动态绑定XML的逻辑已经完成了,接下来就是拆分整合各模块,实现渲染流程的每一个环节。
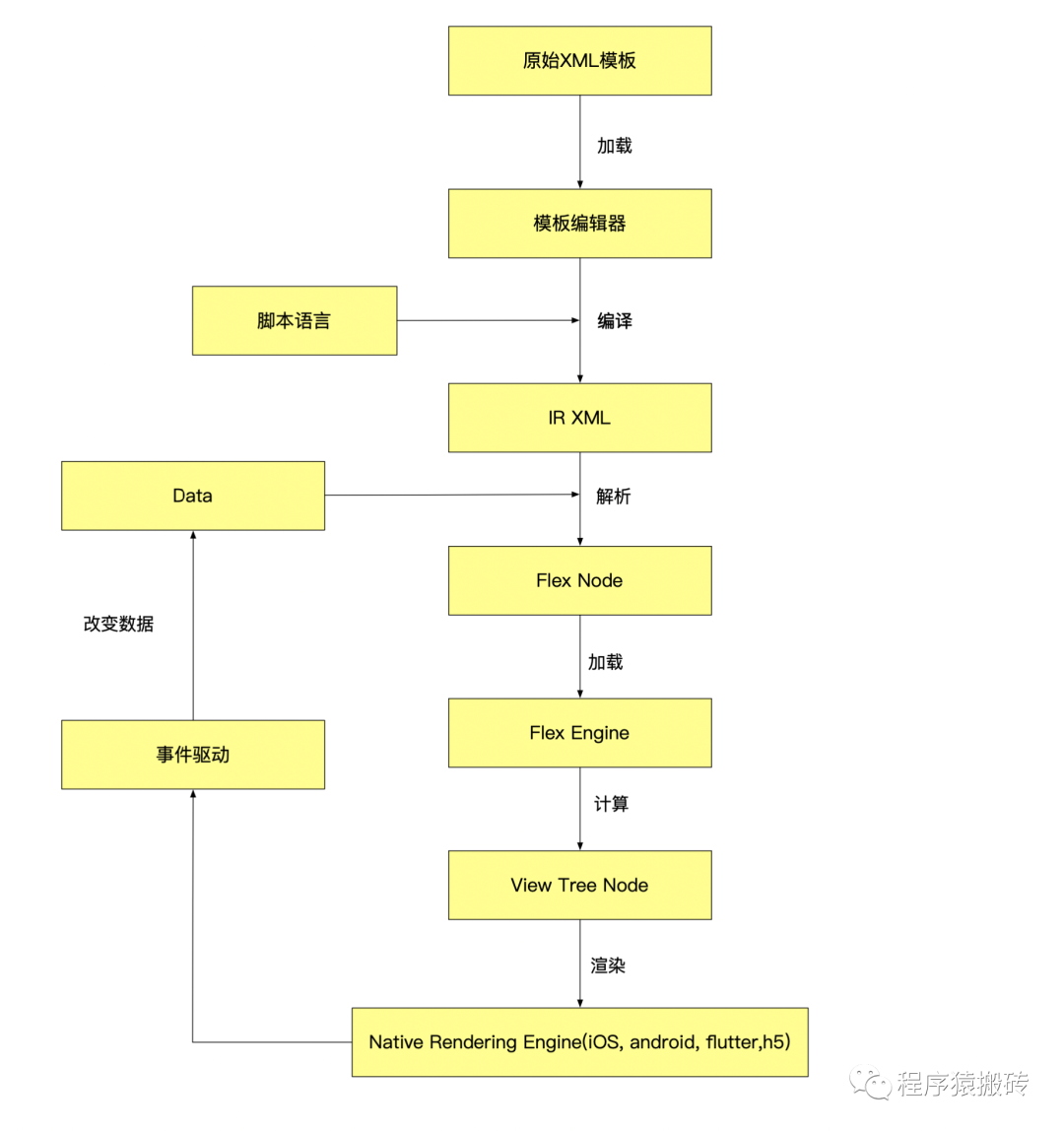
具体的渲染逻辑如下:

「由于antlr编译支持库很大,所以这里设计了一个中间语言IR,以减小在Native上的引擎大小。」
原始测试XML如下:
<View flexDirection="row" width="300" height="auto"
maxHeight="1000"
left="20"
top="50"
justify="spaceAround"
alignItems="stretch"
paddingTop="10"
paddingBottom="20"
paddingLeft="15"
paddingRight="15"
backgroundColor="#FFCDB2">
<View flex="2" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{ 50 / 2 + 10 }}"
height="{{ 59 + 2.5 *2 -3 }}"
backgroundColor="#6D6875"
borderColor="#e63946"
borderWidth="2"
shadowColor="#d00000"
shadowRadius="15"
shadowOpacity="0.5"
>class="hljs-name"View>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for测试: {{item[name]}} - {{ item[age] }}" fontSize="20" color="#ffd23f" for="{{ for item in items }}">class="hljs-name"Label>
<Label text="测试标题2测试标题2测试标题2"
fontSize="20"
color="#ef233c"
marginTop="10"
lineNumber="3"
backgroundColor="#00ff00">class="hljs-name"Label>
class="hljs-name"View>
class="hljs-name"View>
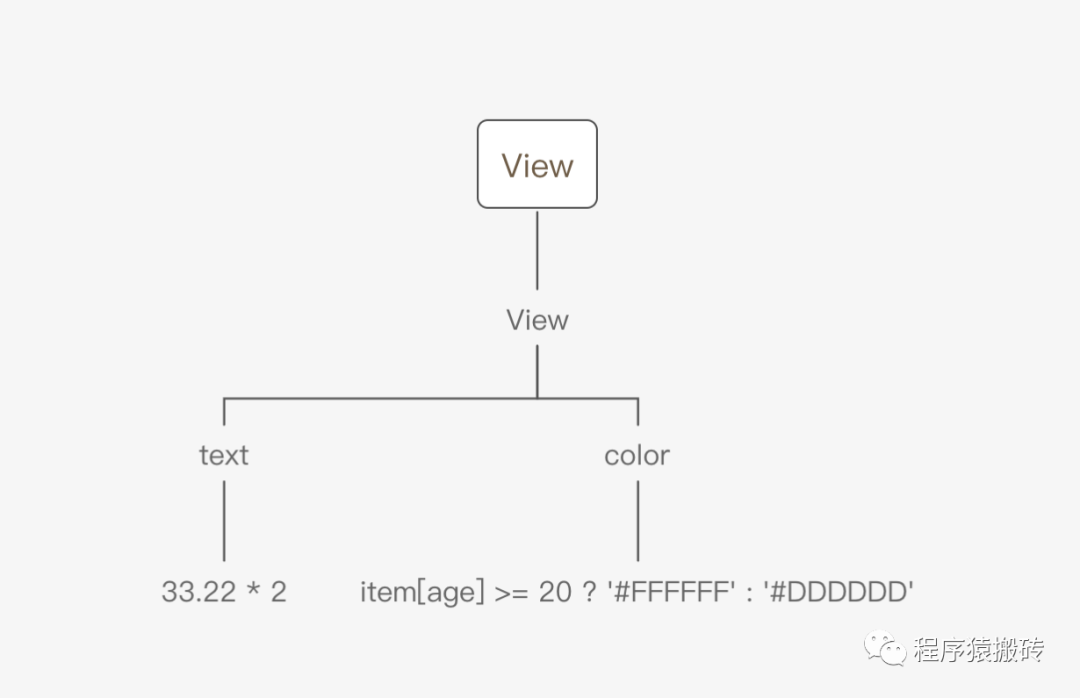
通过模板编辑器(目前只实现了功能,没有实际意义上的编辑器工具)将表达式部分编译成IR,代码如下:
<View flexDirection="row" width="300" height="auto" maxHeight="1000" left="20" top="50" justify="spaceAround" alignItems="stretch" paddingTop="10" paddingBottom="20" paddingLeft="15" paddingRight="15" backgroundColor="#FFCDB2">
<View flex="1" height="auto" justify="center" alignItems="center" backgroundColor="#B5838D">
<View width="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjUwIn0sICJPUCI6ICIvIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIk9QIjogIisiLCAiUmlnaHQiOiB7IlN1YlR5cGUiOiAiSW50IiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICIxMCJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" height="{{W3siTGVmdCI6IHsiTGVmdCI6IHsiU3ViVHlwZSI6ICJJbnQiLCAiVHlwZSI6ICJQcmltYXJ5IiwgIlZhbHVlIjogIjU5In0sICJPUCI6ICIrIiwgIlJpZ2h0IjogeyJMZWZ0IjogeyJTdWJUeXBlIjogIkRvdWJsZSIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMi41In0sICJPUCI6ICIqIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMiJ9LCAiVHlwZSI6ICJCaW5hcnkifSwgIlR5cGUiOiAiQmluYXJ5In0sICJPUCI6ICItIiwgIlJpZ2h0IjogeyJTdWJUeXBlIjogIkludCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiMyJ9LCAiVHlwZSI6ICJCaW5hcnkifV0=}}" backgroundColor="#6D6875" borderColor="#e63946" borderWidth="2" shadowColor="#d00000" shadowRadius="15" shadowOpacity="0.5"/>
