资料介绍
分享到:标签:Qt图形编程 Linux 操作系统
12.3 实验内容——使用Qt编写“Hello,World”程序
1.实验目的
通过编写一个跳动的“Hello,World”字符串,进一步熟悉嵌入式Qt的开发过程。
2.实验步骤
(1)生成一个工程文件(.pro文件)。
使用命令progen产生一个工程文件(progen程序可在tmake的安装路径下找到)。
如下所示:
progen –t app.t –o hello.pro
那样产生的hello.pro工程文件并不完整,开发者还需添加工程所包含的头文件,源文件等信息。
(2)新建一个窗体。
启动Qt图形编辑器,使用如下命令:
。/designer(该程序在qt-2.3.x for x11的安装路径的bin目录下)
接着单击编辑器的“new”菜单,弹出了一个“new Form”对话框,在这个对话框里选择“Widget”,然后单击“OK”按钮,这样就新建了一个窗体。
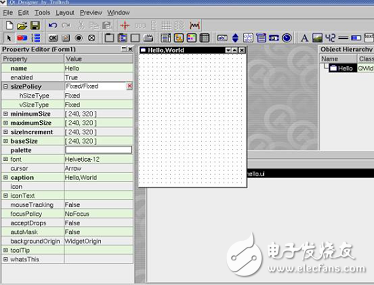
接下来再对这个窗体的属性进行设置,注意把窗体的“name”属性设为“Hello”;窗体的各种尺寸设为宽“240”、高“320”,目的是使窗体大小和FS2410带的显示屏的大小一致;窗体背景颜色设置为白色。具体设置如图12.18所示。

图12.18 Hello窗体的属性设置
设置完成后,将其保存为hello.ui文件,这个文件就是Hello窗体的界面存储文件。
(3)生成Hello窗体类的头文件和实现文件。
下面根据上述的界面文件hello.ui使用uic工具产生Hello窗体类的头文件和实现文件,具体方法是:
$ cd qt-2.3.7/bin
$ uic –o hello.h hello.ui
$ uic –o hello.cpp –impl hello.h hello.ui
这样就得到了Hello窗体类的头文件hello.h和实现文件hello.cpp。下面就可以根据需要实现的具体功能,在hello.cpp文件里添加相应的代码。
比如要在Hello的窗体上显示一个动态的字符串“Hello,World”,那么需要重新实现paintEvent(QPaintEvent *)方法,同时还需要添加一个定时器QTimer实例,以周期性刷新屏幕,从而得到动画的效果。下面是修改后的hello.h和hello.cpp文件。
/****************************************************************************
** 以下是 hello.h 的代码
****************************************************************************/
#ifndef HELLO_H
#define HELLO_H
#include 《qvariant.h》
#include 《qwidget.h》
class QVBoxLayout;
class QHBoxLayout;
class QGridLayout;
class Hello : public QWidget
{
Q_OBJECT
public:
Hello(QWidget* parent = 0, const char* name = 0, WFlags fl = 0);
~Hello();
/* 以下是手动添加的代码 */
signals:
void clicked();
protected:
void mouseReleaseEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
private slots:
void animate();
private:
QString t;
int b;
};
#endif // HELLO_H
/****************************************************************************
** 以下是 hello.cpp 源代码
****************************************************************************/
#include “hello.h”
#include 《qlayout.h》
#include 《qvariant.h》
#include 《qtooltip.h》
#include 《qwhatsthis.h》
#include 《qpushbutton.h》
#include 《qtimer.h》
#include 《qpainter.h》
#include 《qpixmap.h》
/*
* Constructs a Hello which is a child of ‘parent’, with the
* name ‘name’ and widget flags set to ‘f’
*/
Hello::Hello(QWidget* parent, const char* name, WFlags fl)
: QWidget(parent, name, fl)
{
if (!name)
setName(“Hello”);
resize(240, 320);
setMinimumSize(QSize(240, 320));
setMaximumSize(QSize(240, 320));
setSizeIncrement(QSize(240, 320));
setBaseSize(QSize(240, 320));
QPalette pal;
QColorGroup cg;
cg.setColor(QColorGroup::Foreground, black);
cg.setColor(QColorGroup::Button, QColor(192, 192, 192));
cg.setColor(QColorGroup::Light, white);
cg.setColor(QColorGroup::Midlight, QColor(223, 223, 223));
