今天开发板到手了,于是想体验一些新的东西。于是就从弹窗做起。
显示警告弹窗组件,可设置文本内容与响应回调。 从API Version 7开始支持
属性
| 名称 | 参数类型 | 默认值 | 参数描述 |
|---|---|---|---|
| show | options: { paramObject1| paramObject2} | - | 定义并显示AlertDialog组件 |
paramObject1参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| title | string | 否 | - | 弹窗标题。 |
| message | string | 是 | - | 弹窗内容。 |
| autoCancel | boolean | 否 | true | 点击遮障层时,是否关闭弹窗。 |
| confirm | { value: string |, fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void } | 否 | - | 确认按钮的文本内容、文本色、按钮背景色和点击回调。 |
| cancel | () => void | 否 | - | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 弹窗在竖直方向上的对齐方式。 |
| offset | { dx: Length | , dy: Length | } | 否 | - | 弹窗相对alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 弹窗容器宽度所占用栅格数。 |
paramObject2参数
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
| title | string | 否 | - | 弹窗标题。 |
| message | string | 是 | - | 弹窗内容。 |
| autoCancel | boolean | 否 | true | 点击遮障层时,是否关闭弹窗。 |
| primaryButton | { value: string | fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void; } | 否 | - | 按钮的文本内容、文本色、按钮背景色和点击回调。 |
| secondaryButton | { value: string | , fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void; } | 否 | - | 按钮的文本内容、文本色、按钮背景色和点击回调。 |
