一.概述
本文章会详细的介绍RGB颜色空间与RGB三色中色调、饱和度、亮度之间的关系,最后会介绍HSV颜色空间!
一.RGB颜色空间
1. 起源
RGB三原色起源于上世纪初1809年Thomas Young提出视觉的三原色学说,随后Helmholtz在1824年也提出了三原色学说:即:视网膜存在三种视锥细胞,分别含有对红、绿、蓝三种光线敏感的视色素,当一定波长的光线作用于视网膜时,以一定的比例使三种视锥细胞分别产生不同程度的兴奋,这样的信息传至大脑中枢,就产生某一种颜色的感觉。
在显示器发明之后,从黑白显示器发展到彩色显示器,人们开始使用发出不同颜色的光的荧光粉(CRT,等离子体显示器),或者不同颜色的滤色片(LCD),或者不同颜色的半导体发光器件(OLED和LED大型全彩显示牌)来形成色彩,无一例外的选择了Red,Green,Blue这3种颜色的发光体作为基本的发光单元。通过控制他们发光强度,组合出了人眼睛能够感受到的大多数的自然色彩。
计算机显示彩色图像的时候也不例外,最终显示的时候,要控制一个像素中Red,Green,Blue的值,来确定这个像素的颜色。计算机中无法模拟连续的存储从最暗到最亮的量值,而只能以数字的方式表示。于是,结合人眼睛的敏感程度,使用3个字节(3*8位)来分别表示一个像素里面的Red,Green 和Blue的发光强度数值,这就是常见的RGB格式。我们可以打开画图板,在自定义颜色工具框中,输入r,g,b值,得到不同的颜色。
2. 概述
RGB颜色空间以R(Red:红)、G(Green:绿)、B(Blue:蓝)三种基本色为基础,进行不同程度的叠加,产生丰富而广泛的颜色,所以俗称三基色模式。
RGB空间是生活中最常用的一个颜色显示模型,电视机、电脑的CRT显示器等大部分都是采用这种模型。自然界中的任何一种颜色都可以由红、绿、蓝三种色光混合而成,现实生活中人们见到的颜色大多是混合而成的色彩。
肉眼可以识别世界上的所有颜色,而RGB几乎可以组合成世界上所有的颜色!
二。 RGB颜色范围
RGB的每个元素在计算机内存中占用1个字节,1个字节等于8个bit位,所以RGB每个元素的取值范围为:0~256(2的8次方)(从2开始算次方我个人觉得是因为bit位,因为一个bit位可以表示两种状态)
那么三色组合起来256x256x256=16777216(一千六百七十七万七千二百一十六)种颜色,这么多的颜色几乎可以覆盖世界上所有的颜色!所以平常电视机、电脑屏幕、任何显示仪器都会通过这种RGB颜色空间来显示!
1. 组合方法
组合方法是通过互补光的形式来组合成任意颜色的
例如:
红色 + 绿色 = 黄色
如图:
红色 + 绿色 +蓝色 = 白色
如图:
你也可以调整RGB某一元素的色值来达到不同的颜色组合!
2. RGBA
RGBA(Alpha),A用于描述三原色的透明度!
例如:
3. RGB文件存储类型
RGB色彩空间根据每个分量在计算机中占用的存储字节数分为如下几种类型:
(1)RGB555
RGB555是一种16位的RGB格式,各分量都用5位表示,剩下的一位不用。
高字节 -》 低字节(根据内存大小端)
XRRRRRGGGGGBBBBB(X代表不用)
(2)RGB565
RGB565也是一种16位的RGB格式,但是R占用5位,G占用6位,B占用5位。
(3)RGB24
RGB24是一种24位的RGB格式,各分量占用8位,取值范围为0-255。
(4)RGB32
RGB32是一种32位的RGB格式,各分量占用8位,剩下的8位作Alpha通道或者不用。
(5)RGB222
RGB222是一种8位的RGB格式,各分量占用2bit位,剩下的2bit位不用!
注意这种格式一般用于灰度图,现在的CRT(阴极射线管)都是彩色RGB模型的CRT,所以在显示灰度图时都是放射RGB颜色模板(荧光粉)来做到显示颜色的,也就是说每个像素点上的荧光粉有三个RGB,所以显示灰度图时也就是单通道的图片时,是通过混合RGB来达到灰度色的!
还有RGB232,RGB332,RGB233,。..
早期的CRT只能显示黑白照是因为工业水平有限,注意也不一定是黑白色,也有可能是单色,如红色,暗红,紫色,暗紫,只能显示一种颜色!
4. 单通道与多通道
单通道:
俗称灰度图,每个像素点只能有一个值表示颜色,它的像素值在0到255之间,0是黑色,255是白色,中间值是一些不同等级的灰色,可以说灰度是黑与白之间的过渡色!
注意这个值不是RGB里的任何一个元素,显示设备是直接通过CRT(彩色阴极射线显像管)将单通道里的像素值显示黑白色图像,值越高黑色图越亮,一般灰度值大小不会超过125!
多通道:
多通道也就是RGB三原色,每个像素点有三个字节来表示(RGB),分别最大取值范围是0-255,可以组合成千万种颜色。
图像处理优势对比:
单通道往往应用于图像处理,因为单通道只有一个像素点(一个字节),所以相比多通道三个字节,处理速度上要尤为的快!
而且单通道能将图像以灰度形式显示出来,不会影响图像识别,和特征提取!
多通道以原图的形式将图像展示出来,所以可以提取特征很多,识别率高!
例如:
多通道也可以组合成灰度图,上面说过,红+绿+蓝=白色,注意这里补充一下,只有在三色相等时才会组合成白色!
例如:
想要达到灰度只要将RGB三色调低一点就可以达到!
例如:
但是当某一方的值不相同时就会产生其他颜色。
所以三通道想要组合成黑白色(灰度)必须三原色值相同。
也就是说灰度图不一定是单通道,但是单通道一定是灰度图!
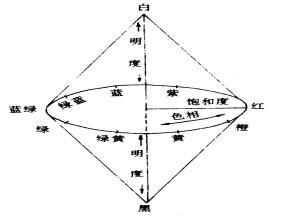
三。 色调、饱和度、亮度
1. 色调(色相):
彩色图片中,色调决定彩色图片更加偏于哪一方!
列如:
我们修改一下色调
当把色调调低时,颜色更加偏向于红色
当我们把色调调高一点时,颜色更加偏向于绿色
当颜色在调高一点时,颜色更加偏向于蓝色
2. 饱和度
饱和度决定了颜色空间中颜色分量,饱和度越高,说明颜色越深,饱和度越低,说明颜色越浅!
如图:
当饱和度为55时,可以发现该颜色空间能显示的颜色分量非常低
当我把饱和度调高一点时,可以发现颜色分量显示的明显要深!
可以与上图形成鲜明的对比。
所以饱和度在颜色空间中是起到一个控制RGB组合色的颜色深度的作用。
3. 亮度
亮度决定颜色空间中颜色的明暗程度!
如图,亮度设置比较高的时候会发现颜色显示的较为鲜艳
会发现颜色会变得非常暗!
所以亮度在颜色空间中起到一个控制RGB组合色的明暗程度的作用。
下面有个答案是我在知乎上看到的觉得非常适合描述色调(色相)、饱和度、亮度与颜色空间的关系:

明度为0的时候,只有一个点,只能是黑色。没有光,啥都看不见。
后面我们要让明度是某个不为零的值,才好谈下去。基于这个条件,
纯度为0的时候,只有一条线,只能是黑白的。没有对比度,就没有彩色。
纯度也不为0了,才可能出现彩色,至于到底是哪一种颜色,就要看色度了。
不知道大家有没有发现,无论你怎么修改色调,饱和度,亮度,RGB三色值会跟随而变化,其实色调,饱和度,亮度都是通过特定的算法经过计算修改RGB三色而达到的控制颜色效果!
本栏属于图像理论知识不提供任何实践代码!
四。 HSV颜色空间 (部分地方是参考他人博客的文章,然后根据自己的理解写出来的!)
1. 起源
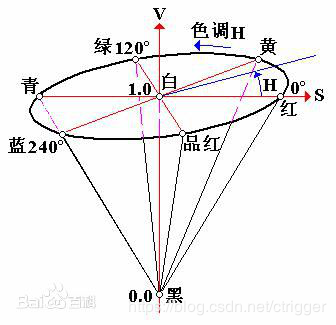
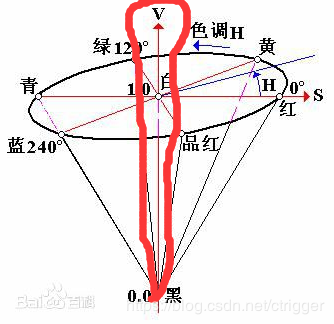
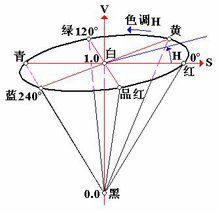
HSV(Hue, Saturation, Value)是根据颜色的直观特性由A. R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。

这个模型中颜色的参数分别是:色调(H),饱和度(S),明度(V)。
2. HSV颜色模型介绍
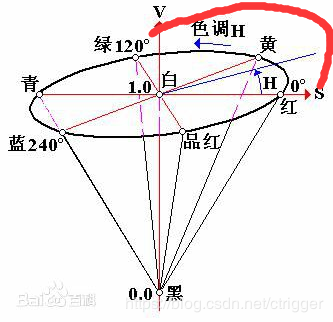
2.1色调H(Hue)
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°,。它们的补色是:黄色为60°,青色为180°,品红为300°,0°- 359°时颜色会依次变换当角度到达360°时也就是红色,角度也就又回到0°了,所以总共为360°,每变换1°时,色相就会有轻微的变化!如果是顺时针的话这个变换过程会从红色逐渐变换到绿色,在由绿色逐渐变换到蓝色,在由蓝色逐渐变换到红色!逆时针的话就是相反的!