class="hljs-name"View>
<View flex="2" height="200" backgroundColor="#90B36D" justify="start" alignItems="center">
<Label text="for测试: {{W3siS2V5IjogIm5hbWUiLCAiTm9kZSI6IHsiU3ViVHlwZSI6ICJJRCIsICJUeXBlIjogIlByaW1hcnkiLCAiVmFsdWUiOiAiaXRlbSJ9LCAiVHlwZSI6ICJFdmFsIn1d}} - {{W3siS2V5IjogImFnZSIsICJOb2RlIjogeyJTdWJUeXBlIjogIklEIiwgIlR5cGUiOiAiUHJpbWFyeSIsICJWYWx1ZSI6ICJpdGVtIn0sICJUeXBlIjogIkV2YWwifV0=}}" fontSize="20" color="#ffd23f" for="{{eyJBcnJheU5hbWUiOiAiaXRlbXMiLCAiSXRlbUtleSI6ICJpdGVtIiwgIlR5cGUiOiAiRm9yIn0=}}"/>
<Label text="测试标题2测试标题2测试标题2" fontSize="20" color="#ef233c" marginTop="10" lineNumber="3" backgroundColor="#00ff00"/>
class="hljs-name"View>
class="hljs-name"View>
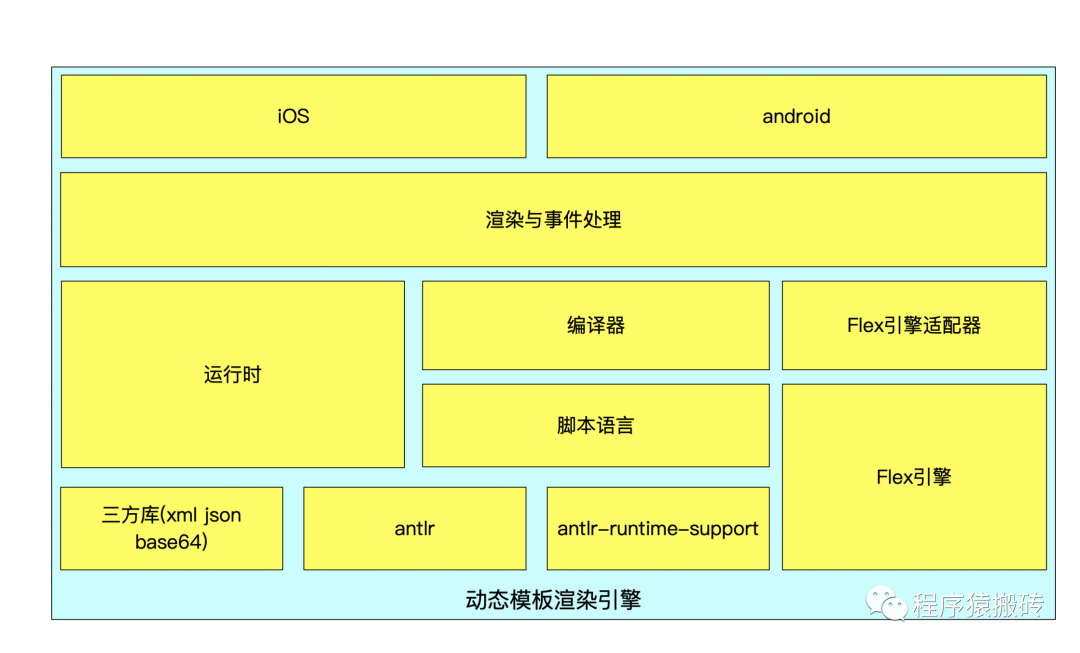
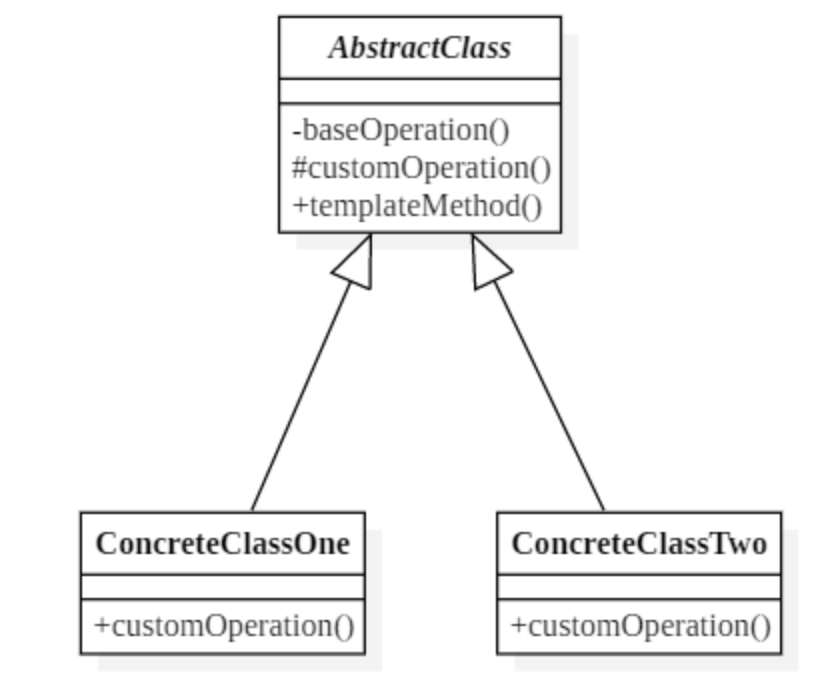
生成如上代码,就可以交给引擎去渲染了,下面是项目整体的架构设计:

目前Demo(iOS端)部分的调研效果已经有了,帖一下上面IR XML渲染效果,如下:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
XML
+关注
关注
0文章
188浏览量
34381 -
动态
+关注
关注
0文章
72浏览量
21128 -
渲染
+关注
关注
0文章
79浏览量
11347
发布评论请先 登录
相关推荐
热点推荐
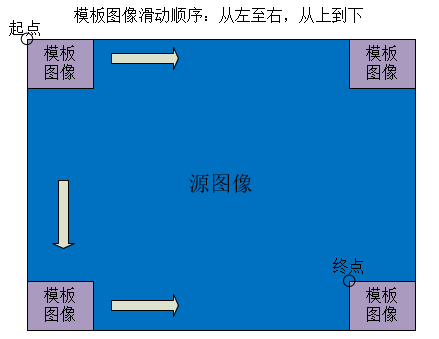
