引言
GUI Guider本质上是一个方便嵌入式开发者基于LVGL开发GUI应用的源码生成器工具,其作用是帮助开发者生成LVGL的应用源码,GUI Guider最终生成的源码将要被部署到具体的嵌入式硬件平台上才能发挥作用。因此,包含了GUI Guider生成源码的嵌入式工程的源码,大体分成两部分:
- 支撑LVGL源码的基本MCU工程框架,其中包含MCU芯片的驱动程序,液晶屏显示模块的驱动程序,LVGL组件的源码,以及对LVGL组件基于液晶屏显示模块的移植源码
- LVGL应用部分的源码,这主要就是GUI Guider生成的源码了。
本节将分别介绍如何获取和使用这两部分源码,最终创建一个可以联动GUI Guider软件将LVGL应用部署到MCU平台上的工程。
创建LVGL基本MCU工程
获取移植LVGL的源码工程
当开发者准备开发GUI应用时,可以从各种渠道获取手头上正在使用的开发板上的移植了LVGL的源码工程。通常微控制器芯片原厂会的SDK软件库中会提供这样的样例工程,当然,有时也会需要开发者对直接拿到的源码工程进行微调,比如根据手头板子的实际电路,改改时钟,调整引脚等等。灵动官方的MindSDK中,为PLUS-F5270开发板创建了适配了LVGL的源码工程,软件和硬件都兼容BIRD-F5开发板,可以直接拿来用。
如果开发者实在没找到适用于自己手头上开发板上现成的移植好LVGL的工程,需要自行适配,大体的思路是:
- 适配显示屏模块驱动
- 将显示屏模块填充到LVGL的软件框架中,完成对LVGL的适配
