在QML动画设计中,可以通过指定关键帧创建时间线动画;还可以将时间线绑定到组件(如滑块)的属性值,以这种方式控制动画。
一、创建动画
无论是关键帧动画还是绑定到属性值的动画,首先要做的就是创建时间线。步骤如下
(1-1)创建时间轴
(1)在Timeline视图中,选择+(Add Timeline)按钮添加时间线设置,并在Timeline Settings对话框中添加动画。
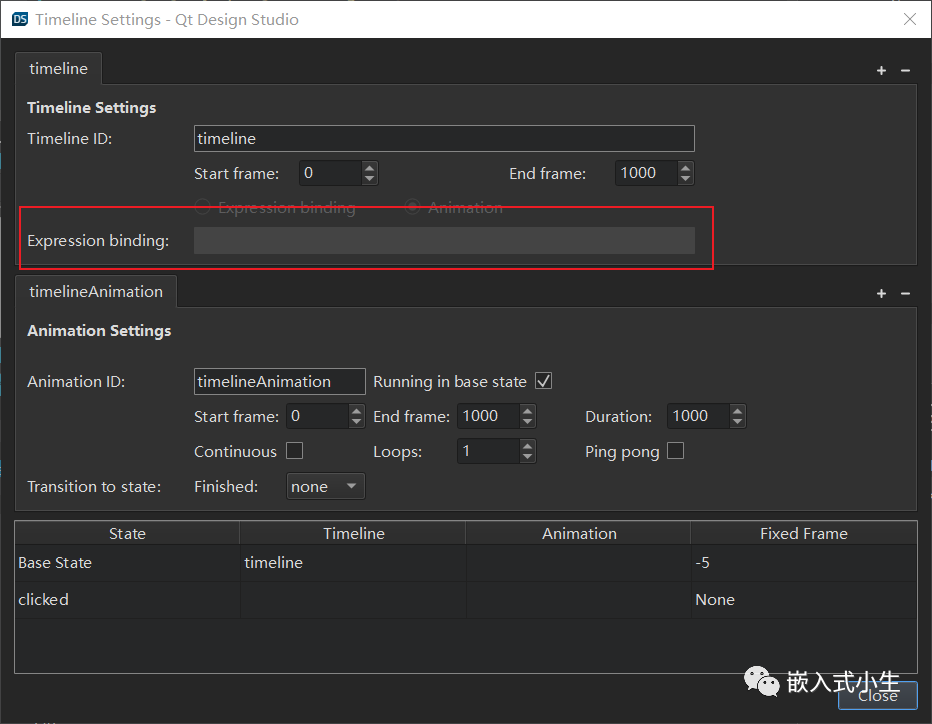
(2)在Timeline Settings标签中:
在Timeline ID字段中,键入id值用于描述timeline。
在Start frame字段中,设置timeline的第一帧(允许为负数)。
在End frame字段中,设置timeline的最后一帧。
(3)在Animation Setting标签中:
在Animation ID字段中,键入ID描述一个动画。
选中“Running in Base State”复选框以在应用基本状态时运行动画。
在Start frame字段中,设置动画的第一帧。
在End frame字段中,设置动画的最后一帧。
在Duration字段中,以毫秒为单位设置动画的长度。
选择“Continues”复选框可以无限循环动画(该选项为可选项)。
选中“Ping pong”复选框可在动画结束时将其向后播放到开始,即表示一种反弹效果(该选项为可选项)。
在Finished字段中,选择动画完成后要转换到的状态。
(4)选择Close关闭对话框并保存设置。
到目前为止,我们已经创建了Timeline和动画,然后我们可以为属性设置动画的关键帧了。
(1-2)创建多条时间线
在实际QML动画设计过程中,我们可以创建多个时间线。创建多个时间线可以用于:是在不同的状态下使用不同的时间线。
(1)在Timeline视图中,打开Timeline Settings对话框。
(2)点击Timelineline Setting标签的右上方“+”按钮,即可创建另一个时间线(当不需要的时候,点击“-”按钮即可删除该条时间线)
(3)在Animation Settings选项卡下的表格中,为状态设置时间线。
要为创建的时间线设置关键帧值,首先在States中选择状态,且需要保证时间线在Timelines视图中可用。
二、设置关键帧值
当我们在创建时间线时,Qt Design Studio将会为时间线创建一个动画。在实际开发中,我们也可以为一个时间线创建多个动画。例如,可以创建动画来运行时间轴的一小段或反向运行时间线。
要动画Timeline视图中的组件,我们需要为动画的属性设置关键帧值。Qt Design Studio会自动在两个关键帧之间添加插值,并均匀地设置它们的值。
为一个组件的属性设置关键帧值,步骤如下:
(1)在Navigate视图中,选择需要动画的组件。
(2)在Properties视图中,选择Action->Insert Keyframe为想要动画的属性插入关键帧。如下图所示:
(3)在Timeline视图中,选择Per Property Recording按钮开始记录属性更改。
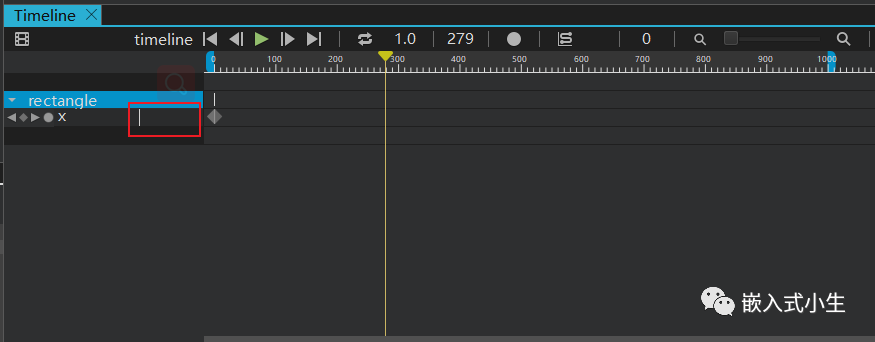
(4)在时间线上的属性名称旁边的字段中输入属性的值(确保播放头在第0帧)。然后按“Enter”保存设置,如下图所示:

(5)将时间线上的播放头移动到另一帧并指定该帧上的属性值。
(6)在指定了所需的值后,再次选择Per Property Recording以停止记录。
三、将时间线绑定到属性
当我们将时间线绑定到组件属性时,动画的当前帧由该属性的值控制。
假如有这样一个示例:将时间轴绑定到slider组件,时间轴上的动画通过slider的滑动值来确定。
其时间线和关键帧设置步骤如下:
(1)首先,我们从Components中拖一个slider到2D或Navigator视图中。
(2)在Navigator视图中,选择slider并进入其Properties视图中,设置To属性为1000(如果想用滑块控制完整的动画,滑块的From和To值应该与时间线的Start Frame和End Frame值匹配。)
(3)在Timeline Settings对话框中,可以选择右上角“-”按钮删除动画。
(4)在Expression binding中,输入slider.value绑定表达式。如下图所示:

四、将动画绑定到状态
我们可以将动画绑定到状态,这意味着当进入状态时,动画会自动运行。
将动画绑定到状态的步骤如下:
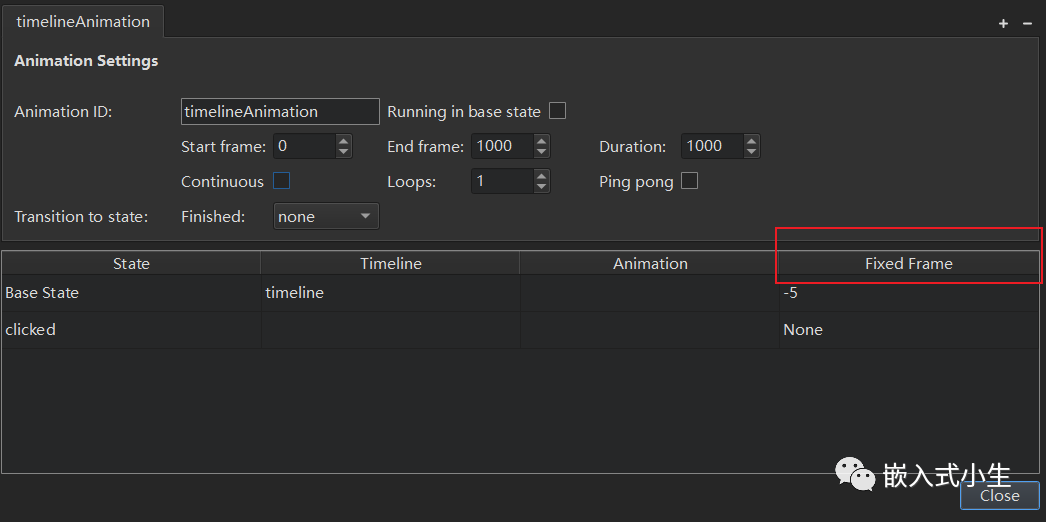
(1)在Timeline Setting对话框底部的表格中:
双击Timeline字段中的值,并选择带有要绑定到状态的动画的时间线。
双击Animation字段中的值并选择要绑定到状态的动画。
如果想要在不运行动画的情况下将状态绑定到动画中的某个关键帧,需在Fixed Frame字段中设置关键帧:

