《美国残疾人法案》(ADA)的周年纪念日刚过去不久,本次纪念日将无障碍主题带入了讨论的最前沿,尤其是在科技相关的话题方面。似乎很多开发人员都将Web可访问性标准放在一边,只作为锦上添花的补充部分,而不是从一开始就提出严格的要求。
然而,在美国,有四分之一的成年人都被认定为有残疾,因此这种疏忽可能意味着,如果你不采取某些措施来确保所有人都能访问该网站,那么很多人可能都会在使用你的产品时遇到困难。除了可能造成潜在客户流失外、导致诉讼和不良新闻之外,以人为本、心怀善意也同样重要。
我们汇总了一些简单的步骤,可以通过践行它们来使网站更易于访问,但是请注意,这绝不是一份详尽的清单。由于存在多种类型的残疾,例如视觉、听力、身体和认知障碍,因此还需要解决多种类型的可访问性问题。
《Web内容可访问性指南》(WCAG)概述了网站可访问性的4条原则:
可感知的:用户必须能够使用一种或多种感官以某种方式感知它。
可操作的:用户必须能够控制UI元素(例如,按钮必须以某种方式可单击——鼠标、键盘、语音命令等)。
可以理解的:内容必须对其用户易于理解。
强大的:内容必须使用公认的Web标准进行开发,并且现在和将来都将在不同的浏览器上运行。
1.对所有图像使用替代文字
对于视障人士来说,替代文字或“替代文本”对于使用屏幕阅读器查看网站很有帮助。替代文本用于描述图像,最好是深度描述,以便让用户清楚了解他们无法可视化的内容。例如:
《imgsrc=“https://cdn2-www.dogtime.com/assets/uploads/gallery/30-impossibly-cute-puppies/impossibly-cute-puppy-2.jpg”alt=“cute wrinkly bulldog puppy standing in the water and lifting his paw,seemingly questioning his life choices”/》
另外,替代文字还可以代替因某种原因而无法加载的图片,从而优化网站的搜索引擎。
2.使用语义HTML和ARIA角色
在编写HTML时,不要对页面的所有部分使用《div》或《span》,而是尽可能使用可用的语义HTML元素,例如《header》、《main》、《p》、《nav》、《footer》、《button》等。这些元素提供了它们自己的功能,对屏幕阅读器很有帮助,因为它们从DOM或HTML结构收集所有信息。
在编写语义正确的HTML时,让浏览器知道它处理的是什么类型的内容,以及这些内容与其他内容的关系。这样一来,辅助技术具有可以使用的结构,以便更容易完成工作。
如果必须使用
或,则可以添加ARIA(辅助富互联网应用程序)地标角色和标签,以提供关于该元素的更多上下文,以便屏幕阅读器与用户进行交流。这些还可以用于向链接和表单(如搜索栏)添加有用的信息。例如:
《form role=“search”》
《!-- search form --》
《input type=“search”placeholder=“Search query” aria- label=“Search through site content”》
《/form》
关于使用ARIA还有很多信息需要学习,MDN文档会是一个很好的起点(https://developer.mozilla.org/en-US/docs/Learn/Accessibility/WAI-ARIA_basics)。
3.允许用户跳到主要内容
想象一下,你访问了一个新闻网站,在页面的主要内容上方全部都是广告、导航栏、搜索表单、欢迎方式等等。而此时,你想阅读的那篇文章才是主要内容。
没有视力障碍的人可以快速绕过其他所有内容,精准定位到文章的开头。但是对于使用屏幕阅读器的人来说,他们需要在获得所需的实际内容之前逐一浏览每个元素。你能想象这将是多么地烦人和费时吗?
为解决这个问题,我们可以在页面外创建一个“跳至主要内容”链接,它在网站上是不可见的,但是会被屏幕阅读器接收。这样,用户的体验就可以更接近与正常视力用户的体验,因此也更具包容性。这是HTML的示例:
《a href=“#content”》Skipto main content 《/a》
《main id=“content”》
《!-- content goes in here --》
《/main》
这是随附的CSS:
.skip-to-content {
position: absolute;
top: -1000px;
}
4.使用rem或em代替px
当用户需要将其浏览器设置调整为默认的较大文本大小以实现视觉可访问性时,可以期望在不破坏UI的情况下扩大页面上的文本。如果文字是以像素或px编码的,则大小和行间距将无法正确响应,因为它们是固定尺寸,并且文字会很小。
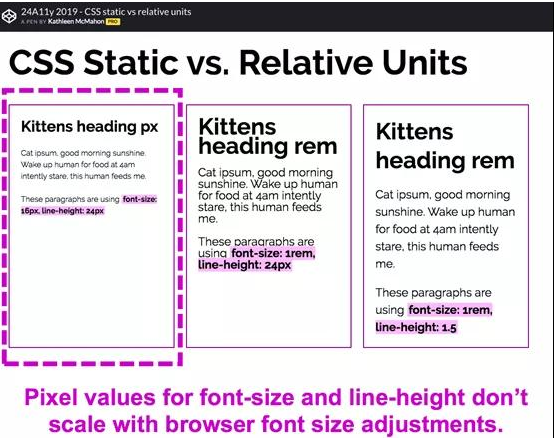
这是来自24a11y.com的示例,其中相同的文本仅以px,rem / px和rem编写。如你所见,当用户将其默认浏览器字体设置更改为“非常大”时,px中的第一个示例不会响应大小更改:

由24a11y.com提供
这样并不是很方便。在第二个示例中,使用px设置行高,可以看到行之间的间距保持不变,从而导致文本显得混乱并且难以阅读。如果像上一个示例那样使用rem或em来调整文本大小,用户将体验到更好的结果,因为这些格式本质上都是可伸缩的。
5.请勿改动对焦功能!
那些手部或手臂有身体残疾的用户可能无法使用鼠标来浏览网站,对于这些用户,他们可能仅依靠键盘在屏幕上导航,这就是默认焦点功能发挥作用的地方。按Tab键,则将看到元素自动以蓝色轮廓高亮显示,指示当前在哪个元素上。
一些开发人员可能认为该功能在视觉上对他们的工作没有吸引力,因此将其关闭,但是如果没有明确指出使用者在页面上的位置,那么依赖此功能的人将如何享受其用户体验呢?
所以,如果出于任何原因必须进行调整,请确保仍在为用户提供清晰可见的页面位置指示。

由Dockyard提供
6.保持色彩对比度
对于色盲或其他难以区分颜色的用户来讲,重要的是要保持较高的色彩对比度。WCAG指南要求文本和背景色的最低符合率为4.5:1,增强等级的最低符合率为7:1。对于较大的字体大小(如标题),最小值为3:1,增强型为4.5:1。可以检查颜色选择,以确保它们符合WebAIM.org之类的网站。
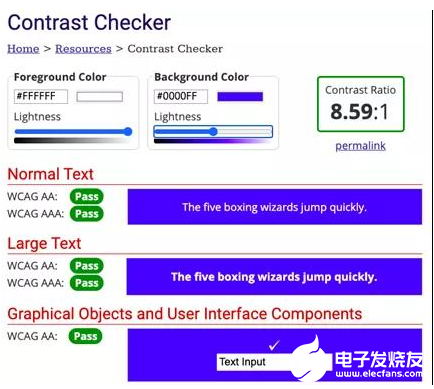
这是一个符合WCAG的出色色彩对比度的示例,它通过了增强的评级:

由WebAIM.org提供
除了选择合适的颜色对比度之外,另一种做法是包含文本或图标以指示“成功”或“错误”消息,而不是仅仅使用绿色或红色进行通信。对于有色盲的人,这些颜色可能特别难以区分。
这绝不是一个可以称得上详尽的清单,只是一个接触Web可访问性的开始。作为开发人员,请确保你的产品对所有人都是可访问且具有包容性的。毕竟,互联网面向所有人开放。
责编AJX
-
Web
+关注
关注
2文章
1302浏览量
73648 -
网站
+关注
关注
2文章
262浏览量
23894 -
HTML
+关注
关注
0文章
280浏览量
45727
发布评论请先 登录
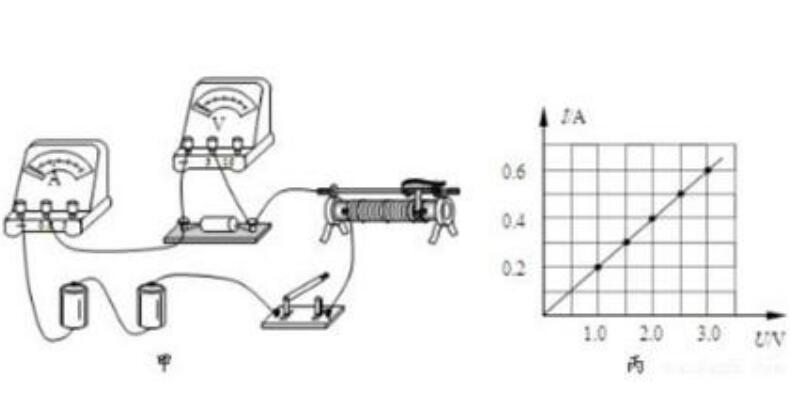
求四个电阻的阻值
单片机程序中的六个设计原则分别是哪些
保障Web服务器安全的六个步骤
适用于指导能源创新公共举措的六个原则
五个简单步骤掌握TensorFlow中的Tensor
六个步骤使学习嵌入式系统更加高效和快速

选择微控制器的10个简单步骤资料下载






 四个原则和六个简单步骤,使网站更易于访问
四个原则和六个简单步骤,使网站更易于访问














评论