实际上,在lvgl-gui-guider-dev项目中,还包含了一个使用SPI接口对接1.8寸小显示屏模块的工程lvgl_v8_basic_spi,就是基于原本使用FSMC接口接显示屏模块的工程,换用SPI接口的显示屏模块驱动改出来的。
通过bootloader使用外扩qspiflash存储大尺寸固件程序
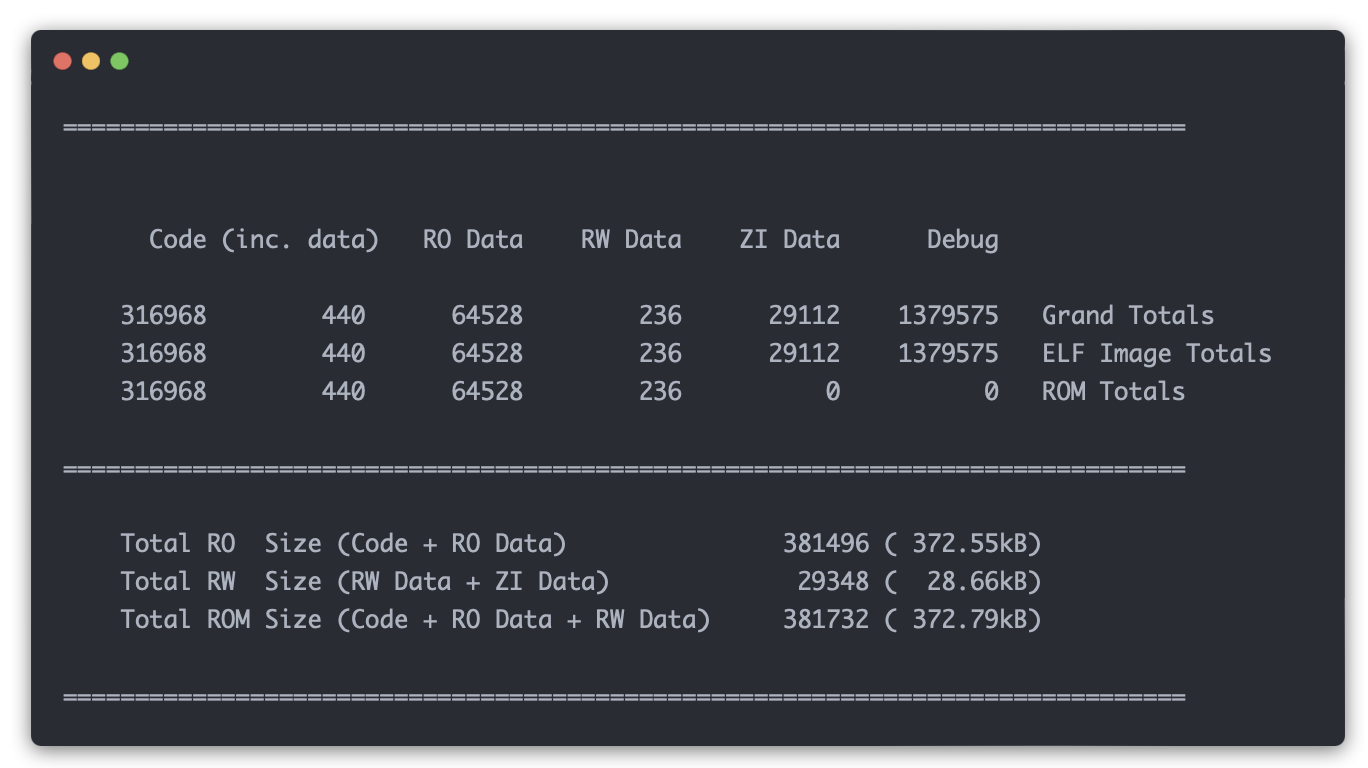
在实际编译包含LVGL的工程时,最终生成的固件文件可能会比较大,例如本例中使用的微控制器芯片MM32F5270片内的256KB Flash堪堪能用,再稍微增加一些页面元素,Flash存储空间就不够用了。例如,在一个仅仅在屏幕上显示“Hello World”的工程,在不开优化的情况下,对Flash的占用就已经达到了370KB,这已是不可能写入到片内Flash。

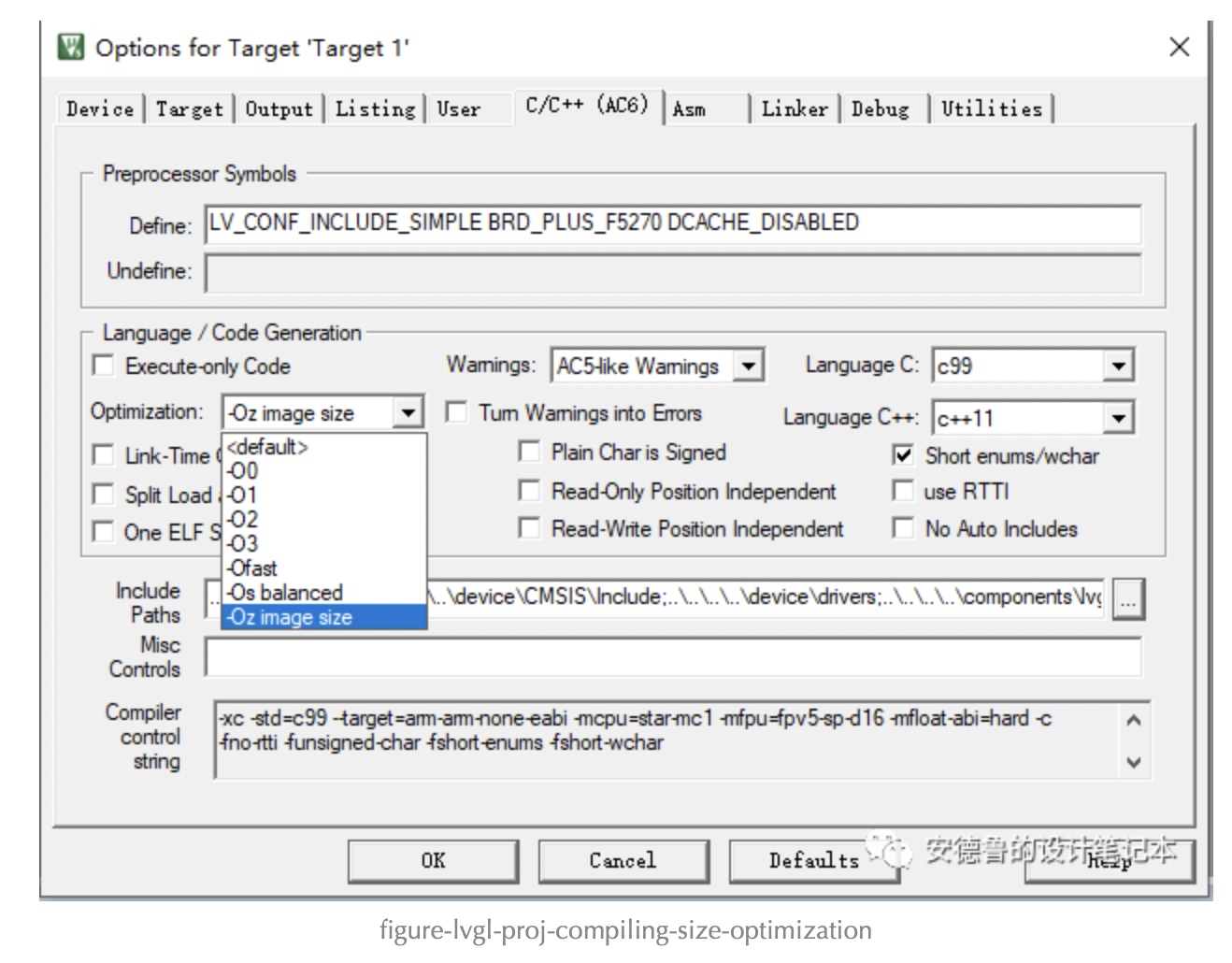
直接的解法,可以通过启用编译器优化,压缩代码大小,如图x所示。

图x 调整LVGL工程的编译选项
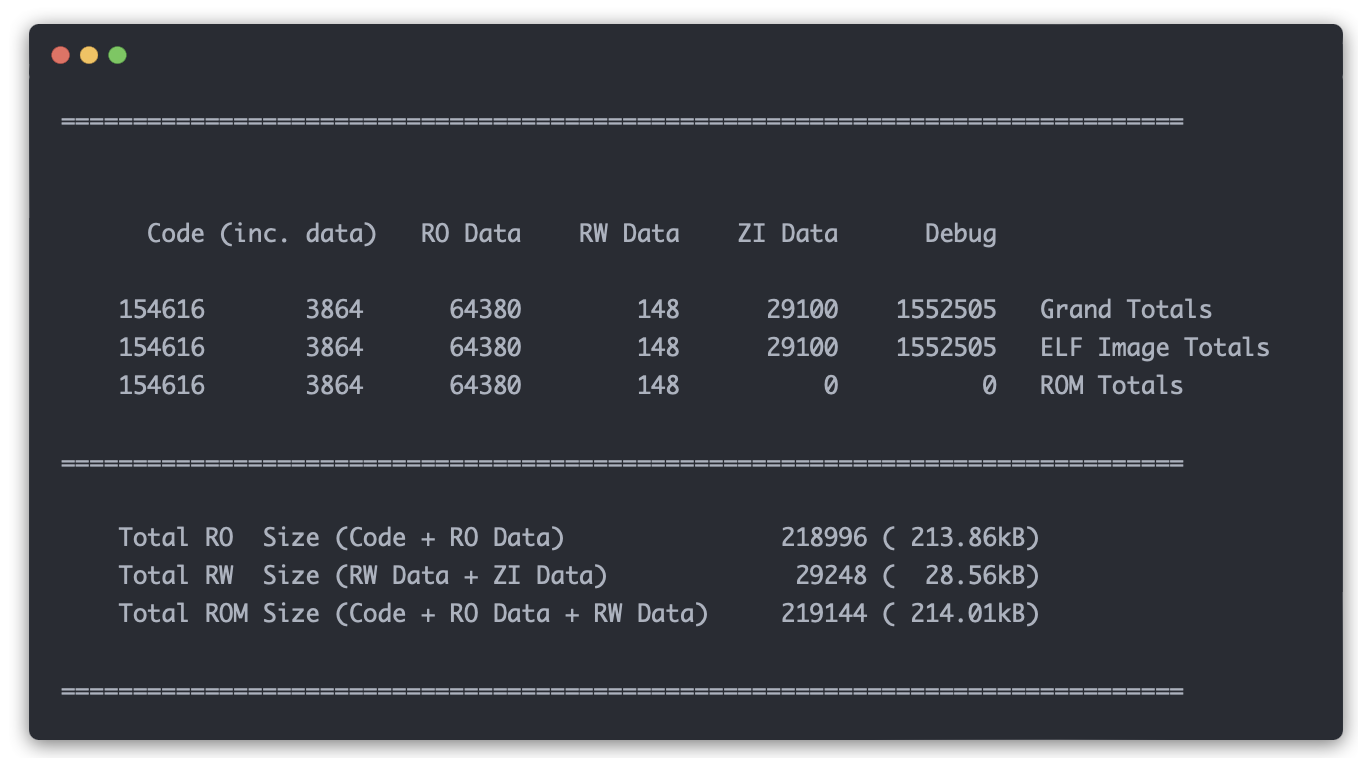
启用-Oz编译选项后,可以将代码大小压缩至210KB左右。

但如果以后需要使用更多的组件,例如添加一张图片等等,仍会碰到片内Flash容量不够的限制。为此,结合MM32F5270微控制器具有QSPI和XIP的特性,一个更有效的解法,是将程序放在外扩的spiflash存储器上执行。具体做法,是实现一个bootloader,引导程序到外扩的qspiflash存储设备中并运行。例如,基于MM32F5270的合封的qspiflash存储芯片的MM32F5280芯片,就额外扩展了2MB的容量,这对于一些小型的嵌入式GUI应用已经足够用了。
