第1步:工具和材料

工具:
烙铁
3D打印机(可选)
手锯
热胶枪
材料:
4.3英寸电子墨水显示模块
microSD卡
纽扣电池座/3节AAA电池座
BC548晶体管
瞬时按钮
1k电阻
100k电阻
Pref board
相框9x13cm(或类似尺寸)
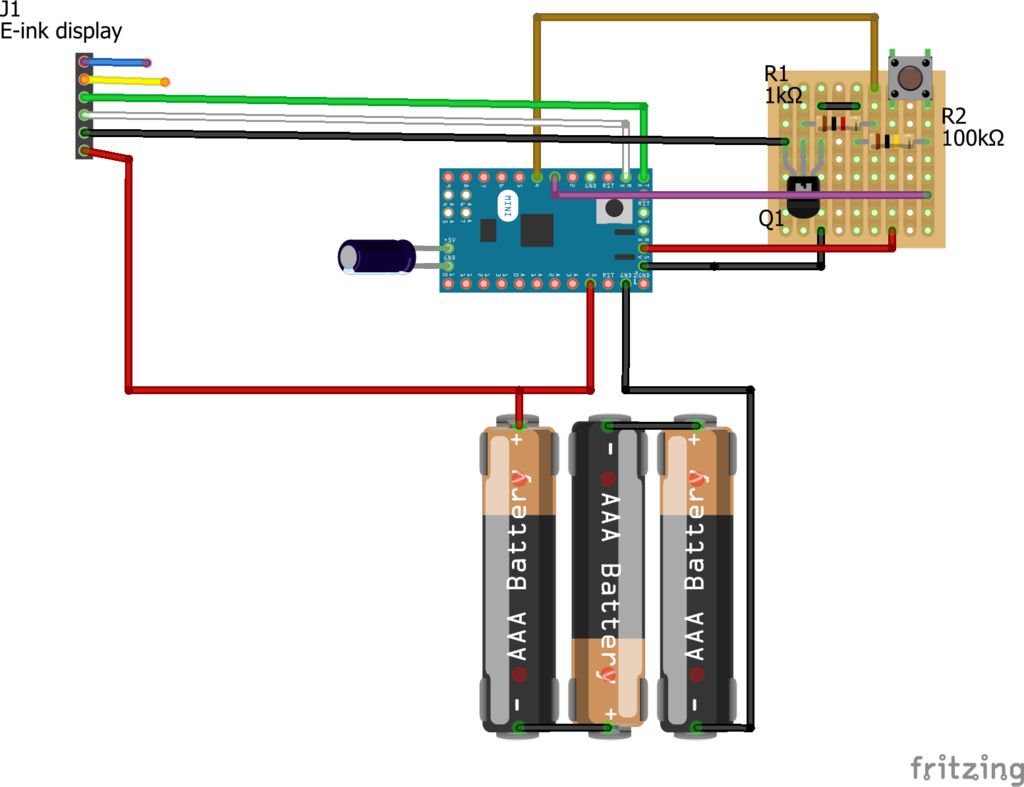
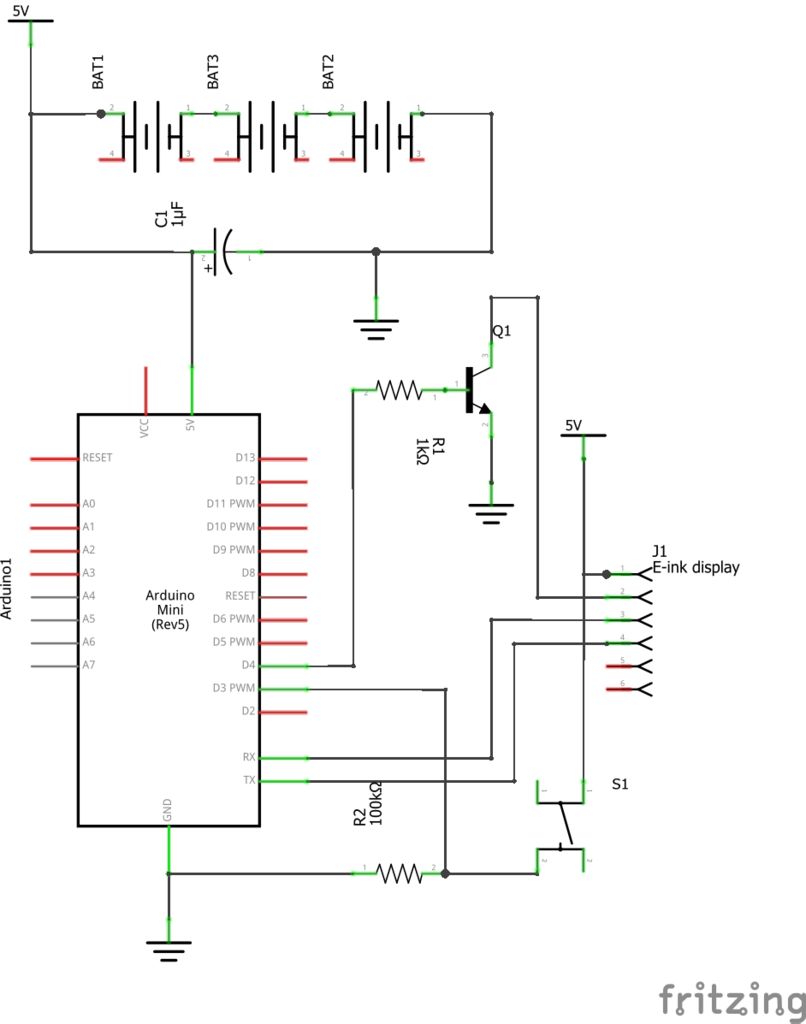
第2步:接线





首先,测试你的组件是否是一个好主意工作。幸运的是,这很容易做到。只需将屏幕连接到Arduino,就像我的原理图一样,除了你不必使用的晶体管和按钮。只需将电源引脚直接连接到5V。您可以使用epd.h库中的示例草图。
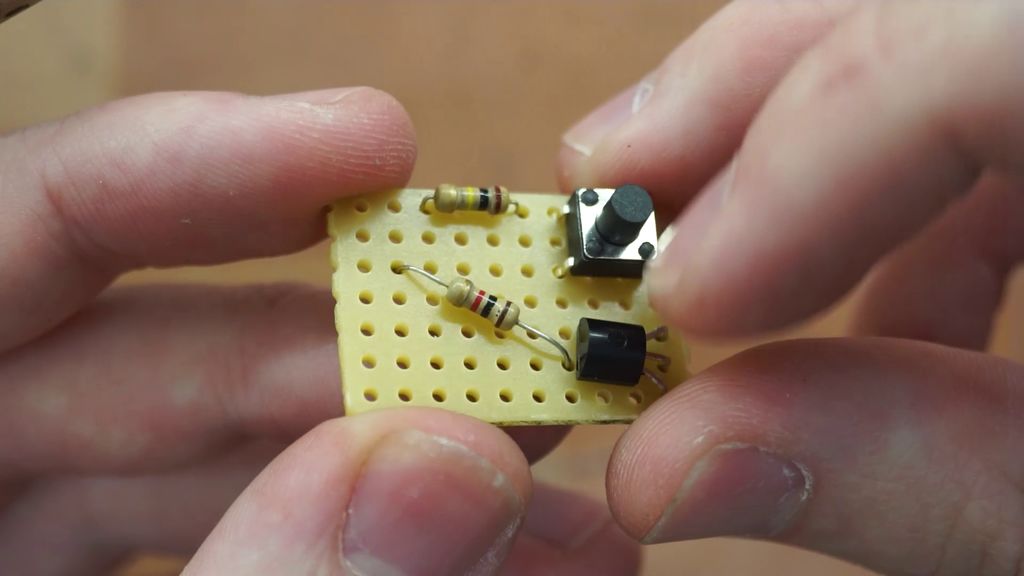
原理图非常简单,因为只有几个组件。但是,电阻器,晶体管和按钮不能只是漂浮在半空中。最简单的解决方案是将它们焊接在一个小型的预制板上。准备好这块电路板后,它们都可以布局并永久连线。
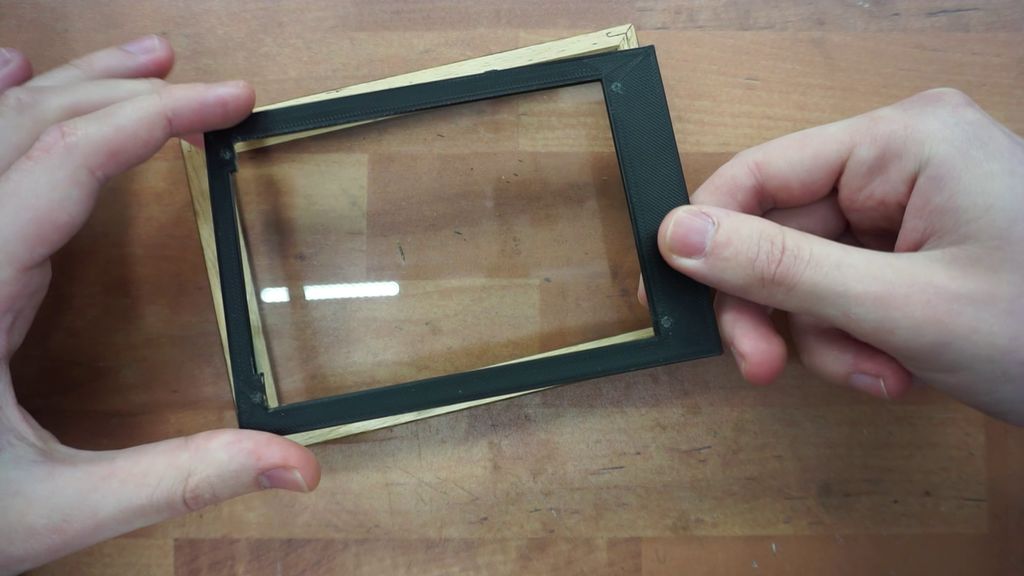
当然,为了摆放零件,你需要准备相框。我选择了9x13cm的相框,可以舒适地容纳显示器和其他电子设备。同样大小的相框将完成这项工作。这只是为屏幕制作切口的问题。如果您有相同尺寸的框架,您可以像我一样3D打印背面,因为我无法在一块硬化纸板上切一个孔。..
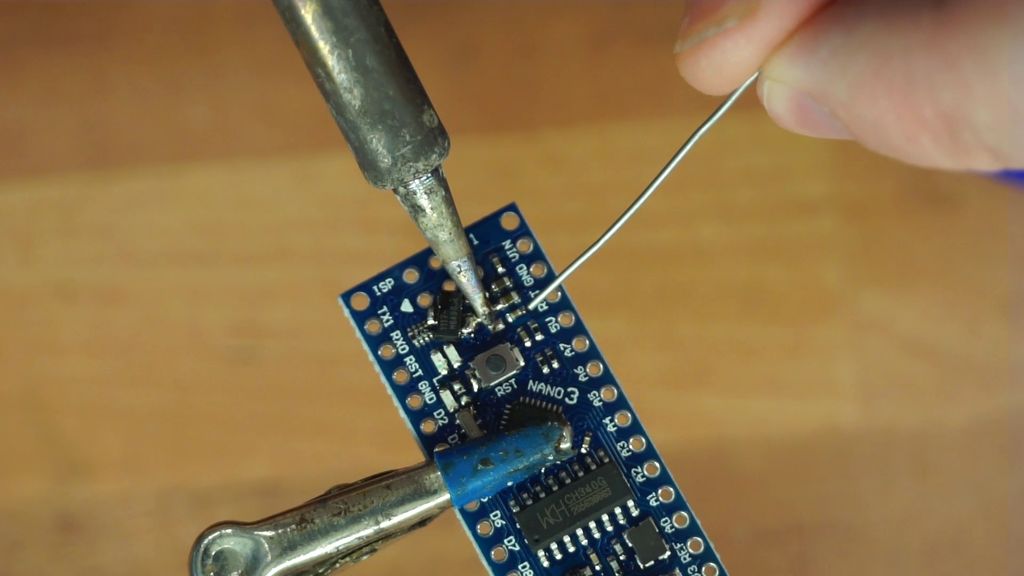
您可能会注意到我正在使用Arduino nano我建议使用Arduino mini pro。您可以使用其中任何一个,但需要卸下电源调节器和LED。如果你正在使用nano,你还必须删除USB到串行芯片和任何其他不必要的组件。这是必要的,否则你的电池将在几天内耗尽。 Arduino mini pro没有那么多不必要的组件。
