实验原理
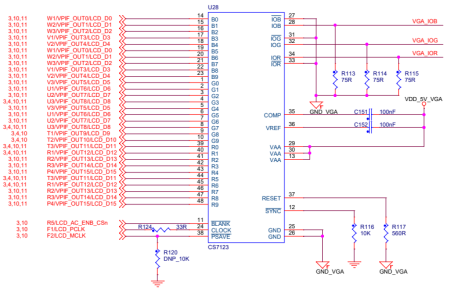
底板原理图
控制VGA的管脚是VPIF总线,和控制LCD显示的管脚是复用的

VGA(Video Graphics Array)
VGA是视频图形阵列,是一种使用模拟信号进行视频传输的标准协议,由IBM公司于1987年推出,因其分辨率高、显示速度快、颜色丰富等优点,广泛应用于彩色显示器领域。
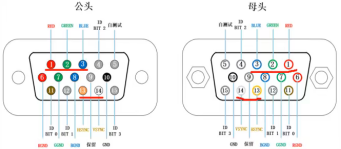
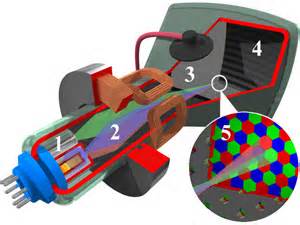
VGA接口是显示卡上输出模拟信号的接口,接口上面共有15个针孔,分成3排,每排5个,通过模拟VGA接口显示图像的工作原理,将计算机内部以数字方式生成的显示图像信息,通过显卡中的ADC转变为R、G、B三基色信号和行、场同步信号,通过电缆传输到显示设备中。
以RGB色彩模式作为色彩显示标准,根据三原色中的红色、绿色、蓝色所占比例多少以及三原色之间的相互叠加,得到各种各样的颜色。
引脚1、2、3是负责传输三原色的传输通道(传输模拟信号)
引脚13、14分别是行同步与场同步


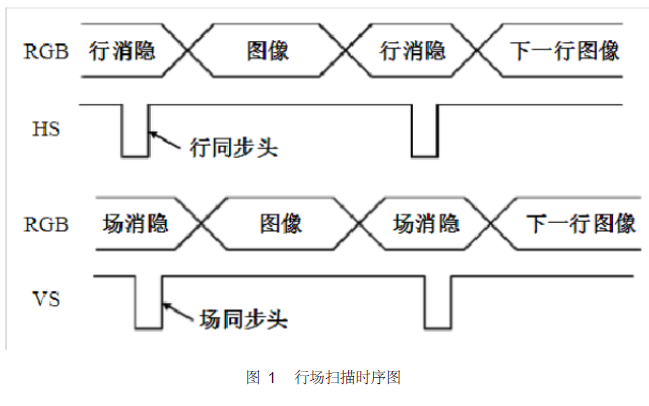
VGA显示原理
VGA显示器采用图像扫描的方式进行图像显示,将构成图像的像素点,在行同步信号和场同步信号的同步下,按照从上到下、由左到右的顺序扫描到显示屏上。
显示器通过光栅扫描的方式,电子束在显示屏幕上有规律地从左到右、从上到下扫描。在扫描过程中,受行同步信号控制,逐点往右扫,完成一行扫描的时间倒数为行频;同时又在行同步脉冲期内回到屏幕的左端,从上往下形成一帧,在垂直方向上受场同步信号控制,完成一帧的时间倒数为场频。图像的显示过程即为在电子束扫描过程中,将地址与图像的像素依次对应,每一个被寻址的像素只获得其自身的控制信息,而与周围的像素不发生干扰,从而可以显示稳定的图像。

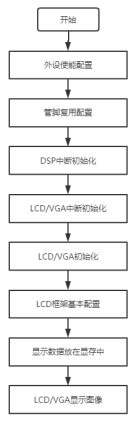
程序流程
程序流程设计中首先要进行外设使能配置,接着进行LCD管脚复用配置和LCD中断配置,然后进行LCD显示的初始化。最后将图像数据放到显存中并在LCD上显示图像。

管脚复用源码
管脚复用配置
LCD复用配置操作直接封装成了函数,使用时,直接包含“TL6748.h”文件 即可。
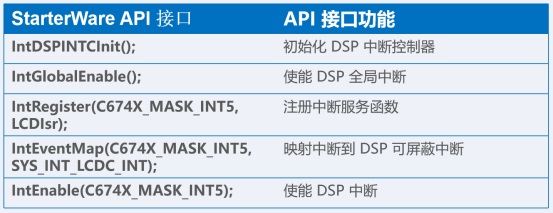
StarterWare API 接口
LCDPinMuxSetup();

