什么是axios
上古浏览器页面在向服务器请求数据时,因为返回的是整个页面的数据,页面都会强制刷新一下,这对于用户来讲并不是很友好。并且我们只是需要修改页面的部分数据,但是从服务器端发送的却是整个页面的数据,十分消耗网络资源。而我们只是需要刷新页面的部分数据,并不希望刷新整个页面。于是一种新的技术,异步网络请求Ajax(Asynchronous JavaScript and XML)随之产生,它能与后台服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
然而由于浏览器中原生的XMLHttpRequest API较难使用,于是又有了更多用于实现ajax的javascript框架,比如我们熟悉的jQuery、Dojo、YUI等等。而如今一个叫axios的轻量框架逐步脱颖而出,目前在github的战绩已经达到了Fork9.6k+和Star94k+,它本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,有以下特点:
● 从浏览器中创建 XMLHttpRequests
● 从 node.js 创建 http 请求
● 支持 Promise API
● 拦截请求和响应
● 转换请求数据和响应数据
● 取消请求
● 自动转换 JSON 数据
在OpenHarmony应用中使用axios
我们可以看到axios既可以在浏览器中使用,又可以在Nodejs中使用,而如今随着OpenHarmony ArkUI的发展,axios又有了新的用武之地,即在OpenHarmony标准系统的应用中使用:可用于网络请求和上传下载文件,并完全继承axios原生的用法和所有特性。
对,你没有看错,axios确实是可以在OpenHarmony上使用了。下面简单介绍下,如何在OpenHarmony应用中使用axios。
第一步:
在OpenHarmony标准系统的应用中下载安装OpenHarmony axios三方组件。
npm install @ohos/axios –save
OpenHarmony npm环境配置等更多内容,参考安装教程 如何安装OpenHarmony npm包。
(https://gitee.com/openharmony-tpc/docs/blob/master/OpenHarmony_npm_usage.md)
第二步:
在页面中,引入axios。
import axios from "@ohos/axios";
第三步:
axios既可以当做函数直接使用发起异步请求,也可以当做对象,使用其get/post方法发起异步请求
作为函数直接发起post请求,通过promise获取请求结果。
let url = 'http://www.xxx.xxx'; axios({ method: "post", url: url, data:{ catalogName: "doc-references", language: "cn", objectId: "js-apis-net-http-0000001168304341", } }) .then(res => { console.info('post result:' +JSON.stringify(res.data.value.breadUrl)) }) .catch(error => { console.info('post error!')})
作为对象,使用其get/post方法发起异步请求
const test= axios.create({( baseURL:'http://xxxx'});test.get('/xxxx').then(response=>{})
axios拦截器
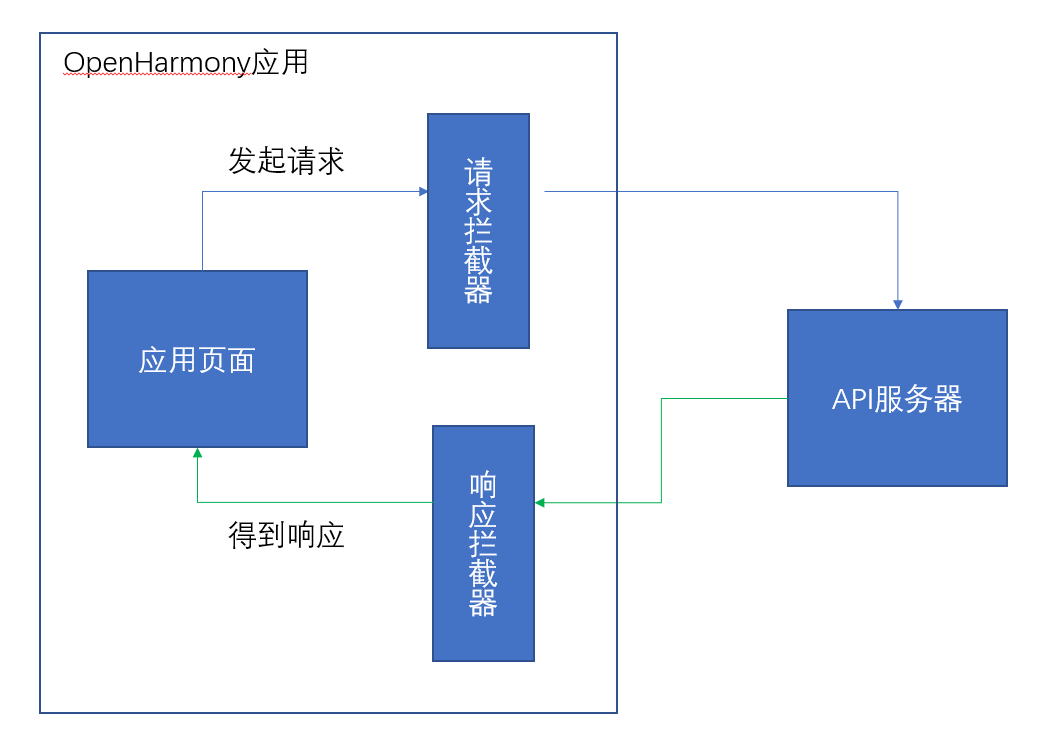
一般在使用axios时,会用到拦截器的功能,一般分为两种:请求拦截器、响应拦截器。
● 请求拦截器 在请求发送前进行必要操作处理,例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;
● 响应拦截器 同理,响应拦截器也是如此功能,只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等,也常来判断登录失效等。