五、管理关键帧
在本小节中,描述如何编辑、拷贝、删除关键帧。
(5-1)编辑关键帧
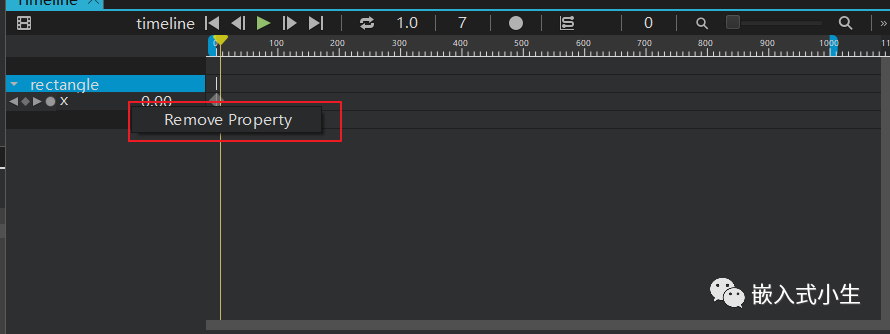
要删除属性更改记录,在时间轴线右键单击属性名称并选择“Remove Property”即可:

要在当前的播放帧上向组件的关键帧轨道添加关键帧,在时间线上右键单击组件名称并选择“Add Keyframes at Current Frame”即可。
(5-2)编辑关键帧的值
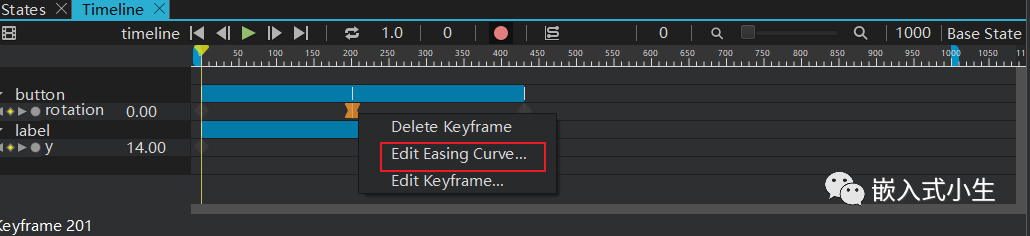
如果我们需要微调关键帧的值,可以双击关键帧标记或右键单击菜单,在弹出菜单中选择“Edit Keyframe”。
“Edit Keyframe”对话框中,显示了当前帧动画的属性以及当前帧的属性值。
(5-3)拷贝关键帧
在编辑关键帧的时候,可以从组件的关键帧轨道复制关键帧,并将它们粘贴到另一个组件的关键帧轨道上。
右键单击组件ID并在上下文菜单中选择Copy All Keyframes,右键单击另一个组件ID,并在上下文菜单中选择Paste Keyframes,通过上述两个步骤即可复制所有关键帧。
(5-4)删除关键帧
右键单击想要删除的关键帧,在上下文菜单中选择“Delete Keyframe”即可删除关键帧。
如果需要从所选组件中删除所有关键帧,需要在时间线中右键单击组件名称,并在上下文菜单中选择“Delete All Keyframes”。
要预览设计的动画,在Timeline视图中执行以下操作之一即可:(1)沿着时间线拖动播放头。(2)选择播放按钮或按下空格键(Space)。
如果需要预览完整的UI,选择画布工具栏上的(Show Live Preview)按钮或按Alt+P。
总结
对于时间线动画,本质上是插值动画,不会将属性立即就更改为目标值,而是由插值来驱动,而且可以选择动画曲线,来控制动画的插值方式。(选中关键帧,右键单击弹出上下文菜单,选择“Edit Easing Curve”编辑动画曲线):

审核编辑:刘清
-
编辑器
+关注
关注
1文章
826浏览量
32653 -
Framers
+关注
关注
0文章
2浏览量
6781
原文标题:在Qt Design Studio中创建时间线动画
文章出处:【微信号:嵌入式小生,微信公众号:嵌入式小生】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
招聘平面灯光动画设计
三维产品动画设计价值
在LabVIEW中如何使用Flash动画
【开发者说】XstoryMaker快速书写剧本场景动画
基于自适应关键帧的视频序列拼接方法

一种可变步长提取关键帧提取方法
小波关键帧提取的动作评价

QML中的动画设计,太“难”了
如何在OpenHarmony上实现逐帧动画?






 在QML动画设计中通过指定关键帧创建时间线动画
在QML动画设计中通过指定关键帧创建时间线动画














评论