步骤1:将图像导入Photoshop
选择要转换为的图像自定义形状。
转到文件 - 》打开并导航到包含图像的文件夹,然后双击图像。 (仅当您已将所需图像保存在计算机上的某个位置时。)
此外,如果您想使用互联网上的图像,您只需创建一个新文档(去到文件 - 》新建)并将图像从源复制并粘贴到窗口中。
步骤2:选择适当的工具和设置
现在我们的图像在Photoshop程序中,我们可以开始使用它来创建我们的自定义形状。
我选择了我的图像作为其相对简单的几何图形,允许在本教程中更容易解释。
选择笔工具单击钢笔工具按钮(在第一张图片的左侧圈出)或按 P键。
单击笔上的形状图层按钮工具栏是第二张图片左侧的按钮。
选中创建新形状图层按钮(默认情况下应该是) )第二张图片中间的按钮。
通过单击文字颜色旁边的彩色框设置图层颜色,然后从颜色中选择一种颜色渐变,任何较暗的颜色都可以。
第3步:绘制形状的主要轮廓
现在,您可以使用上一步的设置开始绘制图像。整个过程基本上是跟踪我们的背景图像,以获得我们可以保存的形状1.在背景图像的外边缘单击一次,如第一张图片所示。
注意:在本教程的此步骤中,我的颜色设置为纯白色。您无需更改颜色。
2.在边缘移动并继续单击以添加第二张图片中的点(请勿单击并拖动,因为它会使事情复杂化bit。)
你完全偏好每个点间隔多远,自然越接近它看起来越平滑,反之亦然,将它们放得更远。
3.按回车键,完成回到起点后的形状。
您会注意到您无法再看到背景图像。
4.更改图层不透明度
将注意力转移到图层窗口,如第四张图片,应该位于屏幕的右下角。
确保选择了形状1图层,更改不透明度值,使刚创建的重叠图像透明,我建议价值约30%
第三张图显示了从100%不透明到30%的变化应该是什么
注意:我也改变了从白色变回黑色,这样我就可以在工作时获得更多对比度。
这样做可以让我们看到我们想要追踪的背景图像的其他特征。
5.减去形状的内部。
接下来确保在图层窗口中选择了形状1图层,然后单击顶部工具栏上的从形状区域减去按钮(这是几乎类似于按钮的按钮)俄罗斯方块))
对于背景图像黑色轮廓的内部重复步骤1到3,如上一张图片所示。
这基本上切断了在形状内部并留下外边框。
第4步:画出眼睛和嘴
现在我们将注意力转移到背景图像的内部,以便我们可以追踪嘴巴和眼睛。此时,许多步骤与先前的步骤相同。它们只是在图像的不同区域中执行1.画嘴
再次选择钢笔工具。
如果尚未选择,则单击图层窗口中的形状1图层。
选择添加形状到区域按钮,以便我们将嘴的黑色区域添加到我们的形状中。
在每个角落放置一个点。
按Enter键完成形状的嘴部。
第一个图片对应于步骤1的所有内容
2.绘制眼睛的外部
仍然选择钢笔工具,单击形状1图层确保它处于活动状态
选择添加到形状区域按钮
开始绕着其中一只眼睛的外边缘以同样的方式放置点正如您对形状的主体所做的那样(如图2所示)。
按Enter键完成形状。
3.画出眼睛的内部
按照与从主体中减去内部区域相同的步骤
保留钢笔工具
选择形状1图层
选择从形状区域减去按钮。
在内墙周围放置点只留下眼睛的黑色部分留在我们的形状。 (如第三张图片所示)
按Enter键完成形状。
4.添加瞳孔
对于瞳孔,您可以使用确切的我们使用的相同方法或使用椭圆工具放入一个完美的圆形瞳孔,如下所示。
点击侧栏上的自定义形状按钮,然后选择椭圆工具。
执行确保选择形状1并选择添加到形状区域按钮的所有步骤。
如图所示最后一张图片点击并拖动大致开始红色十字的位置,以便圆圈与背景图像很好地对齐。
放置圆圈后,您无法轻松移动或调整圆圈。
一旦您有满意的瞳孔,请按输入完成形状。
5.重复步骤2-4以完成相反的眼睛
步骤5:将图像转换为自定义形状
几乎就在那里!再远一点,您将完成创建自定义形状。只有几次点击才会保留,直到您的形状可以使用。
此时如果您准确地为形状放置了点,您可能只能看到我们开始使用的背景图像,如图所示第一张图片。
1.调整可见性
查看图层窗口
选择形状1图层并更改其不透明度回到100%
点击背景图层缩略图左侧的眼睛图像(如图2所示)
这将关闭背景图像的可见性,只留下我们刚刚完成跟踪的最终形状。 (如图3所示)
2.保存形状
选择形状1层
转到编辑 - 》定义自定义形状如图4所示
输入所需的形状名称
单击确定
自定义形状现在保存到Photoshop的形状库中。
步骤6:使用新的自定义形状
现在您已经保存了新的自定义形状,现在是时候使用了它!
点击第一张图片左侧所示的自定义形状工具。
点击下拉菜单(位于顶部中间)工具栏)标题为形状
向下滚动,直至看到形状,然后单击将其选中。
最后一步。..。.
去疯狂 !!将您的新形状用于您心中的内容
点击并拖动以创建您的形状
反复重复以制作即时拼贴,就像我在第二张图片中所做的那样。
恭喜!您现在可以在Photoshop中创建自己的可用自定义形状!尝试通过查看可以创建的自定义形状的复杂程度来测试您的技能。
-
Photoshop软件
+关注
关注
0文章
24浏览量
3517
发布评论请先 登录
无图形界面模式下自定义检查工具的应用