lvgl-gui-guider-dev项目中,包含了一个bootloader_qspi_qpi_mode的工程,实现了微控制器芯片上电启动后,先进入片内Flash执行的bootloader程序,包括初始化QSPI接口并配置qspiflash存储芯片的工作模式,使用QPI模式(运行程序的速度快些,但不能使用默认的下载算法文件成功下载)或者是普通4线模式(可以在默认使用默认的下载算法文件正常下载,但运行程序的速度慢些)。
关于qspiflash存储芯片的QPI模式,这里做一些补充说明。qspiflash存储芯片每次上电启动,默认进入1/2/4线模式,每次都需要主机发送特殊的QPI命令,才能激活qspiflash存储芯片的QPI模式。当通过“解锁”操作(在外扩spiflash存储芯片上启用4线模式)将外扩的qspiflash芯片配置为4线模式后,MCU可以通过普通的4线模式和QPI模式访问qspiflash存储芯片中的数据,但通过普通4线模式访问qspiflash芯片时,需要48个时钟(8个时钟送指令,24个时钟送地址,8个时钟空等待,8个时钟送数据)才能传送4个字节的数据,使用QPI模式访问qspiflash存储芯片时,仅需要18个时钟(2个时钟送指令,6个时钟送地址,2个时钟空等待,8个时钟传数据)就能传4个数据。