cg.setColor(QColorGroup::Dark, QColor(96, 96, 96));
cg.setColor(QColorGroup::Mid, QColor(128, 128, 128));
cg.setColor(QColorGroup::Text, black);
cg.setColor(QColorGroup::BrightText, white);
cg.setColor(QColorGroup::ButtonText, black);
cg.setColor(QColorGroup::Base, white);
cg.setColor(QColorGroup::Background, white);
cg.setColor(QColorGroup::Shadow, black);
cg.setColor(QColorGroup::Highlight, black);
cg.setColor(QColorGroup::HighlightedText, white);
pal.setActive(cg);
cg.setColor(QColorGroup::Foreground, black);
cg.setColor(QColorGroup::Button, QColor(192, 192, 192));
cg.setColor(QColorGroup::Light, white);
cg.setColor(QColorGroup::Midlight, QColor(220, 220, 220));
cg.setColor(QColorGroup::Dark, QColor(96, 96, 96));
cg.setColor(QColorGroup::Mid, QColor(128, 128, 128));
cg.setColor(QColorGroup::Text, black);
cg.setColor(QColorGroup::BrightText, white);
cg.setColor(QColorGroup::ButtonText, black);
cg.setColor(QColorGroup::Base, white);
cg.setColor(QColorGroup::Background, white);
cg.setColor(QColorGroup::Shadow, black);
cg.setColor(QColorGroup::Highlight, black);
cg.setColor(QColorGroup::HighlightedText, white);
pal.setInactive(cg);
cg.setColor(QColorGroup::Foreground, QColor(128, 128, 128));
cg.setColor(QColorGroup::Button, QColor(192, 192, 192));
cg.setColor(QColorGroup::Light, white);
cg.setColor(QColorGroup::Midlight, QColor(220, 220, 220));
cg.setColor(QColorGroup::Dark, QColor(96, 96, 96));
cg.setColor(QColorGroup::Mid, QColor(128, 128, 128));
cg.setColor(QColorGroup::Text, black);
cg.setColor(QColorGroup::BrightText, white);
cg.setColor(QColorGroup::ButtonText, QColor(128, 128, 128));
cg.setColor(QColorGroup::Base, white);
cg.setColor(QColorGroup::Background, white);
cg.setColor(QColorGroup::Shadow, black);
cg.setColor(QColorGroup::Highlight, black);
cg.setColor(QColorGroup::HighlightedText, white);
pal.setDisabled(cg);
setPalette(pal);
QFont f(font());
f.setFamily(“adobe-helvetica”);
f.setPointSize(29);
f.setBold(TRUE);
setFont(f);
setCaption(tr(“”));
/* 以下是手动添加的代码 */
t = “Hello,World”;
b = 0;
QTimer *timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), SLOT(animate()));
timer-》start(40);
}
/*
* Destroys the object and frees any allocated resources
*/
Hello::~Hello()
{
}
/* 以下至结尾是手动添加的代码 */
void Hello::animate()
{
b = (b + 1) & 15;
repaint(FALSE);
}
/*
Handles mouse button release events for the Hello widget.
We emit the clicked() signal when the mouse is released inside
the widget.
*/
void Hello::mouseReleaseEvent(QMouseEvent *e)
{
if (rect().contains(e-》pos()))
emit clicked();
}
/* Handles paint events for the Hello widget.
Flicker-free update. The text is first drawn in the pixmap and the
pixmap is then blt‘ed to the screen.
