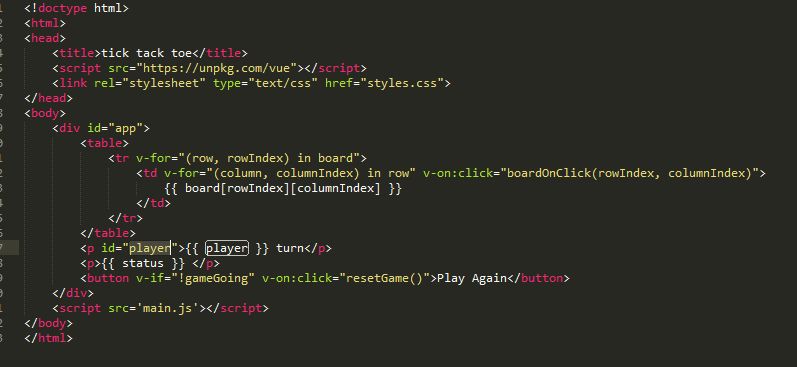
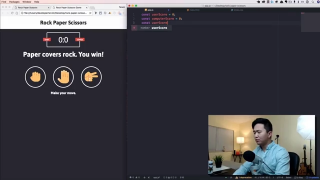
步骤1:添加HTML

将上述代码添加到名为index.html的文件中。大部分是标准html。 v-for循环通过我们尚未创建的{{}}数组来显示javascript变量。其他v标签不言自明。还有一个针对vue.js cdn的脚本,它们是javascript,一个针对CSS的链接。
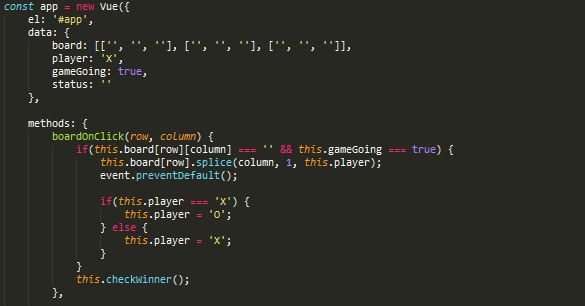
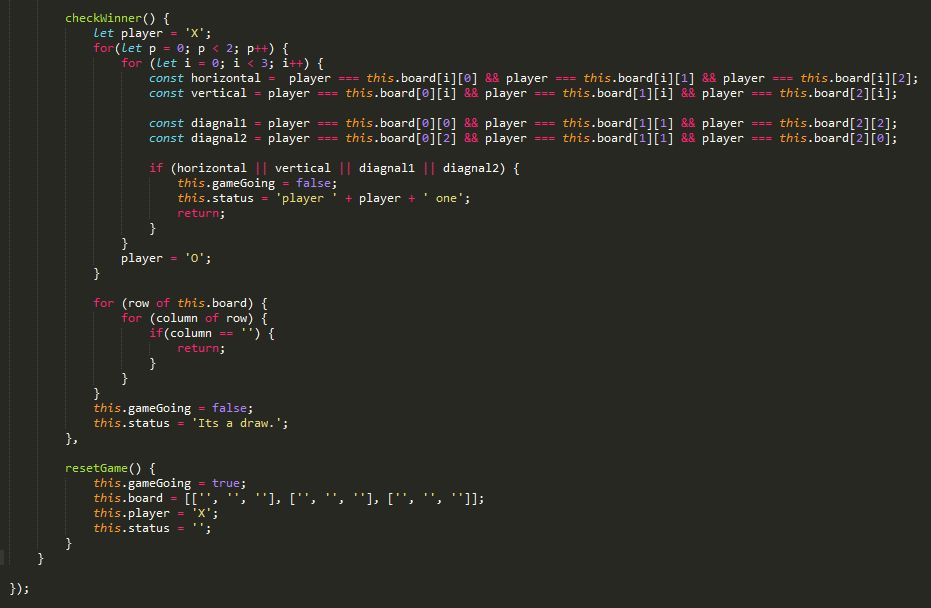
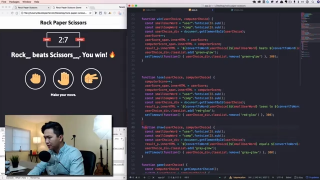
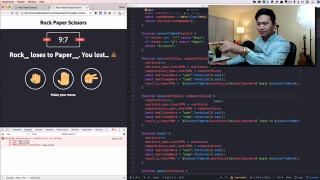
步骤2:添加Javascript


