1. 介绍
Python GUI 常用的 3 种框架是:Tkinter、wxpython、PyQt5
PyQt5 基于 Qt,是 Python 和 Qt 的结合体,可以用 Python 语言编写跨平台的 GUI 应用程序
相比 Tkiner和 wxpython,PyQt5 利用自带的 Qt Designer 可视化工具进行界面设计,可以非常快速地开发出一款功能强大、界面美观的 GUI 应用程序
2. 安装
以 Mac OSX 为例,PC 下的操作类似。
首先,在系统内部安装 qt 应用
# 安装qt
brew install qt
然后,在 Python 虚拟环境下安装 sip 和 pyqt5 两个依赖库
# 安装依赖sip
pip3 install sip
# 安装依赖pyqt5
pip3 install pyqt5
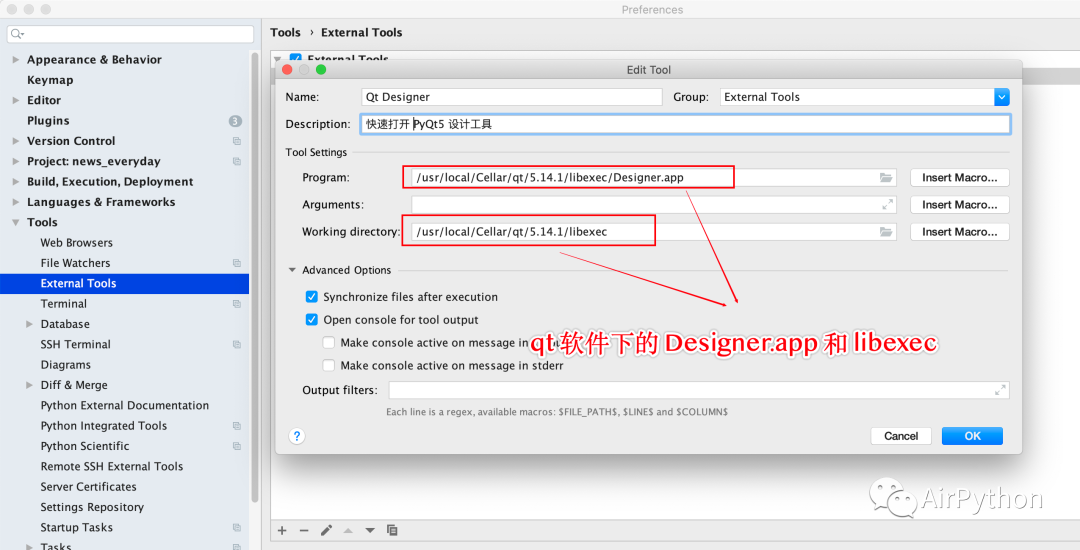
接着,在 Pycharm 中配置 External Tools,新建 Qt Designer 和 PyUIC 两个命令
# Qt Designer 配置
Program:/usr/local/Cellar/qt/5.14.1/libexec/Designer.app
Working directory:/usr/local/Cellar/qt/5.14.1/libexec
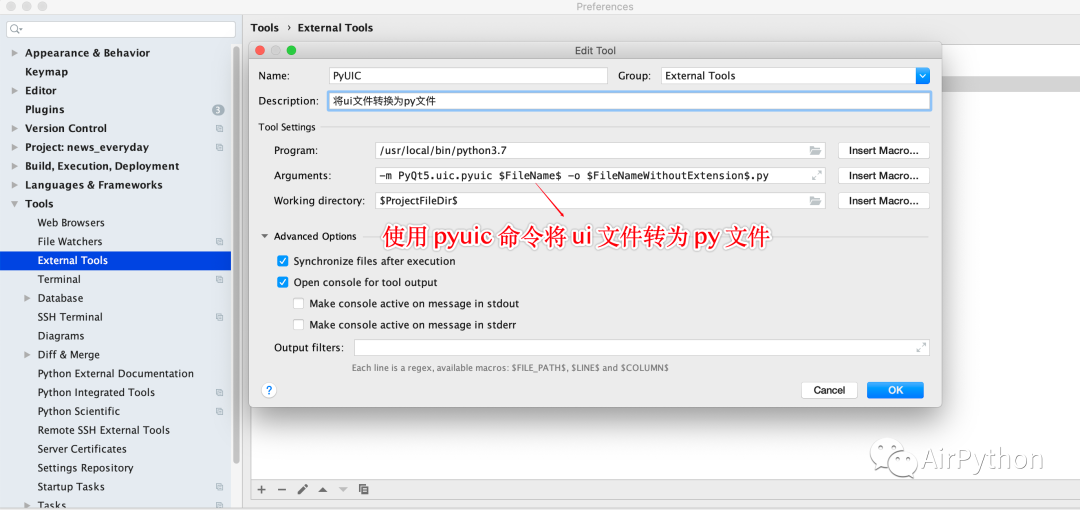
# PyUIC
# Python环境路径
Program:/usr/local/bin/python3.7
# 参数
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
# 路径【固定】
Working directory:$ProjectFileDir$
其中,在第一步安装 Qt 应用文件夹下,找到 Designer.app 和 libexec 两个文件,配置进去