如果想让存放在qspiflash存储芯片中的程序运行得快一些,就需要在bootloader中启用QPI模式,但使用Keil下载程序到qspiflash存芯片时需要确保停用QPI模式,仅能在普通4线模式下下载程序,这意味着在qspiflash存储芯片复位后不能运行bootloader。
spiflash存储芯片的4线模式是非易失的,但QPI模式的配置不是非易失的,需要每次在bootloader启用qspiflash程序之前发送相应的命令激活spiflash以启用QPI模式。复位微控制器芯片后,spiflash芯片本身不复位,会继续保持在QPI模式。因此,为了让Keil的下载算法在bootloader之前接管对未启用QPI模式的qspiflash存储芯片的访问权,需要在整块板子的上电复位时,让微控制器芯片进入到内部bootrom中的程序(按住boot0按键),此时,spiflash芯片上电复位到常规4线模式,因MCU被拐到内部的bootrom中,未被bootloader中启动QPI模式,此时,是可以通过Keil的下载算法向spiflash芯片下载程序的。
本例设计的bootloader,可以通过一个指定的按键(PA0),选择启动至普通4线模式或者QPI模式:
- 默认情况下,不按按键,启动到QPI模式。不可以通过Keil下载程序到qspiflash芯片(下载失败)。
- 按键线下,启动到普通4线模式。可以通过Keil下载算法将程序下载到qspiflash存储芯片。
