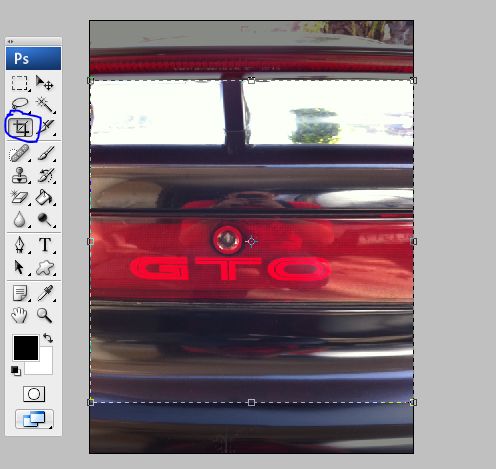
步骤1:裁剪我们想要填充的图片部分

我将使用裁剪工具或在键盘上按 C 来裁剪GTO背光的一部分
选择要裁剪的区域后,按《strong》 Enter(获胜)/Return(苹果机),然后应选择方形区域。
下一步可在图片将用于填充主图片。
步骤2: op the Small Images


现在我们抓取了更多照片来填充主图片用。我们将图片裁剪为特定大小,该大小将取决于主图片的大小以及您要为小图片使用多少个不同的图片。在本教程中,我们将其裁剪为 50px x 50px 。
用键盘上的裁剪工具 C 将其选中。
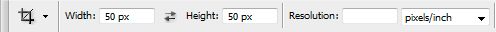
然后转到选项栏,为宽度和高度输入 50像素。
由于我们已经设置了裁剪工具的尺寸,因此我在所选图片的一部分周围拖了一个选区。这次无需按住shift键,因为我们已经设置了裁剪工具的尺寸。然后按 Enter(Win)/Return(Mac)进行选择,然后它将裁剪您的选择并将其大小调整为您在选项栏中输入的大小,在这种情况下为 50x50 px。
然后将其重复用于其他要使用的图片,在这种情况下,我将只用于填充主图片。
裁剪所有要填充的图片后主图片,您应该得到诸如picture4之类的东西。
第3步:创建新文档

现在我们已经完成了图像的裁剪,现在我们开始将较小的图像制作为可用于填充主图像的图案。
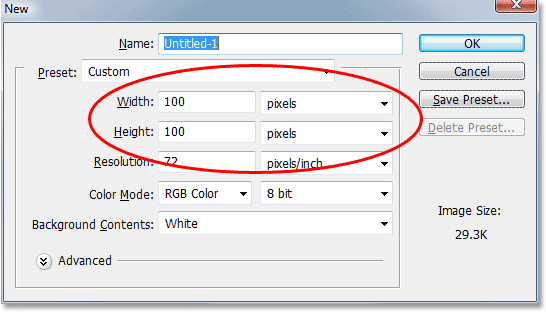
转到文件,然后新建,要打开新的projectdialoguebox,也可以通过 Ctr + N(Win)/Command + N(Mac)来打开它。我们要创建一个新文档,其尺寸是我们已裁剪的较小图像的两倍。
自从我将其裁剪到50x50px以来,我将创建一个100x100px的文档。
还要确保新文档的分辨率匹配主图像上的分辨率。要进行检查,请转到图像菜单,然后选择图像大小。该选项将在文档的宽度和高度下显示文档的大小,您可以在其中查看照片的分辨率。
步骤4:制作图案





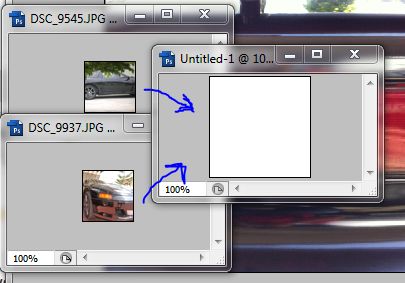
现在我们已经创建了一个新文档,我们将拖动小图像到新文档。选择移动工具,或按键盘上的 V 。
选择第一个小图像,然后将其拖到新文档中。(第一张图片)
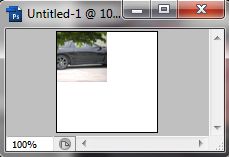
然后将第一张图片排列在新文档的左上方,照片应该像拼图一样适合在那里。(第二张图片)
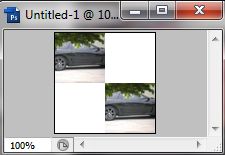
单击新文档并按住 Alt(Win)/Option(Mac)键,然后将照片拖到新文档的右下角。通过按住Alt或Option键,可以创建要拖动的图层的副本,最终会得到两个图像的副本。(第三张图片)
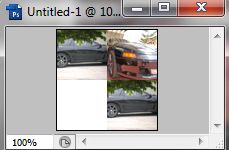
将第二个小图像拖动到新文档中,然后拖动(第四张图片)
就像上一步,同时按住 Alt(Win)/Option(Mac)键,然后将照片拖到图像的右下角。新文档。
(第五张图片)
步骤5:展平新文档

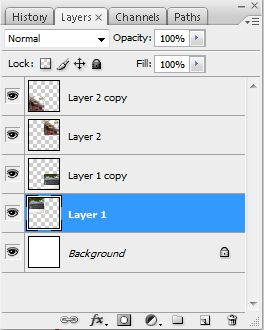
如果您注意到您的新文档的图层Palett e由几层组成。让我们先展平图像,然后再继续进行下一步。
首先转到图层菜单,然后再《展平Imaging 。它本身没有真正发生任何变化,但是它确实更改了“图层调色板”,最终只剩下一层而不是几层。
步骤6:制作图案


