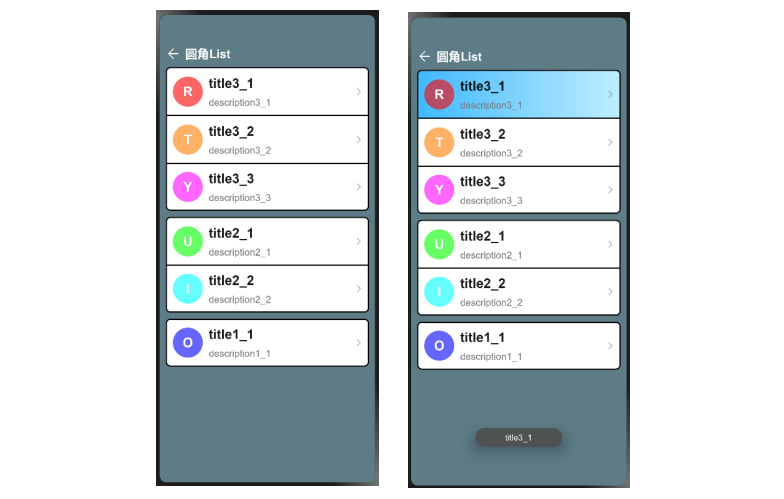
效果展示:

Hml

{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

Css
.container {
flex-direction: column;
align-items: center;
background-color: #5e7c85;
padding-top: 52px;
}
.topList_corner_round_bg {
width: 100%;
height: 240px;
border: 1px solid #000000;
text-align: center;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
.middleList_corner_round_bg {
width: 100%;
height: 160px;
border: 1px solid #000000;
text-align: center;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
.bottomList_corner_round_bg {
width: 100%;
height: 80px;
border: 1px solid #000000;
text-align: center;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
/**
选中背景
*/
.list_corner_round_top {
width: 100%;
height: 80px;
border: 1px solid #000000;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round_mid {
width: 100%;
height: 80px;
border: 1px solid #000000;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round_bottom {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.todo_item_top {
width: 100%;
height: 80px;
border: 1px solid #000000;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_mid {
width: 100%;
height: 80px;
border: 1px solid #000000;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_bottom {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_round {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.item_title {
font-size: 22px;
text-align: left;
margin-start: 10px;
font-weight: 600;
}
.item_desc {
font-size: 16px;
margin-top: 10px;
color: #77787b;
font-weight: 400;
}
.div_icon {
width: 50px;
height: 100%;
align-items: center;
justify-content: center;
margin-start: 10px;
}
.item_icon {
height: 50px;
width: 100%;
align-items: center;
border-radius: 35px;
background-color: orange;
}
.txt_title {
font-size: 22px;
font-weight: 600;
}
.div_right {
flex-direction: column;
justify-content: center;
}
.div_arrow {
height: 100%;
width: 100%;
margin-end: 10px;
justify-content: center;
align-items: center;
}
.item_arrow {
margin-start: 316;
height: 14px;
width: 14px;
}
Js
import prompt from '@system.prompt';
var timeoutID;
const DURATION = 600;
export default {
data: {
topList: [{
title: 'title3_1',
desc: 'description3_1',
cls: 'todo_item_top',
iconColor: '#99FF0000',
txtColor: 'white',
indexTxt: 'R'
}, {
title: 'title3_2',
desc: 'description3_2',
cls: 'todo_item_mid',
iconColor: '#99FF7D00',
txtColor: 'white',
indexTxt: 'T'
}, {
title: 'title3_3',
desc: 'description3_3',
cls: 'todo_item_bottom',
iconColor: '#99FF00FF',
txtColor: 'white',
indexTxt: 'Y'
}
],
middleList: [{
title: 'title2_1',
desc: 'description2_1',
cls: 'todo_item_top',
iconColor: '#9900FF00',
txtColor: 'white',
indexTxt: 'U'
}, {
title: 'title2_2',
desc: 'description2_2',
cls: 'todo_item_bottom',
iconColor: '#9900FFFF',
txtColor: 'white',
indexTxt: 'I'
}
],
bottomList: [{
title: 'title1_1',
desc: 'description1_1',
cls: 'todo_item_round',
iconColor: '#990000FF',
txtColor: 'white',
indexTxt: 'O'
}
]
},
onTopListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
let size = this.topList.length;
if (index == -1) {
for (let i = 0; i < size; i++) {
if (i == 0) {
this.topList[i].cls = "todo_item_top"
} else if (i == size - 1) {
this.topList[i].cls = "todo_item_bottom"
} else {
this.topList[i].cls = "todo_item_mid"
}
}
return;
}
this.onMiddleListItemClick(-1);
this.onBottomListItemClick(-1);
prompt.showToast({
message: this.topList[index].title
});
for (let i = 0; i < size; i++) {
if (index == i) {
if (i == 0) {
this.topList[i].cls = "list_corner_round_top"
} else if (i == size - 1) {
this.topList[i].cls = "list_corner_round_bottom"
} else {
this.topList[i].cls = "list_corner_round_mid"
}
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearTopItemBg, DURATION);
} else {
if (i == 0) {
this.topList[i].cls = "todo_item_top"
} else if (i == size - 1) {
this.topList[i].cls = "todo_item_bottom"
} else {
this.topList[i].cls = "todo_item_mid"
}
}
}
},
onMiddleListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
if (index == -1) {
for (let i = 0; i < 2; i++) {
if (i == 0) {
this.middleList[i].cls = "todo_item_top"
} else {
this.middleList[i].cls = "todo_item_bottom"
}
}
return;
}
this.onTopListItemClick(-1);
this.onBottomListItemClick(-1)
prompt.showToast({
message: this.middleList[index].title
});
for (let i = 0; i < 2; i++) {
if (index == i) {
if (i == 0) {
this.middleList[i].cls = "list_corner_round_top"
} else {
this.middleList[i].cls = "list_corner_round_bottom"
}
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearMiddleItemBg, DURATION);
} else {
if (i == 0) {
this.middleList[i].cls = "todo_item_top"
} else {
this.middleList[i].cls = "todo_item_bottom"
}
}
}
},
onBottomListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
if (index == -1) {
this.bottomList[0].cls = "todo_item_round"
return;
}
this.onTopListItemClick(-1);
this.onMiddleListItemClick(-1);
prompt.showToast({
message: this.bottomList[index].title
});
for (let i = 0; i < 2; i++) {
this.bottomList[0].cls = "list_corner_round"
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearBottomItemBg, DURATION);
}
},
clearTopItemBg() {
this.onTopListItemClick(-1);
},
clearMiddleItemBg() {
this.onMiddleListItemClick(-1);
},
clearBottomItemBg() {
this.onBottomListItemClick(-1);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙系统
+关注
关注
183文章
2642浏览量
69337 -
HarmonyOS
+关注
关注
80文章
2146浏览量
35563
发布评论请先 登录
相关推荐
热点推荐
HarmonyOS应用开发-UI设计开发与预览
`. 介绍通过智能表待办应用开发,让开发者了解智能表HarmonyOS应用开发的全流程,实现从工程创建到界面预览全过程。使用HUAWEIDe
发表于 09-23 17:51
【HarmonyOS】图片圆角功能
前辈的神器),只能靠自己手x代码,废话不多说,来看下鸿蒙系统里如何实现基本的图片圆角功能吧。如今大部分美术在设计样式的时候,都会给图片带上圆角,在鸿蒙开发过程中,一定会遇到要对图片进行
发表于 10-19 13:12
鸿蒙系统应用开发之JS实现一个简单的List
原文链接:https://harmonyos.51cto.com/posts/1715在之前的文章鸿蒙应用开发之怎么更好的远程连接手表模拟器做调试里我运行了一个穿戴设备的应用,利用JS UI实现了一
发表于 11-13 10:32
HarmonyOS 应用开发在线体验-to do list
一、技术相关 使用语言:Js体验内容: to do list工具:在线开发https://playground.harmonyos.com/#/cn/onlineDemo?ha_source
发表于 08-14 15:48
CAD制图中倒圆角的技巧
圆角命令是FILLET,圆角功能可使用与对象相切且指定半径的圆弧来连接两个对象。可以创建两种圆角,内角点称为内圆角,外角点称为外圆角。可以
发表于 10-19 15:03
•2w次阅读

HarmonyOS开发者日 鸿蒙是否会有新进展
据悉华为 HarmonyOS 应用开发在线体验网站现已上线,开发者可以通过在线体验“To-Do List”Demo,但是需要注意的是“To-Do L
实现PCB板边倒圆角
看下图: PCB外形倒圆角的点,刚好就是我们凸包需求出的点,接下来我们将玩转凸包了,只要求出凸包,那么就可以实现PCB板边倒圆角啦。
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍
2021年10月,我们面向开发者发布了HarmonyOS 3.0 Developer Preview版,但开发的脚步永不停歇,现在我们又更新了API版本,配套发布了HarmonyOS
HarmonyOS基础组件:Button三种类型的使用
简介 HarmonyOS在明年将正式不再兼容Android原生功能,这意味着对于客户端的小伙伴不得不开始学习HarmonyOS开发语言。本篇文章主要介绍鸿蒙中的Button使用。 Harmon






 HarmonyOS应用开发教程 圆角list实现
HarmonyOS应用开发教程 圆角list实现
















评论