关于下载算法和QPI模式的冲突,还可以通过调整下载算法的实现解决:在下载算法中执行下载操作之前,先通过QSPI外设模块暂时停用QPI模式,切换到普通4线模式(只有进入QSPI接口的“间接模式”才能发送写数据的命令,“直接模式”是纯粹的读数模式),然后才能逐个数据包地向qspiflash擦除数据、写数据。当写完了全部可执行程序文件的数据后,再配置QSPI外设为直接模式,恢复对使用地址映射的方式访问qspiflash设备。最后,切换程序指针PC,跳转到qspiflash的存储空间执行程序。
相对于bootloader工程,开发者编写包含液晶驱动程序和LVGL组件的应用工程中,就需要调整linker文件,将编译生成的指令语句和对象实体,安置在qspiflash映射的地址空间中。
OK,无论如何,此时通过外扩qspiflash,解决了Flash存储空间不够的问题。
创建LVGL应用源码
在GUI Guider中创建新项目
GUI Guider可以将图形开发界面中创建的UI素材,自动生成对应的LVGL函数调用序列源码,并存放成C语言文件,可被应用工程直接编译。
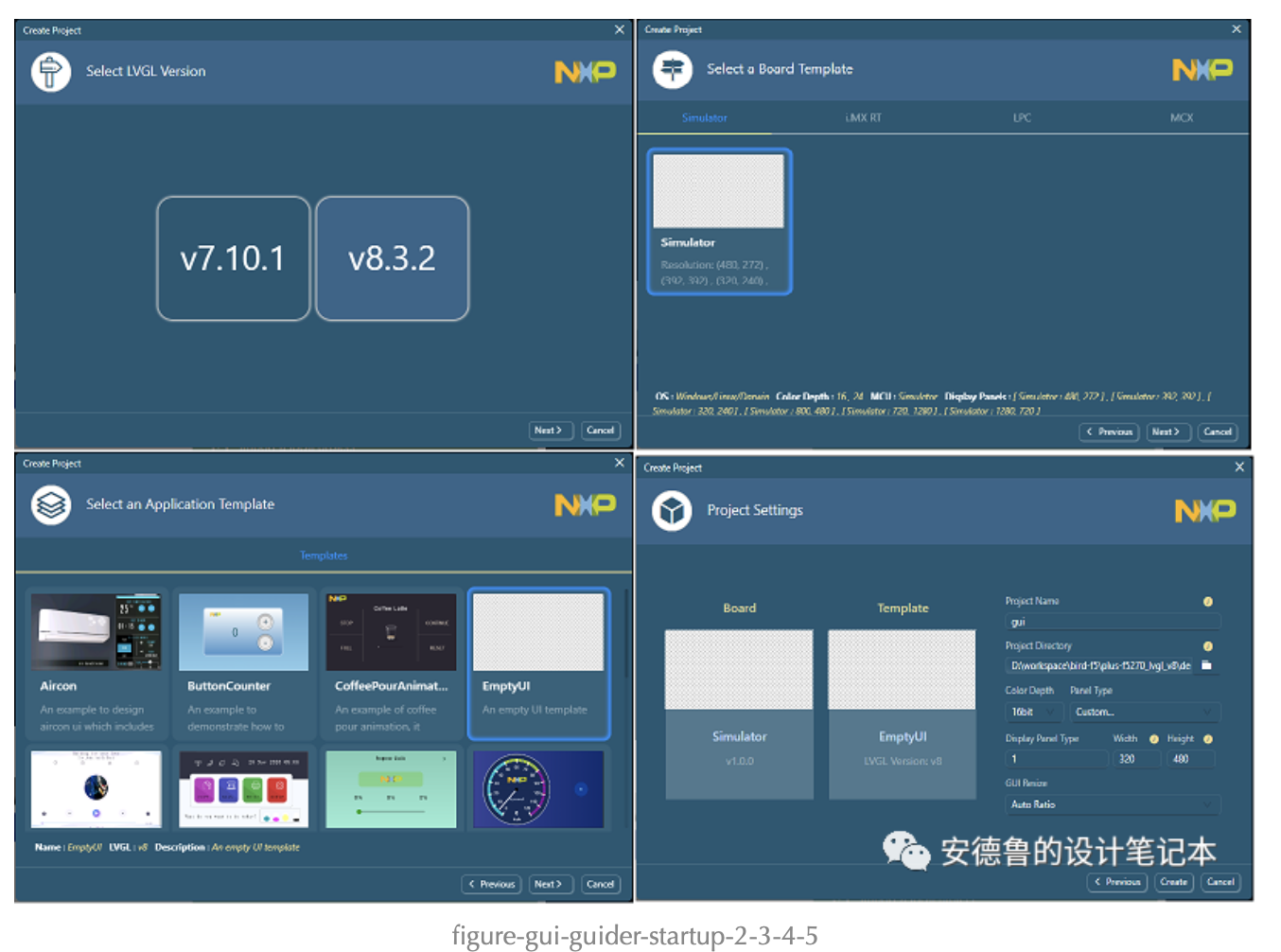
启动GUI Guider软件后,选择“创建新项目”,选择使用LVGL v8。如图x所示。

图x 在GUI Guider中为新建项目选择LVGL v8
下一步,可以选择GUI Guider已经适配的开发板,这里能看到的都是NXP的板子,包括IMXRT、LPC、MCX系列微控制器的开发板。本例中使用的是清单之外的板子,可以用“Simulator”虚拟的一块板子。如上图x所示。
