华为图库本身有很多功能,按照传统App的交互方式,用户都是需要先进入图库应用,然后再找到相应功能进行使用。随着App功能越做越多,其传统的交互方式也渐渐显露出繁琐的地方。
因此考虑在图库中采用服务卡片技术,把图库App中希望用户能快速使用的,具备竞争力的功能直接通过卡片方式释放出来。比如:图库的相册卡片能够直接让用户在桌面上直接浏览相册图片,图库的创作卡片可以让用户从桌面上一步进入视频编辑或拼图创作。
本文会为大家介绍图库服务卡片的规格、功能,解析图库服务卡片整体的设计思路以及内部模块结构,并且就图库服务卡片几个关键功能点的具体实现进行展开,当然也会就服务卡片开发过程中可能会遇到的问题提供一些建议。
1图库服务卡片功能简介1卡片样式
图库服务卡片按照功能划分为:相册卡片和创作卡片。
相册卡片方便用户直接查看图片内容,按照样式又可以划分为2x2、2x4、4x4三种。创作卡片方便用户快速使用图库应用的内容创作功能,只有2x4一种样式。这里2x2即是指占桌面4个图标位置,其他以此类推。
2卡片呼出方式用户可以通过两种方式呼出图库服务卡片,一种是在图库应用的桌面图标上滑。另一种是长按桌面卡片就会出现一个弹框。用户点击更多服务卡片,就能看到有多个可选的图库服务卡片样式,用户任选一个就能设置到桌面上。3照片的选择和浏览功能
用户长按一个相册卡片会出现一个弹框,用户点击编辑就能对相册卡片设置显示某张图片或者某个相册。用户直接单击相册卡片封面就能直接以大图的方式浏览当前卡片显示的图片。
4照片轮播功能
桌面上添加了多个相册卡片,每个卡片都显示了不同的相册,在到了设定的轮播间隔时间后,卡片的封面就会自动切换到相册中的下一张图。
5内容创作功能
创作卡片上有三块区域:微电影创作、自由创作和拼图创作,用户分别点击这些不同的区域就能够进入图库应用对应的功能,快速开始内容创作。
2图库服务卡片方案设计1功能模块设计
下图展示了图库服务卡片与卡片使用方、系统卡片管理服务以及图库应用三者之间的逻辑关系。
图库服务卡片的核心数据包括:卡片ID、卡片类型、卡片内容ID、卡片内容类型,这些核心数据都需要从图库应用获取。
图库服务卡片通过系统卡片管理服务将卡片内容呈现到卡片使用方,例如桌面。
桌面点击不同卡片的事件传递到了图库服务卡片内部的路由跳转模块,根据路由跳转匹配项,进入图库应用的图片选择、图片浏览、内容创作等功能。
2与DevEco Studio中卡片模板的关系图库服务卡片是基于HarmonyOS服务卡片模板开发。在DevEco Studio中选择了一个服务卡片模板,即可以快速实现一个具备基本功能的服务卡片,图库服务卡片在图库卡片模板基础上重新实现了相册卡片控制器(AlbumCardControllerlmpl)和创作卡片控制器(DiscoveryCardControllerlmpl),配合自定义的UI和业务逻辑,使得卡片服务得到完整的实现。
卡片控制器是实现卡片功能和行为的关键类。我们可以看到服务卡片模板的核心类图与图库服务卡片的核心类图高度相似。因此这里也推荐大家持续关注华为定期发布的各种HarmonyOS服务卡片模板,基于合适的服务卡片模板开发可以提升开发效率。
3图库服务卡片关键功能实现我们将从路由跳转设计、深浅色模式适配和显示图片这三个关键功能点来展开对于图库服务卡片实现的说明。1路由跳转设计用户点击相册卡片和创作卡片分别能跳转到图库应用的不同界面。
我们看一下代码中相册卡片和创作卡片的UI层事件定义。
相册卡片的UI上有个swipper组件,它的onclick属性关联了一个index.json中的routerEvent,这个routerEvent配置了一个jumpToSinglePhoto的action,其目标Ability是SpringBoardAbility。
创作卡片UI内有一个div组件,它的onclick属性关联了一个index.json中的routerCreateCollages,这个routerCreateCollages配置了一个jumpToCreateColleges的action,其目标Ability同样是SpringBoardAbility。
而SpringBoardAbility.java文件中的onStart函数中的入参intent,可以解析出不同的action,根据不同的action值,我们完成了不同功能Ability的跳转,例如跳转到图片浏览或者内容创作。这种UI和功能路由解耦的实现方式,一方面减少了卡片UI层对图库应用具体功能的逻辑依赖,另一方面也有利于后续卡片功能扩展和维护。2深浅色模式适配如下图所示,系统进入深色模式,创作卡片底色就是深色,系统进入浅色模式,创作卡片底色就变成浅色。