什么是模板匹配?模板匹配的原理讲解 图像处理与模板匹配算法
一:什么是模板匹配? 在OpenCV教程中这样解释模板匹配: 模板匹配是一项在一幅图像中寻找与另一幅模板图像最匹配(相似)部分的技术. 这里说的模板

基于指纹模板的考勤系统设计
上传完毕所有考勤记录;如果保存错误,转到(1)重新执行。(4),(5),(6)步中重新执行(1)最多三次,三次以上就认为上传考勤记录失败。 图3 上传考勤记录流程图 3.3 上传指纹模板 为了备份员工
发表于 11-13 16:14
模块化编程&工程模板设计
九层妖塔 起于垒土【蓝桥杯】—{模板Template}—{Part1:模块化编程&工程模板}一、流程图二、基础知识1、编译预处理2、变量的定义和说明3、`extern`三、操作流程
发表于 11-30 07:18
基于模板匹配的图像跟踪技术
为了解决传统模板匹配方法跟踪图像时遇到的问题,提出了在跟踪过程中采用变模板匹配的方法。该方法较好地解决了传统方法的局限性,通过实验比较了使用模板匹配和变模板法
发表于 12-20 17:01
•0次下载
PROTEL图纸模板怎么设计问题
PROTEL图纸模板怎么设计问题
protel提供的模板在实际使用中很不符合实际情况.许多人的图纸标题栏乱七八糟.可以在protel种设计一个图纸模板.以后进行设置
发表于 12-25 14:27
•3548次阅读
arl模板基本编写方法
arl模板基本编写方法
arl模板的基本编写方法其实arl模板很容易写,只要明白d表的内容就可以,也可以照350自带的arl修改,复制粘贴很快就可以搞定.主要
发表于 04-29 08:56
•1324次阅读
SMT加工模板印刷的基本操作流程
SMT加工模板印刷作为最基本的SMT贴片加工厂焊膏印刷方式,尽管现代印刷设备有多种,但其印刷基本过程一样。下面要求来了解一下它的基本操作流程。
项目流程图怎么画?项目流程图经典免 费模板分享
Linux系统平台)且具有亿图在线版支持在浏览器网页直接使用,多平台支持使用满足用户不同的使用需求。软件内置260多种绘图类型,3000+模板素材,丰富多样的绘制素材帮助办公人士快速绘制:项目流程图、思维导
动态模板语义分析-动态绑定XML
DynamicDSL将遵循以下的交互展示逻辑: 描述文件(XML,Widget) --->(绑定数据)--->渲染模板--->渲染--->事件驱动--->数据改变 这样循环下来的,最终我们看到的就是App上的界面与交互效果了。






 动态模板-流程设计
动态模板-流程设计















评论