由于 QtDesigner 生成的文件是 *.ui 文件,需要借助 pyqt5 中的 pyuic,将 ui 文件转换为 Python 文件

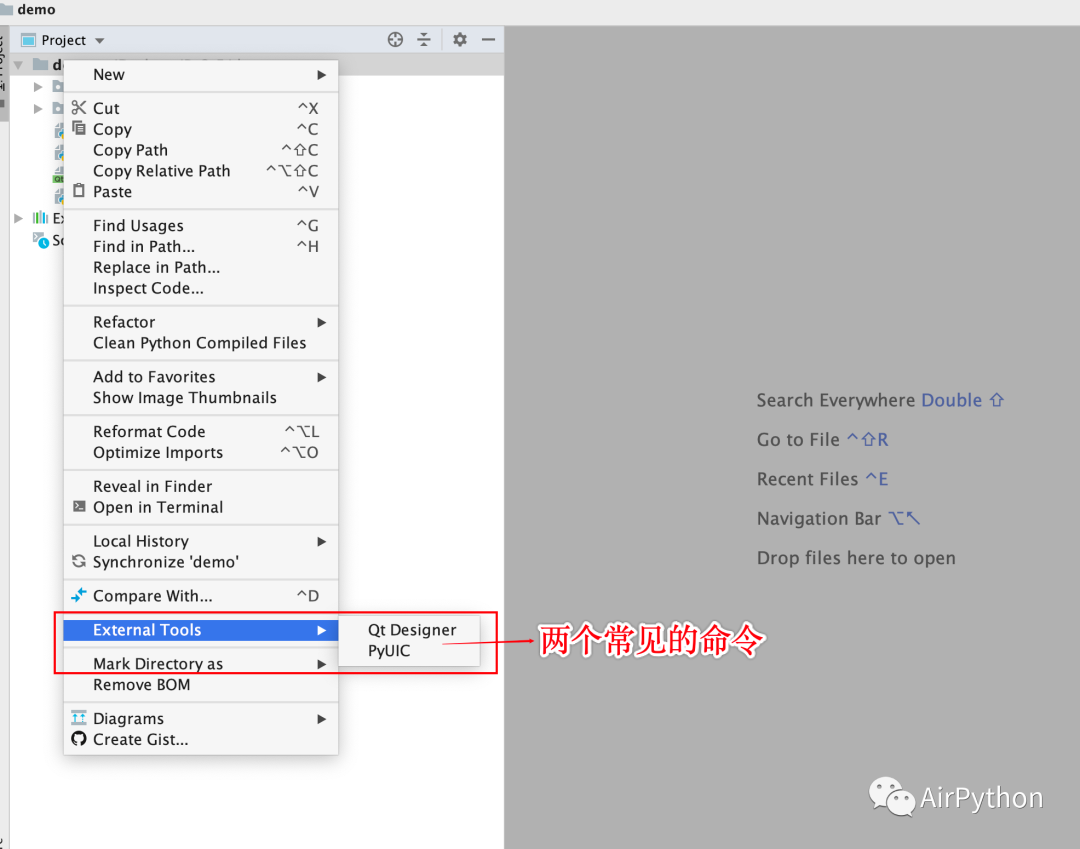
最后,可以直接在 Pycharm 中快速打开 Designer 界面、ui 转 py 文件这两个操作。