| cancel | () => void | 否 | - | 点击遮障层关闭dialog时的回调。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 弹窗在竖直方向上的对齐方式。 |
| offset | { dx: Length | , dy: Length |} | 否 | - | 弹窗相对alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 弹窗容器宽度所占用栅格数。 |
案例
@Entry
@Component
struct AlertDialogExample {
build() {
Column({ space: 50}) {
Button('one button')
.onClick(() => {
AlertDialog.show(
{
title: '弹窗标题',
message: '弹窗内容',
autoCancel:false,
confirm: {
value: '确认按钮的文本内容',
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
})
.backgroundColor(0x317aff)
Button('two button ')
.onClick(() => {
AlertDialog.show(
{
title: 'title',
message: 'text',
primaryButton: {
value: 'cancel',
action: () => {
console.info('Callback when the first button is clicked')
}
},
secondaryButton: {
value: 'ok',
action: () => {
console.info('Callback when the second button is clicked')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}).backgroundColor(0x317aff)
}.width('100%').margin({ top: 500 })
}
}
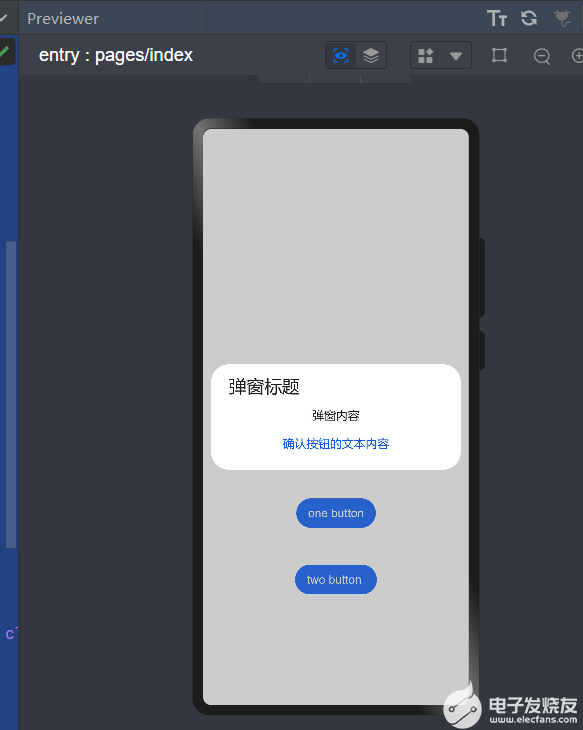
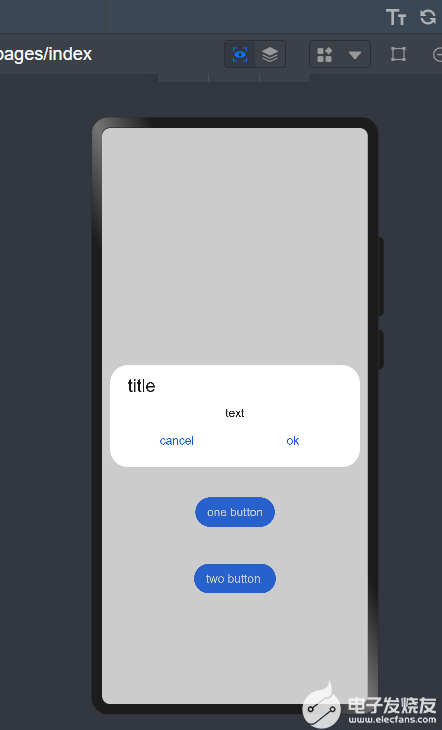
效果图:



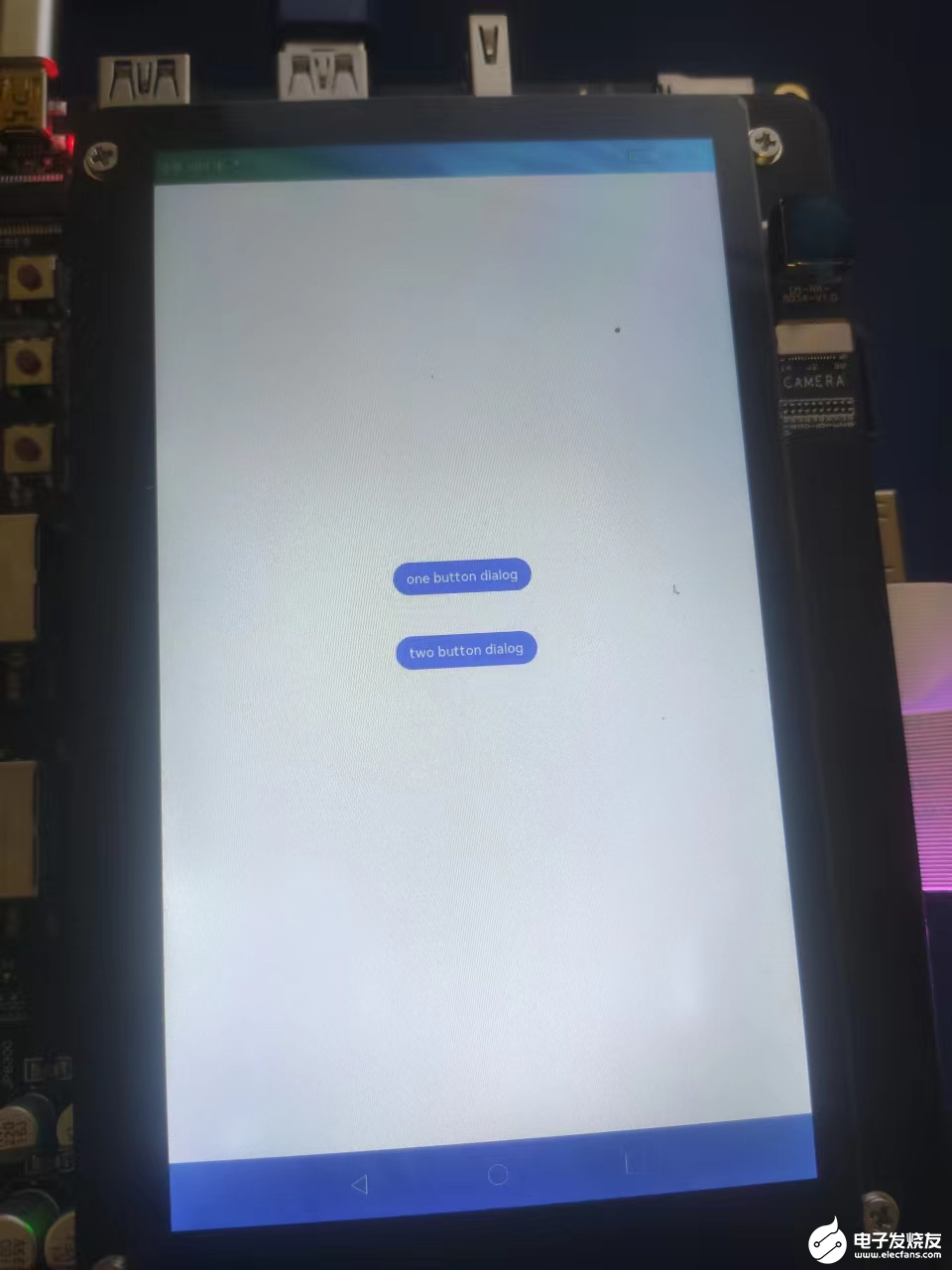
然后我们可以运行在真机上。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
开发板
+关注
关注
25文章
6122浏览量
113317 -
OpenHarmony
+关注
关注
31文章
3926浏览量
20719
发布评论请先 登录
相关推荐
热点推荐
RTT 5.1.0 警告 如何消除?
