placeholder属性是HTML表单中的一个属性,用于为表单字段提供占位符文本。当用户点击或选择表单字段时,占位符文本会消失,用户可以输入自己的内容。它的主要作用是为用户提供一些提示信息,让用户知道所期望的输入格式或内容。在这篇文章中,我们将讨论placeholder属性的具体作用以及它对用户体验的影响。
首先,placeholder属性提供了对用户输入的预期格式或内容的提示。例如,在一个输入邮箱的表单字段中,我们可以设置placeholder属性为"请输入您的邮箱地址",这样用户在表单字段中输入之前就知道预期的输入内容是什么。这样,用户就不会在输入错误的内容后才被告知正确的输入格式,从而减少了错误和混淆的可能性。占位符文本还可以包含任何其他有助于用户理解输入预期的信息,例如输入字数限制、格式要求等。这样一来,用户在输入过程中就能够事先知道所需要的内容,更加方便快捷。
其次,placeholder属性可以为用户提供输入提示的实时反馈。当用户开始在表单字段中输入内容时,占位符文本会根据用户的输入动态更新。这种实时的反馈可以帮助用户确认他们正在输入的内容是否正确,以及是否需要进行任何更正或修改。例如,当用户开始输入密码时,占位符文本可能会提示用户他们的密码应包含大写字母、小写字母和数字等要求。如果用户的输入满足这些要求,占位符文本可以相应地变化,以表示输入是有效的。相反,如果用户的输入不符合要求,占位符文本可以进行更新,以提醒用户进行修改。这种实时的反馈可以提高用户输入的准确性和效率。
此外,placeholder属性还可以为辅助功能用户提供更好的体验。对于一些特殊需求的用户,包括视觉障碍和认知障碍的用户,占位符文本可以作为辅助工具,帮助他们更好地理解输入字段的预期内容。无论是通过屏幕阅读器还是其他辅助工具,这些用户可以通过占位符文本了解字段的特定要求,从而更好地进行输入。占位符文本的存在可以提高这些用户使用表单的可访问性,确保他们能够正常地完成相关任务。
然而,尽管placeholder属性具有以上的一些优点和作用,我们也不能完全依赖于它来进行输入验证或替代标签标注。占位符文本只是提供了一些提示信息,不能替代表单字段标签中的具体说明和错误消息。因此,建议在设计和实施表单时,仍然应该结合使用相应的标签标注和错误提示,以提供更全面和准确的指导。
综上所述,placeholder属性作为HTML表单中的一个属性,对于用户输入的指导和反馈起着重要的作用。它提供了对期望输入格式或内容的提示,为用户提供实时的输入反馈,并提高了辅助功能用户的可访问性。然而,我们仍然需要注意占位符文本的局限性,不能完全依赖它来进行输入验证和替代标签标注。在设计和实施表单时,应该综合使用占位符属性和其他相关的标签标注和错误提示,以提供更好的用户体验和指导。
-
密码
+关注
关注
8文章
185浏览量
30266 -
HTML
+关注
关注
0文章
273浏览量
29297 -
字段
+关注
关注
0文章
13浏览量
1602
发布评论请先 登录
相关推荐
介绍一些与变量相关的存储属性与作用域
CAD属性块的中的属性文字为什么不显示?
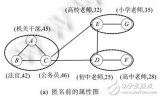
基于节点连接结构和属性值的属性图聚类匿名化方法

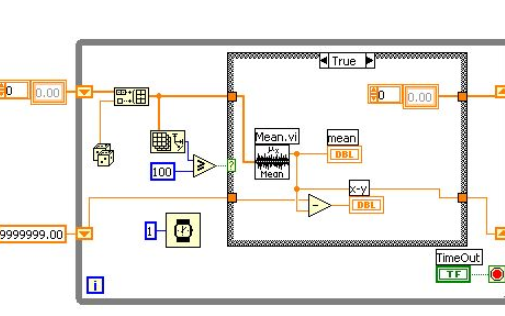
labview属性节点教程,属性节点有什么作用?

存储类&作用域&生命周期&链接属性





 placeholder属性的作用
placeholder属性的作用











评论