在javascript中,我们创建了一个新的Vue实例,我们将具有数据和方法的对象传递给该实例,在数据中,我们将板子放置在一个由3个空数组组成的数组中字符串。我们还为玩家提供了一个变量来确定转弯。一个布尔值,用于定义游戏是否进行,状态是一个字符串,我们将向您显示谁获胜。在方法中,我们提供了一种方法,用于单击板时检查是否有人拥有板并重置游戏。如果您知道javascript,那应该是可以自我解释的。
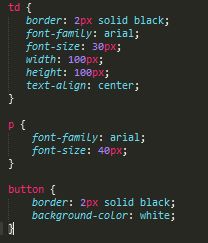
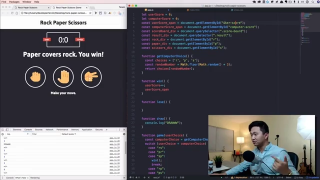
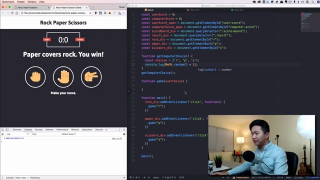
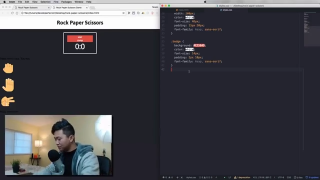
步骤3:添加CSS

只是一些快速的CSS,而el只是指向主div的id。使外观看起来更好一点,您的工作完成了!!希望您能够理解我没有解释的内容。
责任编辑:wv
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HTML
+关注
关注
0文章
273浏览量
29270 -
javascript
+关注
关注
0文章
511浏览量
53403
发布评论请先 登录
相关推荐
Facebook开源StyleX如何在JavaScript中写CSS呢?
Meta(原 Facebook)开源了全新的 CSS-in-JS 库 StyleX。
javascript属于前端吗
和动态性。 JavaScript通常被认为是前端开发的基础。前端开发包括网页的设计和开发,以及通过HTML、CSS和JavaScript来实现网页的用户界面和交互。
javascript规定了几种语言类型
JavaScript是一种强大的编程语言,主要用于在网页上实现动态的交互效果和功能。它不仅可以与HTML和CSS配合使用来构建网页,还可以用于开发各种类型的应用程序,包括网络应用程序、桌面应用程序
怎样开启javascript功能
JavaScript是一种客户端脚本语言,它可以在网页中实现动态交互和功能增强。在现代网页开发中,几乎所有的浏览器都支持JavaScript,因此,开启JavaScript功能是很简单
javascript指什么
JavaScript是一种高级编程语言,通常用于为网页添加交互功能。它是一种面向对象的语言,旨在通过编写代码来控制网页的行为,使用户能够与网页进行动态交互。JavaScript能够与HTML和
浏览器支持javascript怎么设置
for Mobile)。浏览器可以将HTML、CSS和JavaScript代码转化为可视化的网页。 要确保浏览器正确地支持JavaS

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第7节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:15:05

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第6节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:14:15

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第5节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:13:25

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第4节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:12:35

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第3节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:11:45

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第2节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:10:54

Web开发教程 - JavaScript、 HTML、 CSS -岩石纸剪刀游戏_第1节 #硬声创作季
WebHTMLjavascriptCSS
充八万
发布于 :2023年08月05日 09:10:04
你们知道前端大神是怎么学CSS的嘛
有人说,要成为前端高手很容易:先学好 HTML/CSS/JavaScript 三剑客,再学会三大前端框架——Vue/React/Angular,快则三个月,慢则半年,前端的工作就没有搞不定的了。
如何NodeMCU + TFT LCD制作简单游戏?
我的 WiFiBoy 项目上周末获得了一个新的定制 NodeMCU+UCG-lib 固件。它对我们用 Lua 脚本制作游戏非常有用。
这是我们第一款使用 NodeMCU 1.5.1-wb 固件的 Lua 游戏的分享视频。
(这是
发表于 05-24 09:03




 怎样使用javascript html和css制作简单刻度线游戏
怎样使用javascript html和css制作简单刻度线游戏










评论