AWTK是基于C语言开发的跨平台GUI框架。本系列文章介绍如何从0开始创建AWTK应用程序,包括搭建开发调试环境、使用AWTK创建Hello工程并在模拟器上运行、将AWTK应用程序移植到其它平台。
创建工程
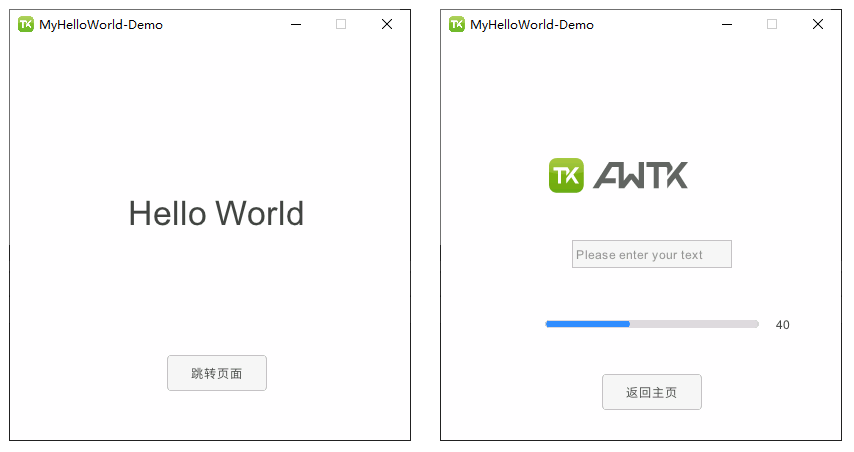
本篇文章我们来创建第一个AWTK程序,也就是HelloWorld程序,它总共包含两个页面,先来看下最终效果图: 图1 Hello工程两个页面的效果预览首页包含两个控件,一个是显示“Hello World”的label控件,另一个是显示“跳转页面”文本的button控件,点击按钮时会跳转到第二个页面。第二个页面包含显示图片的image控件、edit控件、进度条progress_bar控件、label控件以及按钮button控件。其中image控件具有位移动画,会循环地左右移动。edit控件在修改值时会同步地改变进度条的值和label控件的值。
图1 Hello工程两个页面的效果预览首页包含两个控件,一个是显示“Hello World”的label控件,另一个是显示“跳转页面”文本的button控件,点击按钮时会跳转到第二个页面。第二个页面包含显示图片的image控件、edit控件、进度条progress_bar控件、label控件以及按钮button控件。其中image控件具有位移动画,会循环地左右移动。edit控件在修改值时会同步地改变进度条的值和label控件的值。
1. 使用AWStudio创建项目
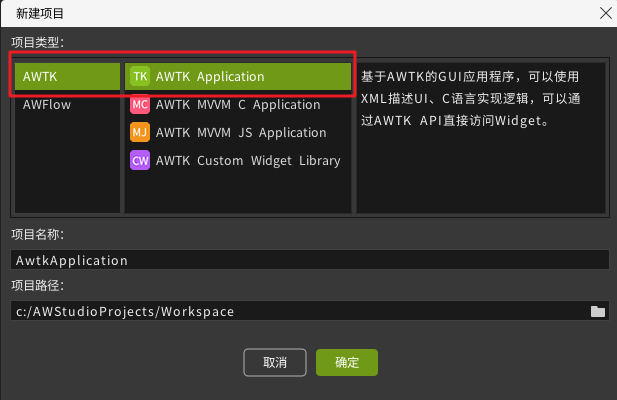
在开始设计UI前,我们在之前安装好的AWStudio中新建一个项目,注意新建项目时类型要选择“AWTK Application”。

