eTS 的Text组件设置文本垂直排列的两种方式
作者“坚果,OpenHarmony布道师,华为云享专家,InfoQ签约作者,润和软件KOL专家,电子发烧友鸿蒙MVP,51CTO博客专家博主,阿里云博客专家,开源项目gin-vue-admin成员之一。
在这里我给大家提供两种方式
第一种,宽度,字体大小一致即可
字体大小和宽度一致即可,保证每行只能容纳一个字体,不用设置高度。
第二种旋转
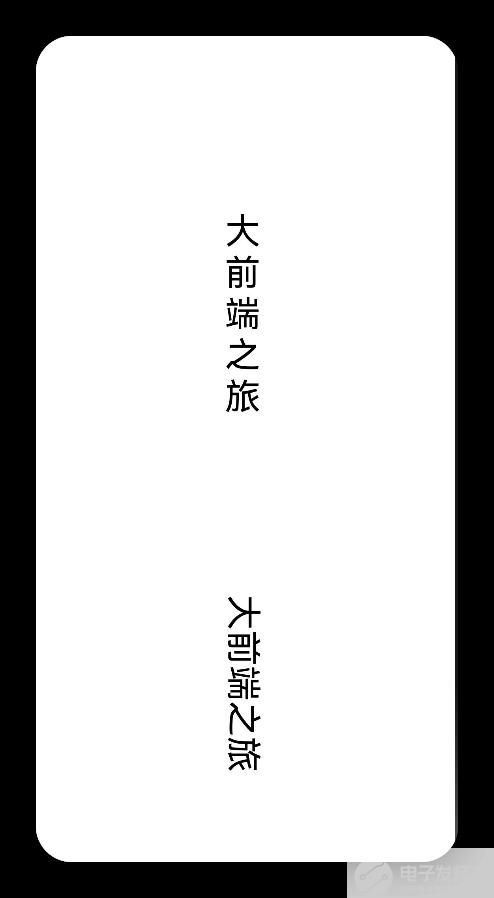
预览

最后附上完整源码,所以你说的是哪一种呢?
/**
* @ProjectName : nutsStudy
* @FileName : file
* @Author : 坚果
* @Time : 2022/8/9 15:57
* @Description : 文本垂直排列的两种方式
*/
@Entry
@Component
struct Sample {
@State imgList: Array = [];
build() {
Column() {
Blank()
//第一种,宽度,字体大小一致即可
Text("大前端之旅").fontSize(30).width(30)
Blank()
//第二种旋转
Text("大前端之旅").fontSize(30).
rotate({x: 0,y: 0,z: 1,angle: 90,centerY: '50%',centerX:"50%"})
}.width("100%").height("80%")
}
}
最后与大家介绍一下一个组件,Blank
Blank
Blank 表示空白填充组件,它用在 Row 和 Column 组件内来填充组件在主轴方向上的剩余尺寸的能力。
Blank定义介绍
interface
{
(
min
?
: number
|
string): BlankAttribute;
}
min: Blank 组件在容器主轴上的最小尺寸。
Blank属性介绍
declare
class
BlankAttribute
extends
CommonMethod
<
BlankAttribute
>
{
color
(
value
: ResourceColor): BlankAttribute;
}
color:设置空白填充的填充颜色。
Blank 组件简单样例如下所示:
Blank 具有以下特性:
只在 Row 和 Column 中生效。
除了 color 外不支持通用属性。
只在 Row 和 Column 有剩余空间才生效。
审核编辑:汤梓红
-
开源
+关注
关注
3文章
4032浏览量
45569 -
组件
+关注
关注
1文章
551浏览量
18927 -
OpenHarmony
+关注
关注
31文章
3926浏览量
20720
发布评论请先 登录





 eTS的Text组件设置文本垂直排列的两种方式
eTS的Text组件设置文本垂直排列的两种方式













评论