下一步,可以选择一个应用的模板,例如,可以选择带按钮和计数器的“ButtonCounter”,或者一个仪表盘的样子,这里包含了很多可以直接使用的样例工程,供开发者选择合适的模板,微调后用于自己的项目中。本例选择使用一个空的工程模板“EmptyUI”,先搭建一个最简单的工程框架。如上图x所示。
下一步,可以配置工程的属性。这里指定新项目的名称为“gui”,这个名字将用于新项目新建源文件目录的目录名;然后配置新项目存放的路径为应用工程路径下,以方便加入到应用工程中;配置色彩模式为16位,这个是LVGL缓存数据的格式;配置屏幕尺寸,这个同在具体开发板上适配的屏幕尺寸有关,对应在GUI Guider项目中创建相同尺寸的画板。如上图x所示。
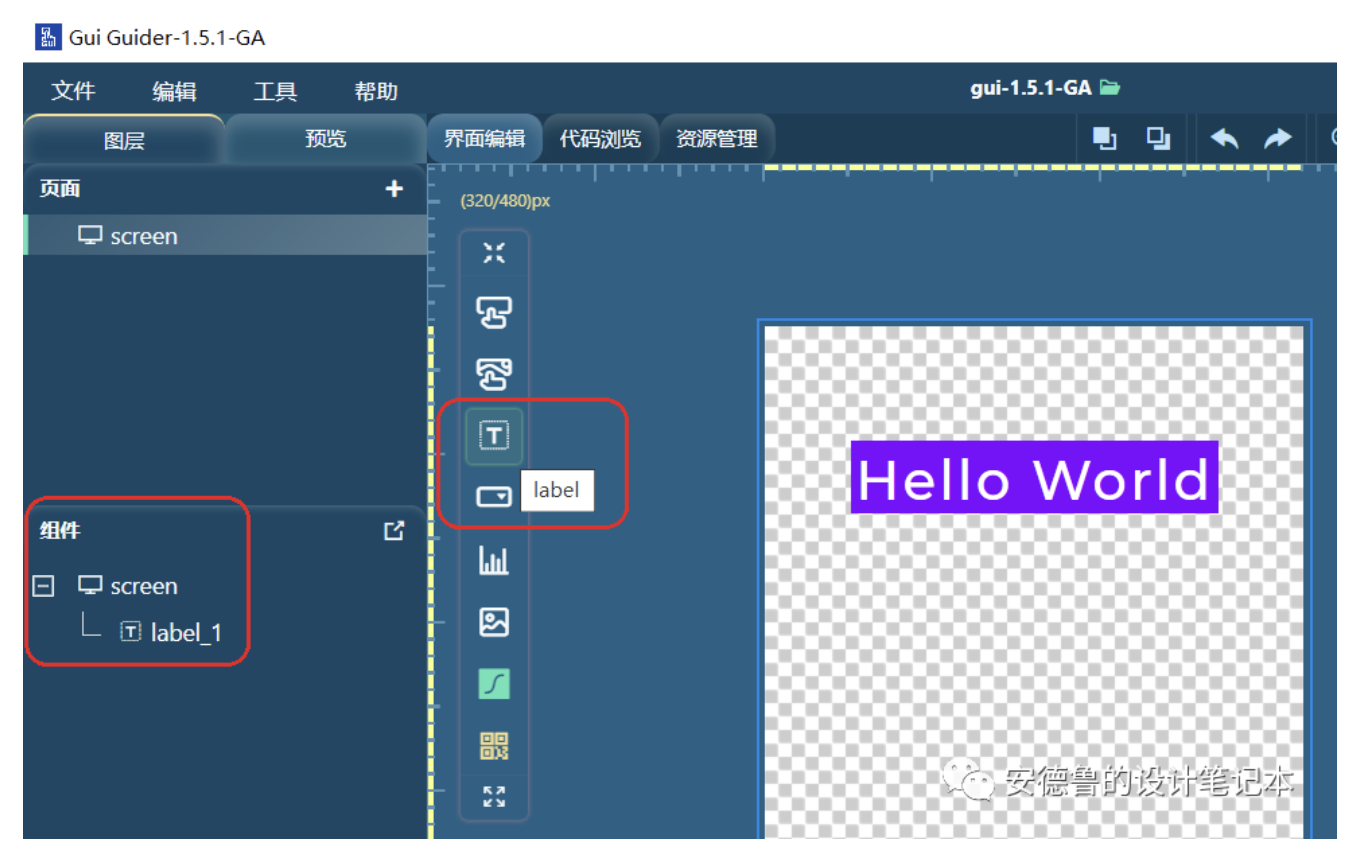
最后创建工程,即可在GUI Guider中看到新建项目的编辑界面。如图x所示。

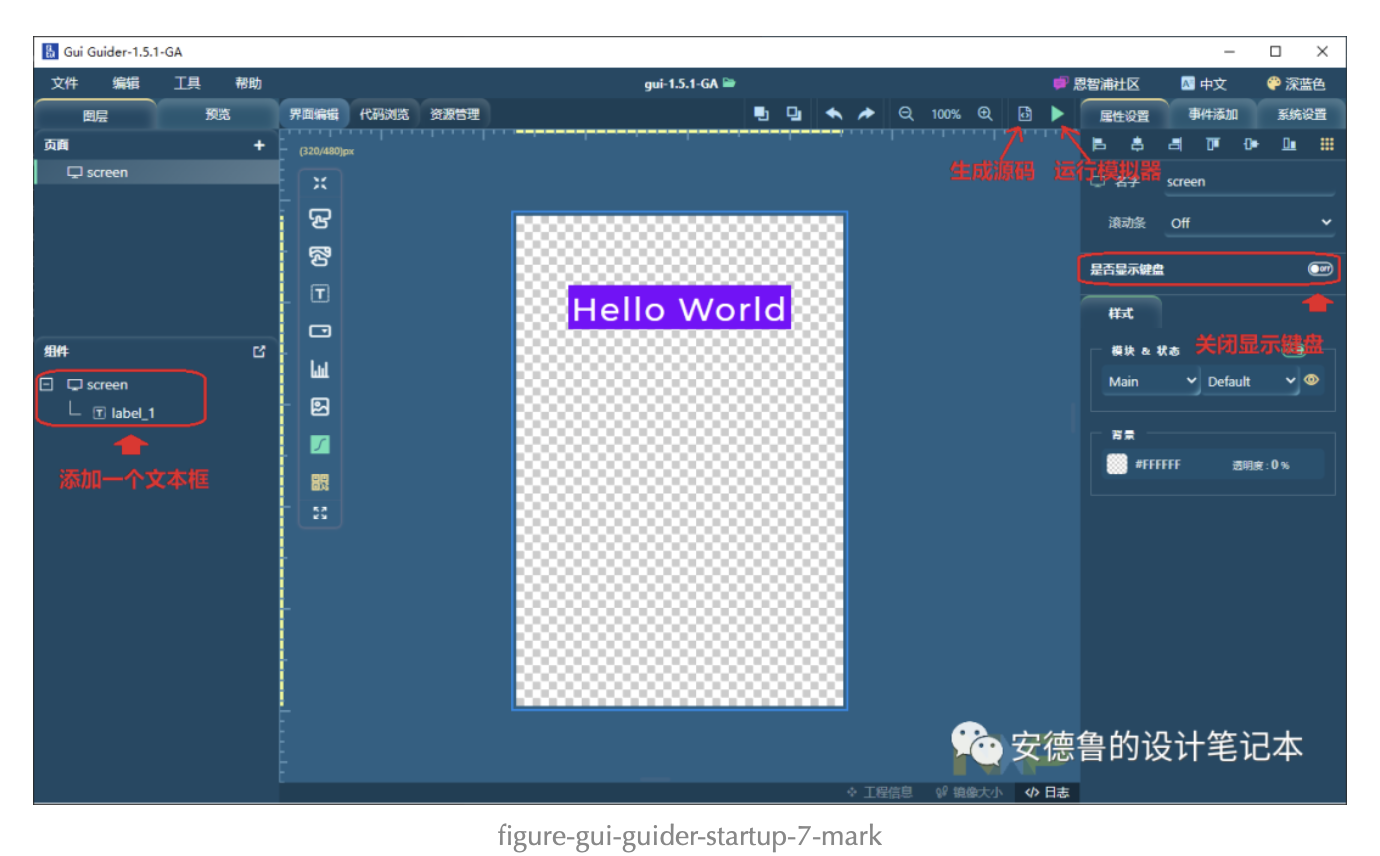
图x GUI Guider新建项目的编辑界面
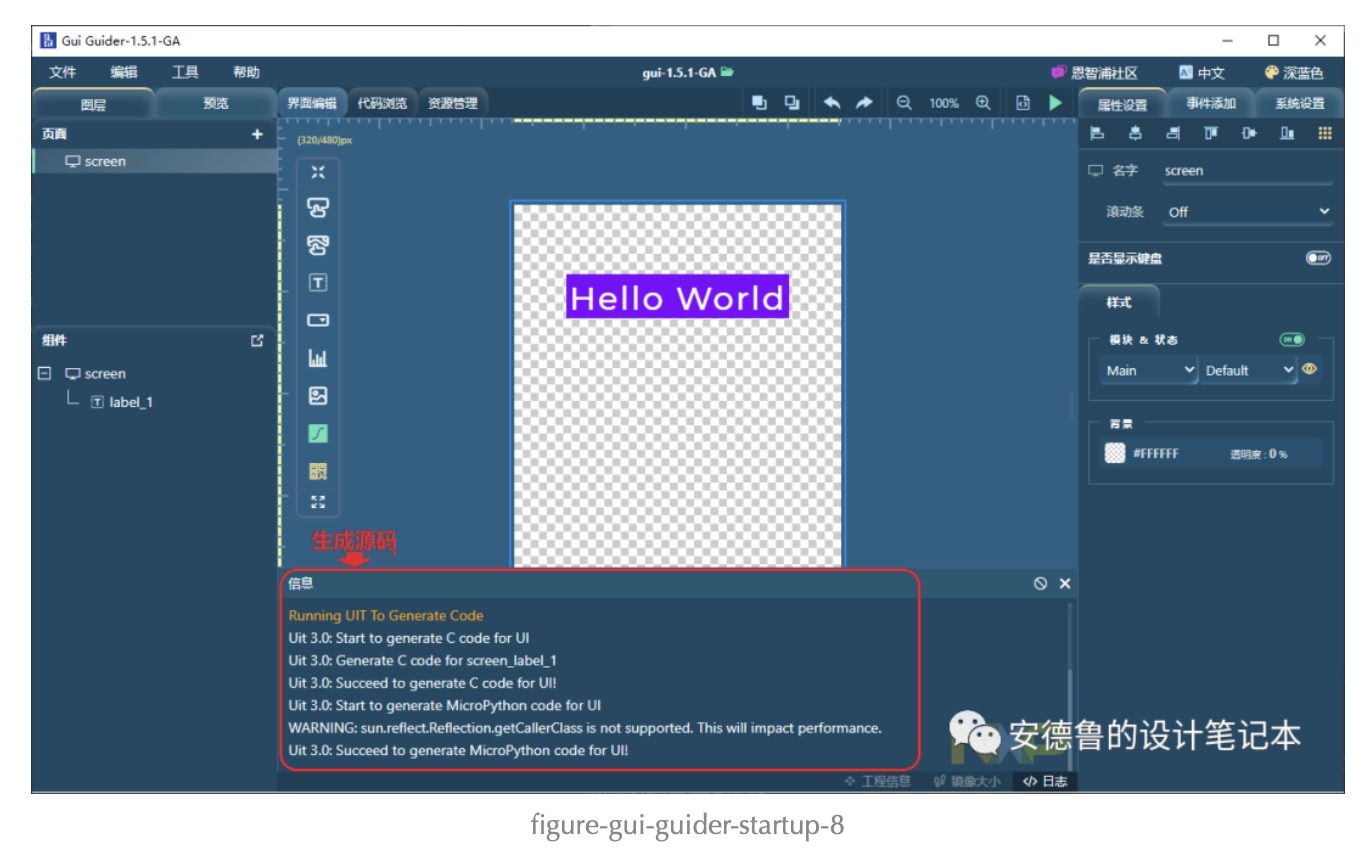
切记,要关闭“是否显示键盘”选项,如果不需要这个功能,关掉它可以显著节约大量Flash存储占用。然后,点击生成源码的图标,就可以生成当前编辑界面下显示内容对应的LVGL代码源文件了。如图x所示。

图x 在GUI Guider中生成LVGL源码
将GUI Guider生成的源码添加到MCU的源码工程
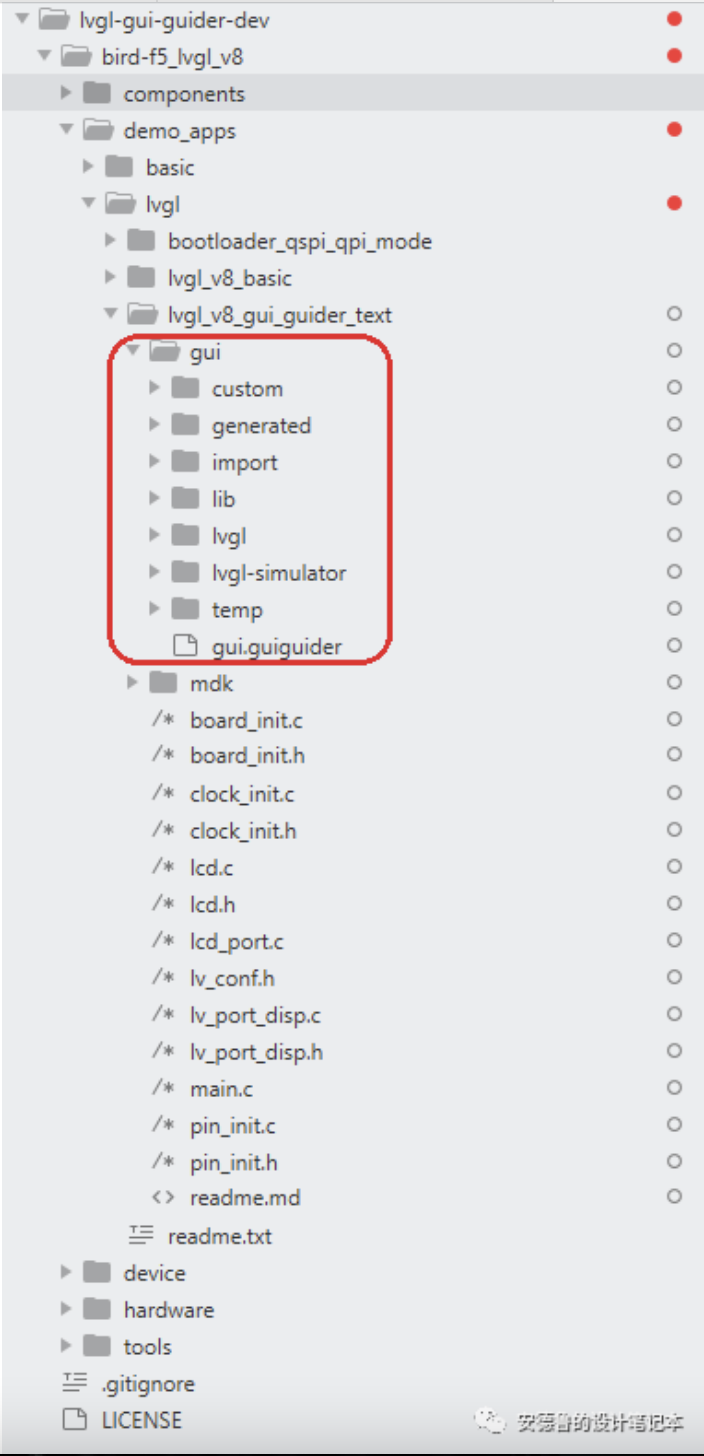
