导入模块
import measure from '@ohos.measure'
measure.measureText
measureText(options: MeasureOptions): number
计算指定文本单行布局下的宽度。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | MeasureOptions | 是 | 被计算文本描述信息。 |
返回值:
| 类型 | 说明 |
|---|---|
| number | 文本宽度。说明: 单位px。 |
示例:
import measure from '@ohos.measure' @Entry @Component struct Index { @State message: string = 'Hello World' @State textWidth : number = measure.measureText({ textContent: "Hello word", fontSize: '50px' }) build() { Row() { Column() { Text("The width of 'Hello World': " + this.textWidth) } .width('100%') } .height('100%') } }
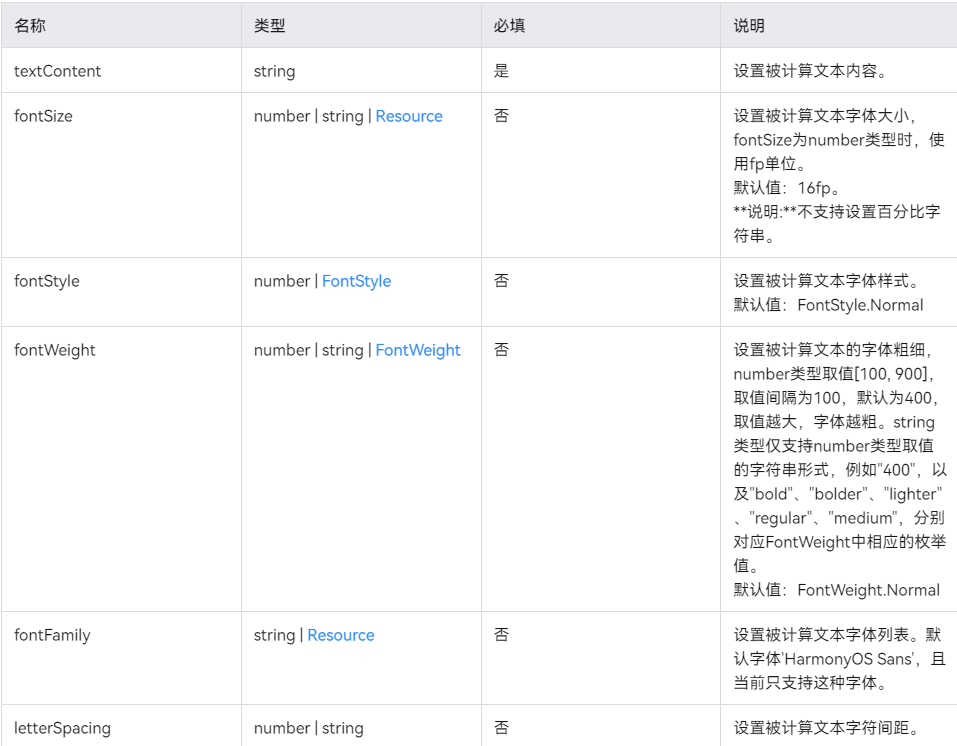
MeasureOptions
被计算文本属性。
系统能力: SystemCapability.ArkUI.ArkUI.Full

审核编辑 黄宇
-
ui
+关注
关注
0文章
208浏览量
22238 -
鸿蒙
+关注
关注
60文章
2859浏览量
45359
发布评论请先 登录
分享---简单快速实现烘烤设备UI界面的方法
飞书开源“RTV”富文本组件 重塑鸿蒙应用富文本渲染体验

鸿蒙应用px,vp,fp概念详解

HarmonyOS NEXT应用元服务布局优化利用布局边界减少布局计算
UI开发概述
HarmonyOS NEXT应用元服务布局优化ArkUI框架执行流程
鸿蒙5开发宝藏案例分享---应用架构实战技巧
Kuikly鸿蒙版正式开源 —— 揭秘卓越性能适配之旅
鸿蒙5开发宝藏案例分享---自由流转的拖拽多屏联动
UIAbility组件与UI的数据同步介绍
第二篇 RA8889 实现酷炫车载液晶仪表系列视频: UI类界面介绍

#新年新气象,大家新年快乐!#AIGC入门及鸿蒙入门
AIGC入门及鸿蒙入门
用DevEco Studio模拟器这些能力,没真机也能高效调测鸿蒙原生应用






 鸿蒙UI界面——@ohos.measure (文本计算)
鸿蒙UI界面——@ohos.measure (文本计算)











评论