3. 常用功能介绍
QtDesigner 是一个非常强大的 GUI 设计工具,生成的文件格式为:*.ui

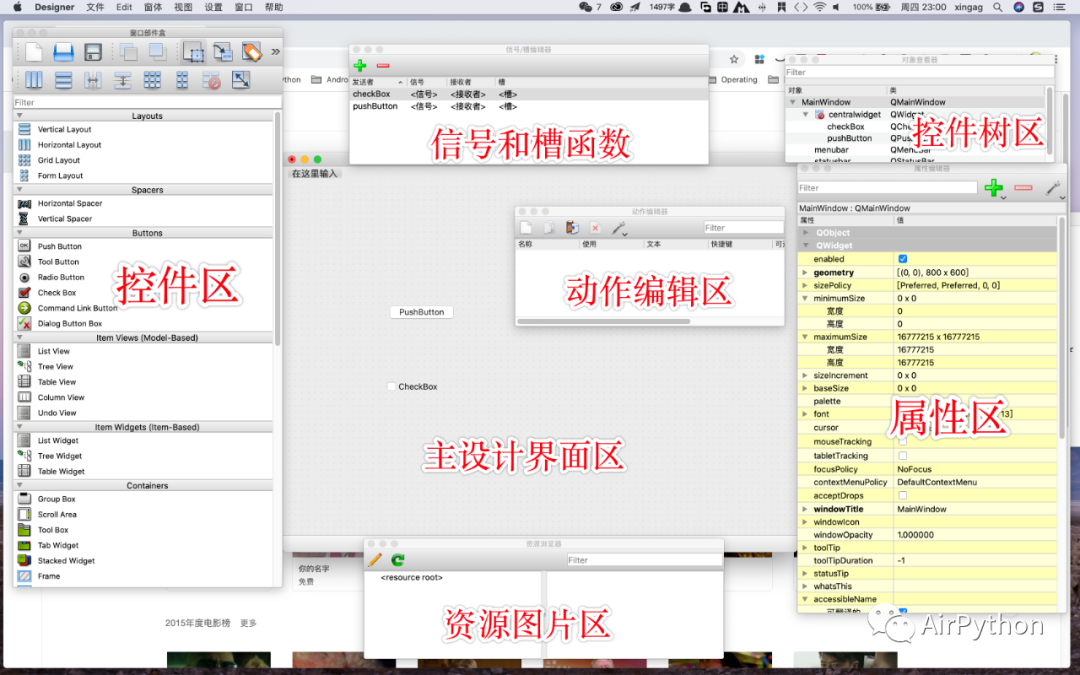
QtDesigner 主要包含下面 6 部分:
- 主设计界面区
- 控件区
- 控件属性区
- 信号和槽函数区
- 资源图片区
- 控件结构树区
其中,
主设计界面区:用于窗口编辑,最终的 GUI 展示区域
控件区:包含文本、输入框、选择器、容器等控件,可以直接拖拉到窗口进行布局