GUI Guider生成的项目目录位于MCU的源码工程目录下,其中生成的与GUI Guider编辑界面对应的C语言源码可以直接加入到MCU源码工程中参与编译。如图x所示。

figure-gui-guider-source-files-1
图x 在MCU工程目录下包含GUI Guider生成的源码
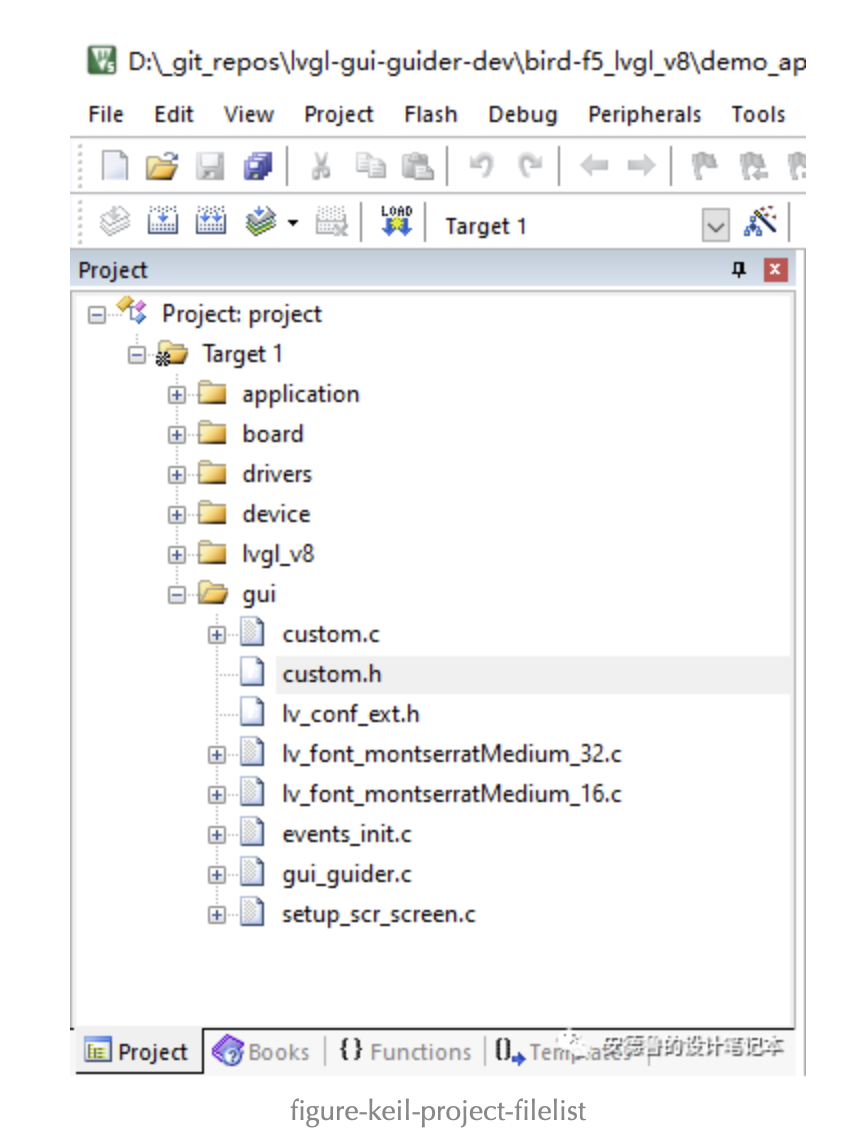
其中,generated和custom目录下的源文件都可以被加入到Keil工程中,generated目录下存放的文件在GUI Guider中每次生成代码更新的源文件,custom目录下是用户自定义的、但与UI界面相关的代码。将这些源文件加入到Keil工程中。如图x所示。

在Keil工程中加入GUI Guider生成的源文件
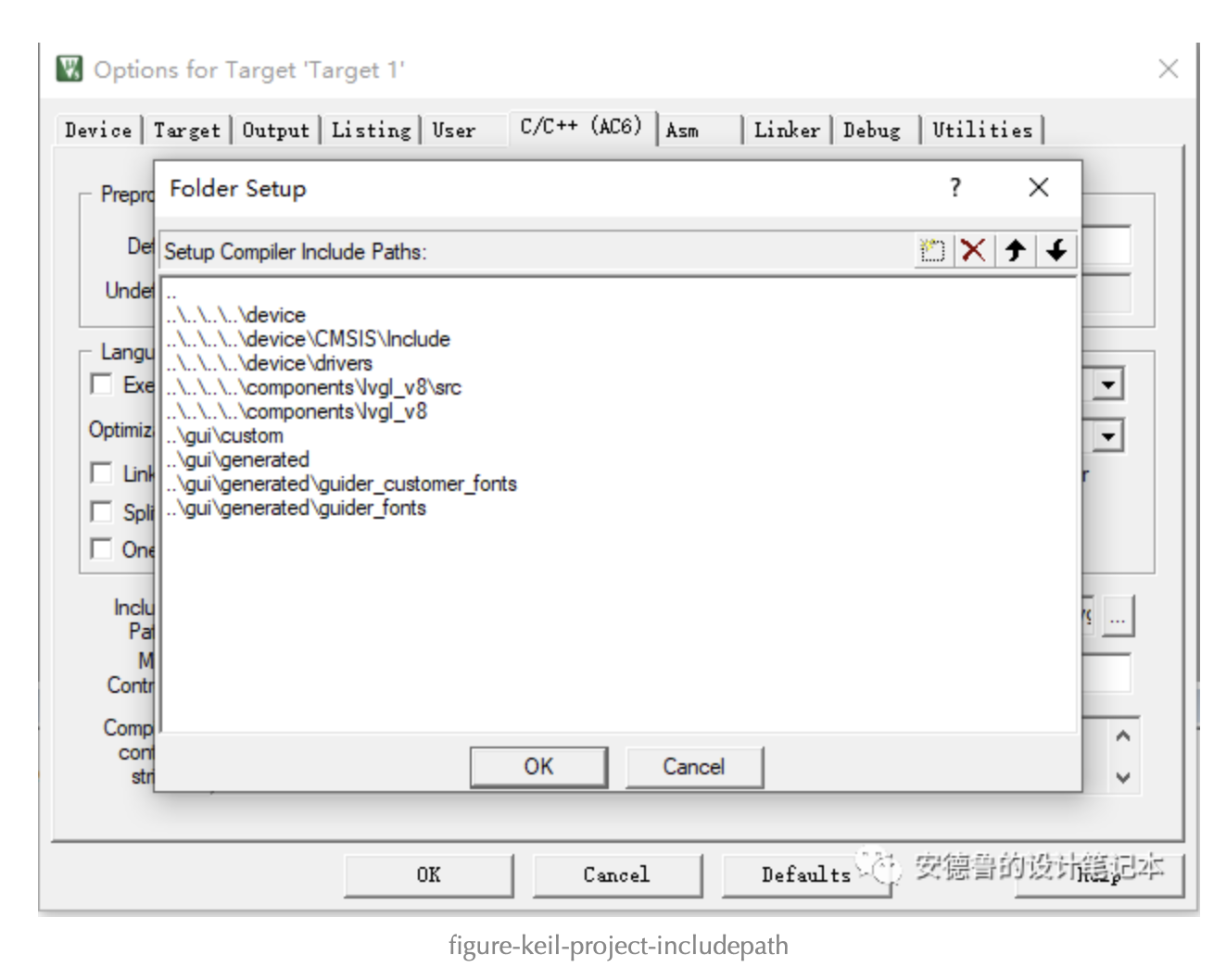
不要忘记,还要添加这些源文件的引用路径。如图x所示。

图x 在Keil工程中加入GUI Guider生成源文件的引用路径
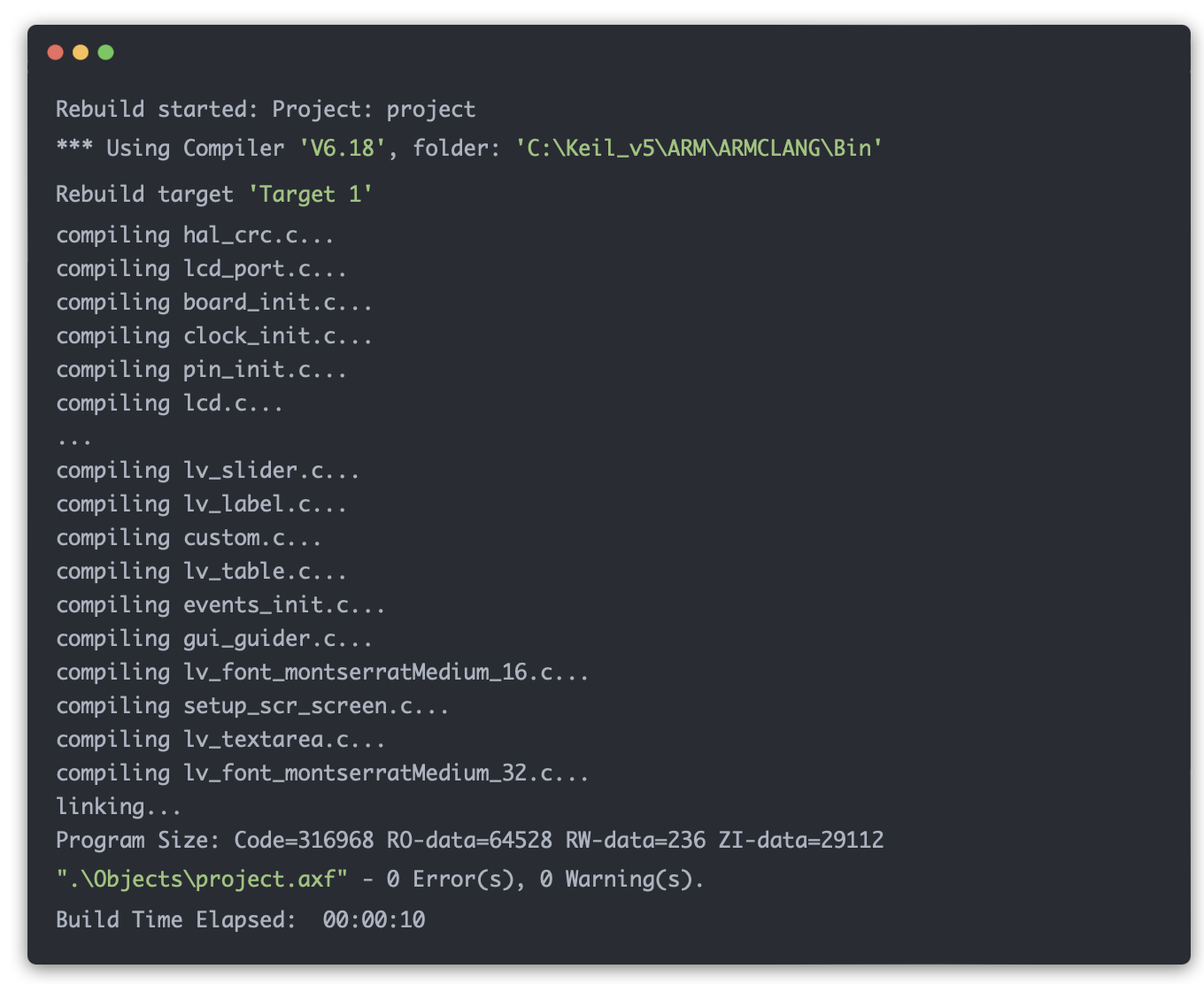
最后,试着调通Keil工程,清理掉编译错误。

从编译输出的消息来看,当前这次编译产生的代码已经为381732字节(Code + RO Data + RW Data),已经远远超出了MM32F5270片内Flash的256KB限制。此时,如果仍想使用片内Flash存放程序,可以试着调整Keil工程的编译选项。如前文所述,或者可使用本文中设计的Bootloader开发方式,调整Linker文件,将程序文件的内容映射到片外扩展的qspiflash上。在本例后续展示的开发用例,为了避免编译生成代码大小的限制,均使用使用Bootloader开发方式。
