前言
本Demo基于JS UI实现视频播放,可以通过video自带的控制栏进行播放、暂停等操作。
过程
从以下地址下载代码
https://gitee.com/qinyunti/applications_app_samples
打开DevEco Studio 3.0.0.993

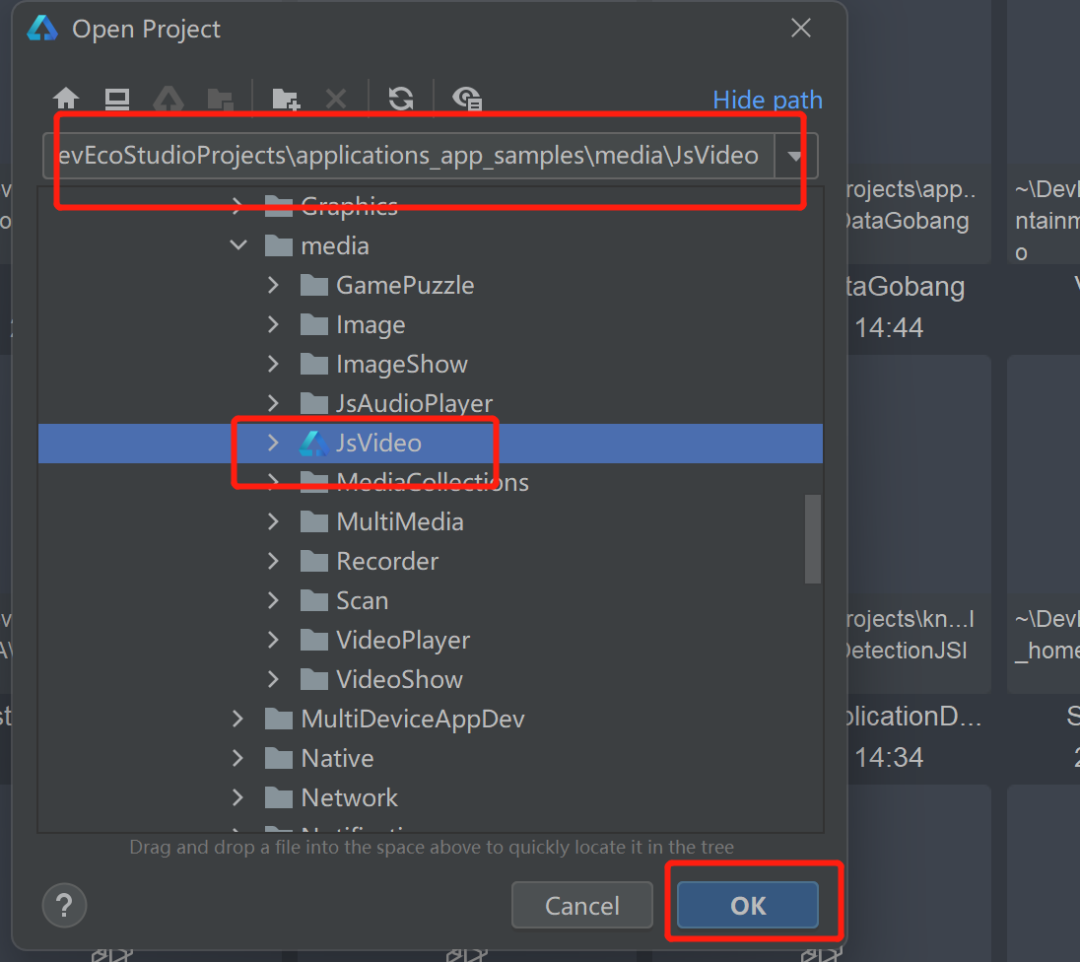
打开工程:

更新:

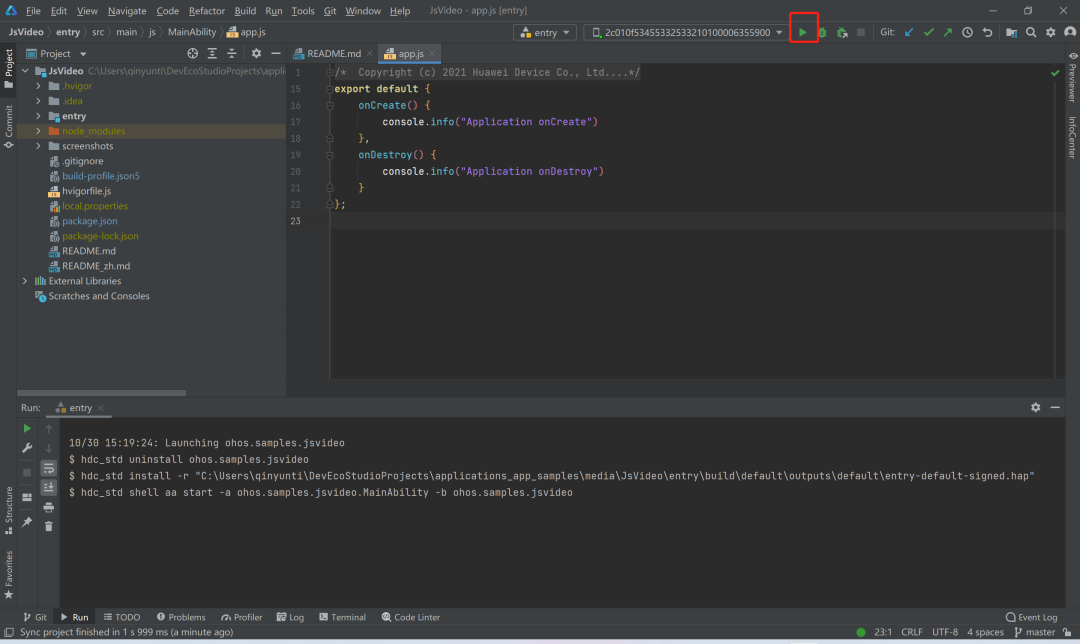
点击Run:

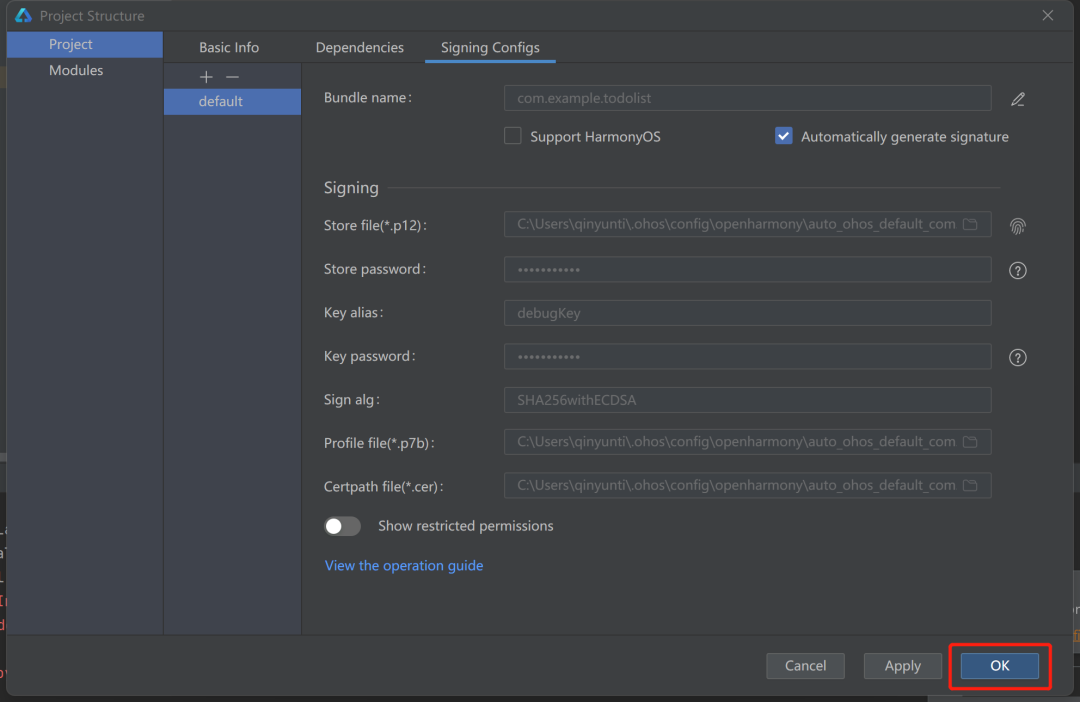
有如下提示按图配置即可:


代码分析
程序入口
src/main/js/MainAbility/app.js
(左右移动查看全部内容)
布局
src/main/js/MainAbility/pages/index/index.hml
src/main/js/MainAbility/pages/index/index.css
(左右移动查看全部内容)
代码
src/main/js/MainAbility/pages/index/index.js
(左右移动查看全部内容)
import prompt from '@ohos.prompt';
import router from '@ohos.router';
export default {
data: {
// 是否自动播放
autoplay: false,
// 视频地址
url: '/common/video/1.mp4',
// 是否显示控制栏
controlShow: true,
// 是否循环播放
loop: false,
// 播放开始时间
startTime: 0,
// 播放速度
speed: 0.3,
isStart: false
},
// 视频准备完成时触发该事件
prepared(e) {
this.showPrompt(this.$t('strings.video_duration') + e.duration + this.$t('strings.second'))
},
// 视频开始播放
start() {
this.showPrompt(this.$t('strings.video_start'))
this.isStart = true
},
// 视频暂停播放
pause() {
this.showPrompt(this.$t('strings.video_pause'))
this.isStart = false
},
// 视频播放完成
playFinish() {
this.$element('confirmDialog').show()
},
// 拖动进度条调用
playSeeked(e) {
this.showPrompt(this.$t('strings.video_seeked') + e.currenttime + this.$t('strings.second'))
},
// 播放进度变化调用
timeUpdate(e) {
},
// dialog确定
confirm() {
this.$element('video').start()
this.$element('confirmDialog').close()
},
// dialog取消
cancel() {
this.$element('confirmDialog').close()
},
// 弹框
showPrompt(msg) {
prompt.showToast({
message: msg,
duration: 1000
})
},
// 点击视频
onClick() {
if (this.isStart) {
this.$element('video').pause()
this.isStart = false
} else {
this.$element('video').start()
this.isStart = true
}
},
// 长按视频
longPress() {
router.replace({
url: 'pages/index/index'
})
}
}
(左右移动查看全部内容)
视频文件位于/common/video/1.mp4可以替换。
总结
基于JS UI框架能狗开苏卡法视频播放应用,十分便捷。
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
更多热点文章阅读
- 鸿湖万联产品推荐官招募!启鸿OpenHarmony开发板免费体验
- 华为开发者大会 2022 亮点抢先看,新技术新体验等你探索!
- 全球首家支持OpenHarmony的3D引擎,Cocos Creator 3.6.1社区版发布
- 广和通LTE Cat.1模组L610通过OpenHarmony兼容性测评
- 基于 Ubuntu 服务器安装物联网平台 ThingsBoard
END
想了解更多开源技术?后台留言,立刻安排!就喜欢奖励一个“”和“在看”呗~
原文标题:鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
-
鸿蒙
+关注
关注
60文章
2858浏览量
45355 -
OpenHarmony
+关注
关注
31文章
3926浏览量
20720 -
鸿湖万联
+关注
关注
1文章
90浏览量
1058
原文标题:鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用
文章出处:【微信号:HarmonyOS_Community,微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
软通动力旗下鸿湖万联荣膺开源鸿蒙共建贡献TOP单位
软通动力子公司鸿湖万联亮相2025高交会
【作品合集】润开鸿HH-SCDAYU800A开发板测评
软通动力携手鸿湖万联亮相2025开放原子开源生态大会
九联开鸿亮相2025开源鸿蒙开发者大会
软通动力携手鸿湖万联亮相华为中国合作伙伴大会2025
软通动力携手鸿湖万联亮相2025武汉鸿蒙产业发展交流会
软通动力和鸿湖万联莅临开放原子开源基金会参观交流
微展世与鸿湖万联携手发布WeOS开源鸿蒙工业操作系统
荣膺多项殊荣!软通动力携子公司鸿湖万联亮相2024开放原子开发者大会






 鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用
鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用












评论