axios的拦截器作用非常大。axios的拦截器分为请求拦截器跟响应拦截器,都是可以设置多个请求或者响应拦截。每个拦截器都可以设置两个拦截函数,一个为成功拦截,一个为失败拦截。在调用axios.request()之后,请求的配置会先进入请求拦截器中,正常可以一直执行成功拦截函数,如果有异常会进入失败拦截函数,并不会发起请求;调起请求响应返回后,会根据响应信息进入响应成功拦截函数或者响应失败拦截函数。
举个例子
1.添加请求拦截器
axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error);});
2.添加响应拦截器
axios.interceptors.response.use(function (response) { // 对响应数据做点什么 return response; }, function (error) { // 对响应错误做点什么 return Promise.reject(error);});
axios上传下载文件
使用axios还可以在OpenHarmony中上传和下载文件,并获取到上传和下载的进度。
上传文件:
import axios from '@ohos/axios'import { FormData } from '@ohos/axios'
var formData = new FormData()formData.append('file', 'internal://cache/blue.jpg')
// 发送请求axios.post('http://www.xxx.com/upload', formData, { headers: { 'Content-Type': 'multipart/form-data' }, context: getContext(this), onUploadProgress number, total:number):void=> { console.info(Math.ceil(uploadedSize/total * 100) + '%'); },}).then((res) => { console.info("result" + JSON.stringify(res.data));}).catch(error => { console.error("error:" + JSON.stringify(error));})
下载文件:
axios({ url: 'http://www.xxx.com/blue.jpg', method: 'get', context: getContext(this), filePath: filePath , onDownloadProgress: (receivedSize: number, total:number):void=> { console.info(Math.ceil( receivedSize/total * 100 ) + '%'); }, }).then((res)=>{ console.info("result: " + JSON.stringify(res.data)); }).catch((error)=>{= console.error(t"error:" + JSON.stringify(error));})
除以上特性之外,axios的默认配置,取消请求等特性都是可以在OpenHarmony上继续使用的哈。另外,从npm官网上,可以看到有8000+的三方组件依赖axios,现在axios支持OpenHarmony后,更多的三方组件也将能在OpenHarmony上跑起来。
如何移植axios到OpenHarmony上运行的?
介绍了这么多axios的用法,相信前端的axios老粉们已经迫不及待地去体验了吧。但是也许你会好奇,axios为啥能在OpenHarmony上运行?它不只是支持浏览器和Nodejs吗?
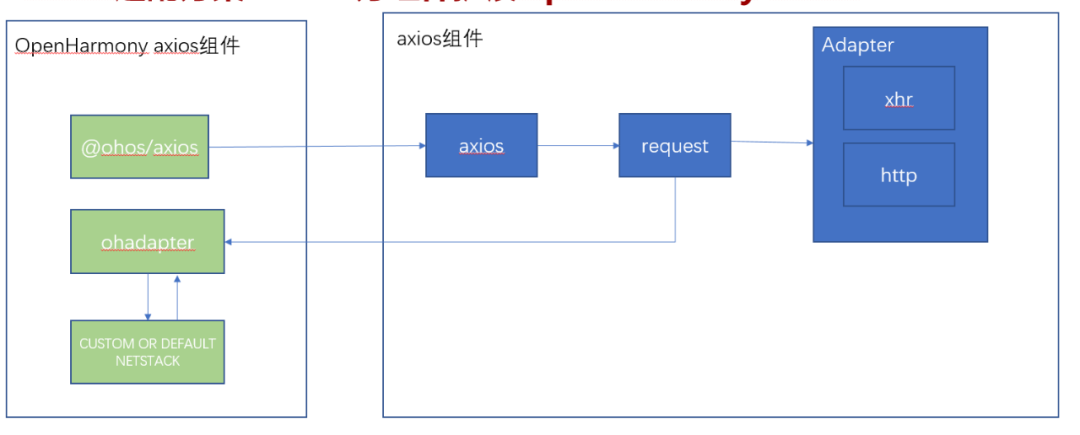
这块深入解读的话,需要了解axios框架的实现原理。简单来说,ohos/axios依赖开源社区axios三方组件,并根据axios现有的框架实现了ohadapter,即在OpenHarmony中适配网络调用,对外暴露axios的原有对象,因此可以保障axios的api及特性都完全继承。大家可以进一步到openharmony-tpc看下其源码的实现。
如下图,右边蓝色的是原生axios的开源社区,左边绿色的是OpenHarmony axios三方组件,仅仅是实现了一个OpenHarmony的适配模块,并未修改原生社区的一行代码。