2.2 饱和度 S(Saturation)
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。光谱色的白光成分为0,饱和度达到最高。通常取值范围为0%~100%,值越大,颜色越饱和。

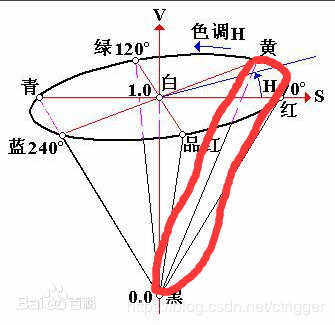
2.3 明度V(Value)
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;通常取值范围为0%(黑)到100%(白)。

2.4 模型分析:

H参数表示色彩信息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别相隔120度。HSV中每一种颜色的互补色分别相差180度。意思就是说:两种颜色在互补时最大为180°
例如:
在HSV模型中红与绿的互补色为黄色,其角度为60°
绿色与蓝色的互补光为青色其角度也为60°
蓝色与红色的互补光为品红色其角度也为60°
那么按逆反的方向来算,绿色到红色的互补光为60°
蓝色到绿色的互补光也为60°
红色到蓝色的互补光也为60°
所以通过以上知识可以知道,红色到到绿色之间的互补光为60°,而绿色到红色之间的互补光也为60°所以每一种颜色的色差是:60°+ 60°= 180°
互补光的色差在HSV颜色模型中是这样来算的!
纯度S为一比例值,范围从0到1,它表示成所选颜色的纯度和该颜色最大的纯度之间的比率。S=0时,只有灰度。
V表示色彩的明亮程度,范围从0到1。有一点要注意:它和光强度之间并没有直接的联系。
2.5 HSV颜色分析
HSV对用户来说是一种直观的颜色模型。我们可以从一种纯色彩开始,即指定色彩角H,并让V=S=1,然后我们可以通过向其中加入黑色和白色来得到我们需要的颜色。增加黑色可以减小V而S不变,同样增加白色可以减小S而V不变。例如,要得到深蓝色,V=0.4 S=1 H=240度。要得到浅蓝色,V=1 S=0.4 H=240度。
如图:

一般说来,人眼最大能区分128种不同的色彩,130种色饱和度,23种明暗度。如果我们用16Bit表示HSV的话,可以用7位存放H,4位存放S,5位存放V,即745或者655就可以满足我们的需要了。
由于HSV是一种比较直观的颜色模型,所以在许多图像编辑工具中应用比较广泛,如Photoshop(在Photoshop中叫HSB)等等,但这也决定了它不适合使用在光照模型中,许多光线混合运算、光强运算等都无法直接使用HSV来实现!
RGB颜色空间更加面向于工业,而HSV更加面向于用户,大多数做图像识别这一块的都会运用HSV颜色空间,因为HSV颜色空间表达起来更加直观!
原文标题:开发必备知识点:RGB颜色空间、色调、饱和度、亮度、HSV颜色空间详解
文章出处:【微信公众号:一口Linux】欢迎添加关注!文章转载请注明出处。
-
显示器
+关注
关注
22文章
5130浏览量
143636 -
存储
+关注
关注
13文章
4693浏览量
89567 -
计算机
+关注
关注
19文章
7764浏览量
92674 -
RGB
+关注
关注
4文章
820浏览量
61515
原文标题:开发必备知识点:RGB颜色空间、色调、饱和度、亮度、HSV颜色空间详解
文章出处:【微信号:yikoulinux,微信公众号:一口Linux】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
无线控制RGB三色灯系统
【MiCOKit试用体验】MICOKIT的呼吸三色LED
【MiCOKit试用体验】庆科MiCOKit外设篇(5)RGB三色灯
Proteus 8 Professional 制作(***x8)x8三色点阵仿真元件(不是RGB全彩)
三色RGB LED模块学习笔记
RGB LED--AT_SURF案例No.2
增强现实抬头显示中色彩饱和度和色域的重要性
RGB三色灯的原理
Holtek新推出小封装的RGB三色LED调光控制MCU - HT45F0060
RGB LED的详细介绍如何通过一个RGB小灯随机产生不同的炫彩颜色

基于RVB2601开发板的RGB三色呼吸灯及按键防抖






 RGB颜色空间与RGB三色中色调、饱和度、亮度之间的关系
RGB颜色空间与RGB三色中色调、饱和度、亮度之间的关系











评论