基础标签
** **
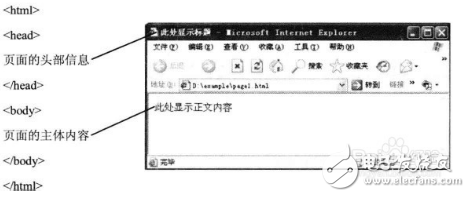
html>
<html>
<head>
<title>文档的标题title>
head>
<body>
文档的内容......
body>
html>
**<html>**
<html>
<head>
这里是文档的头部 ... ...
...
head>
<body>
这里是文档的主体 ... ...
...
body>
html>
<html>
<head>
<title>XHTML Tag Referencetitle>
head>
<body>
The content of the document......
body>
html>
<html>
<head>
<title>文档的标题title>
head>
<body>
文档的内容... ...
body>
html>
** to **
<h1>这是标题 1h1>
<h2>这是标题 2h2>
<h3>这是标题 3h3>
<h4>这是标题 4h4>
<h5>这是标题 5h5>
<h6>这是标题 6h6>
<p>这是一段很短的文字p>
<html>
<body>
<p>
打断<br />一行<br />中<br />段落,<br />使用<br/>标签
p>
body>
html>
**
**
<h1>这是标题1h1>
<hr />
<p>这是一些文字p>
<p>这是一段普通的段落。p>
**格式标签
**
The <abbr title="People's Republic of China">PRCabbr> was founded in 1949.
<address>
Written by <a href="mailto:webmaster@example.com">Donald Ducka>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
address>
**
<p>这是普通文本 - <b>这是粗体文本b>。p>
<ul>
<li>Username <bdi>Billbdi>:80 pointsli>
<li>Username <bdi>Stevebdi>: 78 pointsli>
ul>
Here is some text
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。 按照惯例,引用的文本将以斜体显示。 用 <cite> 标签把指向其他文档的引用分离出来,尤其是分离那些传统媒体中的文档,如书籍、杂志、期刊,等等。如果引用的这些文档有联机版本,还应该把引用包括在一个 <a> 标签中,从而把一个超链接指向该联机版本。 <cite> 标签还有一个隐藏的功能:它可以使你或者其他人从文档中自动摘录参考书目。我们可以很容易地想象一个浏览器,它能够自动整理引用表格,并把它们作为脚注或者独立的文档来显示。<cite> 标签的语义已经远远超过了改变它所包含的文本外观的作用;它使浏览器能够以各种实用的方式来向用户表达文档的内容。~~
<html> <body> <p>一打有 <del>二十del> <ins>十二ins> 件。p> <p>大多数浏览器会改写为删除文本和下划线文本。p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。p> body> html>
This is some text!This is some text!This is some text! 标签显示斜体文本效果。 标签和基于内容的样式标签 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。提示: 标签一定要和结束标签 结合起来使用。一打是2012 件今天别忘了买牛奶
十分之三60%下载进度:注释:Internet Explorer 9 以及更早的版本不支持 标签。
这里是短引用这里是短引用漢 (ㄏㄢˋ)中 zhong漢 (ㄏㄢˋ)在 HTML 5 中,仍然支持已经不支持这个标签了。 标签呈现小号字体效果。 标签和它所对应的 标签一样,但它是缩小字体而不是放大。如果被包围的字体已经是字体模型所支持的最小字号,那么 标签将不起任何作用。与 标签类似, 标签也可以嵌套,从而连续地把文字缩小。每个 标签都把文本的字体变小一号,直到达到下限的一号字。这段文本包含 下标这段文本包含 上标我们在每天早上 9:00 开始营业。
我在 情人节 有个约会。
如果文本不是超链接,就不要对其使用下划线。
如果想学习 AJAX,那么您必须熟悉 XMLHttpRequest 对象。
**
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
浏览器
+关注
关注
1文章
1042浏览量
36900 -
文档
+关注
关注
0文章
48浏览量
12321 -
标签
+关注
关注
0文章
153浏览量
18544
发布评论请先 登录
相关推荐
热点推荐
LPC1100系列之功能部件介绍
LPC1100系列之功能部件介绍
LPC1100系列Cortex-M0微控制器拥有2个32位和2个16位可编程定时器/计数器,均具有捕获比较功能。定时器用来对外设时钟(PLCK)进行计数
发表于 04-20 18:14
•0次下载
html文档结构基础学习
HTML文档一般包括两部分:头部区域和主体区域。 HTML文档基本结构由3个标签负责组织:、和。 其中,标签标识HTML文档,
发表于 11-30 11:08
•2292次阅读

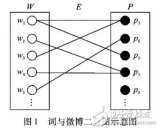
基于标签优先的抽取排序方法
针对微博关键词抽取准确率不高的问题,提出一种基于标签优先的抽取排序方法。该方法利用微博本身具有的社交特征标签,从微博内容集中抽取关键词。该方法首先根据微博自身建立初始词与微博之间的加权图,再将
发表于 12-25 15:04
•0次下载

PHP教程之HTML语言基础的详细资料说明
本文档的主要内容详细介绍的是PHP教程之TML语言基础的详细资料说明包括了:1.了解HTML的一些背景知识,2.HTML的全局架构标签,3.文本标签
发表于 04-18 17:04
•16次下载

HTML的基础知识讲解
HTML 是 Web 统一语言,这些容纳在尖括号里的简单标签,构成了如今的 Web。1991 年,Tim Berners-Lee 编写了一份叫做 “HTML 标签”的文档,里面包含了大
发表于 07-03 16:40
•6次下载
HTML应用的详细资料说明
实验内容:1请用HTML标签,表单做出以下效果,2.设计一个确认密码的网页,1、学习HTML相关知识;2、编写代码;3、完成实验报告。
发表于 03-20 08:00
•1次下载

Python中BeatifulSoap解析HTML的三个实用小技巧详解
BeautifulSoup是Python爬虫应用解析Html的利器,是Python三方模块bs4中提供的进行HTML解析的类,可以认为是一个HTML解析工具箱,对HTML报文中的
基于张量分解和排序学习的个性化标签推荐算法
用户体验,因此在淘宝、滴滴等类似的业务场景中具有重要的作用。然而,现有的大多欻标签推荐都没有关注推荐列表中的排序问题,列表中过于靠后的标签极易丧失让用户使用的机会,造成用户和物品信息的缺失,阻碍后续的精准推荐
发表于 04-28 14:04
•10次下载

Wowza HTML5视频播放器--Flowplayer
如你所知,HTML代表超文本标记语言,这种语言构成了互联网上的每个页面。然而,HTML5指的是支持音频和视频标签的最新版本的HTML(您将识别和)。Safa





 HTML标签案例之功能排序-1
HTML标签案例之功能排序-1













评论