一旦将所有部件连接在一起,请将电线向下拉以保持低调。我还在玻璃框架的背面放置了纸张切口,以隐藏除屏幕之外的所有东西。
第3步:软件
该软件是用Arduino 1.8.5编写的。它需要两个库,epd和Arduino低功耗。这两个都应该在库管理器中。安装这两个库后,您应该能够编译并将代码上传到Arduino。如果你想配置它,实际上只有一个变量refreshRate。这是加载图片之间的时间。默认情况下,它设置为10800,即24小时。这意味着一个单位是8秒。因此将其设置为1,图片将每8秒更新一次。将其设置为2将为16秒,将其设置为10800为24h。
#include
#include
const int wake_up = 6;
const int reset = 5;
const int lcd_on = 4;
const int button = 3;
int refreshRate = 10800; //time between loading images. number you enter * 8 = seconds between refresh (10800 = 24h)
int counter = 1;
int refreshCounter = 0;
int ByteReceived;
bool errorFlag = false;
bool picSend = false;
bool picLoaded = false;
void(* resetFunc) (void) = 0;
void setup(void)
{
pinMode(lcd_on,OUTPUT);
pinMode(13,OUTPUT);
digitalWrite(13,LOW);
//LowPower.powerDown(SLEEP_8S, ADC_OFF, BOD_OFF);
}
void loop(void){
DrawPic(counter);
counter++;
}
void wakeUp(){
refreshCounter++;
if(refreshCounter 《 refreshRate) enterSleep();
}
void DrawPic(int index){
pinMode(lcd_on,OUTPUT);
pinMode(13,OUTPUT);
digitalWrite(13,LOW);
//delay(2000);
digitalWrite(lcd_on,HIGH);
delay(300);
epd_init(wake_up, reset);
epd_wakeup(wake_up);
epd_set_memory(MEM_TF);
epd_clear();
digitalWrite(13,HIGH);
//int index = 7;
String indexStr = String(counter);
String str = ‘i’ + indexStr + “.BMP ”;
char character[str.length()] ;
str.toCharArray(character, str.length());
epd_disp_bitmap(character, 0, 0);
epd_udpate();
epd_enter_stopmode();
while(1){
ByteReceived = Serial.read();
if(ByteReceived == 13){
picSend= true;