*/
void Hello::paintEvent(QPaintEvent *)
{
static int sin_tbl[16] = {0, 38, 71, 92, 100, 92,
71, 38, 0, -38, -71, -92, -100, -92, -71, -38};
if (t.isEmpty())
eturn;
/* 1: Compute some sizes, positions etc. */
QFontMetrics fm = fontMetrics();
int w = fm.width(t) + 20;
int h = fm.height() * 2;
int pmx = width()/2 - w/2;
int pmy = height()/2 - h/2;
/* 2: Create the pixmap and fill it with the widget’s background */
QPixmap pm(w, h);
pm.fill(this, pmx, pmy);
/* 3: Paint the pixmap. Cool wave effect */
QPainter p;
int x = 10;
int y = h/2 + fm.descent();
int i = 0;
p.begin(&pm);
p.setFont(font());
while (!t[i].isNull())
{
nt i16 = (b+i) & 15;
.setPen(QColor((15-i16)*16,255,255,QColor::Hsv));
wText(x, y-sin_tbl[i16]*h/800, t.mid(i,1), 1);
+= fm.width(t[i]);
+;
}
p.end();
/* 4: Copy the pixmap to the Hello widget */
bitBlt(this, pmx, pmy, &pm);
}
(4)编写主函数main()。
一个Qt/Embeded应用程序应该包含一个主函数,主函数所在的文件名是main.cpp。主函数是应用程序执行的入口点。以下是“Hello,World”例子的主函数文件main.cpp的实现代码:
/****************************************************************************
** 以下是 main.cpp 源代码
****************************************************************************/
#include “hello.h”
#include 《qapplication.h》
/*
The program starts here. It parses the command line and builds a message
string to be displayed by the Hello widget.
*/
#define QT_NO_WIZARD
int main(int argc, char **argv)
{
QApplication a(argc,argv);
Hello dlg;
QObject::connect(&dlg, SIGNAL(clicked()), &a, SLOT(quit()));
a.setMainWidget(&dlg);
dlg.show();
return a.exec();
}
(5)编辑工程文件hello.pro文件。
到目前为止,为Hello,World例子编写了一个头文件和两个源文件,这3个文件应该被包括在工程文件中,因此还需要编辑hello.pro文件,加入hello.h、hello.cpp、main.cpp这3个文件名。具体定义如下:
/****************************************************************************
** 以下是 hello.pro 文件的内容
****************************************************************************/
TEMPLATE = app
CONFIG = qt warn_on release
HEADERS = hello.h
SOURCES = hello.cpp \
main.cpp
INTERFACES =
(6)生成Makefile文件。
编译器是根据Makefile文件内容来进行编译的,所以需要生成Makefile文件。Qt提供的tmake工具可以帮助我们从一个工程文件(.pro文件)中产生Makefile文件。结合当前例子,要从hello.pro生成一个Makefile文件的做法是首先查看环境变量$TMAKEPATH是否指向ARM编译器的配置目录,在命令行下输入以下命令:
ECHO $TMAKEPATH
如果返回的结果末尾不是…/qws/linux-arm-g++的字符串,那么需要把环境变量$TMAKEPATH所指的目录设置为指向arm编译器的配置目录,过程如下:
EXPORT TMAKEPATH = /TMAKE 安装路径/QWS/LINUX-ARM-G++
同时,应确保当前的QTDIR环境变量指向Qt/Embedded的安装路径,如果不是,则需要执行以下过程。
EXPORT QTDIR = ……/qt-2.3.7
上述步骤完成后,就可以使用tmake生成Makefile文件,具体做法是在命令行输入以下命令:
TMAKE –O MAKEFILE HELLO.PRO
这样就可以看到当前目录下新生成了一个名为Makefile的文件。下一步,需要打开这个文件,做一些小的修改。
① 将LINK = arm-linux-gcc改为:LINK = arm-linux-g++
这样做是因为要用arm-linux-g++进行链接。
② 将LIBS = $(SUBLIBS) -L$(QTDIR)/lib -lm –lqte改为:
LIBS = $(SUBLIBS) -L/usr/local/arm/2.95.3/lib -L$(QTDIR)/lib -lm –lqte
这是因为链接时要用到交叉编译工具toolchain的库。