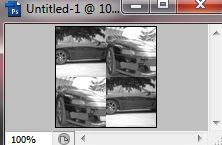
要使新文档不饱和,我们进入 Image 菜单,然后选择 Adjustments ,然后单击降低饱和度,或者您可以使用键盘快捷键 Shift + Ctrl + U(Win)/Shift + Command + U(Mac)。 去饱和会删除新文档的颜色并将其保留为黑白(图片1)。
去饱和后,就可以将其制作为图案了,或者被Photoshop称为“定义一个”图案。转到“编辑”菜单,单击“定义图案”,这将弹出一个“图案名称”对话框(第二张图片),将其命名为您想要的名称,将其命名为“ car”。然后,您可以单击确定。我们不再需要此文档窗口,因此可以将其关闭。
步骤7:现在,有趣的部分



由于我们处理了较小的照片,因此现在回到主照片并单击“图层”底部的新图层图标调色板以添加一个新的空白层,该层将用于使用我们创建的图案填充主照片。
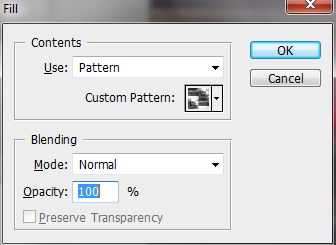
现在是时候使用我们创建的图案填充页面了,为此,我们必须转到编辑菜单,然后点击填充,或使用快捷方式 Shift + F5
,这将弹出一个对话框。对于使用选项,选择图案,然后在自定义图案选项上,单击小缩略图并选择您创建的图案。只需将混合模式保留为普通,将不透明度保留为 100%。(图片1)
Photoshop将填充您整个文档都带有图案。(图片2)
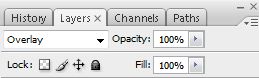
要将图案与图像混合,我们只需将图层的混合模式从 Normal 调整为 Overlay 。(图3)
更改混合模式后,您将得到类似(图4)的效果,希望会更好一些。
步骤8:提示和提示,示例
如果您遇到任何问题或被困在台阶上,请仔细阅读本教程,随时在这里给我们发消息。
仅此而已在进行此操作时,只需确保具有创造力即可。如果您对工作不满意,请尝试使用不同的大小来调整混合模式,并记住一些重要的事情,花点时间。
责任编辑:wv
-
Photoshop软件
+关注
关注
0文章
22浏览量
3147
发布评论请先 登录
相关推荐
谷歌模型怎么用PS打开文件和图片
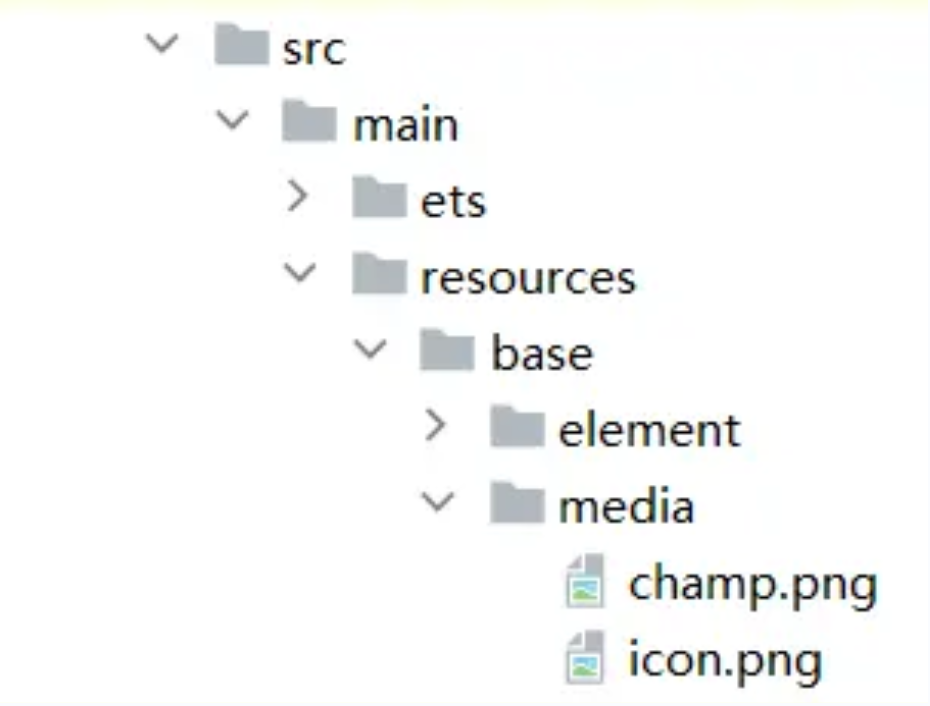
鸿蒙HarmonyOS引用图片的方法

java如何处理图片水印
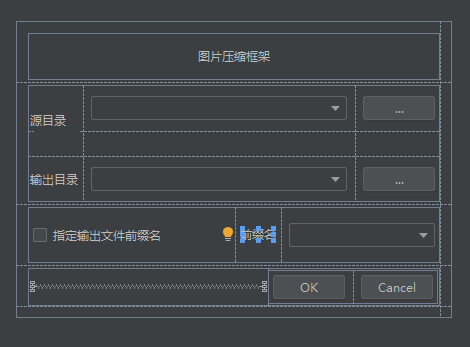
关于图片压缩的idea插件





 如何使用Adobe Photoshop用较小的图片填充图片
如何使用Adobe Photoshop用较小的图片填充图片



















评论