}
if(ByteReceived == 69){
errorFlag= true;
//if(!picSend && counter == 1) noSDcard();
//if(picSend && counter == 1) noPic();
//resetFunc();
counter = 0;
//Serial.flush();
break;
}
if(ByteReceived == 75 && picSend && picLoaded){
break;
}
if(ByteReceived == 75 && picSend){
picLoaded = true;
}
}
digitalWrite(13,LOW);
digitalWrite(lcd_on,LOW);
picLoaded = false;
errorFlag= false;
picSend= false;
refreshCounter = 0;
enterSleep();
}
void noSDcard(){
epd_wakeup(wake_up);
//delay(5000);
epd_clear();
epd_set_ch_font(GBK32);
epd_set_en_font(ASCII32);
epd_disp_string(“Can‘t find SD card”, 0, 300);
epd_udpate();
delay(10000);
}
void noPic(){
epd_wakeup(wake_up);
//delay(5000);
epd_clear();
epd_set_ch_font(GBK32);
epd_set_en_font(ASCII32);
epd_disp_string(“Can’t find this picture”, 0, 300);
epd_udpate();
delay(10000);
}
void enterSleep(){
attachInterrupt(1, wakeUp, RISING);
LowPower.powerDown(SLEEP_8S, ADC_OFF, BOD_OFF);
wakeUp();
detachInterrupt(1);
}
步骤4:准备照片


屏幕分辨率为800x600,有4种颜色,黑色,白色和两种灰度。屏幕还有一个我们将使用的读卡器。然而,仅仅上传卡上的图片是行不通的。显示器仅支持BMP文件,文件大小越小,加载速度越快,这将节省大量电池。
幸运的是,所有这些问题只需一个程序即可解决。 Adobe Photoshop。我知道不是每个人都有这个程序,但你可以随时使用GIMP或绘画。但我会告诉你如何在Photoshop中完成所有这些工作。
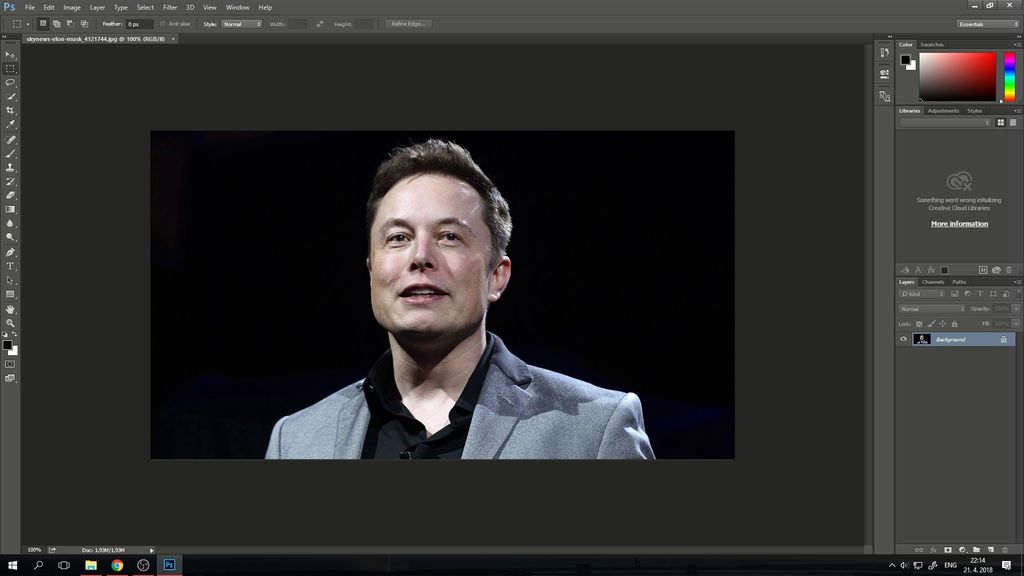
我建议观看这个视频,因为它更具描述性。基本上,首先将图像拖动到PS。转到图像 - 》图像大小。确保单位为像素并将高度设置为600.宽度将自动更改。如果宽度不是800,则需要移除图像的边以获得正确的分辨率。转到图像 - 》画布大小。再次将单位设置为像素并将宽度设置为800.按“确定”,然后按“继续”。您的图像现在应该是正确的尺寸。
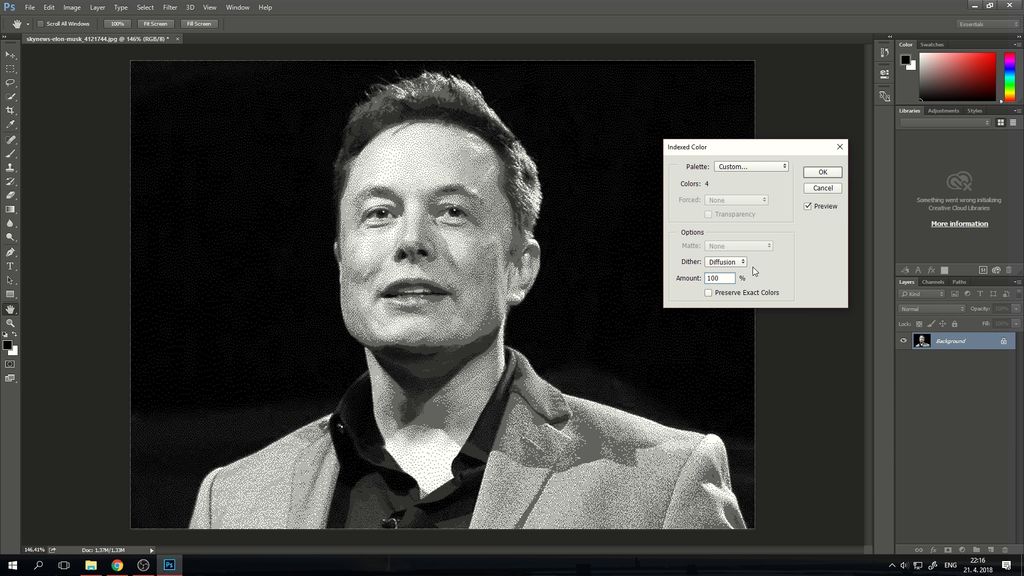
电子墨水屏幕上的图像通常看起来有点暗,所以最好将亮度调高一点。单击右下角的月亮图标(带有黑色和白色半部的圆圈),然后选择“亮度/对比度”。我通常将亮度设置为30但你当然可以玩它。接下来,我们将其更改为4种颜色,以便我们可以预览它的外观。