图2 使用AWStudio创建项目
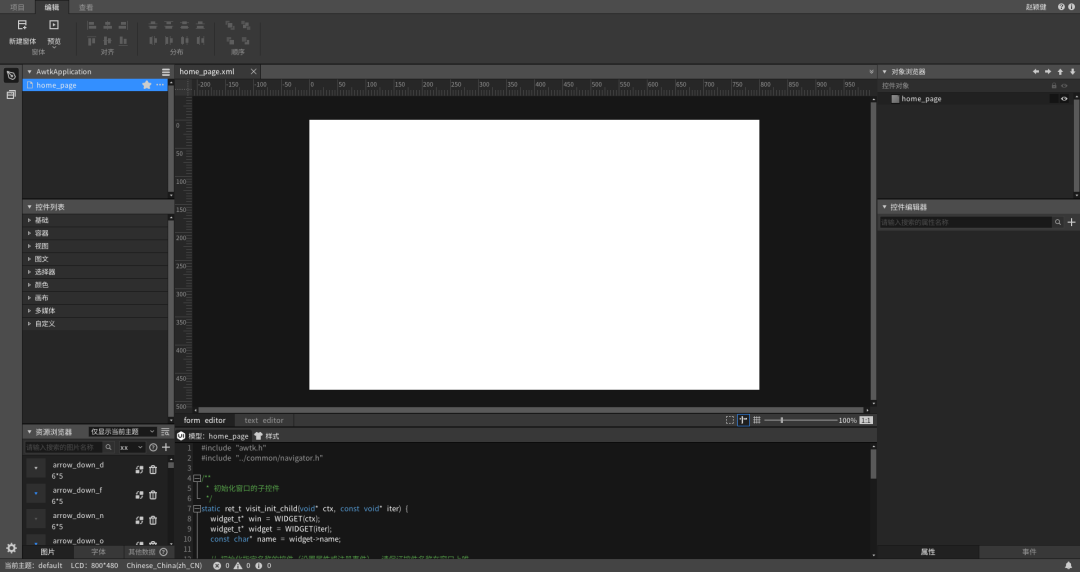
AWTK Designer是 AWStudio 中内置的工具,专门用来制作 AWTK 应用程序 UI 界面的实用工具,下图是创建好项目后的界面:

图3 创建项目后进入AWTK Designer的UI设计界面
使用AWTK Designer设计UI界面
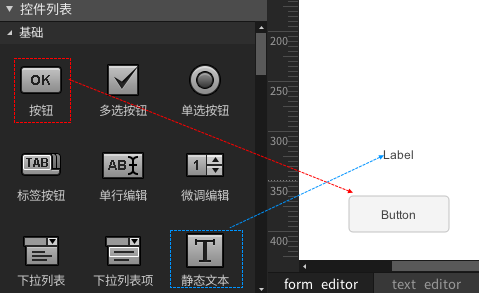
首先参照预览图,我们需要一个label(静态文本)控件和button(按钮)控件,我们在左侧的控件列表中找到这两个控件并拖到中间的控件编辑栏中:
 图4 放置首页的label控件与button控件
图4 放置首页的label控件与button控件
1. 设置首页label控件与button控件文本及样式
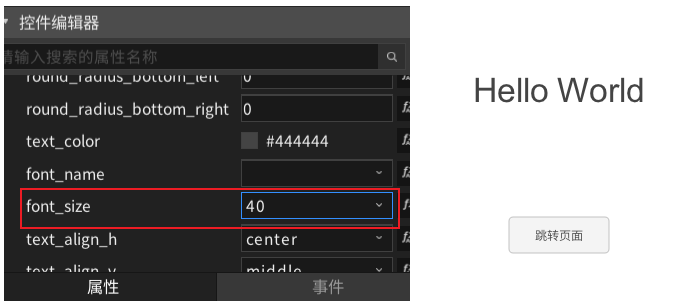
首先我们修改控件的文本以及字体样式,修改控件文本有两种方式,一种是双击控件直接修改,另一种是修改控件的text属性。除了text属性之外,还可以通过设置font_size属性修改字体的字号,修改完毕后效果图如下:
图5 首页label控件和button控件的字号设计与显示效果
2. 新建第二个页面并进行布局
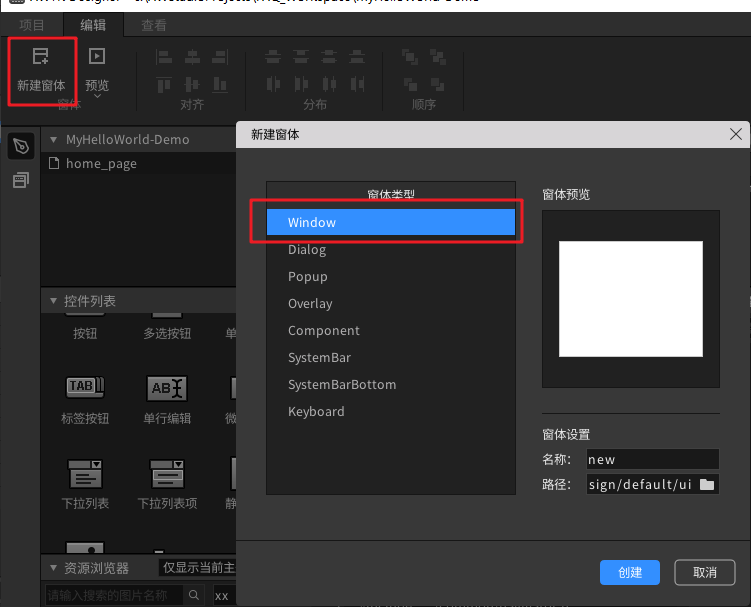
接下来我们设计第二个页面,我们通过AWTK Designer上方的编辑-新建窗体选项新建一个窗口(Window),设置好窗体设置栏中的名称,操作如下图:

图6 使用AWTK Designer新建窗口
按照图1的效果图将第二个页面所需控件拖拽出来,并进行属性调整。
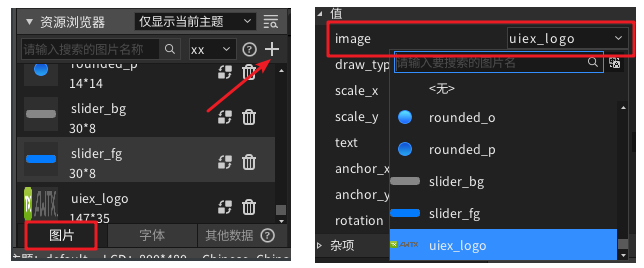
另外,由于我们的edit只用来改变进度条的值,这个值是非负整数,所以将edit的input_type属性修改成“uint”。image控件显示图片前需要将图片添加到资源浏览器,再到控件中设置image属性为该图片,如下图:
图7 添加图片资源并应用到image控件中
3. 设置控件的位移动画
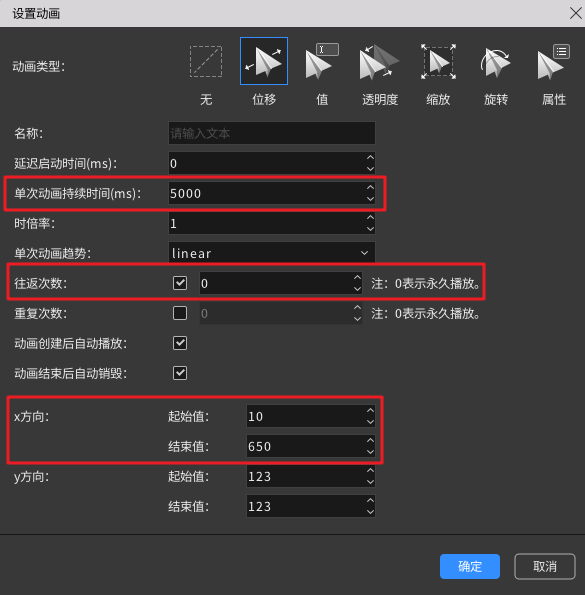
接下来给图片添加位移动画,我们选中image控件,在右侧“控件编辑器”-“动画”选项中添加一个动画,动画类型选择“位移”,然后对照下图设置动画参数即可。

图8 使用AWTK Designer设置控件动画在完成界面设计之后,我们点击AWTK Designer上方的“打包”按钮即可将页面布局文件、资源文件进行打包。
添加控件事件并编写事件处理代码
项目中我们需要用到按钮的跳转以及修改edit控件值同步改变进度条值和label控件显示文本的效果,我们可以用事件的方式来实现它们。
1. 使用AWTK Designer为控件添加事件
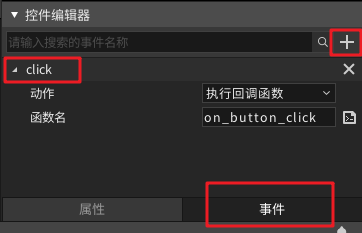
首先选择主页中的button控件,并在右侧的“控件编辑器”中选择“事件”选项,接着点击选项卡右上角的加号并选择“click”事件,添加后效果如图所示。

图9 添加控件click事件第二个界面中的button控件也是像上面一样添加click事件、edit控件添加value_changed(值改变)事件,最后不要忘了保存与打包操作。
2. 在VSCode编写控件事件处理代码
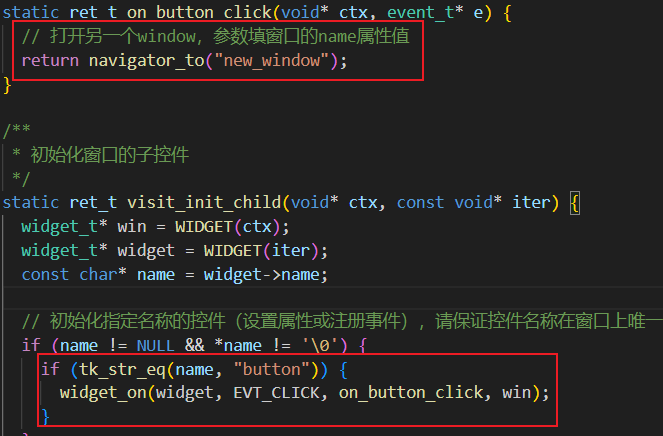
我们在VSCode打开Hello工程的目录,然后找到首页“home_page.c”代码文件,打开之后我们只需在AWTK Designer自动生成的事件代码中写处理逻辑即可。因为点击按钮要跳转界面,所以on_button_click要用到navigator_to接口,参数填的是要打开窗口的name属性值。