创作卡片的Index.hml文件的div组件中,有一个样式的定义—row_layout。在index.css文件中对其有深色模式、浅色模式的两套定义。media这个注解中的dark-mode参数依据系统当前显示模式进行判定,如果是系统进入深色模式dark-mode为true,row_layout的样式值就是左边这一套,反之就是右边这一套。以此实现UI对系统深浅色模式的动态适配。

3显示图片内容图库应用图标上滑后卡片内容呼出时的样子。
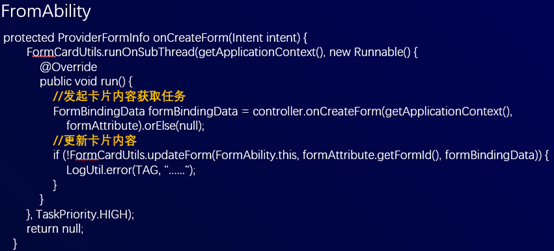
在卡片呼出时,即FormAbility的onCreateForm回调被调用,我们发起了卡片内容获取任务,即去图库应用查找当前卡片应该显示的图片,获取图片内容,并将图片内容更新到卡片界面上。这个任务我们采用异步线程的运行方式,没有在onCreateForm中直接返回封装卡片内容的ProviderFormInfo对象,是为了防止查询和解码图片过程的耗时导致卡片本身加载显示缓慢。

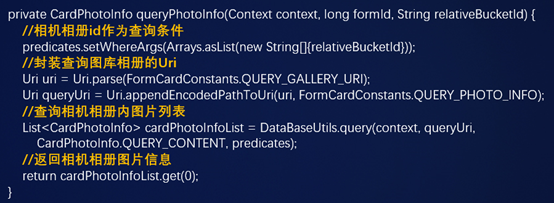
按照规则,图库的相册卡片上滑呼出时,默认会使用相机相册中的首张图片作为卡片封面。我们根据相机相册的id,获取相机图库路径信息Uri,再根据Uri查询到相机相册内的一批图片信息列表,并将图库列表中首张图信息作为返回值。如果当前图库为空,那么将对图库卡片设置一张默认的图片作为卡片封面。

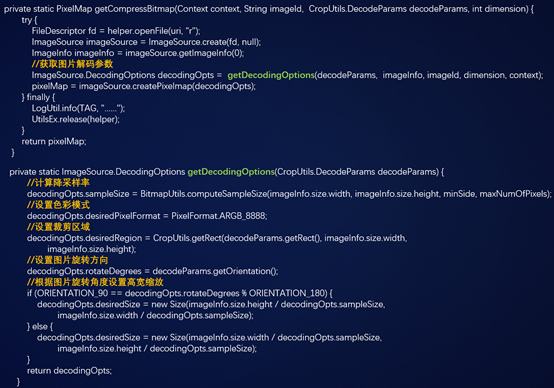
根据图片路径信息Uri,开始计算图片解码参数。考虑到用户图片不同高宽比和大小不一的情况,在不同尺寸的相册卡片上,图片显示不能变形,不能加载超大的原图显示到卡片上影响加载效率。因此就要做一些图片解码参数的计算与设置,例如:计算图片降采样率计算,图片裁剪区域设置,和不同图片旋转方向的图片高宽缩放设置。完成相关的解码参数计算和设置之后,就能通过界面接口(imageSource.createPixelmap)获得图片pixelMap对象。