属性区:用于定义控件的属性,包含:内容、字体大小、宽和高等
信号和槽函数区:可以很方便地为一个控件指定一个事件监听,比如:单击、选中事件等
资源图片区域:用于导入本地的资源文件,在控件中使用,比如:图片
控件结构树区:可以很直观地显示控件间的结构关系
4.来个例子
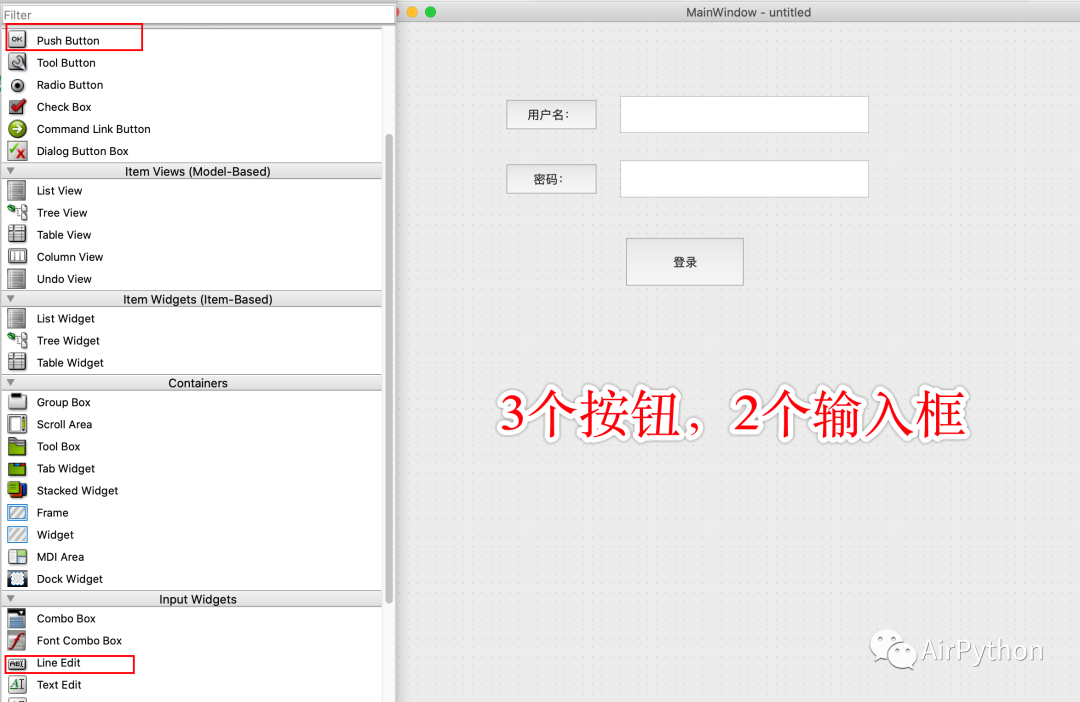
第 1 步,我们从控件区拖 3 个按钮和 2 个输入框到界面设计区域