转到图像 - 》模式 - 》索引颜色。..。如果它要求您展平图层,请单击“确定”。在调色板中选择Local(自适应)。在颜色放4并单击确定。接下来转到图像 - 》模式 - 》颜色表。你应该看到你的4种颜色。将左侧的一个设置为黑色,将右侧的一个设置为白色。两者之间应该是灰色阴影。选择确定。接下来转到文件 - 》另存为。选择BMP作为类型。
文件的名称应为iX.BMP,其中X是图片的编号。如果它是第一个你将它命名为i1并点击保存.BMP将自动添加。第二十六张图片将是i26.BMP等。一旦你点击保存,你将获得BMP选项。将深度更改为4位并点击确定。
确保您的microSD卡格式化为FAT32格式。该卡应该是空的,你可以只复制你的照片。如上所述,它们应该从i1到i150命名,或者你的最后一张图像。例如,如果你错过了一个号码,你将拥有i21.BMP然后i23.BMP i23及更高版本永远不会被加载,因为它将在21之后回到1.
步骤5:完成
加载图像后,您只需插入存储卡即可并将电池放入。第一张图像应在几秒钟后加载,并且每24小时更新一次。尽管只有四种颜色,但图像看起来非常壮观。对于如此小的屏幕,分辨率非常高,自适应色彩扩散使其看起来至少有50种灰度。
-
电子墨水屏
+关注
关注
4文章
63浏览量
20541 -
数码相框
+关注
关注
1文章
37浏览量
27583
发布评论请先 登录

希恩凯电子推出全新3.95寸TFT液晶显示屏
电子DIY作品 桌面墨水屏日历




SPD-043-Ex车载显示屏显示终端,支持CAN总线和RS232串口通信#显示屏 #串口通信 #CAN通信
如何消除LED显示屏的摩尔纹






 如何制作一个带有电子墨水显示屏的数码相框
如何制作一个带有电子墨水显示屏的数码相框














评论