采用汇编指示符来使用自定义指令
如何在e203 SOC中添加自定义外设
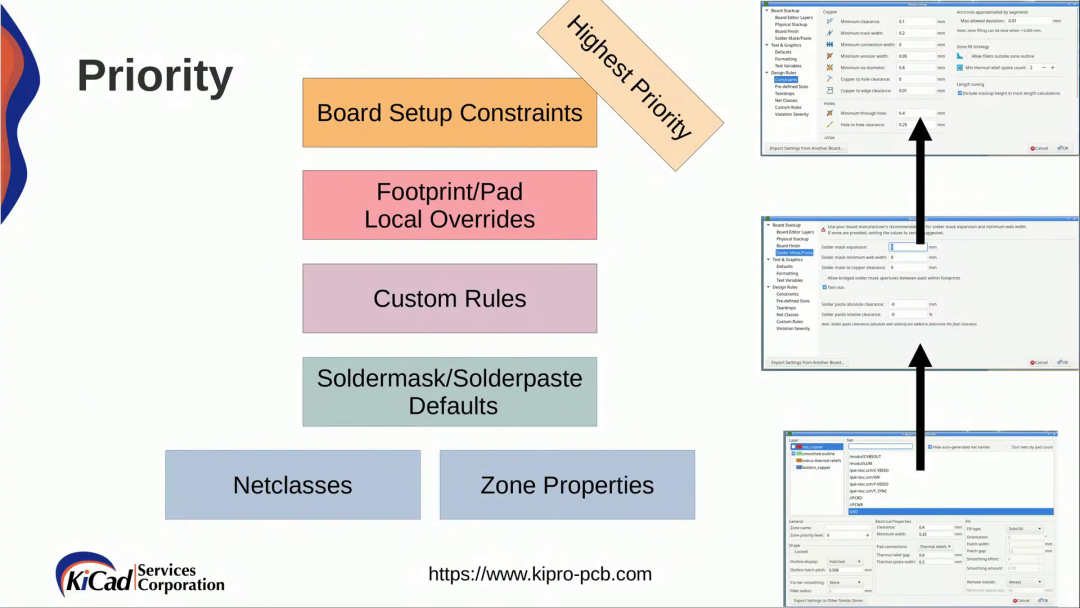
KiCad 中的自定义规则(KiCon 演讲)

HarmonyOS应用自定义键盘解决方案
custom.c中自定义代码无法自动保存怎么解决?
如何添加自定义单板
使用Python API在OpenVINO™中创建了用于异步推理的自定义代码,输出张量的打印结果会重复,为什么?
创建了用于OpenVINO™推理的自定义C++和Python代码,从C++代码中获得的结果与Python代码不同是为什么?
如何快速创建用户自定义Board和App工程

think-cell:自定义think-cell(四)






 怎样在Photoshop中创建自定义形状
怎样在Photoshop中创建自定义形状















评论