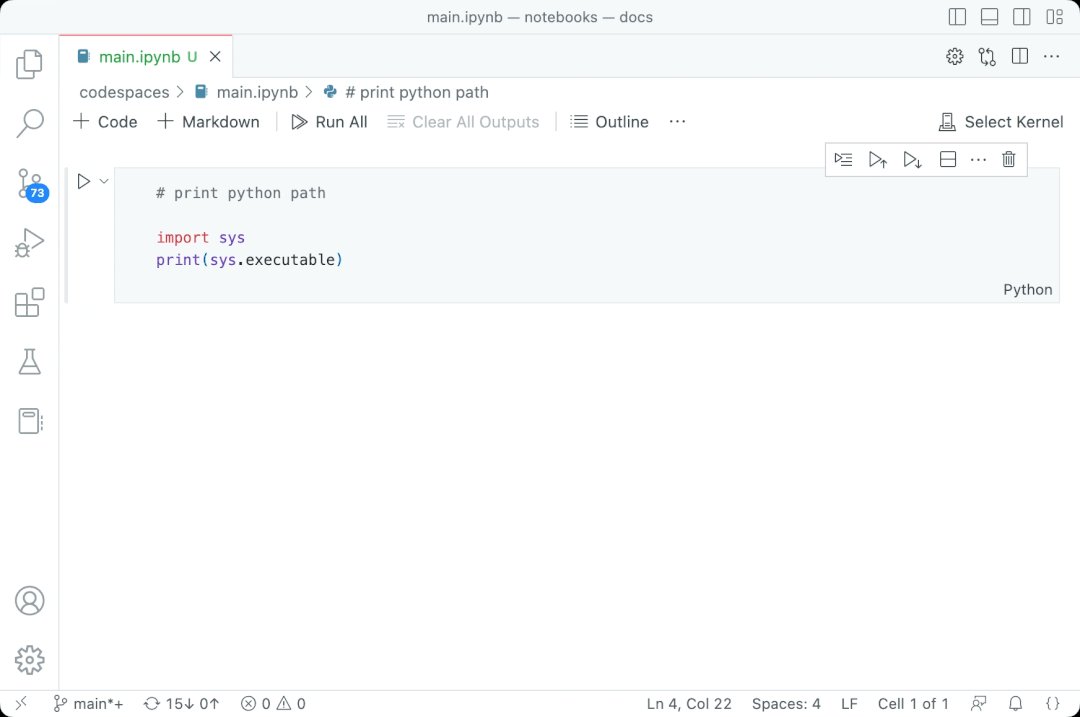
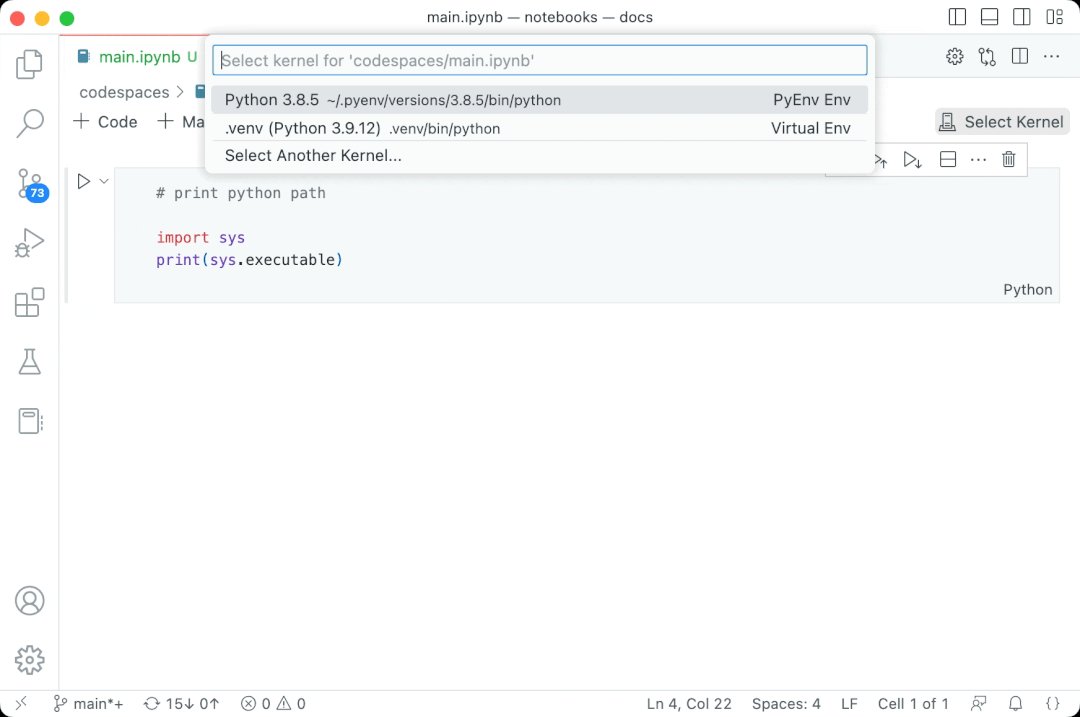
Notebook kernel MRU list- 查找并选择最近使用的notebook kernels。
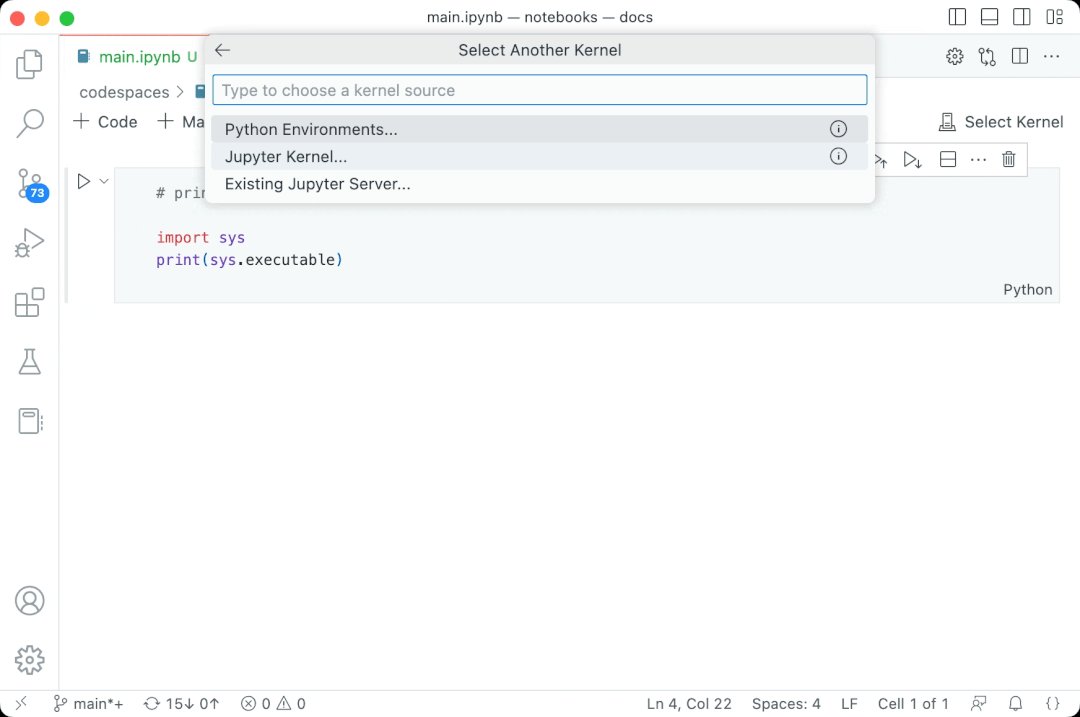
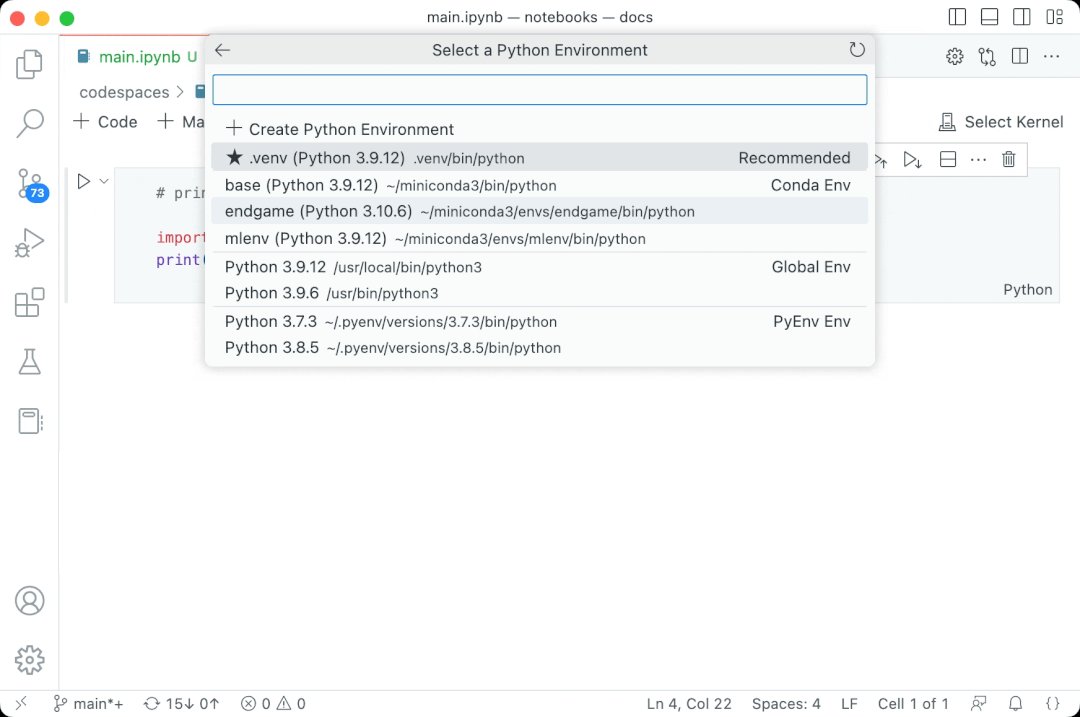
Kernel picker现在默认显示最近使用的 (MRU) 内核。这与之前的行为有所不同,之前的行为是显示所有可用的内核。当你安装了最新的 Jupyter 和 Python 扩展时,仍然可以通过 secondary picker Select Another Kernel... 以查看所有内核,这将按内核的来源分组(例如:Jupyter 内核、Python 环境等)。