总结
本期基于OpenHarmony API9的axios组件就为大家介绍到这,其源码已开源在了“https://gitee.com/openharmony-sig/axios”,欢迎大家使用和提Issue。了解更多三方组件动态,请关注三方组件资源汇总,更多优秀的组件等你来发现!
-
浏览器
+关注
关注
1文章
1042浏览量
36908 -
函数
+关注
关注
3文章
4406浏览量
66839 -
OpenHarmony
+关注
关注
31文章
3926浏览量
20721
原文标题:网络组件axios可以在OpenHarmony上使用了
文章出处:【微信号:gh_e4f28cfa3159,微信公众号:OpenAtom OpenHarmony】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
鸿蒙开发实战:网络请求库【axios】

鸿蒙开发API9 到 API12,有哪些不同
在DevEco Studio上使用OpenHarmony API9 SDK的教程
OpenHarmony SDK只支持API8和API9吗?
HarmonyOS和OpenHarmony的DevEco两种IDE如何共存?
网络组件axios可以在OpenHarmony上使用了
HarmonyOS/OpenHarmony应用开发-HUAWEI DevEco Studio 3.1API9集成SDK
OpenHarmony组件复用示例
HarmonyOS/OpenHarmony原生应用开发-华为Serverless服务支持情况(三)
HarmonyOS/OpenHarmony原生应用开发-华为Serverless服务支持情况(四)
OpenHarmony PhotoView组件的介绍
关于OpenHarmony Jchardet组件介绍
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony






 基于OpenHarmony API9的axios组件介绍
基于OpenHarmony API9的axios组件介绍













评论