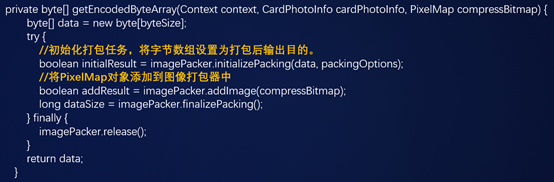
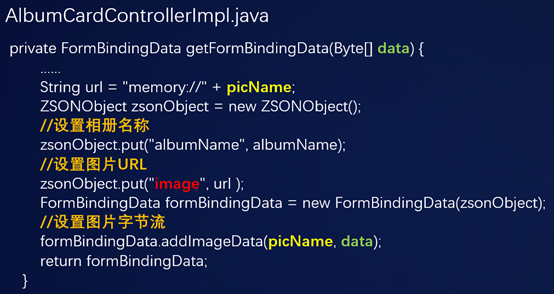
接着把pixelMap对象按照如下代码打包,得到一个图像字节数组。至此卡片所需的图片内容准备完毕。

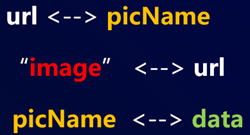
在将图像字节数组更新显示到UI界面前,要做一次数据封装,把字节数组封装到FormBindingData对象中。首先在zsonObject中设置图片的url,然后将图片字节流通过addImageData直接添加到FormBindingData对象中,这里我们可以看到url和字节流通过图片名称关联了起来。


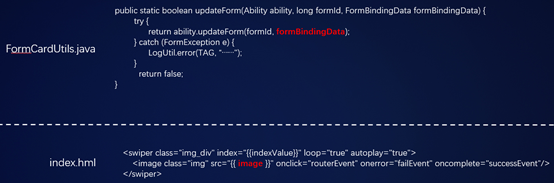
最终将已经封装了图片信息的FormBindingData对象通过ability的updateForm方法推送给UI层,UI层的image组件解析到image字段就能获取图片的url信息,进而通过图片的url信息获得图片的字节流,最终完成图片内容的界面显示。

4服务卡片开发建议
问题场景一:
桌面创建了多个卡片,切换系统语言后,快速返回桌面,桌面进程重启,用户看到卡片一个一个慢慢显示。
问题原因:
onCreateForm方法中有耗时操作,影响了卡片加载速度。
解决办法:
避免在服务卡片生命周期回调中出现耗时操作。
问题场景二:
当桌面在后台时,相册卡片不显示,但图片内容(旋转或其他编辑动作)发生变化,卡片应用主动调用Ability的updateForm方法无法及时更新卡片内容。
问题原因:
当桌面在后台时,界面绘制任务暂停,卡片提交的内容更新不会及时响应处理。
解决办法:
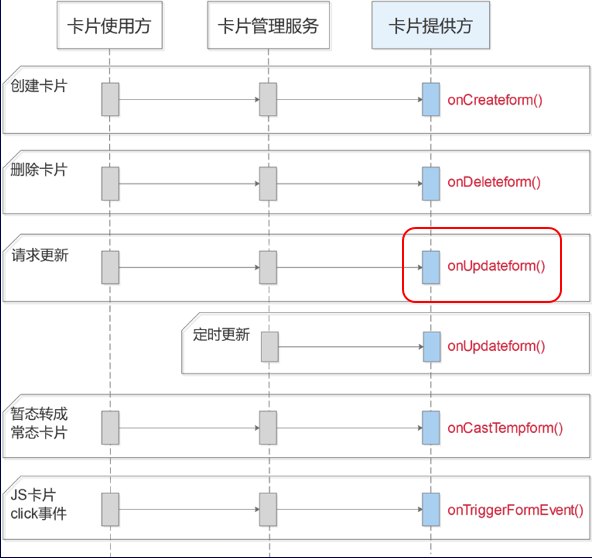
在卡片生命周期的onUpdateForm方法中调用Ability的updateForm方法更新卡片最新内容,如下图所示:

读完了这个基于华为图库服务卡片开发实践,是不是让你对于卡片开发有了更深刻的认识
编辑:jq
-
华为
+关注
关注
218文章
35800浏览量
260762
原文标题:一文带你读懂华为图库服务卡片是如何实现的
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录





 华为图库服务卡片是如何实现的
华为图库服务卡片是如何实现的













评论