
一.创建项目
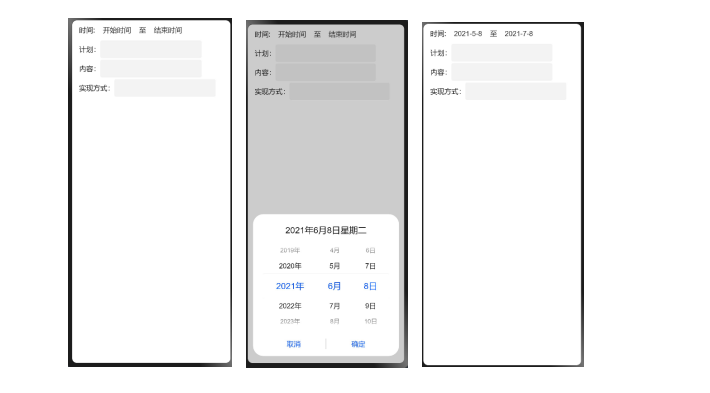
二.代码示例
hml代码部分
时间:至 计划:内容:实现方式:css代码部分
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
height: 40px;
font-size: 24px;
color: #fff;
text-align: left;
padding-left: 12px;
background-color: dodgerblue;
margin-bottom: 10px;
}
.content{
flex-direction: column;
margin-bottom: 10px;
}
.hengStyle{
flex-direction: row;
align-items: center;
justify-content: flex-start;
width: 100%;
margin: 2px 0px;
}
.text{
font-size: 16px;
padding-left: 16px;
}
.inputDate{
width: 100px;
height: 40px;
font-size: 16px;
border-radius: 4px;
background-color: #fff;
color: #333;
}
.inputTxt{
width: 64%;
height: 40px;
font-size: 16px;
border-radius: 4px;
}
.inputBtn{
width: 30%;
height: 40px;
font-size: 16px;
border-radius: 4px;
background-color: #fff;
color: #333;
}
js代码部分
export default {
data: {
// 学习时间
dateValue:"",
startTime: '开始时间',
endTime: '结束时间',
selectVal:"2021-06-08",
},
startClick(){
this.$element("startPicker").show();
},
endClick(){
this.$element("endPicker").show();
},
startDate(e){
this.startTime = e.year + "-" + e.month + "-" + e.day;
},
endDate(e){
this.endTime = e.year + "-" + e.month + "-" + e.day;
},
input(e){
let idName = e.target.id;
if (idName === "school") {
this.schoolValue = e.value
}
},
inputBtn(){
this.$element("education").show();
},
chooseEducation(e){
this.educationValue = e.newValue
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS
+关注
关注
80文章
2146浏览量
35577 -
原子化服务
+关注
关注
0文章
31浏览量
1054
发布评论请先 登录
相关推荐
热点推荐
HarmonyOS原子化服务卡片开发-分布式体验学习
1.原子化服务流转在HarmonyOS中泛指涉及多端的分布式操作。流转能力打破设备界限,多设备联动,使用户应用程序可分可合、可流转,实现如邮
发表于 09-07 09:38
直播预告丨 Hello HarmonyOS 进阶课程第五课——原子化服务
关怀等场景进行探索,HarmonyOS原子化服务开发的关键因素与整体流程的解说,还有实战模板案例教学演示,组件、DEMO综合实践经验分享,
发表于 05-30 12:00
HarmonyOS原子化服务案例分享-马仕健专辑
一、案例说明本HarmonyOS应用服务主要为个人音乐专辑的形式。实现了卡片进行歌曲播放、切换与更新。我们设计开发了微、小、中、大卡四种方式
发表于 07-18 16:05
HarmonyOS原子化服务案例分享-成语心情
服务提供的成语综合平衡地理解自己的每个情绪和情景。用户可以根据我们设定的规则通过服务卡片自动刷新随机阅读成语或者通过原子化服务随机上下刷读成
发表于 07-21 14:10
HarmonyOS原子化服务开发中的API版本使用问题
项目与做各项开发工作,比较新鲜。但是,如果开发的这个原子化服务需要上架操作的话,API7和API8暂时是不支持的,因为它们还不属于大规模推广
发表于 08-15 09:55
HarmonyOS原子化服务最新概念、呈现形式与触发方式
找人更智能,为开发者的服务带来全新的流量入口以及更多的自然流量,为用户提供更加贴心便捷的服务体验。开发者角度:对于开发者而言,
发表于 12-27 10:03
HarmonyOS 3.1 Developer Preview 原子化服务开发初体验
HarmonyOS 3.1 Developer Preview配套IDE下,在选择原子化服务(Atomic service)的时候,没有stage模式,只有FA模式,API还在8。而在
发表于 01-28 15:04
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标
HarmonyOS设计文档中,为大家提供了独特的元服务图标,开发者可以根据需要直接引用。
开发者直接使用官方提供的元服务图标内容,既可以符合
发表于 11-01 16:55





 HarmonyOS原子化服务开发案例 计划本的实现
HarmonyOS原子化服务开发案例 计划本的实现












评论