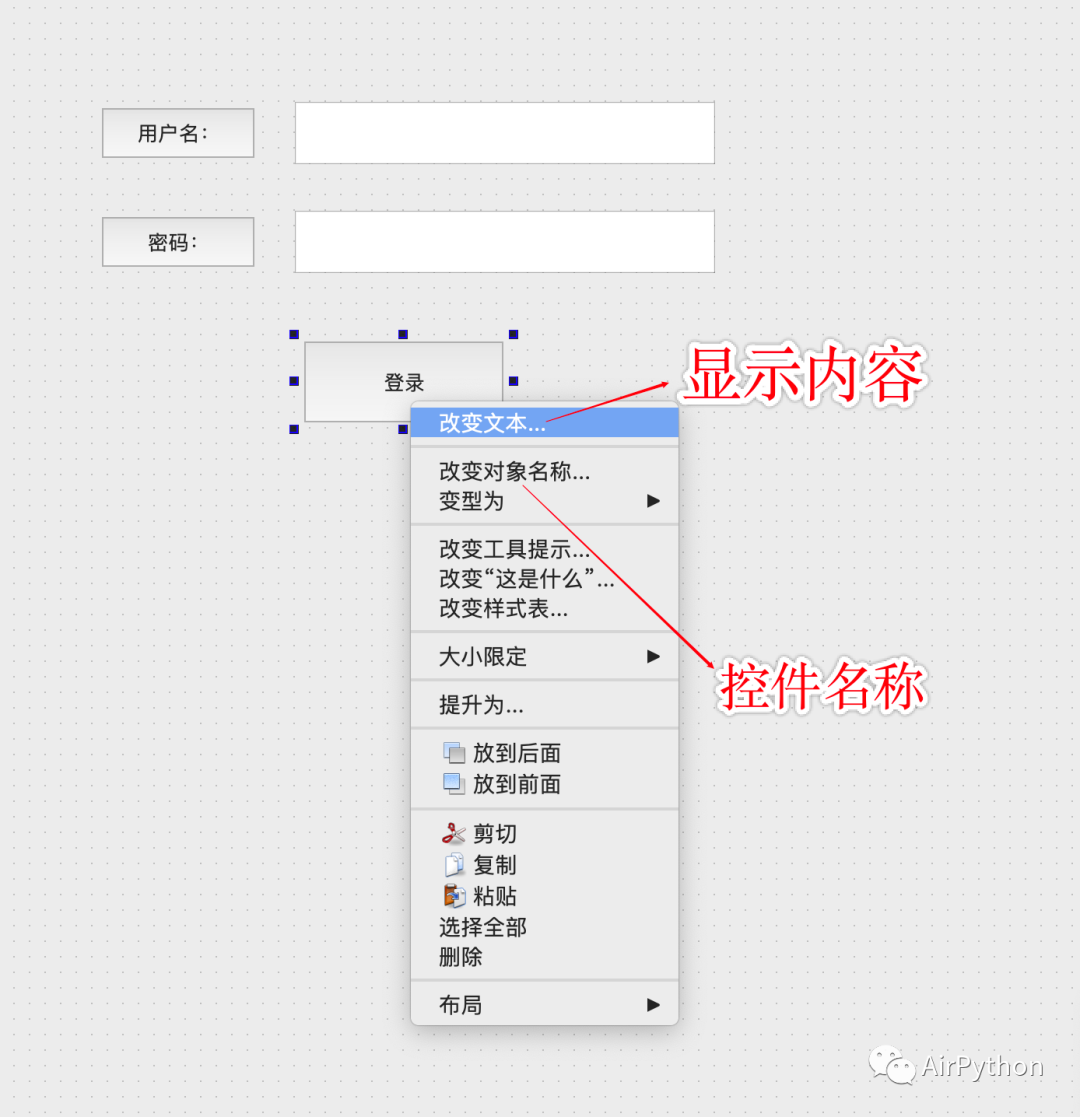
第 2 步,选中控件,鼠标右键为控件新增属性,比如:控件内容、控件名称(相当于id),对于一些复杂的属性设置,需要在属性区域单独进行设置
编辑完 UI 界面之后,会在本地生成一个 *.ui 的文件