(7)编译链接整个工程。
最后就可以在命令行下输入make命令对整个工程进行编译链接了。
make生成的二进制文件hello就是可以在FS2410上运行的可执行文件。
12.3 实验内容——使用Qt编写“Hello,World”程序
1.实验目的
通过编写一个跳动的“Hello,World”字符串,进一步熟悉嵌入式Qt的开发过程。
2.实验步骤
(1)生成一个工程文件(.pro文件)。
使用命令progen产生一个工程文件(progen程序可在tmake的安装路径下找到)。
如下所示:
progen –t app.t –o hello.pro
那样产生的hello.pro工程文件并不完整,开发者还需添加工程所包含的头文件,源文件等信息。
(2)新建一个窗体。
启动Qt图形编辑器,使用如下命令:
。/designer(该程序在qt-2.3.x for x11的安装路径的bin目录下)
接着单击编辑器的“new”菜单,弹出了一个“new Form”对话框,在这个对话框里选择“Widget”,然后单击“OK”按钮,这样就新建了一个窗体。
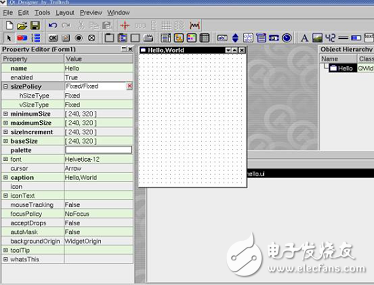
接下来再对这个窗体的属性进行设置,注意把窗体的“name”属性设为“Hello”;窗体的各种尺寸设为宽“240”、高“320”,目的是使窗体大小和FS2410带的显示屏的大小一致;窗体背景颜色设置为白色。具体设置如图12.18所示。

图12.18 Hello窗体的属性设置
设置完成后,将其保存为hello.ui文件,这个文件就是Hello窗体的界面存储文件。
(3)生成Hello窗体类的头文件和实现文件。
下面根据上述的界面文件hello.ui使用uic工具产生Hello窗体类的头文件和实现文件,具体方法是:
$ cd qt-2.3.7/bin
$ uic –o hello.h hello.ui
$ uic –o hello.cpp –impl hello.h hello.ui
这样就得到了Hello窗体类的头文件hello.h和实现文件hello.cpp。下面就可以根据需要实现的具体功能,在hello.cpp文件里添加相应的代码。
比如要在Hello的窗体上显示一个动态的字符串“Hello,World”,那么需要重新实现paintEvent(QPaintEvent *)方法,同时还需要添加一个定时器QTimer实例,以周期性刷新屏幕,从而得到动画的效果。下面是修改后的hello.h和hello.cpp文件。
/****************************************************************************
** 以下是 hello.h 的代码
****************************************************************************/
#ifndef HELLO_H
#define HELLO_H
#include 《qvariant.h》
#include 《qwidget.h》
class QVBoxLayout;
class QHBoxLayout;
class QGridLayout;
class Hello : public QWidget
{
Q_OBJECT
public:
Hello(QWidget* parent = 0, const char* name = 0, WFlags fl = 0);
~Hello();
/* 以下是手动添加的代码 */
signals:
void clicked();
protected:
void mouseReleaseEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
private slots:
void animate();
private:
QString t;
int b;
};
#endif // HELLO_H
/****************************************************************************
** 以下是 hello.cpp 源代码
****************************************************************************/
#include “hello.h”
#include 《qlayout.h》
#include 《qvariant.h》
#include 《qtooltip.h》
#include 《qwhatsthis.h》
#include 《qpushbutton.h》
#include 《qtimer.h》
#include 《qpainter.h》
#include 《qpixmap.h》
/*
* Constructs a Hello which is a child of ‘parent’, with the
* name ‘name’ and widget flags set to ‘f’
*/
Hello::Hello(QWidget* parent, const char* name, WFlags fl)
: QWidget(parent, name, fl)
{
if (!name)
setName(“Hello”);
resize(240, 320);
setMinimumSize(QSize(240, 320));
setMaximumSize(QSize(240, 320));
setSizeIncrement(QSize(240, 320));
setBaseSize(QSize(240, 320));
QPalette pal;
QColorGroup cg;
cg.setColor(QColorGroup::Foreground, black);
cg.setColor(QColorGroup::Button, QColor(192, 192, 192));
cg.setColor(QColorGroup::Light, white);
cg.setColor(QColorGroup::Midlight, QColor(223, 223, 223));