将程序下载到开发板上,可以看到连接到开发板上的TFT显示屏上已经显示了GUI Guider上绘制出的同款“Hello World”了。
-
微控制器
+关注
关注
48文章
8249浏览量
162261 -
嵌入式系统
+关注
关注
41文章
3716浏览量
133070 -
Flash存储器
+关注
关注
3文章
105浏览量
26790 -
GUI
+关注
关注
3文章
693浏览量
42830 -
MCU芯片
+关注
关注
3文章
258浏览量
12534
发布评论请先 登录
使用GUI Guider工具开发嵌入式GUI应用(3)

基于ARM-Linux的嵌入式系统GUI开发研究
基于Linux的嵌入式GUI设计研究
Linux GUI嵌入式开发有什么新的研究方向

免费的GUI Guider又出新版本!看看它为嵌入式图形开发,带来哪些新玩法~
GUI Guider v1.5.0正式发布!它为嵌入式图形开发又带来哪些新功能,一起来探索吧~
GUI Guider v1.6.0正式发布:更多嵌入式HMI开发新功能,等你来探索!
『嵌入式GUI特训营』开营啦!是学霸就有奖拿,快来挑战一下!
GUI Guider新版本发布,嵌入式GUI开发体验升级






 使用GUI Guider工具开发嵌入式GUI应用(2)
使用GUI Guider工具开发嵌入式GUI应用(2)















评论