图10 事件处理函数和注册事件代码在新窗口的按钮也是类似,要用到navigator_back_to_home接口,代表回到主页。
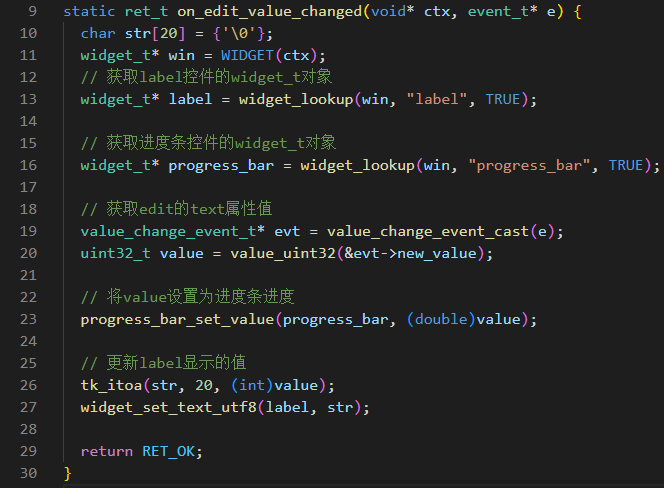
接下来编写edit控件的value_changed值改变事件处理函数代码,本质是获取用户输入的值,并将这个值设置到进度条和label控件中,代码如下:

图11 edit控件value_changed事件处理代码
运行与调试
1. 运行AWTK程序
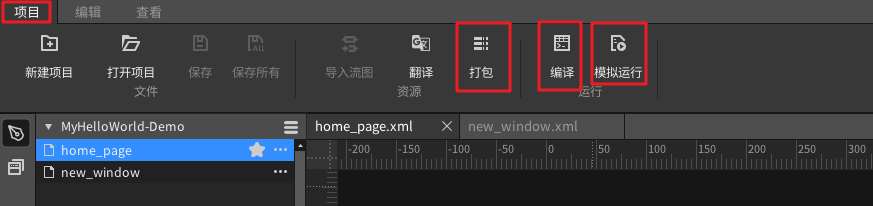
在完成项目的界面布局设计以及业务逻辑代码编写之后,我们依次点击AWTK Designer上方的“打包”、“编译”和“模拟运行”按钮即可运行程序。

图12 打包、编译以及模拟运行项目
2. 调试AWTK程序
可以使用Visual Studio Code调试应用程序,具体操作步骤可以浏览官方开发实践文档的《2.7应用调试》。
需要注意在launch.json配置demo程序的启动路径,如下图:
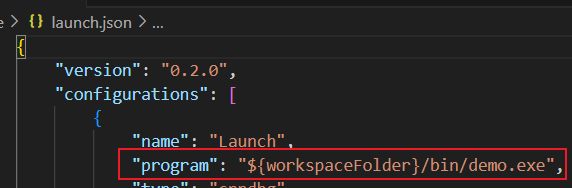
 图13 配置VSCode的调试程序路径到这里,我们就完成了Hello工程界面设计、业务逻辑代码编写以及调试运行,如果你在开发过程中遇到了问题,欢迎在评论区进行讨论。
图13 配置VSCode的调试程序路径到这里,我们就完成了Hello工程界面设计、业务逻辑代码编写以及调试运行,如果你在开发过程中遇到了问题,欢迎在评论区进行讨论。
-
C语言
+关注
关注
183文章
7642浏览量
144553 -
模拟器
+关注
关注
2文章
992浏览量
45372 -
awtk
+关注
关注
0文章
50浏览量
479
发布评论请先 登录
LabVIEW创建的PDA应用程序不是一个合法的Pocket PC应用程序
如何创建应用程序模板?
如何从TouchGFX环境运行模拟器?
如何使用Xilinx SDK创建Linux应用程序,并进行开发和调试
如何创建Windows 10 Arduino应用程序
基于AWTK开发应用程序需要遵循的规范和方法
AWTK-WEB 快速入门(1) - C 语言应用程序






 【从0开始创建AWTK应用程序】创建应用程序并在模拟器运行
【从0开始创建AWTK应用程序】创建应用程序并在模拟器运行












评论