
说明:
该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
Video(value: {src?: string, currentProgressRate?: number | string, previewUri?: string, controller?: VideoController})




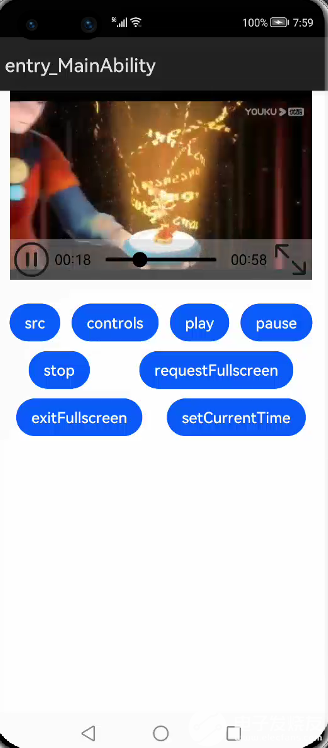
示例代码:
// @ts-nocheck
@Entry
@Component
struct VideoExample {
@State src: Resource = $rawfile('video1.mp4')
@State currentProgressRate: number = 1
@State muted: boolean = false
@State autoPlay: boolean = false
@State controls: boolean = true
@State startStaus: boolean = true
myVideoController: VideoController = new VideoController()
build() {
Column({ space: 10 }) {
Video({
src: this.src,
previewUri: '../../../../resources/rawfile/video1.mp4',
currentProgressRate: this.currentProgressRate,
controller: this.myVideoController
})
.muted(this.muted)
.autoPlay(this.autoPlay)
.controls(this.controls)
.objectFit(ImageFit.Contain)
.loop(true)
.width(320)
.height(200)
.onStart(() => {
console.info('onStart')
})
.onPause(() => {
console.info('onPause')
})
.onFinish(() => {
console.info('onFinish')
})
.onError(() => {
console.info('onError')
})
.onFullscreenChange((e) => {
console.info('onFullscreenChange:' + e.fullscreen)
})
.onPrepared((e) => {
console.info('onPrepared:' + e.duration)
})
.onSeeking((e) => {
console.info('onSeeking' + e.time)
})
.onSeeked((e) => {
console.info('onSeeked' + e.time)
})
.onUpdate((e) => {
console.info('onUpdate' + e.time)
})
Row() {
Flex({ wrap: FlexWrap.Wrap, justifyContent: FlexAlign.SpaceAround, alignItems:ItemAlign.Start }) {
Button("src")
.onClick(() => {
if (this.src == $rawfile('video1.mp4')) {
this.src = $rawfile('video2.mp4')
} else {
this.src = $rawfile('video1.mp4')
}
})
.margin({bottom:10})
Button("controls")
.onClick(() => {
this.controls = !this.controls
})
Button("play")
.onClick(() => {
this.myVideoController.start()
})
Button("pause")
.onClick(() => {
this.myVideoController.pause()
})
Button("stop")
.onClick(() => {
this.myVideoController.stop()
})
.margin({bottom:10})
Button("requestFullscreen")
.onClick(() => {
this.myVideoController.requestFullscreen(true)
})
Button("exitFullscreen")
.onClick(() => {
this.myVideoController.exitFullscreen()
})
Button("setCurrentTime")
.onClick(() => {
this.myVideoController.setCurrentTime(9)
})
}.padding(15)
}
}.width('100%')
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Video
+关注
关注
0文章
197浏览量
46405 -
组件
+关注
关注
1文章
551浏览量
18927 -
HarmonyOS
+关注
关注
80文章
2146浏览量
35572
发布评论请先 登录
相关推荐
热点推荐
基于eTS的HamronyOS应用开发
随着HarmonyOS 3.0 Beta版的发布,API Version 8新增了大批JS/eTS API接口,相信很多开发者已经迫不及待想体验基于eTS的HamronyOS应用

HarmonyOS应用开发-eTS-Navigator组件练习
说明:路由容器组件,提供路由跳转能力。接口:Navigator(value?: {target: string, type?: NavigationType})接口参数:属性:案例:创建新的ets
发表于 12-21 09:36
HarmonyOS应用开发-eTS文件说明
1. 目录结构FA应用的ets模块(entry/src/main)的典型开发目录结构如下:目录结构中文件分类如下:·.ets结尾的ETS(Extended TypeScript)文件,
发表于 12-23 10:40
HarmonyOS应用开发资料(Svg组件)
1、HarmonyOS应用开发-Svg组件circle 该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。2、
发表于 03-17 14:49
HarmonyOS应用开发资料(eTS文件/资源)
1、HarmonyOS应用开发-eTS文件说明1. 目录结构FA应用的ets模块(entry/src/main)的典型开发目录结构如下:2、
发表于 03-17 15:04
100行代码实现HarmonyOS“画图”应用,eTS开发走起!
本期我们给大家带来的是“画图”应用开发者Rick的分享,希望能给你的HarmonyOS开发之旅带来启发~
介绍
2021年的华为开发者大会(HDC2021)上,
发表于 03-30 14:28
基于HarmonyOS ets开发的简易视频播放器
。使用组件,具体细节和更详细的属性,读者自己在学习中摸索。通过相信本次的学习,你能有所收获。希望视频能帮助你快速了解Harmony的ET,开发的播放器制作学习。本篇最后会贴上参考原文链接。最初的演讲列表
发表于 04-18 10:41
HarmonyOS应用开发-ets-video组件案例
说明:该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。接口Video(value: {src?: string
发表于 05-26 10:37
HarmonyOS应用开发-ets-video组件案例
说明:该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。接口Video(value: {src?: string
发表于 05-27 14:51
想学习eTS开发?教你开发一款IQ-EQ测试应用
开发者Mack基于HarmonyOS的ArkUI框架开发的IQ- EQ测试应用。此应用采用eTS语言开发,包含启动页面、测试入口页面、答题页
发表于 06-23 12:01
基于eTS高效开发HarmonyOS课程类应用
随着HarmonyOS 3.0 Beta版的发布,API Version 8新增了大批JS/eTS API接口,相信很多开发者已经迫不及待想体验基于eTS的HamronyOS应用
发表于 07-15 11:33
HarmonyOS/OpenHarmony应用开发-Web组件开发体验
;) }}}*附件:HarmonyOSOpenHarmony应用开发-Web组件开发体验.docx示例效果:参考文档:https
发表于 12-12 15:14





 HarmonyOS应用开发例子-ets-video组件案例
HarmonyOS应用开发例子-ets-video组件案例













评论