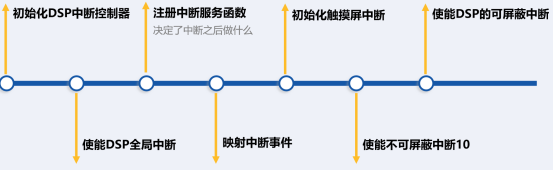
LCD中断使用流程

中断使用的部分函数源码和函数使用说明可以查看interrupt.c。

时序配置源码
LCD初始化
使用StarterWare 的库来初始化LCD。
使用时,直接包含“raster.h”文件即可。
StarterWare API 接口
例如:RasterHparamConfig(SOC_LCDC_0_REGS, 800, 30, 210, 45);
LCD初始化的相关函数源码和函数使用说明可以查看raster.c。以水平时序配置函数为例,第一个参数是LCD模块的内存地址,第二个参数是确定每行所需像素数的值,第三个参数设置水平同步时钟的值,第四个参数设置前阶。第五个参数设置后阶。

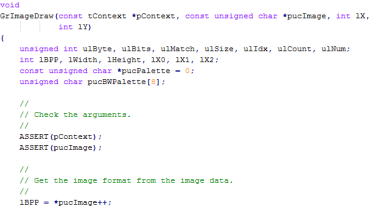
GrImageDraw函数源码
图像数据放到显存
TI提供了Raster Controller光栅控制器的grLib图形函数库,图形库其实都是都是由底层的画点,画线等这些基本函数组成。TI图形库可以支持多种文件格式的输出到屏幕显示,还有画图像的函数。
StarterWare API 接口
GrImageDraw(&g_sContext,image,0,80);
把显示图像的像素数据放到显存中的函数源码和函数使用说明可以查看image.c,使用的是TI提供的图形函数库。第一个参数是指向绘图初始化设置的指针。 第二个参数是指向要绘制的图像的指针。第三个参数是图像左上角的 X 坐标。第四个参数是图像左上角的 Y 坐标。

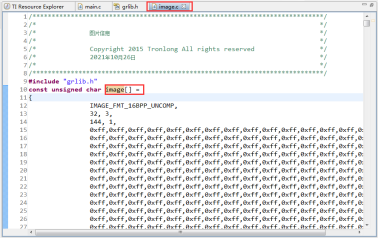
image.c
图像数据转换
image.c图像数据文件是图片转化后生成的,在该image.c的文件头加入头文件申明#include”grlib.h”,即可直接使用。
图片要求:小于800*400的24位BMP格式。
转换工具路径
StarterWare安装路径中的"toolsbmp2c"目录下
bmp格式的数据是不能让LCD显示的,所以需要进行图片转化。在StarterWare的安装路径中提供了图片转化的工具,后续可以通过该工具协助更改显示图片。

图片转化步骤
1、先将BMP图像文件拷贝到bmp2c目录下
2、在Windows开始菜单底部输入cmd进入控制台窗口
3、进入bmp2c目录并执行图片转化命令,就会生成图形文件的字符数组C文件image.c
4、在image.c文件头加入头文件申明,并拷贝至LCD工程根目录下覆盖原有图像文件image.c
5、最后重新编译并运行程序即可。
执行命令
DOS# cd C:tiC6748_StarterWare_1_20_04_01toolsbmp2c
DOS# bmp2c -8 tronlong.bmp image.c
操作现象
实验设备
本实验使用的硬件接口为LCD和VGA,所需硬件为实验板、仿真器、LCD、VGA连接线、VGA显示屏和电源。
硬件连接
(1)使用VGA线连接实验板的VGA接口和液晶屏显示屏的VGA口,液晶显示屏接入电源。
(3)将拨码开关拨到DEBUG模式01111,连接实验箱电源,拨动电源开关上电。
软件操作
导入工程,选择Demo文件夹下的对应工程
编译工程,生成可执行文件
将CCS连接实验箱并加载程序
点击运行程序
VGA显示屏会显示图片,同时在LCD屏幕上会显示图片。
实验结束后,先点击黄色按钮暂停程序运行,再点击红色按钮退出CCS与实验箱的连接,最后实验箱断电即可。
-
连接器
+关注
关注
102文章
15922浏览量
145427 -
RGB
+关注
关注
4文章
820浏览量
61524 -
LCD显示
+关注
关注
0文章
133浏览量
19386 -
VGA接口
+关注
关注
1文章
54浏览量
17429 -
光控制器
+关注
关注
0文章
13浏览量
6921
发布评论请先 登录
基于Zedboard FPGA的VGA图像信号采集系统的设计
VGA显示与基于FPGA的VGA彩色图片显示设计

FPGA入门系列实验教程之VGA彩色信号显示的详细资料说明
FPGA VGA实现显示设计资料和程序说明

如何使用FPGA实现VGA图像控制器的设计论文免费下载






 掌握VGA显示的原理并实现VGA显示图像数据
掌握VGA显示的原理并实现VGA显示图像数据













评论