cg.setColor(QColorGroup::Dark, QColor(96, 96, 96));
cg.setColor(QColorGroup::Mid, QColor(128, 128, 128));
cg.setColor(QColorGroup::Text, black);
cg.setColor(QColorGroup::BrightText, white);
cg.setColor(QColorGroup::ButtonText, black);
cg.setColor(QColorGroup::Base, white);
cg.setColor(QColorGroup::Background, white);
cg.setColor(QColorGroup::Shadow, black);
cg.setColor(QColorGroup::Highlight, black);
cg.setColor(QColorGroup::HighlightedText, white);
pal.setActive(cg);
cg.setColor(QColorGroup::Foreground, black);
cg.setColor(QColorGroup::Button, QColor(192, 192, 192));
cg.setColor(QColorGroup::Light, white);
cg.setColor(QColorGroup::Midlight, QColor(220, 220, 220));
cg.setColor(QColorGroup::Dark, QColor(96, 96, 96));
cg.setColor(QColorGroup::Mid, QColor(128, 128, 128));
cg.setColor(QColorGroup::Text, black);
cg.setColor(QColorGroup::BrightText, white);
cg.setColor(QColorGroup::ButtonText, black);
cg.setColor(QColorGroup::Base, white);
cg.setColor(QColorGroup::Background, white);
cg.setColor(QColorGroup::Shadow, black);
cg.setColor(QColorGroup::Highlight, black);
cg.setColor(QColorGroup::HighlightedText, white);
pal.setInactive(cg);
cg.setColor(QColorGroup::Foreground, QColor(128, 128, 128));
cg.setColor(QColorGroup::Button, QColor(192, 192, 192));
cg.setColor(QColorGroup::Light, white);
cg.setColor(QColorGroup::Midlight, QColor(220, 220, 220));
cg.setColor(QColorGroup::Dark, QColor(96, 96, 96));
cg.setColor(QColorGroup::Mid, QColor(128, 128, 128));
cg.setColor(QColorGroup::Text, black);
cg.setColor(QColorGroup::BrightText, white);
cg.setColor(QColorGroup::ButtonText, QColor(128, 128, 128));
cg.setColor(QColorGroup::Base, white);
cg.setColor(QColorGroup::Background, white);
cg.setColor(QColorGroup::Shadow, black);
cg.setColor(QColorGroup::Highlight, black);
cg.setColor(QColorGroup::HighlightedText, white);
pal.setDisabled(cg);
setPalette(pal);
QFont f(font());
f.setFamily(“adobe-helvetica”);
f.setPointSize(29);
f.setBold(TRUE);
setFont(f);
setCaption(tr(“”));
/* 以下是手动添加的代码 */
t = “Hello,World”;
b = 0;
QTimer *timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), SLOT(animate()));
timer-》start(40);
}
/*
* Destroys the object and frees any allocated resources
*/
Hello::~Hello()
{
}
/* 以下至结尾是手动添加的代码 */
void Hello::animate()
{
b = (b + 1) & 15;
repaint(FALSE);
}
/*
Handles mouse button release events for the Hello widget.
We emit the clicked() signal when the mouse is released inside
the widget.
*/
void Hello::mouseReleaseEvent(QMouseEvent *e)
{
if (rect().contains(e-》pos()))
emit clicked();
}
/* Handles paint events for the Hello widget.
Flicker-free update. The text is first drawn in the pixmap and the
pixmap is then blt‘ed to the screen.