Markdownheader link建议- 轻松链接到整个工作区中文件中的headers。
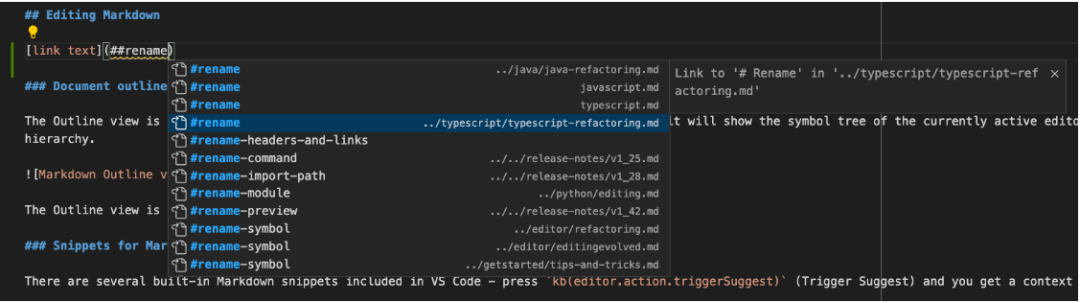
需要链接到另一个 Markdown 文档中的 header,但不记得或不想输入完整的文件路径?可尝试使用 workspace header completions。首先,只需在 Markdown link 中输入##,即可查看当前工作区中所有 Markdown headers 的列表:

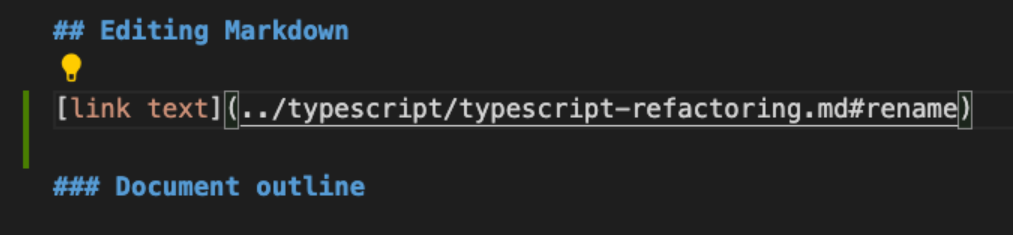
然后选择其一

值得注意的是,在当前工作区中查找所有 headers 的成本可能很高,因此第一次请求时可能会有轻微延迟,尤其是对于包含大量 Markdown 文件的工作区。
远程开发可用性- 新的键盘快捷键,简化的远程选项列表。
对远程菜单进行了多项可用性改进,可通过单击状态栏左下方的 remote indicator 来访问:
现在有一个用于打开远程菜单的默认键绑定:Ctrl+Alt+O。
减少了远程扩展对远程菜单的贡献,以便一目了然地查看连接到远程窗口的所有操作。
远程菜单中的 “Install Additional Remote Extensions” 选项现在指向精选的远程开发扩展列表,如果所有此类扩展都已安装,则该选项将从远程菜单中隐藏。
新的 Git/GitHub 主题- 面向初学者和高级Git source control users的文章。
文章包括:
Using Git source control in VS Code - VS Code 的 Git 集成功能概述。
Git 简介- VS Code 中的初级 Git 操作.
使用 GitHub - 将你的代码移至 GitHub 以与他人共享和协作。
常见问题- 获取有关常见场景和问题的帮助。
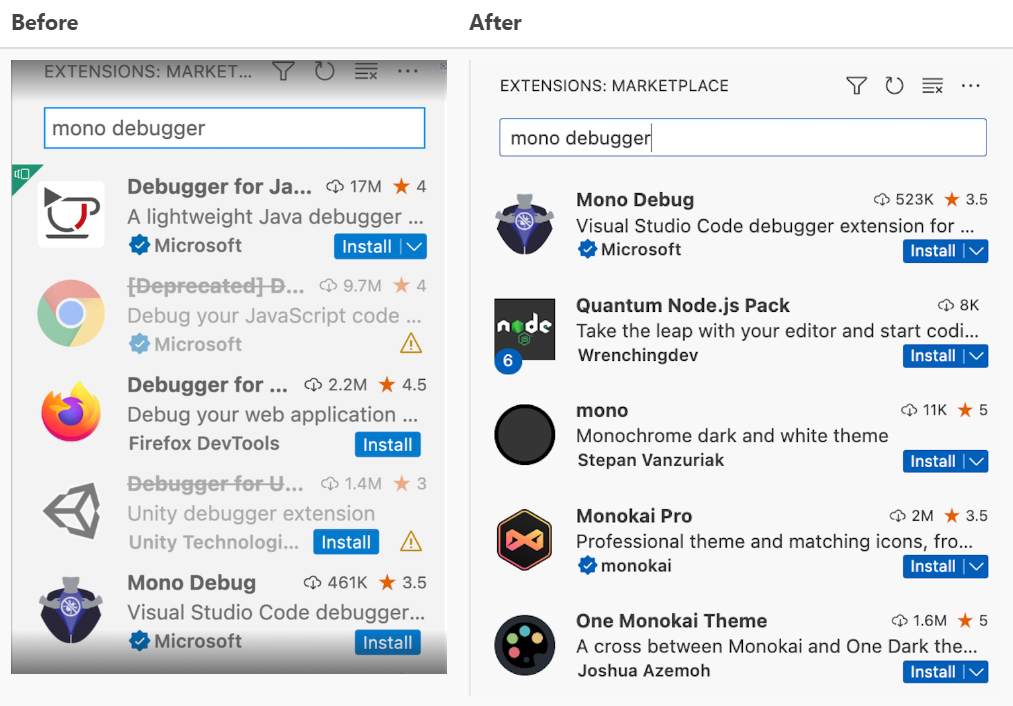
改进的Marketplace search- 更好的多词查询结果。
改进了扩展视图和市场库中扩展搜索结果的相关性。

Jupyter IPyWidgets 8 支持- 在你的 Jupyternotebooks中使用最新的 IPyWidgets 版本。
Python pytest IntelliSense- pytestfixtures和参数化参数的完成。
Pylance 扩展现在帮助你在使用 pytest 编写清晰、简洁且易于理解的测试时更高效地工作:
支持 pytest fixture 和参数化参数的 completions、Go to Definition、Find All References和Rename Symbol (F2)。
通过 inlay hints(由 "python.analysis.inlayHints.pytestParameters" 设置启用)和 Code Actions 的 pytest 参数 Type annotation 支持。
参数化 pytest 参数的 Type inference,基于提供给 decorator 的参数值。
审核编辑 :李倩
-
面板
+关注
关注
13文章
1720浏览量
55196 -
Visual
+关注
关注
0文章
255浏览量
35397
原文标题:Visual Studio Code 1.76发布
文章出处:【微信号:OSC开源社区,微信公众号:OSC开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
使用ADI Power Studio简化电源系统设计流程

全新升级 | 匠芯创AiUIBuilder V2.0.0发布

改造小萝卜机器人第二天——Visual Studio Code 解决ESP-IDF报错问题
G2发布最新报告,Splashtop 荣膺多区域领导者,IT 远程解决方案获全球认可

Analog Devices发布ADI Power Studio™和网页端新工具 简化电源管理设计和优化
微软Visual Studio 2026 发布!AI 深度融合、性能提升

SEGGER工具链集成到CMake和VS Code了
雷军官宣小米发布会:首款SUV将亮相 雷军官宣小米YU7发布时间
如何在Visual Studio 2022中运行FX3吞吐量基准测试工具?
如何在VS Code中使用瑞萨RA系列MCU

使用 QWQ:32B 模型搭配 VSCode 的 Cline 插件实现自动化代码编程!

芯来科技发布Nuclei Studio 2025.02版本






 Visual Studio Code 1.76发布
Visual Studio Code 1.76发布












评论