第 3 步,选择 *.ui 文件,在 Pycharm 中使用 PyUIC 命令,将 ui 文件转换为 py 文件
# ui文件转为py文件
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 790)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(130, 80, 111, 41))
self.pushButton.setObjectName("pushButton")
self.username = QtWidgets.QLineEdit(self.centralwidget)
self.username.setGeometry(QtCore.QRect(260, 80, 271, 41))
self.username.setObjectName("username")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(130, 150, 111, 41))
self.pushButton_2.setObjectName("pushButton_2")
self.password = QtWidgets.QLineEdit(self.centralwidget)
self.password.setGeometry(QtCore.QRect(260, 150, 271, 41))
self.password.setObjectName("password")
self.login = QtWidgets.QPushButton(self.centralwidget)
self.login.setGeometry(QtCore.QRect(260, 230, 141, 61))
self.login.setObjectName("login")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "用户名:"))
self.pushButton_2.setText(_translate("MainWindow", "密码:"))
self.login.setText(_translate("MainWindow", "登录"))
第 4 步,为按钮添加点击事件
使用 控件名.信号.connect(槽函数) 的形式,为控件添加一个点击事件的监听
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
# 为登录按钮指定事件
# clicked:信号,login_met:槽函数
self.login.clicked.connect(self.login_met)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def login_met(self):
"""
登录事件(槽函数)
:return:
"""
# 用户名输入框的内容
username = self.login.text()
# 密码输入框的内容
password = self.password.text()
print("输入的用户名是:", username, "密码是:", password)
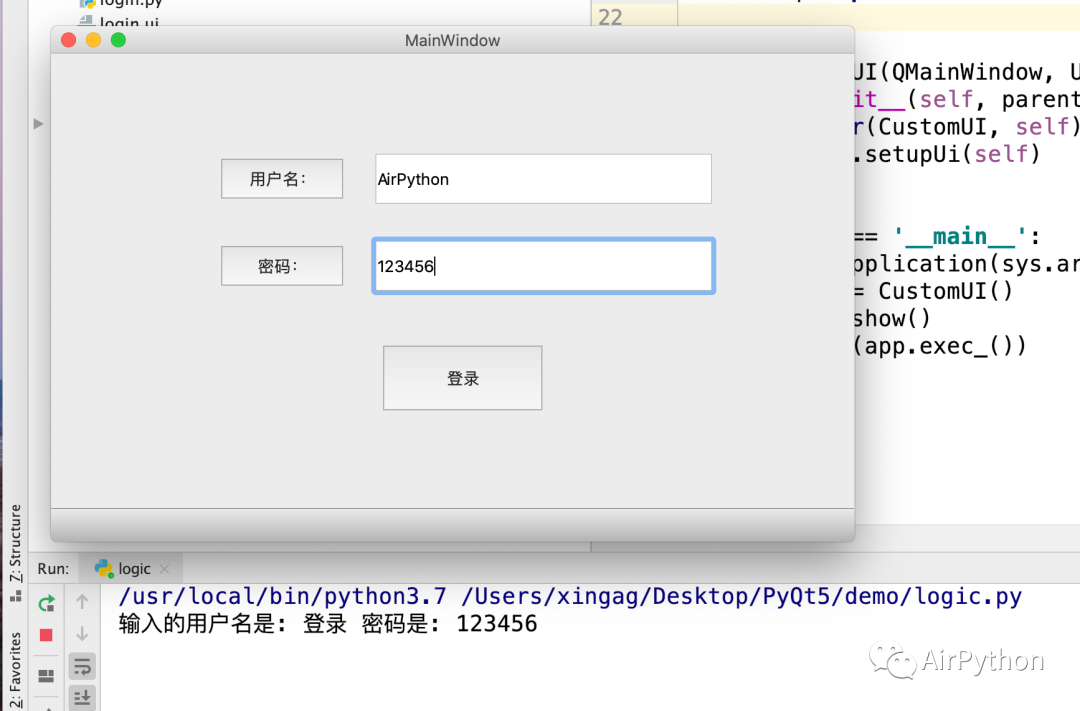
第 5 步,展示界面
最后,新建一个 py 文件,实例化一个 QApplication 对象,将上面创建的 MainWindow 展示出来即可。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
# 界面文件
from temp import *
class CustomUI(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(CustomUI, self).__init__(parent)
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
cutomUI = CustomUI()
cutomUI.show()
sys.exit(app.exec_())
需要注意的是,这部分内容仅仅是调用显示 GUI 界面的逻辑,实际项目开发过程中很少变动。

5.总结
通过上面的例子发现,使用 PyQt5 构建 GUI 真的很方便,大部分的工作都可以在 QtDesigner 设计完成,然后回归到 Pycharm中,转为 py 文件、编写信号和槽函数,就能快速开发 GUI 图形用户界面。
-
应用程序
+关注
关注
38文章
3342浏览量
59924 -
可视化
+关注
关注
1文章
1317浏览量
22590 -
GUI
+关注
关注
3文章
693浏览量
42848 -
python
+关注
关注
57文章
4857浏览量
89580
发布评论请先 登录
【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (2)-走马灯

用AWTK和AWPLC快速开发嵌入式应用程序 (1)-温度控制器

【Z站推荐】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (2)-走马灯

【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (4)- 自定义功能块(上)

【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (3)- 定时器

【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (5)- 自定义功能块(下)

【产品应用】用 AWTK 和 AWPLC 快速开发嵌入式应用程序 (2)-走马灯






 如何快速开发出功能强大、界面美观的GUI 应用程序
如何快速开发出功能强大、界面美观的GUI 应用程序















评论