*/
void Hello::paintEvent(QPaintEvent *)
{
static int sin_tbl[16] = {0, 38, 71, 92, 100, 92,
71, 38, 0, -38, -71, -92, -100, -92, -71, -38};
if (t.isEmpty())
eturn;
/* 1: Compute some sizes, positions etc. */
QFontMetrics fm = fontMetrics();
int w = fm.width(t) + 20;
int h = fm.height() * 2;
int pmx = width()/2 - w/2;
int pmy = height()/2 - h/2;
/* 2: Create the pixmap and fill it with the widget’s background */
QPixmap pm(w, h);
pm.fill(this, pmx, pmy);
/* 3: Paint the pixmap. Cool wave effect */
QPainter p;
int x = 10;
int y = h/2 + fm.descent();
int i = 0;
p.begin(&pm);
p.setFont(font());
while (!t[i].isNull())
{
nt i16 = (b+i) & 15;
.setPen(QColor((15-i16)*16,255,255,QColor::Hsv));
wText(x, y-sin_tbl[i16]*h/800, t.mid(i,1), 1);
+= fm.width(t[i]);
+;
}
p.end();
/* 4: Copy the pixmap to the Hello widget */
bitBlt(this, pmx, pmy, &pm);
}
(4)编写主函数main()。
一个Qt/Embeded应用程序应该包含一个主函数,主函数所在的文件名是main.cpp。主函数是应用程序执行的入口点。以下是“Hello,World”例子的主函数文件main.cpp的实现代码:
/****************************************************************************
** 以下是 main.cpp 源代码
****************************************************************************/
#include “hello.h”
#include 《qapplication.h》
/*
The program starts here. It parses the command line and builds a message
string to be displayed by the Hello widget.
*/
#define QT_NO_WIZARD
int main(int argc, char **argv)
{
QApplication a(argc,argv);
Hello dlg;
QObject::connect(&dlg, SIGNAL(clicked()), &a, SLOT(quit()));
a.setMainWidget(&dlg);
dlg.show();
return a.exec();
}
(5)编辑工程文件hello.pro文件。
到目前为止,为Hello,World例子编写了一个头文件和两个源文件,这3个文件应该被包括在工程文件中,因此还需要编辑hello.pro文件,加入hello.h、hello.cpp、main.cpp这3个文件名。具体定义如下:
/****************************************************************************
** 以下是 hello.pro 文件的内容
****************************************************************************/
TEMPLATE = app
CONFIG = qt warn_on release
HEADERS = hello.h
SOURCES = hello.cpp \
main.cpp
INTERFACES =
(6)生成Makefile文件。
编译器是根据Makefile文件内容来进行编译的,所以需要生成Makefile文件。Qt提供的tmake工具可以帮助我们从一个工程文件(.pro文件)中产生Makefile文件。结合当前例子,要从hello.pro生成一个Makefile文件的做法是首先查看环境变量$TMAKEPATH是否指向ARM编译器的配置目录,在命令行下输入以下命令:
ECHO $TMAKEPATH
如果返回的结果末尾不是…/qws/linux-arm-g++的字符串,那么需要把环境变量$TMAKEPATH所指的目录设置为指向arm编译器的配置目录,过程如下:
EXPORT TMAKEPATH = /TMAKE 安装路径/QWS/LINUX-ARM-G++
同时,应确保当前的QTDIR环境变量指向Qt/Embedded的安装路径,如果不是,则需要执行以下过程。
EXPORT QTDIR = ……/qt-2.3.7
上述步骤完成后,就可以使用tmake生成Makefile文件,具体做法是在命令行输入以下命令:
TMAKE –O MAKEFILE HELLO.PRO
这样就可以看到当前目录下新生成了一个名为Makefile的文件。下一步,需要打开这个文件,做一些小的修改。
① 将LINK = arm-linux-gcc改为:LINK = arm-linux-g++
这样做是因为要用arm-linux-g++进行链接。
② 将LIBS = $(SUBLIBS) -L$(QTDIR)/lib -lm –lqte改为:
LIBS = $(SUBLIBS) -L/usr/local/arm/2.95.3/lib -L$(QTDIR)/lib -lm –lqte
这是因为链接时要用到交叉编译工具toolchain的库。
(7)编译链接整个工程。
最后就可以在命令行下输入make命令对整个工程进行编译链接了。
make生成的二进制文件hello就是可以在FS2410上运行的可执行文件。
下载该资料的人也在下载
下载该资料的人还在阅读
更多 >
- 基于QT的简单的上位机
- QT篇QT上位机串口编程
- 基于QT应用、TCP应用界面程序 4次下载
- Qt 嵌入式图形开发大全和QT开发手册
- 让Qt Creator显示Hello World字符串的课件免费下载 11次下载
- 使用Qt编写的串口调试工具的应用程序和源代码资料免费下载 82次下载
- 使用ARM进行QT4移植的详细资料说明 2次下载
- 嵌入式linux应用开发之QT 4次下载
- Qt与Matlab混合编程 0次下载
- 跨平台C++图形用户界面应用程序QT4中文教程手册 0次下载
- qt编写的触摸小键盘 7次下载
- Qt嵌入式图形开发(基础篇) 51次下载
- qt4图形设计与嵌入式开发 10次下载
- 基于Qt4的图形用户界面程序设计 75次下载
- Linux下Qt编程入门教程下载
- RK3568国产处理器实验平台:语音识别控制实验 169次阅读
- 国产Cortex-A55实验箱操作案例分享:LED程序开发 192次阅读
- Qt上位机开发实战案例 2696次阅读
- 3562-Qt工程编译说明 502次阅读
- QT串口通信的简单使用 2116次阅读
- Rust GUI实践之Rust-Qt模块 1628次阅读
- Qt 5.14.2超详细安装教程 5018次阅读
- Qt的QApplication不简单! 3039次阅读
- Qt“灵魂”之Meta-Object系统 2061次阅读
- 用PyQt5做图形界面(一)Hello world 1694次阅读
- QT环境搭建教程 1346次阅读
- Qt应用程序出现卡顿的现象怎么解决呢 8633次阅读
- Qt Quick开发工具总结 1973次阅读
- 在MPSoC ZCU106单板的HDMI-Tx上基于eglfs_kms的运行QT应用程序 3028次阅读
- 如何编写第一个hello world程序 8442次阅读
下载排行
本周
- 1TC358743XBG评估板参考手册
- 1.36 MB | 330次下载 | 免费
- 2开关电源基础知识
- 5.73 MB | 6次下载 | 免费
- 3100W短波放大电路图
- 0.05 MB | 4次下载 | 3 积分
- 4嵌入式linux-聊天程序设计
- 0.60 MB | 3次下载 | 免费
- 5基于FPGA的光纤通信系统的设计与实现
- 0.61 MB | 2次下载 | 免费
- 6基于FPGA的C8051F单片机开发板设计
- 0.70 MB | 2次下载 | 免费
- 751单片机窗帘控制器仿真程序
- 1.93 MB | 2次下载 | 免费
- 8基于51单片机的RGB调色灯程序仿真
- 0.86 MB | 2次下载 | 免费
本月
- 1OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 2555集成电路应用800例(新编版)
- 0.00 MB | 33564次下载 | 免费
- 3接口电路图大全
- 未知 | 30323次下载 | 免费
- 4开关电源设计实例指南
- 未知 | 21548次下载 | 免费
- 5电气工程师手册免费下载(新编第二版pdf电子书)
- 0.00 MB | 15349次下载 | 免费
- 6数字电路基础pdf(下载)
- 未知 | 13750次下载 | 免费
- 7电子制作实例集锦 下载
- 未知 | 8113次下载 | 免费
- 8《LED驱动电路设计》 温德尔著
- 0.00 MB | 6653次下载 | 免费
总榜
- 1matlab软件下载入口
- 未知 | 935054次下载 | 免费
- 2protel99se软件下载(可英文版转中文版)
- 78.1 MB | 537796次下载 | 免费
- 3MATLAB 7.1 下载 (含软件介绍)
- 未知 | 420026次下载 | 免费
- 4OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 5Altium DXP2002下载入口
- 未知 | 233046次下载 | 免费
- 6电路仿真软件multisim 10.0免费下载
- 340992 | 191185次下载 | 免费
- 7十天学会AVR单片机与C语言视频教程 下载
- 158M | 183278次下载 | 免费
- 8proe5.0野火版下载(中文版免费下载)
- 未知 | 138040次下载 | 免费
 电子发烧友App
电子发烧友App

















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论