在RTT5.1.0中,出现如下警告
arm-none-eabi-gcc \"../rt-thread/src/klibc/kstdio.c\"
../rt-thread/src
发表于 10-14 06:40
rtthread5.1.0使用cmake构建时,有很多警告是怎么回事?
我下载了release版本的5.1.0,构建时出现了下面的警告
在代码里看到这段定义
请问这种情况需要怎么处理才能把警告处理掉
发表于 10-10 07:52
在 Buildroot 中启用 JPEG格式支持,但它有警告消息:“错误的管道:没有元素 Jpegparse”,怎么解决?
在 Buildroot 中启用 JPEG格式支持,但它有警告消息:“错误的管道:没有元素 Jpegparse”
发表于 09-03 06:41
安装了platformIO插件,重启过软件,在通用项目中点击 基于platformIO,就弹窗说没安装,怎么解决?
安装了platformIO插件,重启过软件,在通用项目中点击 基于platformIO,就弹窗说没安装。rtthreadstudio版本是最新的。
请问问题出在哪里?如何解决呢?
发表于 09-01 06:52
中国中车ETS3动车组在马来西亚启用
近日,由中国中车集团旗下中车株机公司研制的ETS3动车组从吉隆坡车站启程,驶往柔佛居銮,正式在马来西亚启用,标志着中马两国在轨道交通领域的合作迈上新台阶,成为中马友谊持续深化的重要见证。
分享---超声波焊接机设备实现告 \"警弹窗\" 效果的简单方法
在实际设计产品UI界面中,经常碰到要设计”告警弹窗”功能如,设备运行中产生了告警信息时,要弹出窗口提示用户做操作。
使用拓普微厂家的串口屏开发工具SGTools,可以很容易的实现”告警弹窗”功能,只需要简单设置属性就可以实现;
发表于 08-21 11:17
鸿蒙非侵入式弹窗新解法,企查查正式开源“QuickDialog”弹窗组件库
近日,企查查将其自研的鸿蒙弹窗组件库“QuickDialog”开源,并上线至 OpenHarmony 三方库中心仓。这是鸿蒙生态首个支持“弹窗堆栈暂存能力”的非侵入式弹窗解决方案,凭借其灵活、高效

《仿盒马》app开发技术分享-- 分类模块顶部导航列表弹窗(16)
弹窗,同时我们的数据源需要跟分类页保持一一致。
功能分析
1.弹窗
自定义弹窗的实现,然后我们需要在弹窗创建的时候实现数据的同步,当我们在
发表于 06-30 10:34
《仿盒马》app开发技术分享-- 商品规格弹窗(11)
%\')
}
}
创建完成之后我们在详情页面初始化弹窗,把查询的数据传进去
specDialogController:CustomDialogController=new
发表于 06-30 09:15
菜单的使用:Menu是菜单接口,一般用于鼠标右键弹窗、点击弹窗等
菜单的使用
Menu是菜单接口,一般用于鼠标右键弹窗、点击弹窗等。具体用法请参考Menu控制。
创建默认样式的菜单
菜单需要调用bindMenu接口来实现。bindMenu响应绑定组件的点击
发表于 04-30 07:14
如何在KaihongOS操作系统上写一个弹窗组件
写一个弹窗组件
KaihongOS框架提供了弹窗的API接口,开发者可直接使用,详情请参考@ohos.promptAction (弹窗)。但在开发过程中当提供的弹窗接口无法满足需求时
发表于 04-30 06:44
DialogHub上线OpenHarmony开源社区,高效开发鸿蒙应用弹窗
作为鸿蒙应用开发者,在使用ArkUI现有能力进行弹窗开发时,总会遇到一些让人纠结的交互问题:应用内进行消息提示时,既要求消息内容支持图文混排,又要求弹窗本身不能打断用户交互(页面滑动、页面
发表于 04-03 17:30
罗德与施瓦茨和ETS-Lindgren发布新一代无线技术OTA测试解决方案
罗德与施瓦茨(以下简称“R&S”)和 ETS-Lindgren 持续合作,为新一代无线技术提供全面的OTA 测试解决方案。ETS-Lindgren 将R&S CMX500一体化信令





 在duyu200上体验eTS-警告弹窗
在duyu200上体验eTS-警告弹窗












评论